
前言
如何快速提高Laya构建速度 微信小游戏推出之后,很多公司也相应的进入到微信小游戏这个领域,现在市场上的游戏开发引擎,如Cocos、Egret、Laya都对小游戏有了很好的兼容性。而在实际开发中,如何提高Laya的构建速度,是游戏开发者非常想要解决的问题之一,下面,我们就来给大家梳理下。
一、默认的Laya构建方式

Laya在使用IDE默认创建项目后(本文选择typescript语言),会在当前项目目录下,新建一个为.laya的文件夹。默认生成的编译配置文件为

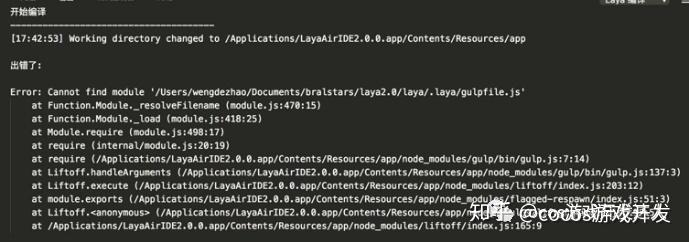
其中compile.js为开发时默认运行文件,这里如果开发者是mac系统,使用F8编译项目后,可能都会报以下错误:

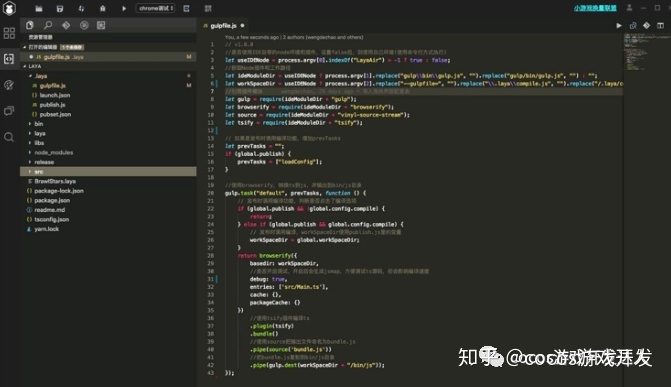
通过报错提示,这里如果出错的话,将compile.js名称改为gulpfile.js,并且,将文件内gulp运行的默认task改为'default'。

通过compile.js文件可知,默认的Laya构建方式是,使用gulp、browserify进行项目构建,tsify编译typscript,vinyl-source-stream用于将tsify构建的node stream转化为gulp能识别的stream文件。所以我们每次修改ts源码,都需要手动点击编译或者使用F8编译。并且,就Laya的3D示例项目,每次编译的时间基本在1s~2s。

二、改进的Laya构建方式
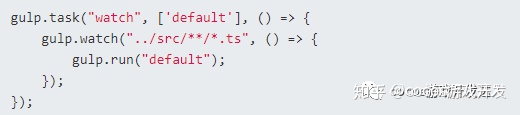
对于web前端开发,可能都会配置webpack+webpack-hot-middleware之类进行代码热更新,开发web网页的流程基本就是:修改代码 -> 自动编译 -> 自动刷新,倘若有两个屏幕,开发者不需要去刷新浏览器、输入命令重新编译等机械重复的行为。既然Laya默认使用了browserify(其实browserify这几年更新已经很慢了),这里我们可以加入gulp.watch,观察src目录源文件,每当src下文件发生修改时,自动触发编译操作,相当于开发者不需要再按F8编译。

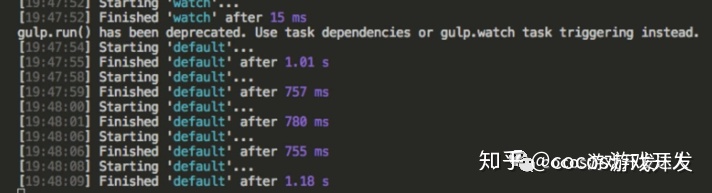
但是这种方式,相当于gulp重新进行编译,实际编译速度依然不快。那么问题来了,有没有办法编译对时候,gulp只编译修改的那部分,从而加快编译速度?

三、使用watchify监听文件变化并结合browserify-sync自动刷新
通过gulp官网可了解到watchify到相关使用,这里我们将代码改成,并结合browser-sync,带来自动刷新网页的功能。
1. `const watchedBrowserify = watchify(browserify({`2. `basedir: workSpaceDir,`3. `debug: false,`4. `entries: ['src/Main.ts'],`5. `cache: {},`6. `packageCache: {}`7. `}).plugin(tsify));`8. `// 记录watchify编译ts的时候是否出错,出错则不刷新浏览器let isBuildError = false;`9. `gulp.task("build", () => {`10. `return watchedBrowserify`11. `.bundle()`12. `.on('error', (...args) => {`13. `isBuildError = true;`14. `gutil.log(...args);`15. `})`16. `.pipe(source('bundle.js'))`17. `.pipe(gulp.dest(workSpaceDir + "/bin/js"));`18. `});`20. `gulp.task("watch", ['build'], () => {`21. `// 浏览器开发时自动刷新页面`22. `browserSync.init({`23. `port: 3002, // 监听端口,这里注意是否和其他项目冲突`24. `server: {`25. `watchFiles: ["../bin/"], // 刷新网页的监控目录`26. `baseDir: "../bin/"`27. `}`28. `});`29. `// watchify监听文件刷新`30. `watchedBrowserify.on("update", () => {`31. `isBuildError = false;`32. `runSequence('build', () => {`33. `if(!isBuildError) { // 没有编译错误时,刷新浏览器界面`34. `browserSync.reload();`35. `}`36. `});`37. `});`38. `// 打印watchify编译日志`39. `watchedBrowserify.on("log", gutil.log);`40. `});`其中,runSequence用于同步执行gulp任务,多次实践,这里还需要加入变量isBuildError,在代码编译出错时,不执行browserSync的刷新。最终效果:

编译速度快了近10倍,浏览器也能自动刷新了,能极大地提高程序员的工作效率。











)

二叉树)
)


)

