前言:
今天和大家分享一个是一个开源接私活/毕设/兼职挣钱的java前后端分离的开源项目,用了一小时左右把源码下载跑了一下、感觉还不错,中间运行前端代码的时候遇到一些小问题、根据错误提示也很快解决了、这是个什么项目呢,它是集SpringBoot+Spring Security+redis+shiro+vue于一体的标准项目框架、解放双手 ✋ 从现在开始。
文末获取各种源码联系方式
我看了下整个项目不涉及任何具体业务场景,只配置了一些常用功能,如:权限管理,用户管理,菜单管理等,外加redis中间件,以及很多好用的工具类(RedisUtil,Id生成器,Security权限控制等等),可以说是即拿即用,扩展性也非常强,下面就就进入主题具体介绍下这个前后端分离的开源项目吧。
官网是这样介绍的:若依开源框架是一个 Java EE 企业级快速开发平台,基于经典技术组合(Spring Boot、Spring Security、MyBatis、Jwt、Vue),内置模块如:部门管理、角色用户、菜单及按钮授权、数据权限、系统参数、日志管理、代码生成等。在线定时任务配置;支持集群,支持多数据源,支持分布式事务。
主要特性功能:
- 完全响应式布局(支持电脑、平板、手机等所有主流设备)
- 强大的一键生成功能(包括控制器、模型、视图、菜单等)
- 支持多数据源,简单配置即可实现切换。
- 支持按钮及数据权限,可自定义部门数据权限。
- 对常用js插件进行二次封装,使js代码变得简洁,更加易维护
- 完善的XSS防范及脚本过滤,彻底杜绝XSS攻击
- Maven多项目依赖,模块及插件分项目,尽量松耦合,方便模块升级、增减模块。
- 国际化支持,服务端及客户端支持
- 完善的日志记录体系简单注解即可实现
- 支持服务监控,数据监控,缓存监控功能。
内置功能模板:
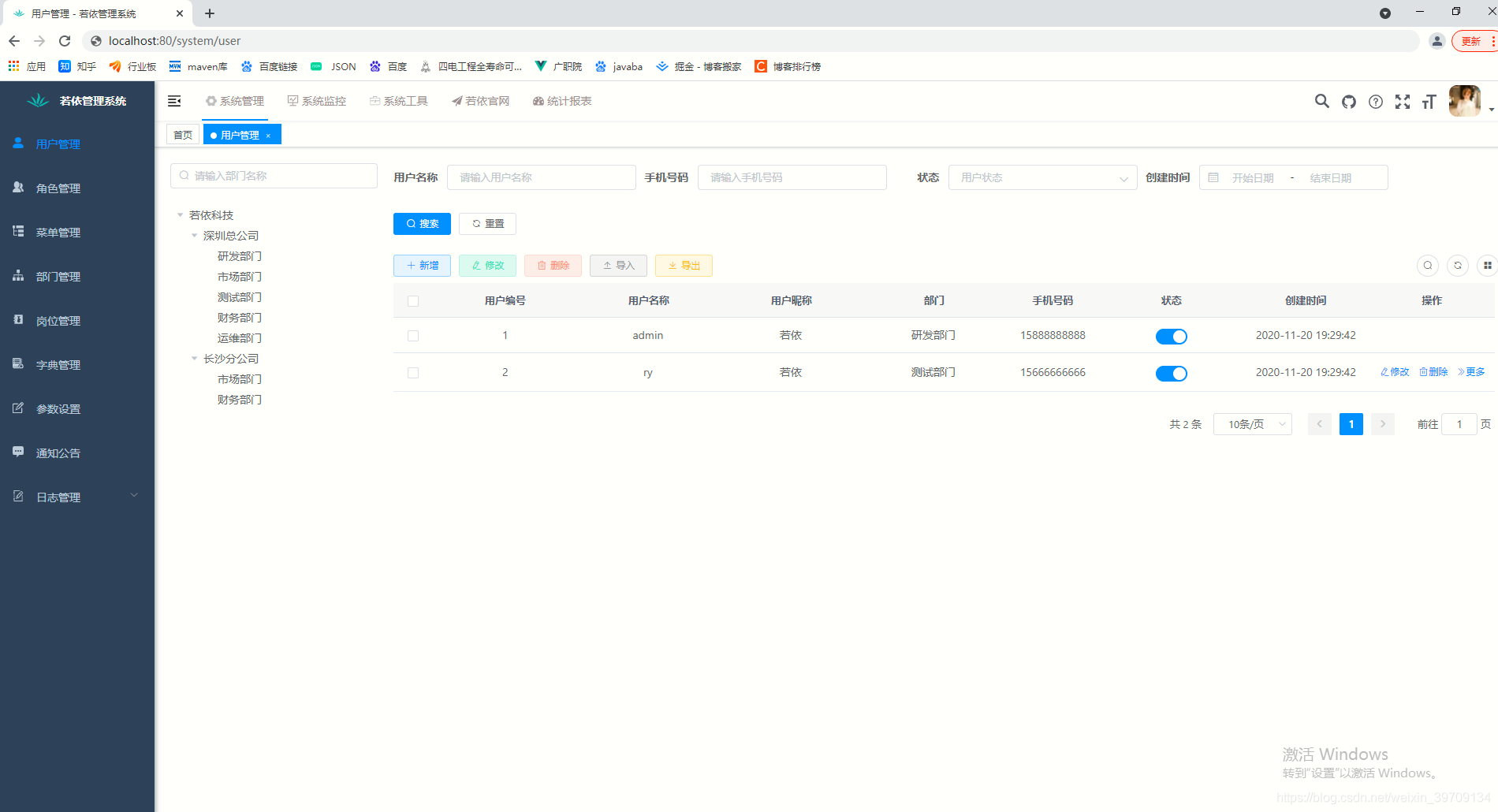
- 用户管理:用户是系统操作者,该功能主要完成系统用户配置。
- 部门管理:配置系统组织机构(公司、部门、小组),树结构展现支持数据权限。
- 岗位管理:配置系统用户所属担任职务。
- 菜单管理:配置系统菜单,操作权限,按钮权限标识等。
- 角色管理:角色菜单权限分配、设置角色按机构进行数据范围权限划分。
- 字典管理:对系统中经常使用的一些较为固定的数据进行维护。
- 参数管理:对系统动态配置常用参数。
- 通知公告:系统通知公告信息发布维护。
- 操作日志:系统正常操作日志记录和查询;系统异常信息日志记录和查询。
- 登录日志:系统登录日志记录查询包含登录异常。
- 在线用户:当前系统中活跃用户状态监控。
- 定时任务:在线(添加、修改、删除)任务调度包含执行结果日志。
- 代码生成:前后端代码的生成(java、html、xml、sql)支持CRUD下载 。
- 系统接口:根据业务代码自动生成相关的api接口文档。
- 服务监控:监视当前系统CPU、内存、磁盘、堆栈等相关信息。
- 缓存监控:对系统的缓存信息查询,命令统计等。
- 在线构建器:拖动表单元素生成相应的HTML代码。
- 连接池监视:监视当期系统数据库连接池状态,可进行分析SQL找出系统性能瓶颈。
本地运行系统:
可以去Gitee下载项目、百度网页搜索若依框架就是了、很多同学应该都知道
然后导入项目到idea或自己的开发工具里面、下载最基本的依赖环境、jar等
后端运行:
1.创建数据库ry-vue并导入数据脚本ry_2021xxxx.sql,quartz.sql
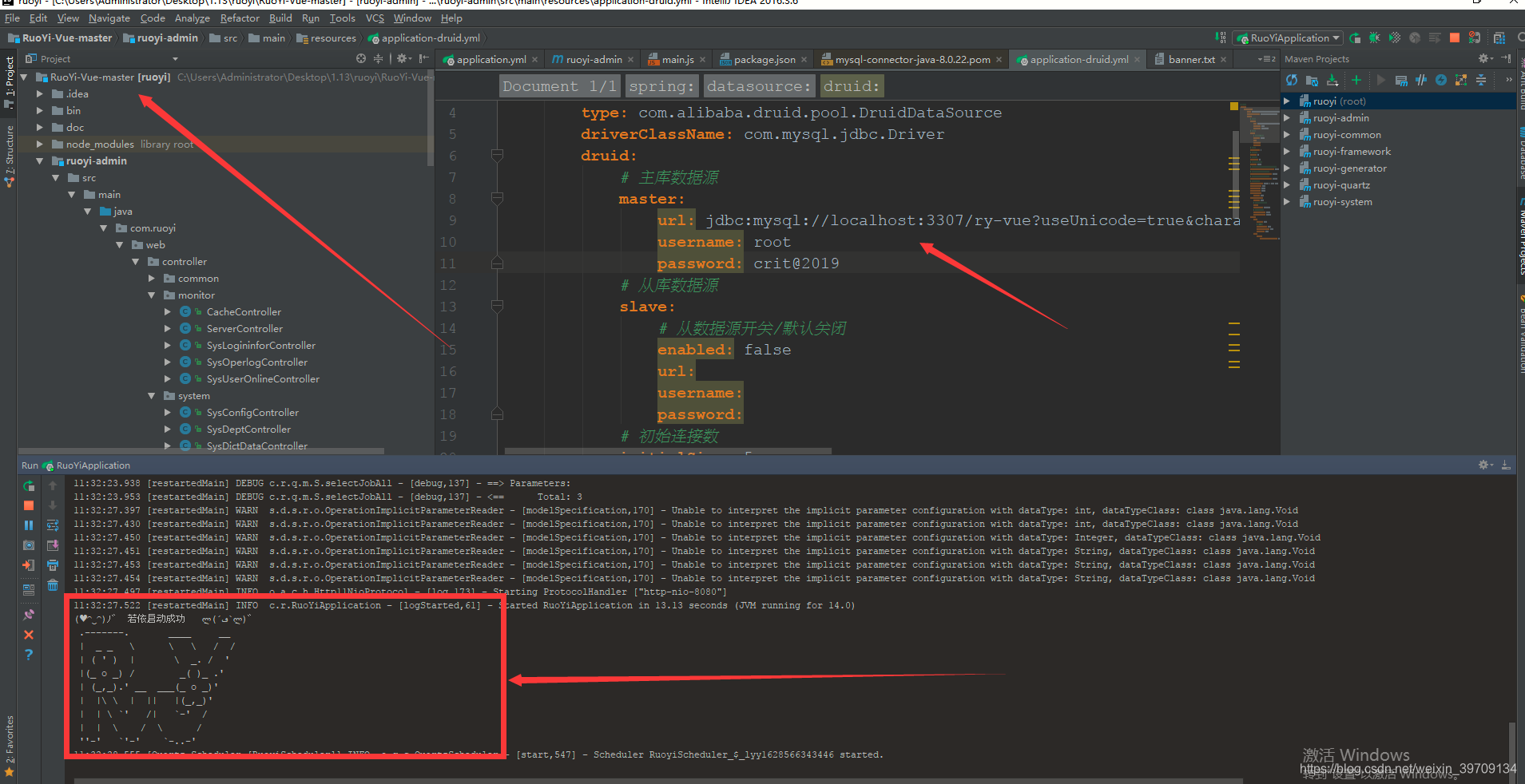
3、打开项目运行com.ruoyi.RuoYiApplication.java,出现如下图表示启动成功。

这样后端就启动了
前端运行:
这个版本的前端也在这个里面、进入ruoyi-ui模块
# 安装依赖
npm install# 强烈建议不要用直接使用 cnpm 安装,会有各种诡异的 bug,可以通过重新指定 registry 来解决 npm 安装速度慢的问题。
npm install --registry=https://registry.npm.taobao.org# 本地开发 启动项目
npm run dev必要配置:
- 修改数据库连接,编辑
resources目录下的application-druid.yml
# 数据源配置
spring:datasource:type: com.alibaba.druid.pool.DruidDataSourcedriverClassName: com.mysql.cj.jdbc.Driverdruid:# 主库数据源master:url: 数据库地址username: 数据库账号password: 数据库密码- 修改服务器配置,
编辑resources目录下的application.yml
# 开发环境配置
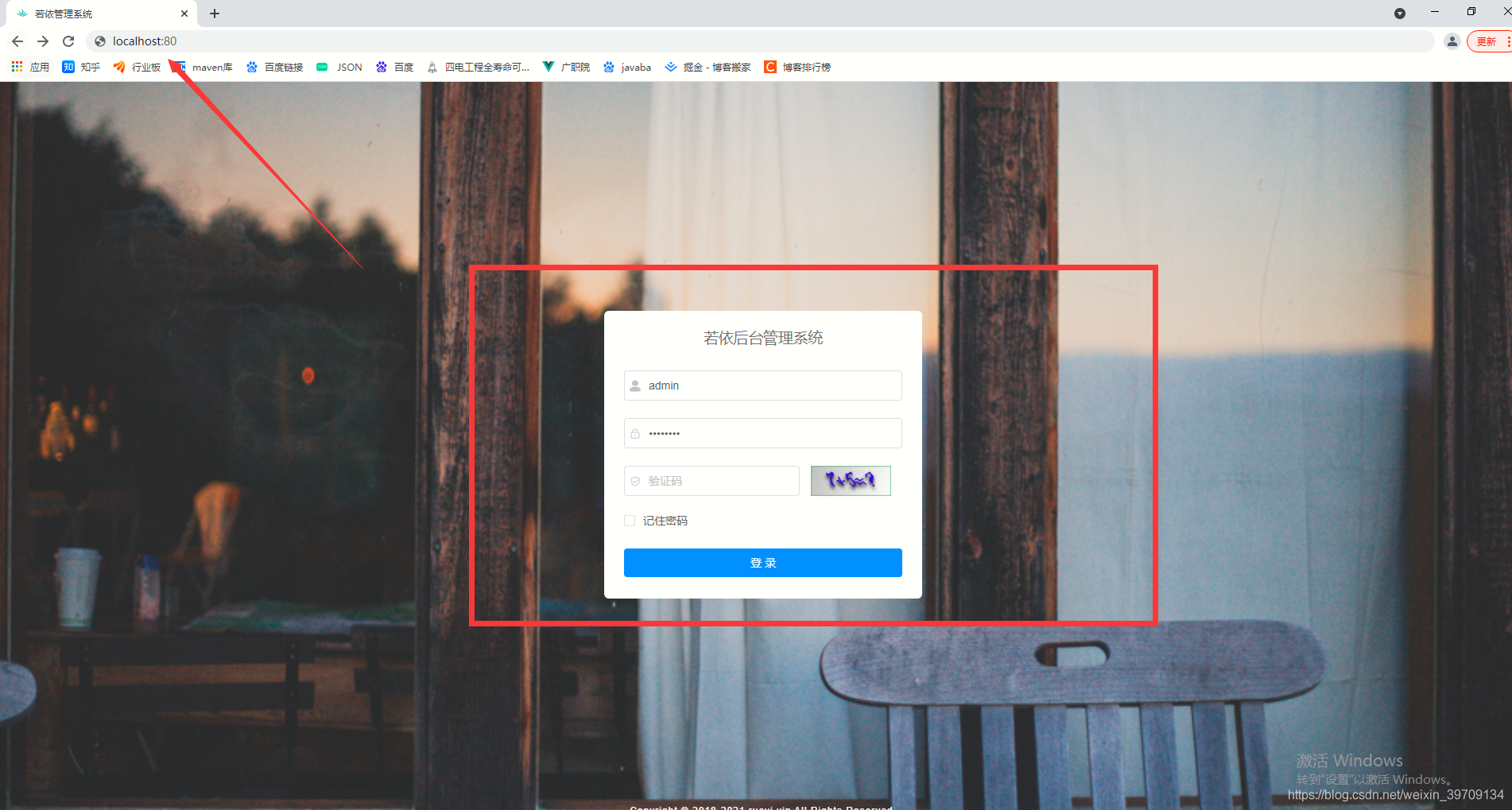
server:# 服务器的HTTP端口,默认为80port: 端口servlet:# 应用的访问路径context-path: /应用路径启动成功后输入地址localhost:80访问页面、大功告成、快乐就这么简单
项目运行截图:
登录:

这是进去后的一个主要功能模块、是一个完整权限管理系统、用来做兼职、私活接单等是一个不错的选择。
首页:

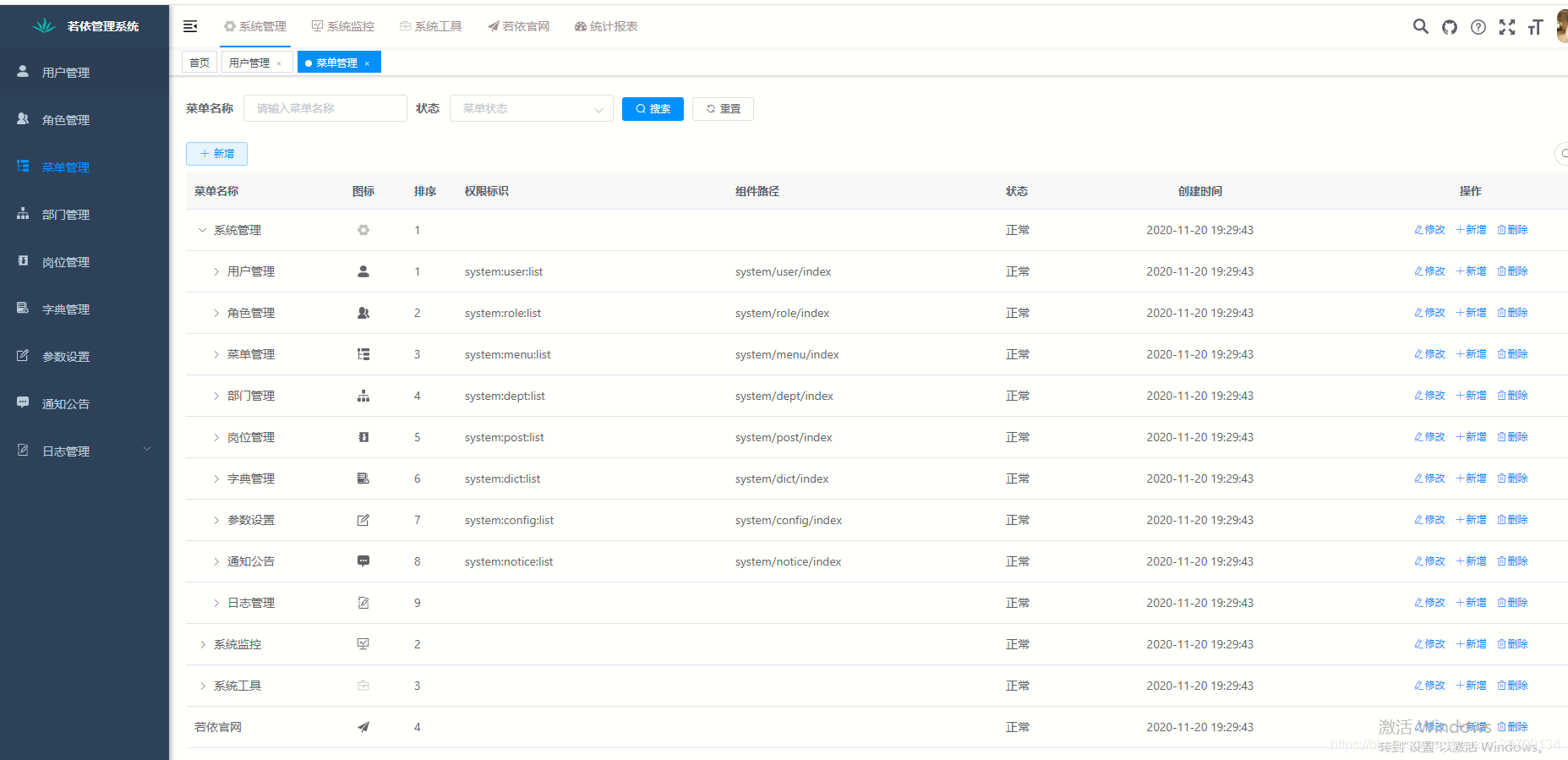
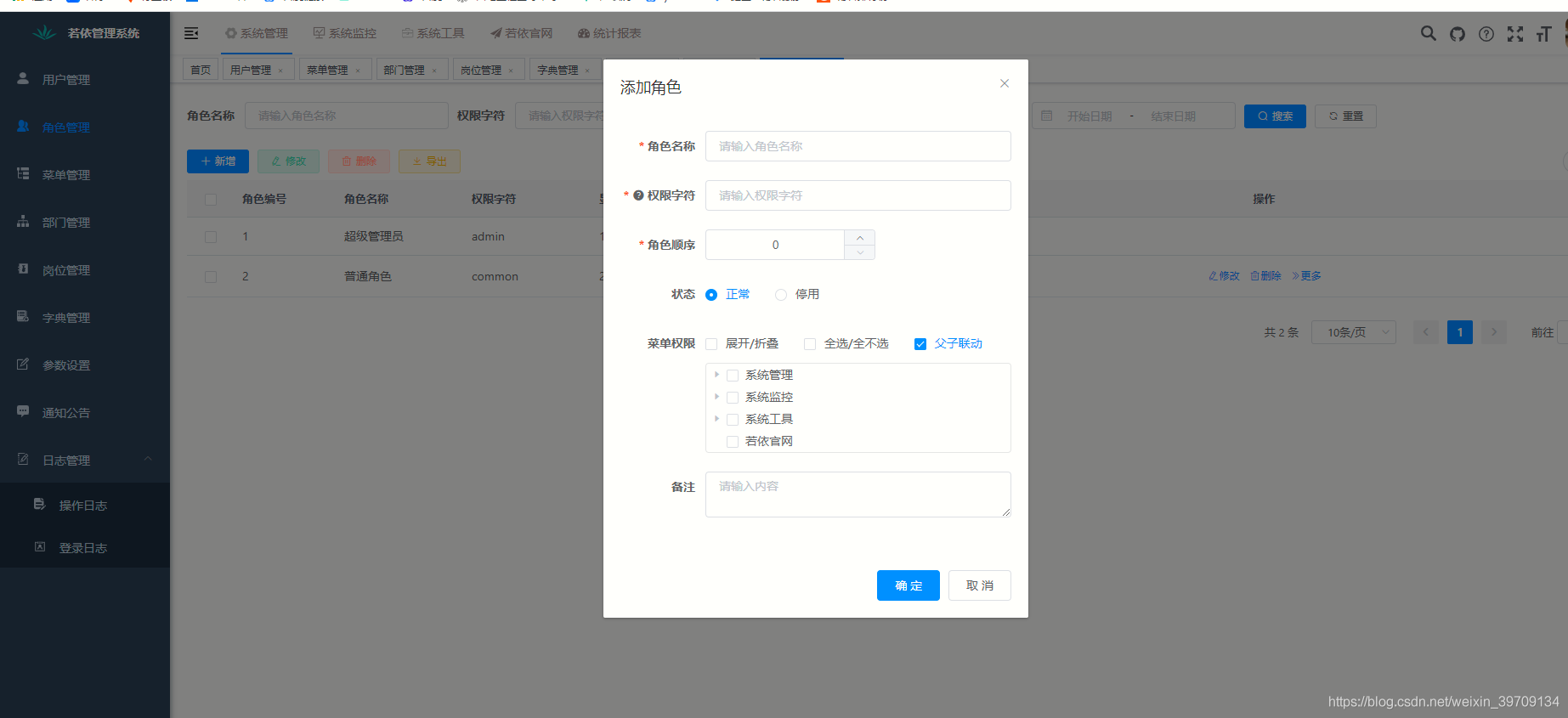
菜单模块:

用户绑定角色、角色控制菜单权限显示

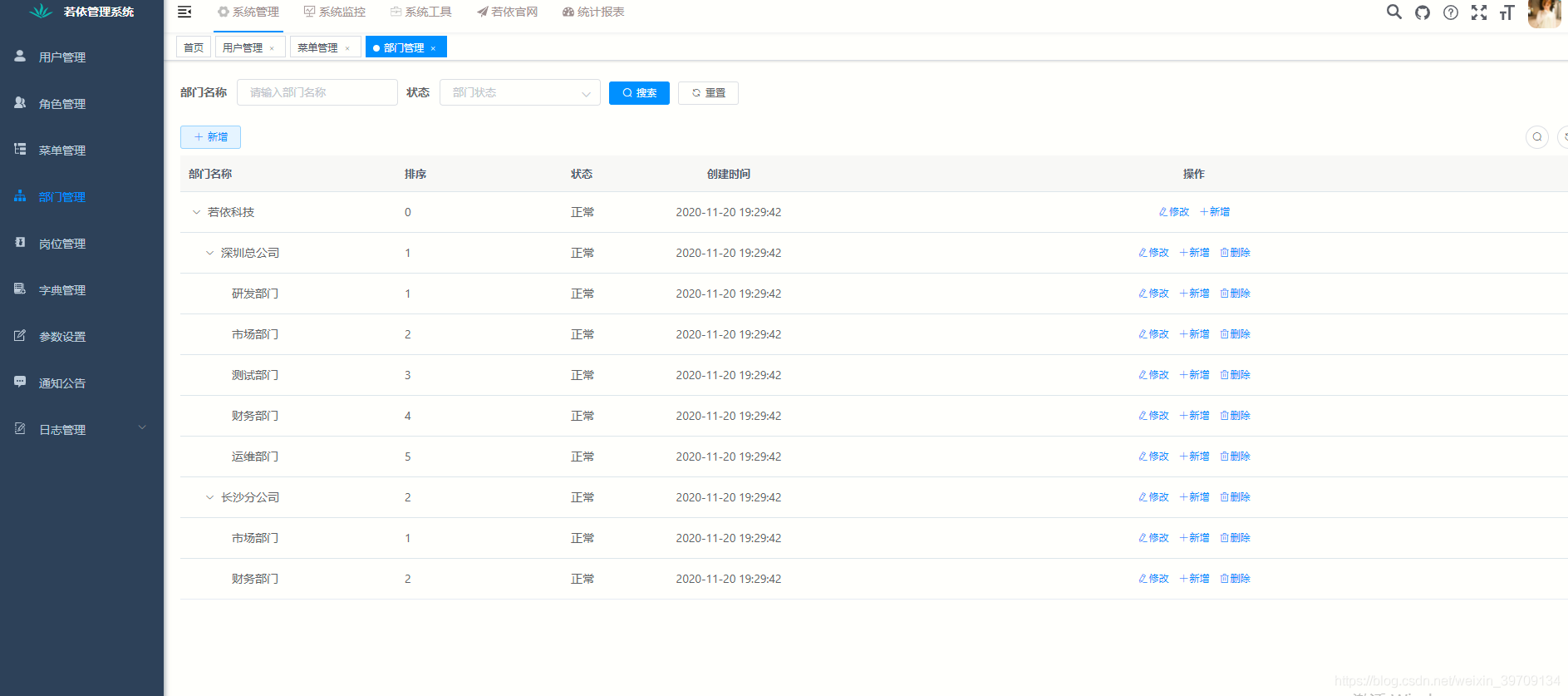
部门模块:

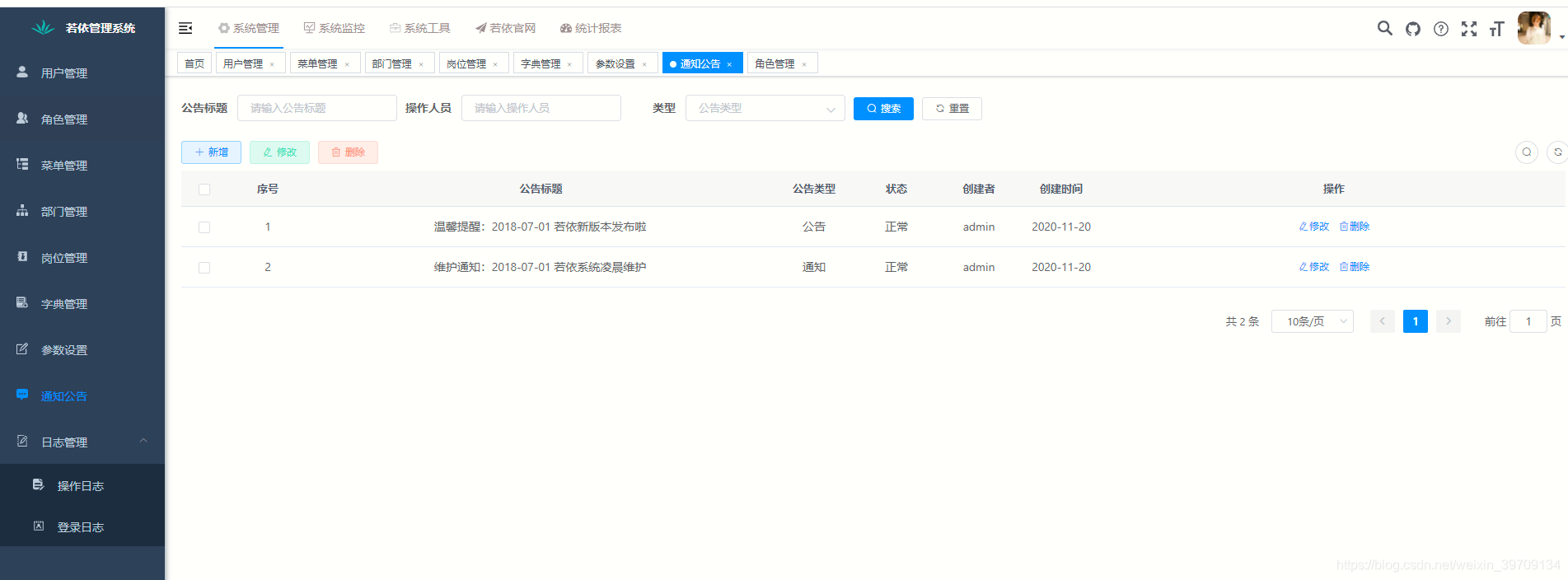
通知公告:

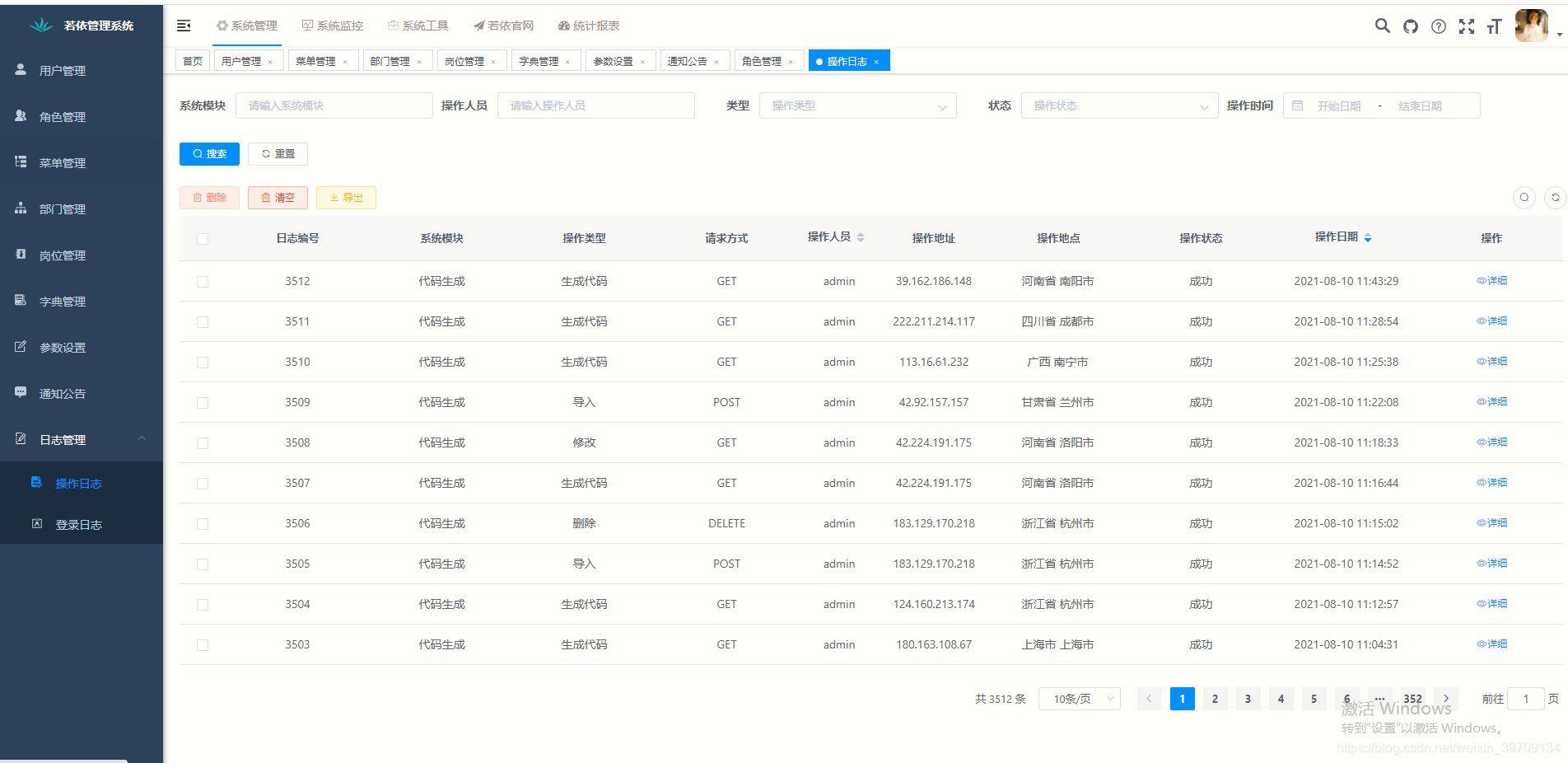
日志管理:

项目文件结构:
后端结构:
com.ruoyi
├── common // 工具类
│ └── annotation // 自定义注解
│ └── config // 全局配置
│ └── constant // 通用常量
│ └── core // 核心控制
│ └── enums // 通用枚举
│ └── exception // 通用异常
│ └── filter // 过滤器处理
│ └── utils // 通用类处理
├── framework // 框架核心
│ └── aspectj // 注解实现
│ └── config // 系统配置
│ └── datasource // 数据权限
│ └── interceptor // 拦截器
│ └── manager // 异步处理
│ └── security // 权限控制
│ └── web // 前端控制
├── ruoyi-generator // 代码生成(可移除)
├── ruoyi-quartz // 定时任务(可移除)
├── ruoyi-system // 系统代码
├── ruoyi-admin // 后台服务
├── ruoyi-xxxxxx // 其他模块前端结构:
├── build // 构建相关
├── bin // 执行脚本
├── public // 公共文件
│ ├── favicon.ico // favicon图标
│ └── index.html // html模板
│ └── robots.txt // 反爬虫
├── src // 源代码
│ ├── api // 所有请求
│ ├── assets // 主题 字体等静态资源
│ ├── components // 全局公用组件
│ ├── directive // 全局指令
│ ├── layout // 布局
│ ├── router // 路由
│ ├── store // 全局 store管理
│ ├── utils // 全局公用方法
│ ├── views // view
│ ├── App.vue // 入口页面
│ ├── main.js // 入口 加载组件 初始化等
│ ├── permission.js // 权限管理
│ └── settings.js // 系统配置
├── .editorconfig // 编码格式
├── .env.development // 开发环境配置
├── .env.production // 生产环境配置
├── .env.staging // 测试环境配置
├── .eslintignore // 忽略语法检查
├── .eslintrc.js // eslint 配置项
├── .gitignore // git 忽略项
├── babel.config.js // babel.config.js
├── package.json // package.json
└── vue.config.js // vue.config.js核心技术
后端技术
SpringBoot框架
1、介绍Spring Boot是一款开箱即用框架,提供各种默认配置来简化项目配置。让我们的Spring应用变的更轻量化、更快的入门。 在主程序执行main函数就可以运行。你也可以打包你的应用为jar并通过使用java -jar来运行你的Web应用。它遵循"约定优先于配置"的原则, 使用SpringBoot只需很少的配置,大部分的时候直接使用默认的配置即可。同时可以与Spring Cloud的微服务无缝结合。
提示
Spring Boot2.x版本环境要求必须是jdk8或以上版本,服务器Tomcat8或以上版本
2、优点
- 使编码变得简单: 推荐使用注解。
- 使配置变得简单: 自动配置、快速集成新技术能力 没有冗余代码生成和XML配置的要求
- 使部署变得简单: 内嵌Tomcat、Jetty、Undertow等web容器,无需以war包形式部署
- 使监控变得简单: 提供运行时的应用监控
- 使集成变得简单: 对主流开发框架的无配置集成。
- 使开发变得简单: 极大地提高了开发快速构建项目、部署效率。
Spring Security安全控制
1、介绍Spring Security是一个能够为基于Spring的企业应用系统提供声明式的安全访问控制解决方案的安全框架。
2、功能Authentication 认证,就是用户登录Authorization 授权,判断用户拥有什么权限,可以访问什么资源
安全防护,跨站脚本攻击,session攻击等
非常容易结合Spring进行使用
3、Spring Security与Shiro的区别
相同点
1、认证功能
2、授权功能
3、加密功能
4、会话管理
5、缓存支持
6、rememberMe功能
....
不同点
优点:
1、Spring Security基于Spring开发,项目如果使用Spring作为基础,配合Spring Security做权限更加方便。而Shiro需要和Spring进行整合开发
2、Spring Security功能比Shiro更加丰富,例如安全防护方面
3、Spring Security社区资源相对比Shiro更加丰富
缺点:
1)Shiro的配置和使用比较简单,Spring Security上手复杂些
2)Shiro依赖性低,不需要依赖任何框架和容器,可以独立运行。Spring Security依赖Spring容器
前端技术
- npm:node.js的包管理工具,用于统一管理我们前端项目中需要用到的包、插件、工具、命令等,便于开发和维护。
- ES6:Javascript的新版本,ECMAScript6的简称。利用ES6我们可以简化我们的JS代码,同时利用其提供的强大功能来快速实现JS逻辑。
- vue-cli:Vue的脚手架工具,用于自动生成Vue项目的目录及文件。
- vue-router: Vue提供的前端路由工具,利用其我们实现页面的路由控制,局部刷新及按需加载,构建单页应用,实现前后端分离。
- vuex:Vue提供的状态管理工具,用于统一管理我们项目中各种数据的交互和重用,存储我们需要用到数据对象。
- element-ui:基于MVVM框架Vue开源出来的一套前端ui组件。
今天推荐这个开源项目还是比较不错的、项目是快速开发脚手架,代码质量各方面的也还不错、适合用来做项目脚手架或自己私活接单以及练手来用、喜欢的朋友点一个一健三联支持下哟
精彩java毕设实战项目推送:
基于java ssm springboot+VUE疫情防疫系统系统前后端分离设计和实现
基于java+springboot+mybatis+laiyu实现学科竞赛管理系统设计和实现
基于java springboot+mybatis电影售票网站管理系统前台+后台设计和实现
基于java ssm springboot+mybatis酒庄内部管理系统设计和实现
基于JAVA springboot+mybatis智慧生活分享平台设计和实现
基于Java springboot+vue+redis前后端分离家具商城平台系统设计和实现
基于JAVA SSM springboot实现的抗疫物质信息管理系统设计和实现
查看更多博主首页更多实战项目 >>>
获取源码:
总体来说这个项目功能相对还是比较简单优秀的、适合初学者作为课程设计和毕业设计参考
查看博主主页联系或下方微信公众号获取更多~!
往前精彩分享:
Java毕设项目精品实战案例《100套》
HTML5大作业实战案例《100套》



















