本文实例讲述了JS实现读取xml内容并输出到div中的方法。分享给大家供大家参考,具体如下:
note.xml文件结构:
George
John
Reminder
a
John
Reminder
George
John
Reminder
利用js将xml输出到div中:
www.jb51.net js读取xml.aaaa{width: 30%;height: 50px;line-height: 50px;text-align: center;border: 1px solid darkblue;float: left;}
xmltext = new XMLHttpRequest;
xmltext.open("GET","note.xml",false);
xmltext.send();
a = xmltext.responseXML;
//document.getElementById("xmlid").innerHTML = a.getElementsByTagName("to")[2].childNodes[0].nodeValue;
x = a.getElementsByTagName("note");
for(i=0;i
{
document.write("
document.write(x[i].getElementsByTagName("to")[0].childNodes[0].nodeValue);
document.write("
document.write("
document.write(x[i].getElementsByTagName("heading")[0].childNodes[0].nodeValue);
document.write("
document.write("
document.write(x[i].getElementsByTagName("body")[0].childNodes[0].nodeValue);
document.write("
}
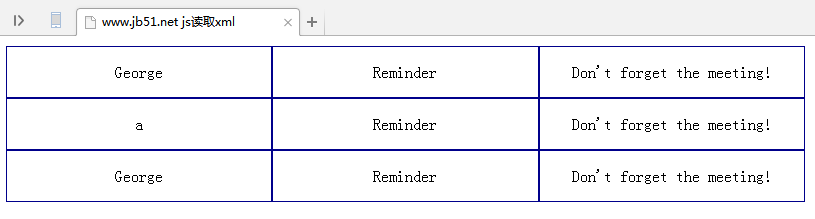
运行效果:

PS:这里再为大家提供几款关于xml操作的在线工具供大家参考使用:
希望本文所述对大家JavaScript程序设计有所帮助。

)

)

)

数学题)









![java xml约束_[Java教程]XML约束](http://pic.xiahunao.cn/java xml约束_[Java教程]XML约束)

