
目标:在我们了解过前两章节的知识点以后,为了把知识点进行连结,拓展,现在我们做一个图表吧。

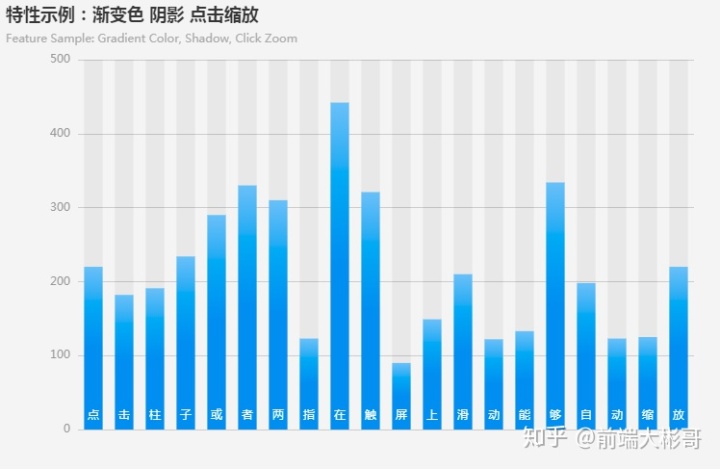
看一个echartst图表
当今Canvas库有很多供我们选择,比如,echarts在很大程度上能够提高我们的工作效率,但是也存在着一些问题:
- 从业务覆盖度出发,echarts库能提供很多模板,但是我们只需要其中的一种或者几种就够了,显然造成了资源的浪费;
- 如果业务需求变更,改进,那么依靠图表库,肯定是不能满足业务的,失去了灵活性。
这就是我们用Canvas打造自己图表的原因。
分析图表
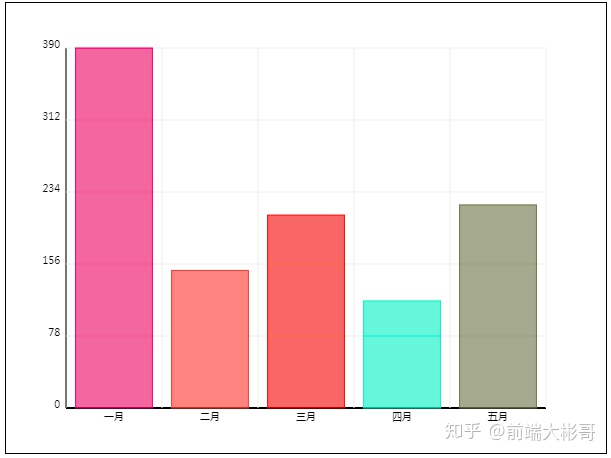
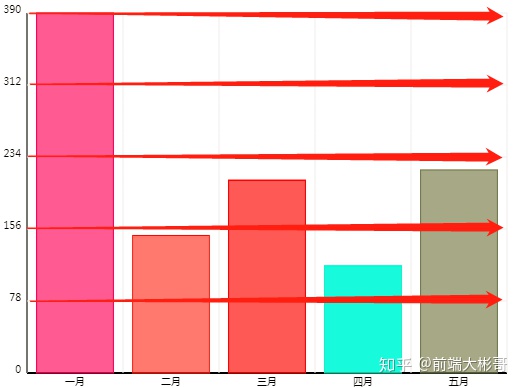
让我们先看一下目标图表的外观

如图所示,此图表由坐标轴X,Y,描述数字,文字,填充矩形,辅助线构成。另外我们按比例计算坐标,增强复用性。
准备工作
让我们先在一个文件夹内建立2个文件夹,一个chart.html文件.:css文件夹,存放样式;js文件夹,存放js代码;html文件是程序入口文件,然后在chart.html文件中引入css,js文件夹中的对应文件。

我们在chart.html中写一个div标签来作为存放Canvas的容器。
<!DOCTYPE html>
js文件准备
'use strict'从chart.js文件开始
现在让我们用面向对象的方式将它用Canvas画出来。用面向对象的好处就是页面有多个图表的时候我们调用函数,传入所需的参数,放到容器通常div中即可。
模拟来自后台的数据
var 这里我们在chart.js文件中写入了data数组,是模拟后台传给我们的数据,画图基于此。其中用到了getRandomInt函数:
/*
接着我们再定义一下所需要的变量
var 定义所必需的变量
现在我们有了全局变量data,targetId,cw,ch。这些是我们准备画Canvas的必要参数。
图表功能函数
我们现在准备一个Bcharts构造函数:
function this在函数内,指向调用函数的对象。configureChart,配置图表函数,init初始化函数包含了:
- createCanvas函数创建Canvas元素,并插入到div中,通过getContext('2d')得到绘图上下文;
- handleData函数获取来自后台的数据x,y轴上的数据;
- prepareData函数对数据进行处理,按比例计算,分配x,y轴坐标的位置。;
- draw函数绘制图表所有元素;
创建Canvas元素
通过createCanvas函数创建Canvas。
Bcharts设置Canvas参数
通过setCanvasParameters对Canvas必需的参数赋值到chart属性。
Bcharts设置图表比例
通过setChartParameters函数配置:x,y,文字,展示的比例。比例10,6可以根据ui需要自行更改。
Bcharts配置图表
通过configureChart函数整合画布,图表比例的配置。
Bcharts初始化
定义init函数到Bcharts原型上,内部调用如下方法:
Bcharts提取模拟数据
其实我们在拿到后台的数据后,需要提取我们所需要的数据,比如label,value,具体还要根据后端提供的数据进行提取,整理
Bcharts整理数据
用prepareData函数整理我们的数据,需要了解
Math.max.apply(null,[arg1,arg2,arg3]);
两个参数:
- null参数不改变this指向;
- [arg1,arg2,arg3]应用Math.max方法的对象,在prepareData函数内我们chart.values为数组,故求出最大值
Bcharts画函数
在这里让我们将draw函数进行细化,正如我们在开头分析图表中分析图表构成的元素。
细化后的函数职责单一,方便调试,更改,更加清晰。如下所示:
Bcharts1.画x轴
通过drawX函数画x轴:
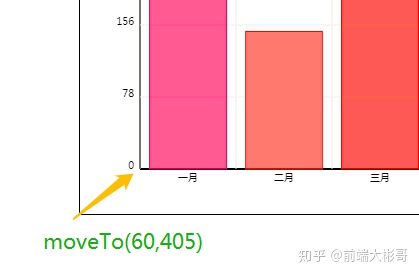
Bcharts其中坐标依赖我们setChartParameters函数设置的比例,也就是说图表坐标0就是moveTo(60,405),画笔开始的点

lineTo(540,405),x轴上,y轴值肯定是不变的,所以画布宽度-比例的留白就是图表x轴的终点。接下来我们给定线宽,stroke(),就好了。
2.画y轴
通过drawY函数画y轴:
Bcharts3.画x轴描述文字
通过drawXLabel函数画出x轴描述文字(一,二,三月...):
Bcharts4.画y轴数值
通过drawYLabel函数画y轴,如上同理:
Bcharts5.画水平辅助线
通过HorGuideLines函数画x轴辅助线:
Bcharts
6.画垂直辅助线
通过verGuideLines画垂直辅助线同理:
Bcharts7.准备填充矩形随机填充色
Bcharts8.画矩形
通过drawBars绘制矩形
Bcharts9.调用Bcharts
var new在此时做了两件事情:
- 创建了一个新的Bcharts对象;
- 返回了一个新的Bcharts对象。
我们将返回的新的Bcharts通过var引用到chart。
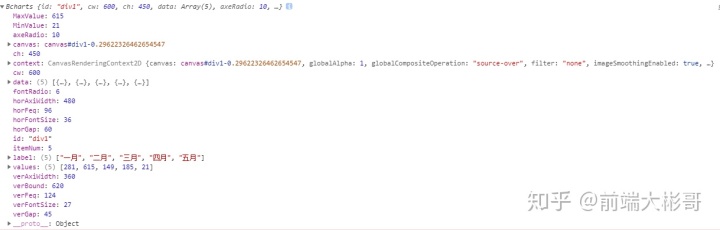
打印chart我们将得到:

所以chart共享Bcharts所有属性,方法。
思考行动
我们从分析图表的构成:
- x轴;
- y轴;
- 辅助线;
- 矩形。
然后还有看不见的数据处理与准备,最重要的我们根据比例多次依赖setChartParameters函数,一步一步将图表完成。
比较难些的有两个地方:
- 整理数据;
- setChartParameters函数对于图表比例的设计。
希望大家能够对setChartParameters函数进行比例的改变,通过自己绘画,加强自己对绘制柱状图业务模型的了解。
在下一章节中我们开始绘制动态屏保,不例外也用到本章与之前的知识点。





 函数的用法)







的解决方案)




.doc...)
里要携带它?___请求时,为什么要携带token?)