2021.05.06-更新了底层,使用起来更加方便,还可以使用oop的继承,增加了一个新demo
/----------------------------------------以下原文内容------------------------------------------/
记得上上个礼拜,我在createjs的技术群里说了本人会封装个用dom的H5引擎,来代替一些大型的H5引擎来做一些简单的动画效果和游戏。现在这个引擎的雏形已经出来了,我取名为animateDOM。
那我为什么要做这个引擎呢?之前我在群里也解释过,其实很多效果可以不需要canvas实现,除了矢量部分,其他的功能dom都可以替代canvas,最重要的是UI可以不用重新写了,而且还可以做出3D特效。
我先来放几个demo。

其实我这个引擎(其实都算不上引擎就2个文件)很简单,封装了很多过去用起来很麻烦的属性,现在直接可以.xxx就可以用了。大家可以下载下来看一下源码,之后本人还会增加其他功能。
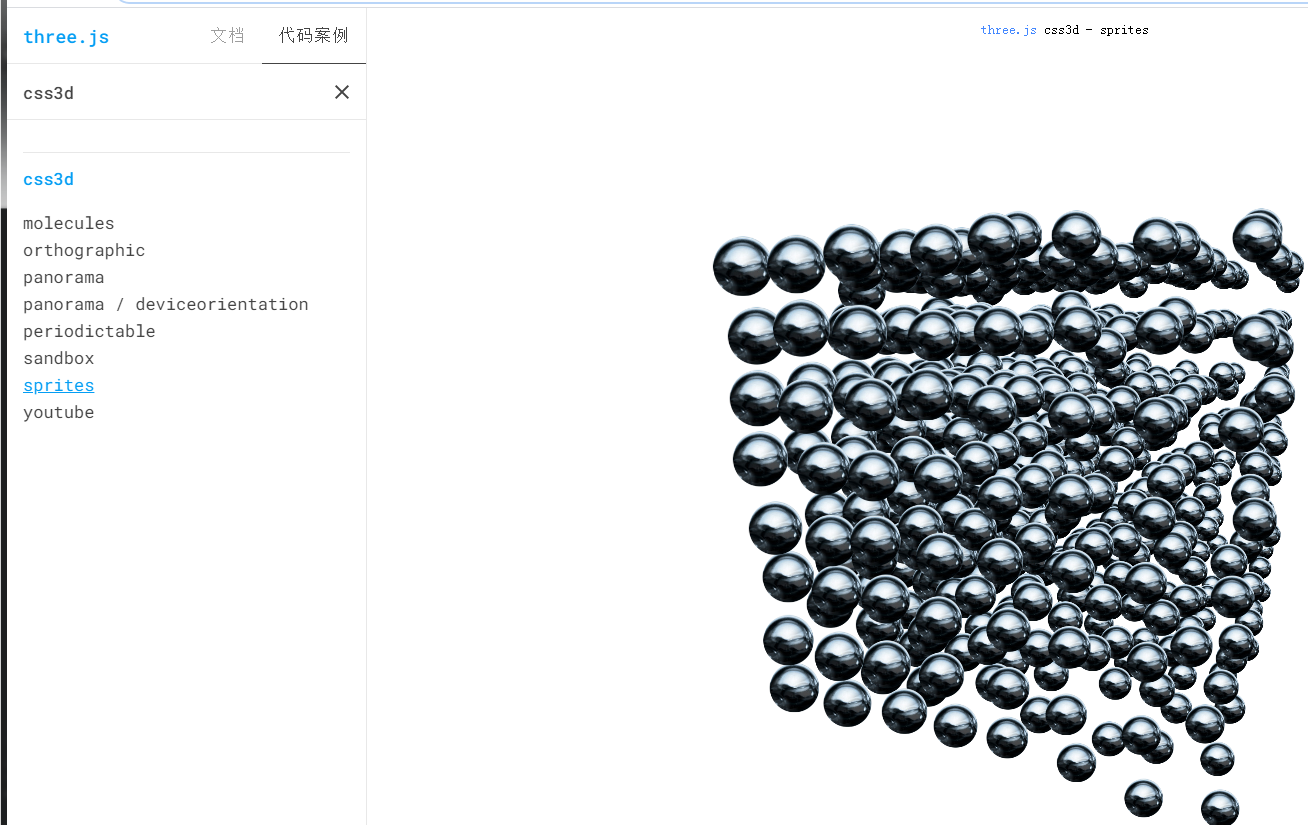
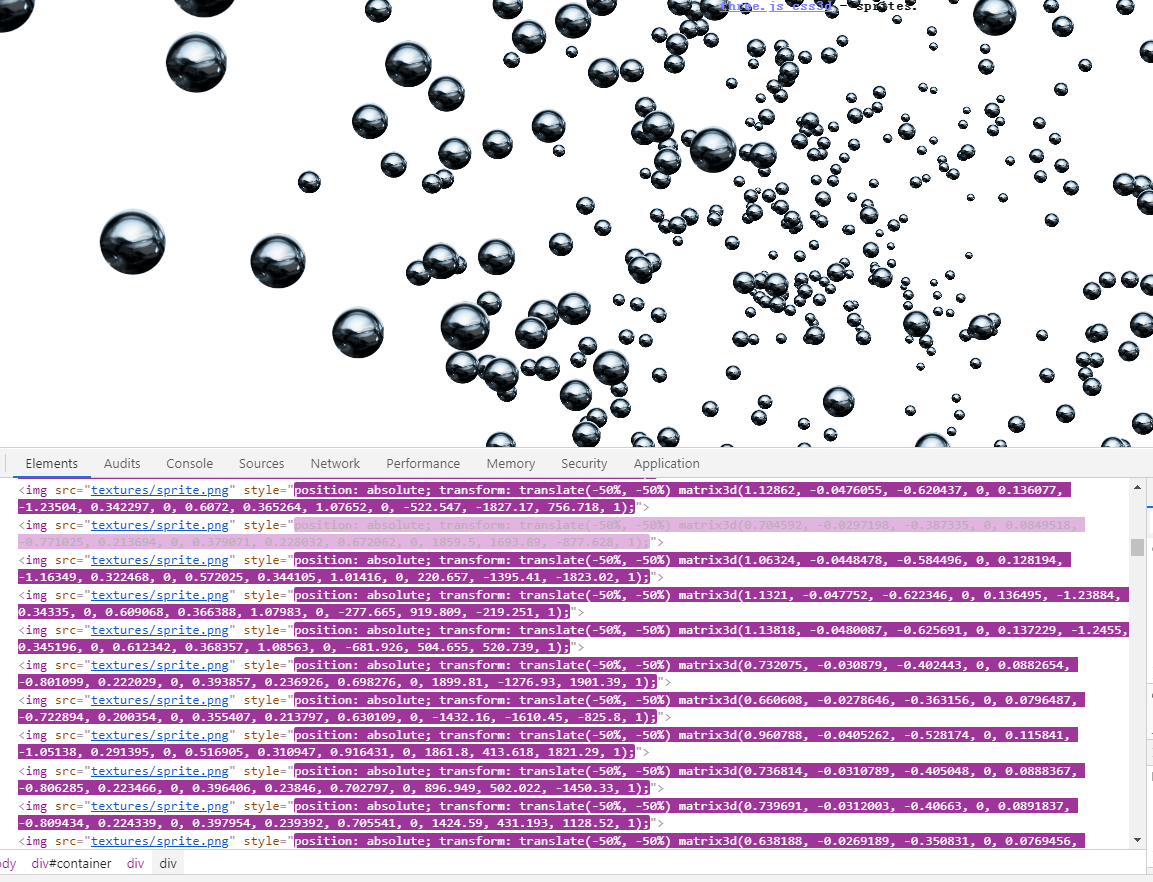
最后,喷我用dom做特效性能差的人,我来给你们上一课。实际上很多引擎本身也不是全部用canvas做的,比如,最著名threejs,也是有用css和dom做动画的部分的。


我这里讲解下用dom的原因,首先,很多小项目你不可能因为一个小特效,引入一整个大引擎,其次有些特效需要和dom叠加的,如果你用canvsa意味着需要通道,canvas如果开启通道,性能并不比css3+dom好,还有,很多UI是不可能去用canvas做的(比如input),但是ui有时候也需要用到一些特效,这时候你怎么办?所以dom做特效是完全可以,而且必要的。
所以呢,这也告诉我们一个故事,请确保自己很了解这个项目的情况下再去喷人,不然容易闹笑话。



--综合技术(示例代码)...)













)

