一、互补色
当两个颜色恰好在色环的两端时,这两个颜色叫做补色。补色搭配能形成强列的对比效果

在线配色工具地址
文字背景色和文字颜色互为补色,文字会很难看清,那么就只使用一种颜色作为主要颜色,其补色用来装点页面
比如,使用 深青色(#09A7A1) 作为页面主色,使用其补色 橙色(#FF790E) 来装饰登录按钮

二、css3 里面的 hsl() 调整颜色的色相
hsl 括号里面有三个参数:⇒ 色相 hue / 饱和度 saturation / 亮度 lightness
- 色相
色相是色彩的基本属性,就是平常所说的颜色名称,如红色、黄色等。以颜色光谱为例,光谱左边从红色开始,移动到中间的绿色,一直到右边的蓝色,色相值就是沿着这条线的取值。在hsl()里面,色相用色环来代替光谱,色相值就是色环里面的颜色对应的从 0 到 360 度的角度值。 - 饱和度
饱和度是指色彩的纯度,也就是颜色里灰色的占比,越高色彩越纯,低则逐渐变灰,取0-100%的数值。 - 亮度
亮度决定颜色的明暗程度,也就是颜色里白色或者黑色的占比,100% 亮度是白色, 0% 亮度是黑色,而 50% 亮度是“一般的”。
| 颜色 | HSL |
|---|---|
| 红色 | hsl(0, 100%, 50%) |
| 黄色 | hsl(60, 100%, 50%) |
| 绿色 | hsl(120, 100%, 50%) |
| 蓝绿色 | hsl(180, 100%, 50%) |
| 蓝 | hsl(240, 100%, 50%) |
| 品红 | hsl(300, 100%, 50%) |
三、更改 s 和 l 的值,可以调整颜色的色调:
饱和度代表灰色的占比,亮度代表白色和黑色的占比。这在当你有了一个基色调却需要微调时非常有用。
四、css3 线性渐变
linear-gradient(gradient_direction, color1, color2....)
第一个参数指定了颜色过渡的方向 - 它的值是角度,90deg 代表垂直渐变,45deg 的渐变角度和反斜杠方向差不多。剩下的参数指定了渐变颜色的顺序:
background: linear-gradient(35deg, #CCFFFF, #FFCCCC);

五、使用 css 线性渐变创建条纹元素
repeating-linear-gradient() 语法形式
repeating-linear-gradient( [ <angle> | to <side-or-corner> ,]? <color-stop> [, <color-stop>]+ )\---------------------------------/ \----------------------------/渐变轴的定义 色标列表where <side-or-corner> = [left | right] || [top | bottom]and <color-stop> = <color> [ <percentage> | <length> ]?
#grad1 {background-image: repeating-linear-gradient(180deg,rgb(26,198,204),rgb(26,198,204) 7%,rgb(100,100,100) 10%);
}#grad2 {background-image: repeating-linear-gradient(-45deg,transparent,transparent 25px,rgba(255,255,255,1) 25px,rgba(255,255,255,1) 50px);
}
<ol><li>Repeating horizontal bars<div id="grad1"></div></li><li>Zebra stripes<div id="grad2"></div></li>
</ol>
效果

因为
gradient属于image数据类型只能在image的地方使用它们,如background-image,不适合在background-color/color里面使用
六、利用 url() 给整个 body 上纹理或者图案背景
body {background-image: url(文件路径); /*最终这个图案会一直重复铺,直到铺满整个页面*/
}
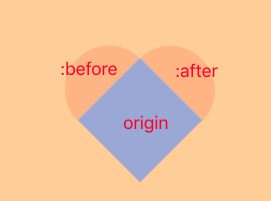
七、利用伪元素,画心形


基本原理、优势、场景、交互过程和常见的问题)

















