1、vue creat 项目名称
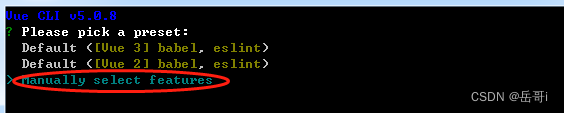
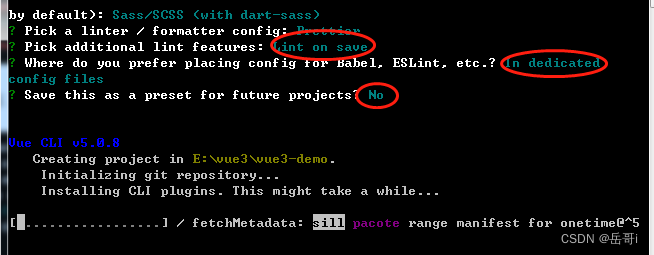
选择自定义

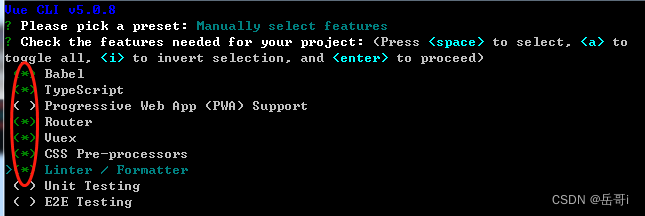
选择需要的依赖

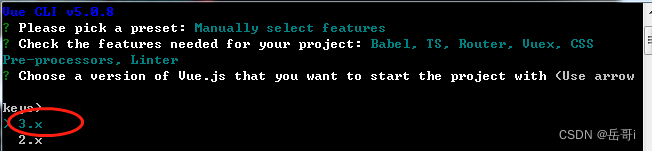
选择vue3

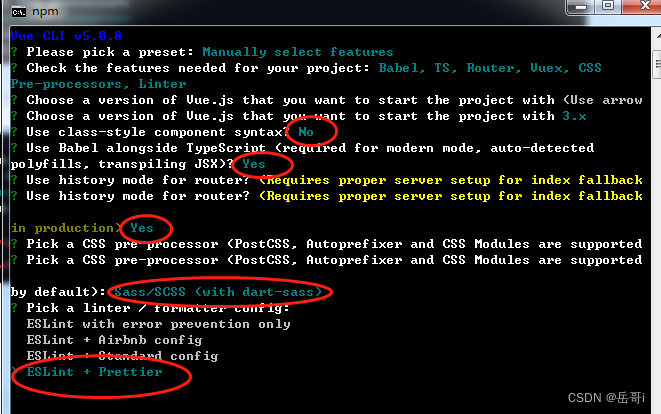
一路enter,选择eslist+prettier

继续enter,等待安装

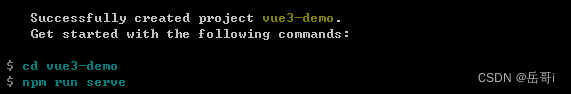
按步骤操作,项目启动成功

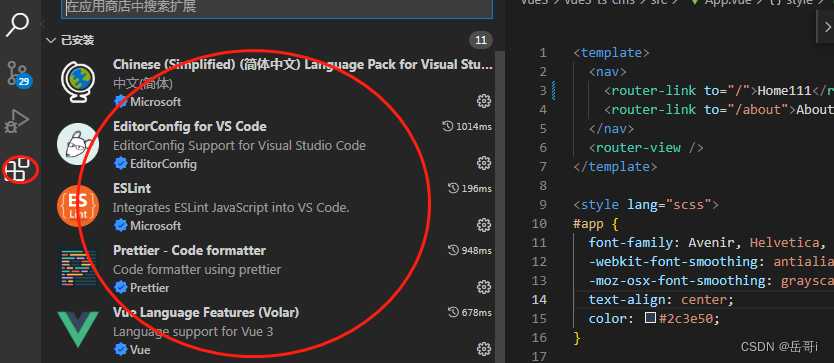
2、vscode安装5款插件

2、代码保存自动格式化,保证每个开发人员代码一致,根目录新建三个文件.editorconfig和.prettierrc和.prettierignore
.editorconfig文件如下,无论什么编辑器都按这个格式执行
# http://editorconfig.orgroot = true[*] # 表示所有文件适用
charset = utf-8 # 设置文件字符集为 utf-8
indent_style = space # 缩进风格(tab | space)
indent_size = 2 # 缩进大小
end_of_line = lf # 控制换行类型(lf | cr | crlf)
trim_trailing_whitespace = true # 去除行首的任意空白字符
insert_final_newline = true # 始终在文件末尾插入一个新行[*.md] # 表示仅 md 文件适用以下规则
max_line_length = off
trim_trailing_whitespace = false.prettierrc文件如下,保存代码格式化
{"printWidth": 80,//每行多少代码"semi": false, // 末尾使用分号"singleQuote": true, // 全局使用单引号"tabWidth": 2, //tab宽度为两个空格"arrowParens": "avoid", //箭头函数参数只有一个时是否要小括号,avoid省略括号"trailingComma": "none", // 末尾不加逗号"proseWrap": "preserve" // 是否将 Markdown 文件中的文本换行 preserve保留
}.prettierignore文件如下,忽略某些效验
#忽略效验的文件
/dist/*
.local
.output.js
/node_modules/****/*.svg
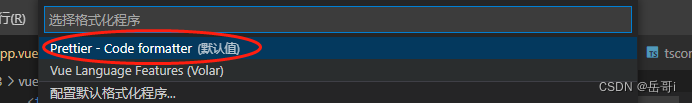
**/*.sh/public/*vscode右键格式化文档

使用prettier格式化设置
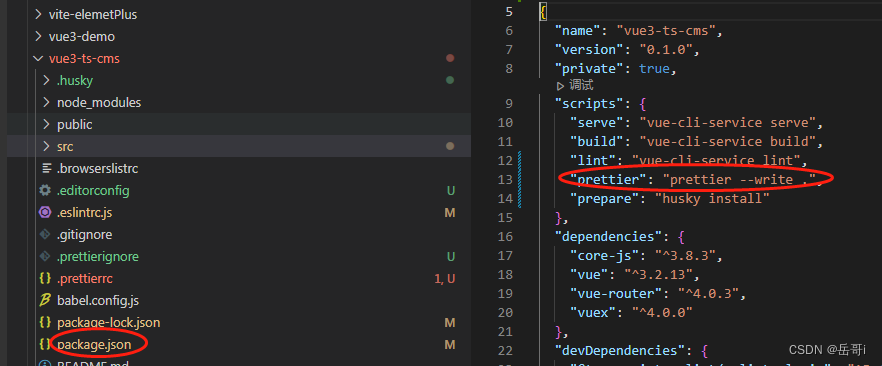
package.json中配置一键执行全部文件代码格式化

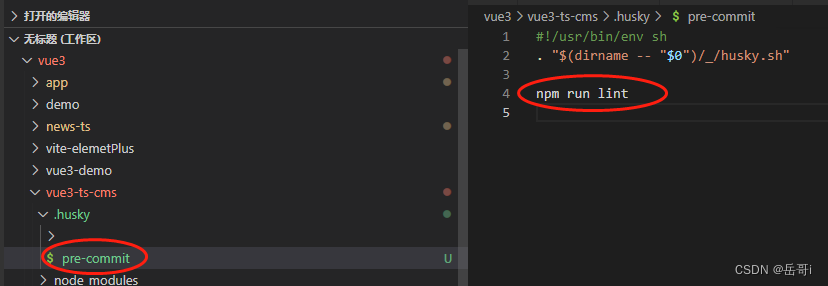
3、安装husky插件,保证git提交之前代码规范
npx husky-init && npm install修改husky中pre-commit文件,npm test为npm run lint

4、配置vue.config.js
const { defineConfig } = require('@vue/cli-service')
module.exports = defineConfig({transpileDependencies: true,lintOnSave: false,publicPath: './', //打包后的应用中,所有 URL 都会带上的前缀outputDir: 'dist', // 输出文件目录assetsDir: 'static', // 配置js、css静态资源二级目录的位置//配置代理devServer: {//所有的配置项proxy: {//配置'/api': {//代理名称,这里最好有一个target: 'https://course.myhope365.com/api', // 后台接口域名changeOrigin: true, //是否跨域pathRewrite: {'^/course-api': '' //路径重写}}}}
})
![[CMake教程] CMake列表 - list](http://pic.xiahunao.cn/[CMake教程] CMake列表 - list)






)
)

:强制访问控制 - MAC)




时间序列预测)
看看template的app.rs:TextEdit)


