Java中String类的concat方法
在了解concat()之前,首先需要明确的是String的两点特殊性。
- 长度不可变
- 值不可变
这两点从源码中对String的声明可以体现:
private final char[] value ;
其中final对应值的不可更改的特性;而char[]对应String是长度不可更改的特性。
因此,当我们对String进行拼接后,产生的应该是一个新的字符串。
对于这一点,我们可以对concat()进行源码的解读得出同样的结论。
@param str 需要拼接到原字符串的新串
@param otherlen 新串的长度
@param len 原字符串的长度
@param buf 存放最终字符串的字符数组(长度为len+otherlen)
@method copyOf(char[] original, int newLength)
复制指定的数组,截取或用 null 字符填充(如有必要),以使副本具有指定的长度。
@method getChars(int srcBegin, int srcEnd, char[] dst, int dstBegin)
将字符从此字符串复制到目标字符数组。public String concat(String str) {int otherLen = str.length();if (otherLen == 0) {return this;}int len = value.length;char buf[] = Arrays.copyOf(value, len + otherLen);str.getChars(buf, len);return new String(buf, true);}12345678910111213141516171819
源码分析:
concat()方法首先获取拼接字符串的长度,判断这个字符串长度是否为0(判断这个用来拼接的字符串是不是空串),如果是就返回原来的字符串(等于没有拼接);否则就获取源字符串的长度,创建一个新的char[]字符数组,这个字符数组的长度是拼接字符串的长度与源字符串的长度之和,通过Arrays类的copyOf方法复制源数组,然后通过getChars方法将拼接字符串拼接到源字符串中,然后将新串返回。
API中也对这个方法进行了解释:
- 如果参数字符串的长度为 0,则返回此 String 对象。
- 否则,创建一个新的 String对象,用来表示由此 String 对象表示的字符序列和参数字符串表示的字符序列连接而成的字符序列。
综上,当对String对象进行拼接时,会创建一个新的字符串来存储新串。
String字符串的concat()方法源码分析
1.java提供了“+”运算符能进行字符串的连接操作。
- API里提供的是:

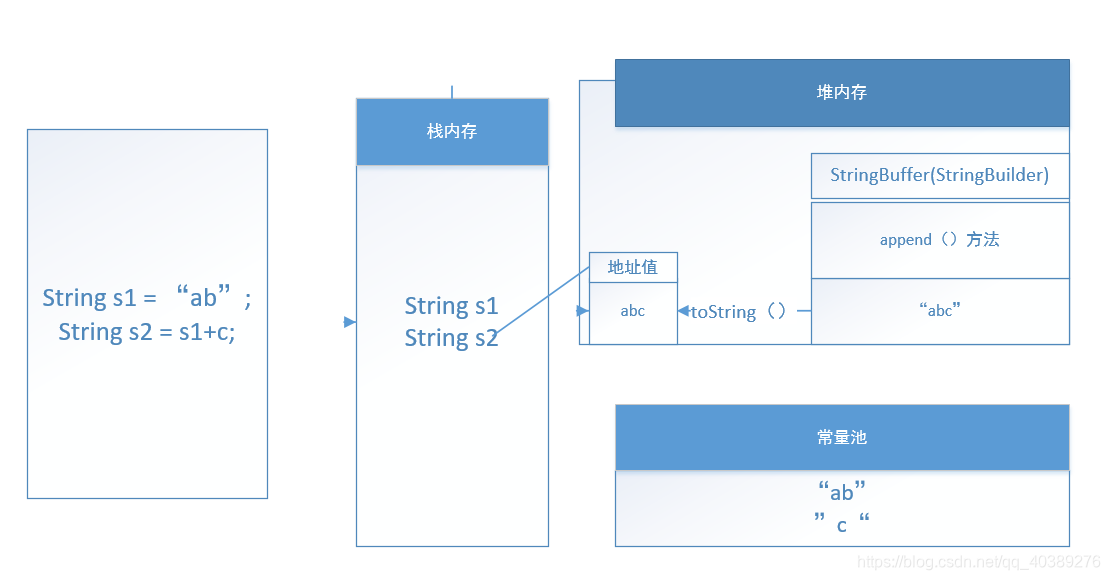
- 首先,string类型是不可变的,所以,通过StringBuffer或者StringBuilder对象实现了字符串的拼接。通过创建StringBuffer或者StringBuilder对象,然后调用其中的append()方法,得到一个拼接后的StringBuffer或者StringBuilder对象,最后调用toString()方法,返回得到的String对象的地址值。
举例图解:
2.concat()方法源码分析
- 源码:
public String concat(String str) {//获取传入字符串的长度int otherLen = str.length();//如果传入字符串长度为0,输出原字符串if (otherLen == 0) {return this;}//获取原字符串的长度int len = value.length;//调用Arrays.copyOf()方法,传入原字符串,和原字符串和传入字符串长度之和,返回连接后的字符数组,该数组从0-len包含着原字符串元素char buf[] = Arrays.copyOf(value, len + otherLen);//调用getChars()方法,传入扩展后的字符数组和原字符串长度str.getChars(buf, len);//根据生成的拼接后的字符数组创建一个新的String对象return new String(buf, true);}
public static char[] copyOf(char[] original, int newLength) {//根据传入的字符串长度之和创建一个新的字符数组char[] copy = new char[newLength];//调用arraycopy()方法//将原数组元素从索引为0的位置开始复制,到另一个数组,从新数组索引为0的位置开始,复制的元素个数为调用Math.min(a,b)方法后得到的长度System.arraycopy(original, 0, copy, 0,Math.min(original.length, newLength));//返回的字符数组是包含着原字符串元素的扩展后的字符数组return copy;}
public static int min(int a, int b) {//三元表达式判断a和b长度,输出a和b之间的最小值return (a <= b) ? a : b;}
void getChars(char dst[], int dstBegin) {//调用System.arraycopy()方法//将传入字符串从0的位置开始复制到扩展后的字符串,从原字符串长度的位置开始复制,复制的元素个数为传入字符穿的长度System.arraycopy(value, 0, dst, dstBegin, value.length);}





)


)






汇总!以及解答分析哦~...)



