文本溢出省略号表示的实现效果:
1、解决单行文字溢出:
解决方式:
在文字容器样式中添加 overflow:hidden; text-overflow:ellipsis; white-space: nowrap; 其中overflow:hidden;是在超出元素宽度范围时候不使用滚动条,text-overflow:ellipsis;表示在文本溢出时候使用省略号表示,white-space: nowrap;表示文本单行显示不换行;
代码:
<p class="firstP">这是单行文字,一般在新闻标题列表时会经常使用</p>.firstP {margin-bottom: 20px;width:200px;background-color:lightblue;overflow:hidden;text-overflow:ellipsis;white-space: nowrap;}
2、解决多行文字溢出:
在样式中添加:display: -webkit-box; -webkit-box-orient: vertical; -webkit-line-clamp: 3; overflow: hidden; 其中-webkit-line-clamp: 3; 是用来限定一个块级元素显示的文本行数的,为了实现该效果必须组合其他webkit属性,如必须使用display: -webkit-box; 定义使用webkit弹性盒子模型,使用 -webkit-box-orient: vertical;定义盒子子元素排列方式;overflow: hidden; 表示文本溢出时候不显示滚动条;
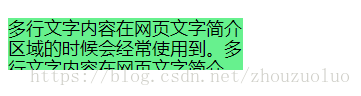
注意:因使用了WebKit的CSS扩展属性,该方法适用于WebKit浏览器及移动端页面;并且需要将height设置为line-height的行数倍,不然会造成文字部分露出,如下:
代码:
<p class="secondP">多行文字内容在网页文字简介区域的时候会经常使用到。多行文字内容在网页文字简介区域的时候会经常使用到。多行文字内容在网页文字简介区域的时候会经常使用到。</p>
.secondP {width:235px;height:52px;line-height: 20px;font-size: 18px;overflow: hidden;text-overflow: ellipsis;display: -webkit-box;-webkit-box-orient: vertical;-webkit-line-clamp:3;background-color:lightgreen;}
3、使用绝对定位实现多行文本溢出时显示省略号,缺点是即使没有溢出也会存在省略号
解决方式:使用绝对定位包含(...)的元素模拟实现。
注意:结束的省略号元素可能导致文字只显示一半的效果,所以这里使用背景渐变函数来过渡遮改文字;IE6-7不显示content内容,所以要兼容IE6-7可以是在内容中加入一个标签,比如用<span class="line-clamp">...</span>去模拟;要支持IE8,需要将::after替换成:after;
代码和效果图如下:
<p class="thirdP">多行文字内容在网页文字简介区域的时候会经常使用到。多行文字内容在网页文字简介区域的时候会经常使用到。多行文字内容在网页文字简介区域的时候会经常使用到。</p>
.thirdP {position: relative;line-height: 20px;font-size: 18px;height:60px;width:235px;overflow: hidden;}.thirdP::after {content:"...";font-weight: bold;position: absolute;bottom:0;right:0;padding:0px 5px 0px 30px;background:linear-gradient(to right,transparent,#fff,55%); background: -webkit-linear-gradient(left, transparent, #fff 55%);background: -o-linear-gradient(right, transparent, #fff 55%);background: -moz-linear-gradient(left, transparent, #fff 55%);}
5、clamp.js插件实现多行文本溢出的问题;
插件下载地址:https://github.com/josephschmitt/Clamp.js
clamp.js使用:
$clamp(node,options);
其中node是要操作的节点,options包括:clamp——行数,useNativeClamp——是否使用-webkit-line-clamp属性,trucationChar——省略的符号(不限于省略号),truncationHTML——省略的内容(不限于符号),animate——是否实现动画折叠。
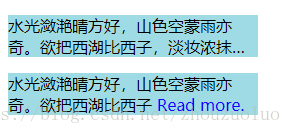
代码和效果图如下:
<body><style>#firstP,#firstP2 {width: 250px;background-color: lightblue;}.setColor {color:blue;}</style><p id="firstP" >水光潋滟晴方好,山色空蒙雨亦奇。欲把西湖比西子,淡妆浓抹总相宜。</p><p id="firstP2" >水光潋滟晴方好,山色空蒙雨亦奇。欲把西湖比西子,淡妆浓抹总相宜。</p><script src="../clamp.js"></script><script>var header = document.getElementById("firstP");$clamp(header, {clamp: 2});var header2 = document.getElementById("firstP2");$clamp(header2, {clamp: 3,useNativeClamp:false,truncationChar:' ',truncationHTML:'<span class="setColor">Read more.</span>'});</script>
</body>
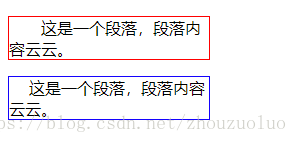
6、段落首行缩进两个字符:text-indent:2em; 注意:text-indent可以使得容器内首行缩进一定单位。em是相对单位,2em表示段落缩进2个汉字,text-indent只对p和div标签有效,对br换行标签无效;代码和效果如下:
<p style="text-indent:2em;border:1px solid red;width:200px;">这是一个段落,段落内容云云。</p>
<p style="text-indent:20px;border:1px solid blue;width:200px;">这是一个段落,段落内容云云。</p>
7、letter-spacing设置字符间距,word-spacing设置单词间距;所以中文调整字间距使用word-spacing无效的,word-spacing代表英文单词之间的间距;效果比对如下:
<p style="border:1px solid red;width:400px;letter-spacing:20px;">这是一个段落,hello the world!</p><p style="border:1px solid blue;width:400px;word-spacing:20px;">这是一个段落,hello the world!</p>
8、设置首字母大写,使用选择器:first-letter 来指定元素第一个字母的样式。: IE 5.5-8 and Opera 4-6 只支持旧的语法标准,single-colon CSS2语法(:first-letter)。新版本支持的标准,双冒号CSS3语法(::letter)。注意:该选择器仅适用块级元素中。代码和效果如下:
.testFirlet::first-letter {font-size:200%;color:#8A2BE2;} <p class="testFirlet">my friend is tom</p><p class="testFirlet">我的朋友是汤姆</p><h3 class="testFirlet">my friend is tom</h3><span class="testFirlet">my friend is tom</span>效果图:
参考网址:https://blog.csdn.net/chensonghuiyuan/article/details/49204747
https://jingyan.baidu.com/article/2a138328971e8c074a134f82.html








和forEach()以及filter()、区分for...in...和for...of...)


)






方法的使用详解(简单明了))

,附niceScroll滚动条插件使用)
)

)


