PHP如何通过表单直接提交大文件详解
前言
我想通过表单直接提交大文件,django 那边我就是这么干的。而对于 php 来说,我认为尽管可以设置最大上传的大小,但最大也无法超过内存大小,因为它无法把文件内容都放到 php://input 里面。直到我试了一下。
下面话不多说了,来一起看看详细的介绍吧
试验
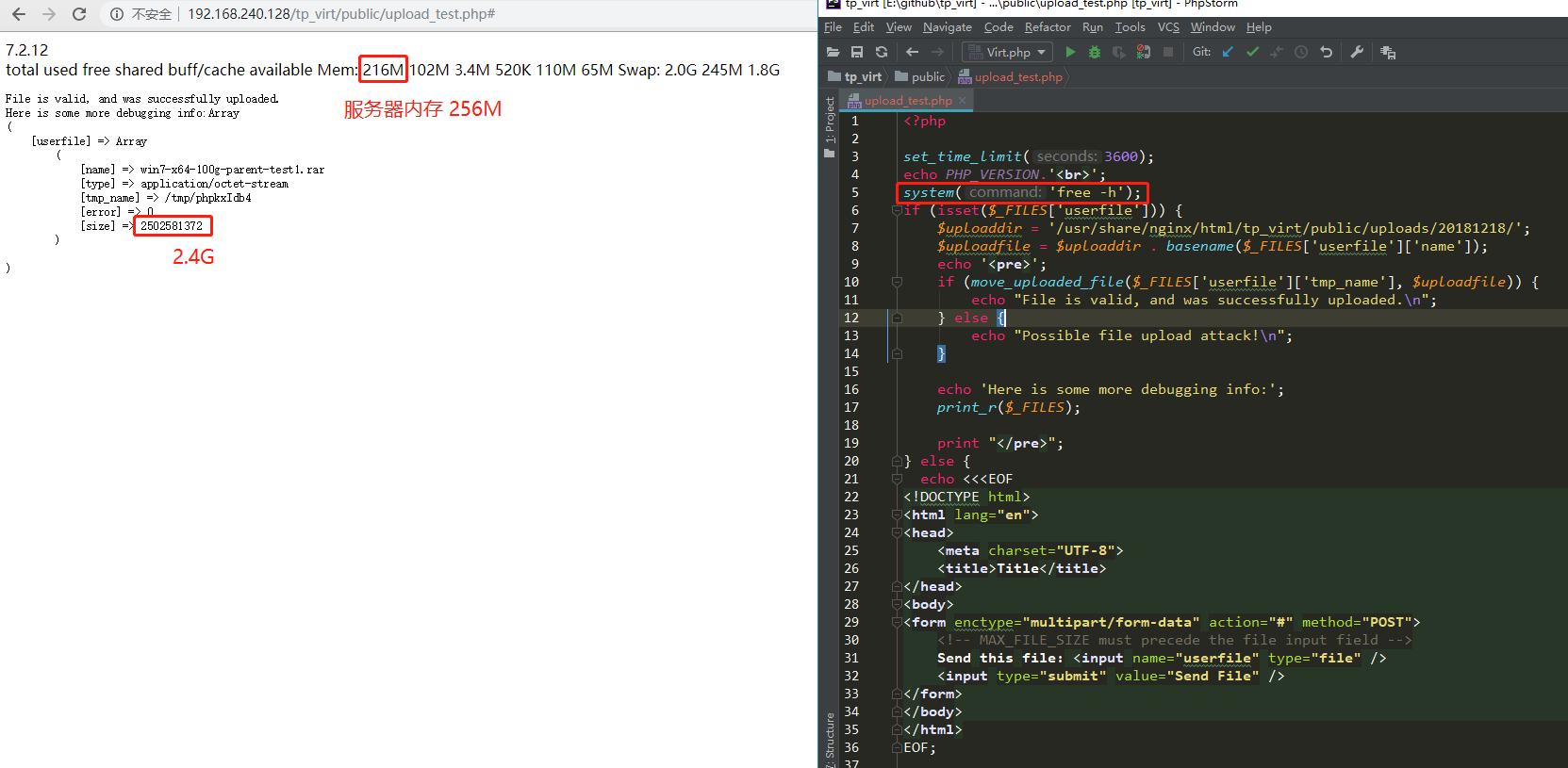
我创建内存 256M 的虚拟机,通过表单直接上传 2.4G 的文件,发现居然可以,挺惊讶的:

后端是 nginx + php 的方式。反正有关 php.ini 里面需要设置的给它足够大:
# pip.ini
post_max_size = 100000M
upload_max_filesize = 100000M
nginx 在 http 块中添加:
# nginx.conf
client_max_body_size 100000m;
难道 PHP 进化了?我把其他版本试了一下,发现 PHP7.0 及其以上的才能成功,5.6 的就不行了,请求会中断 。
PS :php5 不能上传大文件是因为 32 位的锅,导致上传大于 2G 的文件会有问题。
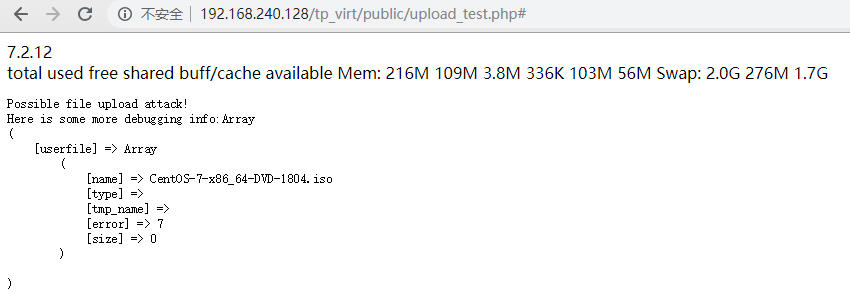
文件 4G 多的时候又不行了,不知道哪里还需要设置:
article
photoshop

改用apache试试
apache 我得用本地的 wamp 来。httpd.conf 需要设置:
# httpd.conf
LimitRequestBody 83886080000
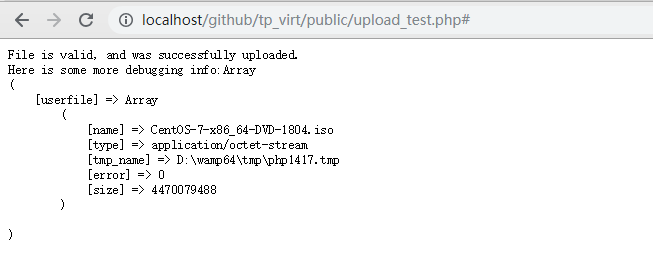
apache 版本,一样得7.0以上才能直接上传大文件,但apache可以上传 4G 多的文件,不清楚为什么,难道因为我本地的内存比较大?
article
photoshop

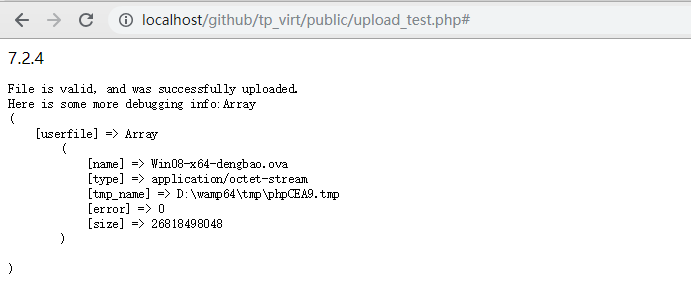
本机内存 8G ,于是我试了上传个 25G 的文件,也是没问题的:

可以可以,很好很强大。
总结
我第一个感觉就是 php 变强了,既然能这么方便上传大文件了,在没有要求进度条的需求里,就可以这么来做了,还蛮方便的。
好了,以上就是这篇文章的全部内容了,希望本文的内容对大家的学习或者工作具有一定的参考学习价值,如果有疑问大家可以留言交流,谢谢大家对我们的支持。
时间: 2019-01-05
test.php 复制代码 代码如下: <?php $test = $_POST[ 'test ']; echo '12 '; echo $test; echo $_POST[ 'submit1 ']; echo $_POST[ 'submit2 ']; if (isset($_POST[ 'submit1 ']) && $_POST[ 'submit1 '] == 'submit1 ') { echo 'ok1 '; } if (isset($_POST[ 'submit2 '])
在大部分情况下我们指定另外一个来处理表单内容的URL地址给Action属性,但也有部分情况是需要将表单数据提交给自己的.这时候我们应该如何指定Action属性值呢?<?php if (isset($_POST['action']) && $_POST['action'] == 'submitted') { print '
'; print_r($_POST); print '
本文较为详细的汇总了PHP防止表单重复提交的几种常用方法,在PHP程序开发中有着很高的实用价值.具体方法如下: 1. 使用JS让按钮在点击一次后禁用(disable).采用这种方法可以防止多次点击的发生,实现方式较简单. 缺点是若客户端禁止JavaScript脚本,则失效. 2. 在提交成功后执行页面重定向(redirect).转到提交成功信息页面. 特点:避免F5重复提交,消除浏览器前进和后退按钮可导致的同样问题. 3. 表单隐藏域中存放session(表单被请求时生成的标记).采用此方法在接
PHP关于表单提交特殊字符的处理方法做个汇总,主要涉及htmlspecialchars/addslashes/stripslashes/strip_tags/mysql_real_escape_string等几个函数联合使用,与大家共同交流. 一.几个与特殊字符处理有关的PHP函数 函数名 释义 介绍 htmlspecialchars 将与.单双引号.大于和小于号化成HTML格式 &转成&"转成"' 转成'转成> htmlentitie
如果你对JQuery的基本语法还不是很熟悉,请搜索本站的教程资源.如果你对PHPMailer用法不熟悉,请查看本站的另一篇文章. 第一步,创建一个表单HTML页面 这里,我们只展示主要的表单部分HTML结构代码: 复制代码 代码如下:
应该这样用if(isset($_POST['submit'])) { } 提交表单时 if($_POST[submit])与 if(isset($_POST[submit])) 的区别 第一种方法会出现一个warning,第二种相对更严谨. 还有就是POST的键名最好加上单引号,这样效率稍微高点(大概3-4倍). 恩 差不多那个意思,如果设置了这个变量则返回true PHP中if(isset($_POST['Submit']))是什么意思 isset -- 检测变量是否设置 判断post过来的数
可以修改代码,添加些判断: 复制代码 代码如下: if(empty($_POST['name'])){ echo "俗话说的好,雁过留声人过留名
"; } elseif(empty($_POST['comment'])){ echo "矮油,多说几句吧~"; } else{ $sql = "INSERT INTO myblog_comments(blog_id, dateposted, name, comment) VALUES

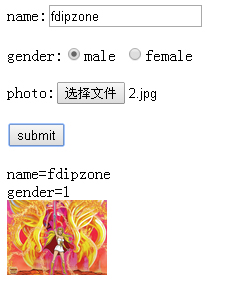
本文实例为大家分享了php实现表单提交上传文件功能的具体代码,供大家参考,具体内容如下 首先创建含表单的html文件:upload.html
上传文件php利用fsockopen GET/POST提交表单及上传文件,具体内容如下 1.GET get.php <?php $host = 'demo.fdipzone.com'; $port = 80; $errno = ''; $errstr = ''; $timeout = 30; $url = '/socket/getapi.php'; $param = array( 'name' => 'fdipzone', 'gender' => 'man' ); $url = $url.'?'
找遍资料得出结果:不能 不过同时也找到了解决办法,就是用iframe的方式来提交表单,即实现无刷新提交表单又可以上传文件! 一.HTML代码 复制代码 代码如下:

本文实例讲述了php+html5使用FormData对象提交表单及上传图片的方法.分享给大家供大家参考.具体分析如下: FormData 对象,可以把form中所有表单元素的name与value组成一个queryString,提交到后台.在使用Ajax提交时,使用FormData对象可以减少拼接queryString的工作量. 使用FormData对象 1.创建一个FormData空对象,然后使用append方法添加key/value 复制代码 代码如下: var formdata = new

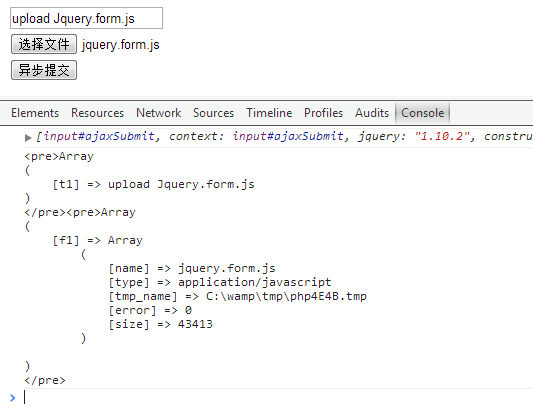
本文实例讲述了JQuery异步提交表单与文件上传功能.分享给大家供大家参考,具体如下: Jquery.form.js是一个可以异步提交表单及上传文件的插件. 示例如下: index.html

M文件的编写.doc)
)

用法示例)














