本质上,webpack 是一个现代 JavaScript 应用程序的静态模块打包器(module bundler)。当 webpack 处理应用程序时,它会递归地构建一个依赖关系图(dependency graph),其中包含应用程序需要的每个模块,然后将所有这些模块打包成一个或多个 bundle。
从图中我们可以看出,Webpack 可以将多种静态资源 js、css、less 转换成一个静态文件,减少了页面的请求。
Webpack 本身只能处理 JavaScript 模块,如果要处理其他类型的文件,就需要使用 loader 进行转换。
所以如果我们需要在应用中添加 css 文件,就需要使用到 css-loader 和 style-loader,他们做两件不同的事情,css-loader 会遍历 CSS 文件,然后找到 url() 表达式然后处理他们,style-loader 会把原来的 CSS 代码插入页面中的一个 style 标签中。
接下来我们使用以下命令来安装 css-loader 和 style-loader(全局安装需要参数 -g)。
cnpm install css-loader style-loader执行以上命令后,会再当前目录生成 node_modules 目录,它就是 css-loader 和 style-loader 的安装目录。
接下来创建一个 style.css 文件,代码如下:
app/style.css 文件
body { background: yellow; }修改 runoob1.js 文件,代码如下:
app/runoob1.js 文件
require("!style-loader!css-loader!./style.css");
document.write(require("./runoob2.js")); //requirea依赖文件接下来我们使用 webpack 命令来打包:
webpack runoob1.js -o bundle.js
在浏览器访问,输出结果如下所示:
require CSS 文件的时候都要写 loader 前缀 !style-loader!css-loader!,当然我们可以根据模块类型(扩展名)来自动绑定需要的 loader。 将 runoob1.js 中的 require("!style-loader!css-loader!./style.css") 修改为 require("./style.css") :
app/runoob1.js 文件
require("./style.css");
document.write(require("./runoob2.js"));然后执行:
webpack runoob1.js -o bundle.js --module-bind 'css=style-loader!css-loader'在浏览器访问,输出结果如下所示:
显然,这两种使用 loader 的方式,效果是一样的。
配置文件
我们可以将一些编译选项放在配置文件中,以便于统一管理:
创建 webpack.config.js 文件,代码如下所示:
app/webpack.config.js 文件
module.exports = {entry: "./runoob1.js",output: {path: __dirname,filename: "bundle.js"},module: {loaders: [{ test: /\.css$/, loader: "style-loader!css-loader" }]}
};接下来我们只需要执行 webpack 命令即可生成 bundle.js 文件:
webpackHash: 4fdefac099a5f36ff74b
Version: webpack 1.12.13
Time: 576msAsset Size Chunks Chunk Names
bundle.js 11.8 kB 0 [emitted] main[0] ./runoob1.js 65 bytes {0} [built][5] ./runoob2.js 46 bytes {0} [built]+ 4 hidden moduleswebpack 命令执行后,会默认载入当前目录的 webpack.config.js 文件。
插件
插件在 webpack 的配置信息 plugins 选项中指定,用于完成一些 loader 不能完成的工。
webpack 自带一些插件,你可以通过 cnpm 安装一些插件。
使用内置插件需要通过以下命令来安装:
cnpm install webpack --save-dev比如我们可以安装内置的 BannerPlugin 插件,用于在文件头部输出一些注释信息。
修改 webpack.config.js,代码如下:
app/webpack.config.js 文件
var webpack=require('webpack');module.exports = {entry: "./runoob1.js",output: {path: __dirname,filename: "bundle.js"},module: {loaders: [{ test: /\.css$/, loader: "style-loader!css-loader" }]},plugins:[new webpack.BannerPlugin('菜鸟教程 webpack 实例')]
};然后运行:
webpack打开 bundle.js,可以看到文件头部出现了我们指定的注释信息。
开发环境
当项目逐渐变大,webpack 的编译时间会变长,可以通过参数让编译的输出内容带有进度和颜色。
webpack --progress --colors如果不想每次修改模块后都重新编译,那么可以启动监听模式。开启监听模式后,没有变化的模块会在编译后缓存到内存中,而不会每次都被重新编译,所以监听模式的整体速度是很快的。
webpack --progress --colors --watch当然,我们可以使用 webpack-dev-server 开发服务,这样我们就能通过 localhost:8080 启动一个 express 静态资源 web 服务器,并且会以监听模式自动运行 webpack,在浏览器打开 http://localhost:8080/ 或 http://localhost:8080/webpack-dev-server/ 可以浏览项目中的页面和编译后的资源输出,并且通过一个 socket.io 服务实时监听它们的变化并自动刷新页面。
# 安装
cnpm install webpack-dev-server -g# 运行
webpack-dev-server --progress --colors在浏览器打开 http://localhost:8080/ 输出结果如下:
上述内容是来自菜鸟教程Webpack 入门教程学习;
详细webpack API参考 https://www.webpackjs.com/concepts/
webpack的时候,出现各种问题,下面是转载https://blog.csdn.net/LPLIFE/article/details/80875815,基本包含了各种初学错误如下
使用步骤
一.确保已经安装了nodeJS之后.
二. 创建webpack-demo,我的是f盘下的,
2.然后进入这个文件夹:
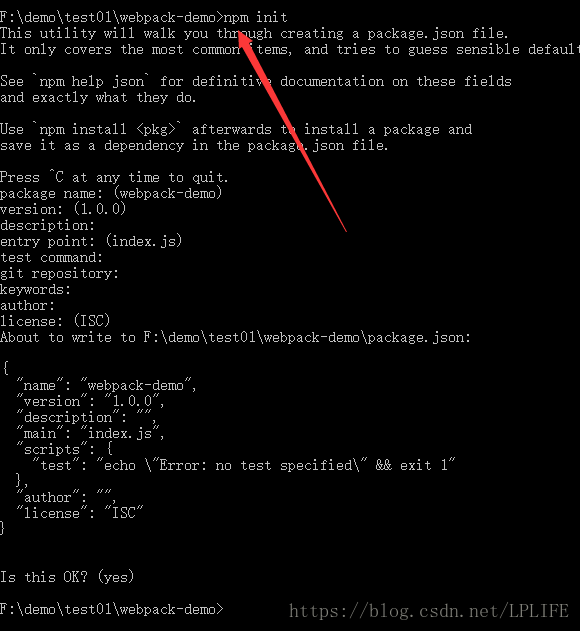
3.进行初始化,一路都是选择默认(回车就可以):
查看初始化后的文件夹,里面只有一个json文件:
4. 接下来装webpack
npm install webpack --save-dev
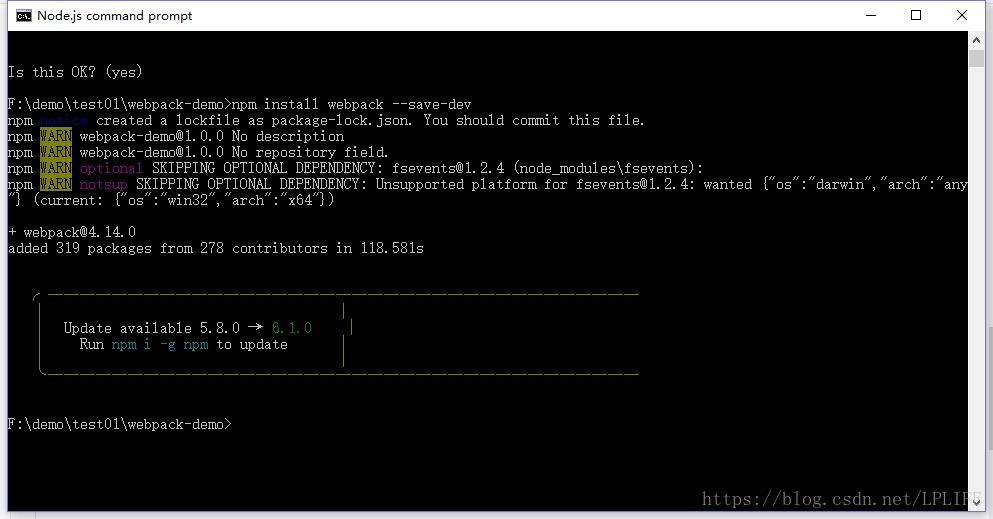
安装完成:
查看项目下,发现已经:
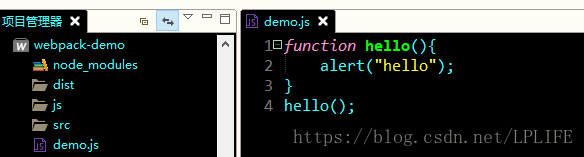
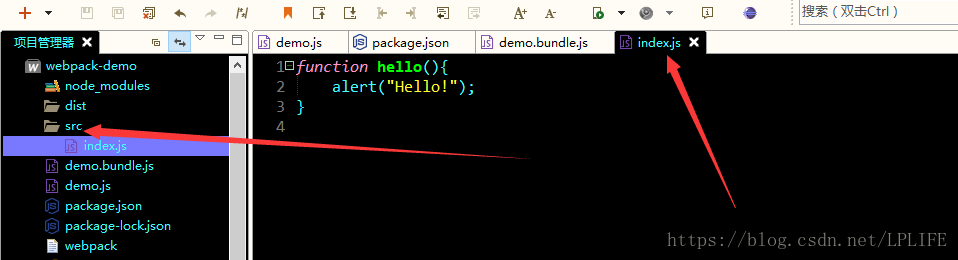
5.然后用编译器打开当前项目,我的是HBuilder,如下图:
在这个文件下创建一个demo.js文件,并创建一个函数.
6.然后我们尝试进行打包,回到命令框
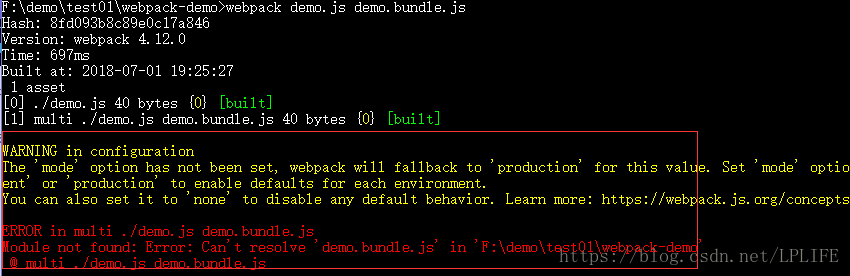
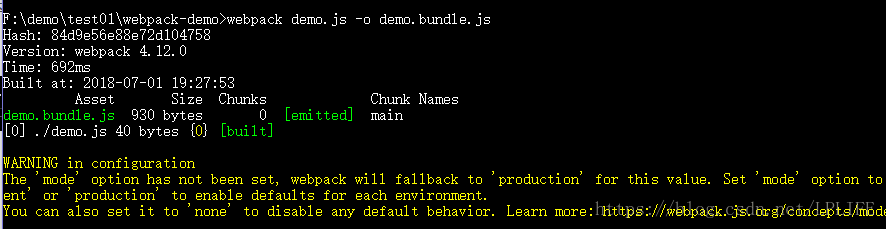
原本输入了 webpack demo.js demo.bundle.js,然后报错了
这是为什么呢?原因是我的webpack版本过高,原来的命令已经不适用了
如下查询版本号:
那应该如何解决?
更换打包命令为: webpack demo.js -o demo.bundle.js
其中 demo.dundle.js是打包后生成的文件的文件名
其中的一些参数值:
Version:webpack版本
time:这次打包所花费的时间
列表信息
Asset:打包这次生成的文件
Size:这次生成文件的大小
Chunks:这次打包的分块
chunk Names:这次打包的名称
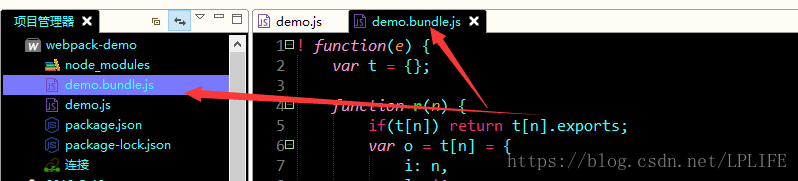
接下来查看以下项目:
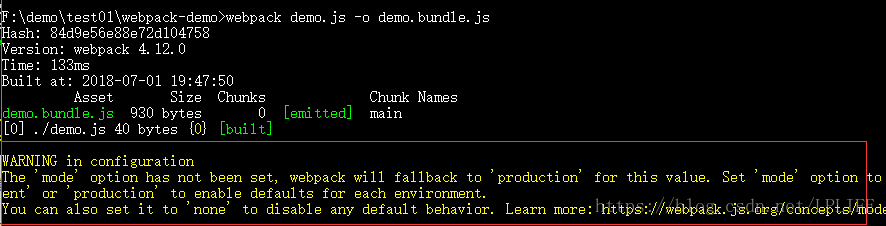
可以看到demo.js已经被打包为了demo.bundle.js文件,但是,这个并没有打包成功! 因为打包的时候没有出现红色的error了,但是还有黄色的警告.如下图.
黄色警告:是因为webpack4引入了模式,有开发模式,生产模式,无这三个状态
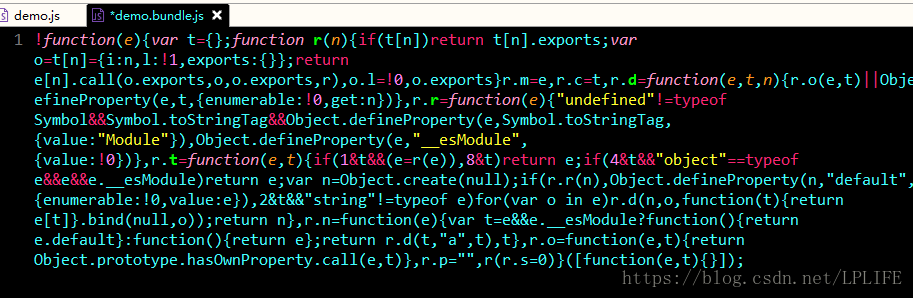
以及打开我们生成的文件,代码如下:
可以看到末尾并没有生成我们所打包的demo.js的信息.
黄色部分的警告的意思是,没有设置模式,有开发模式和生产模式两种,接下来,找到package.json.添加上"dev"和"build"这两个信息以及他们的值.
"scripts": {"test": "echo \"Error: no test specified\" && exit 1","dev": "webpack --mode deveplopment","build": "webpack --mode production"},
先了解两个命令:
npm run dev (开发环境输出的demo.js没有压缩),也就是这个形式的,如下图,这是平时我们写代码的形式:
npm run build (生产模式输出的demo.js压缩过) ,如下图:
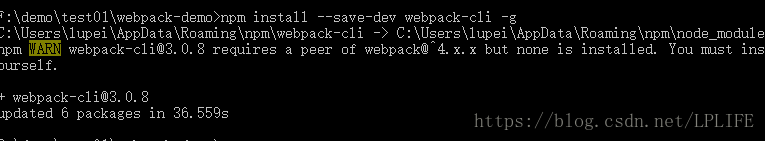
7.全局安装webpack-cli
npm install --save-dev webpack-cli -g
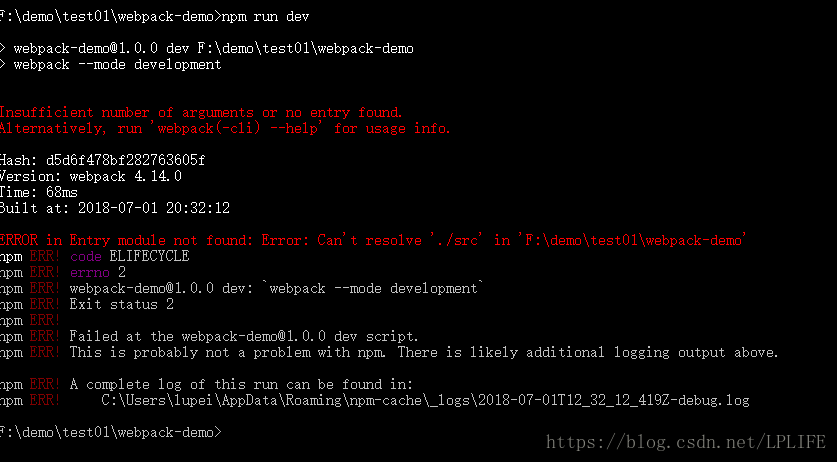
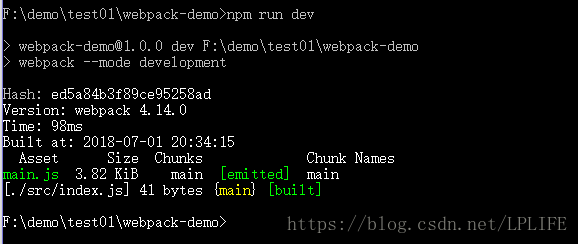
8. 安装完成后, 输入命令 npm run dev
看到这么多错误貌似有点头疼啊!
原因是,你输入命令 npm run dev 的时候,会默认打包src文件夹下的index.js文件,打包完成后是main.js文件(放在dist),你有没有发现我们一开始安装webpack的时候并没有这个文件生成,所以更别提什么index.js文件了,所以这些我们需要手动创建
我们先创建src文件.还有一个dist文件,存放默认的打包生成的文件, 然后在src里再创建index.js文件
9.接下来,输入命令 webpack-demo,有些人奇怪,版本号怎么变了成4.14.0了,不好意思,我中途更新了,但是不要紧.
然后看项目
这个main.js文件就是执行npm run dev 后,默认把我们创建的index.js打包成了main.js,然后放在dist文件夹里了
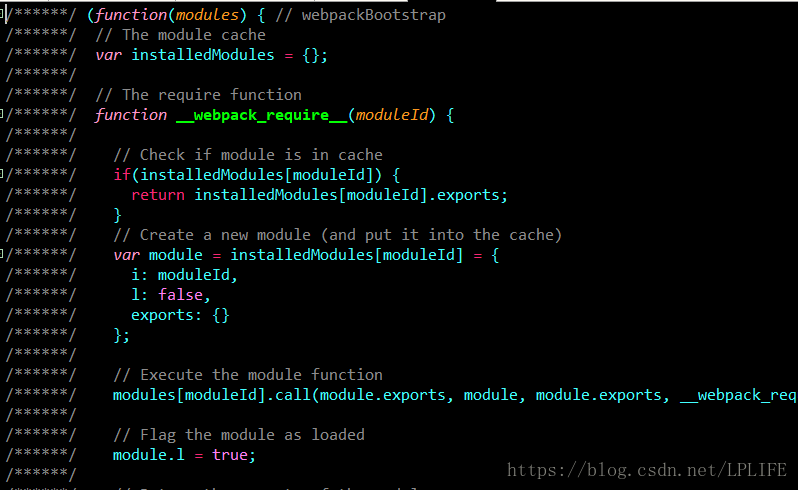
我们看一下main.js文件,很多都是打包后给生成的代码.
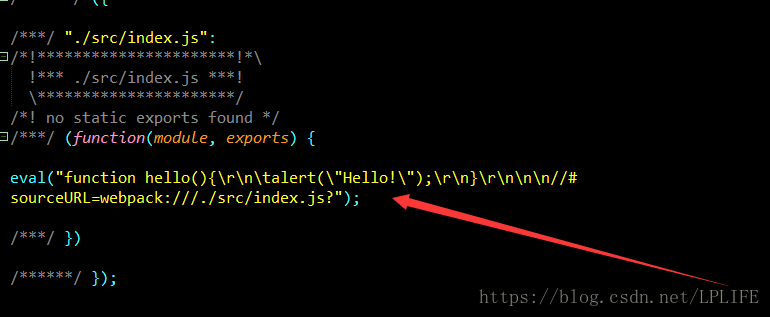
然后去末尾看一下我们写的index.js被被放进去没有,从下图的代码可以看到已经包含进去了,说明我们打包成功了,为什么要做这一步呢,那当然是测试到底能不能进行打包了.
10.到这一步了,打包demo.js(不是默认的文件的时候), 黄色警告还是出现!那么应该怎么解决呢?那就是webpack的版本问题,命令不同了
应该使用如下命令进行打包:
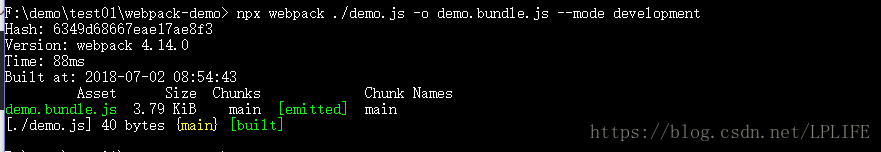
npx webpack ./demo.js -o demo.bundle.js --mode development很神奇吧? 黄色警告没有了!!
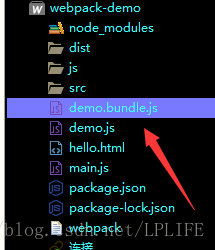
查看项目,可以看到已经正确打包了:
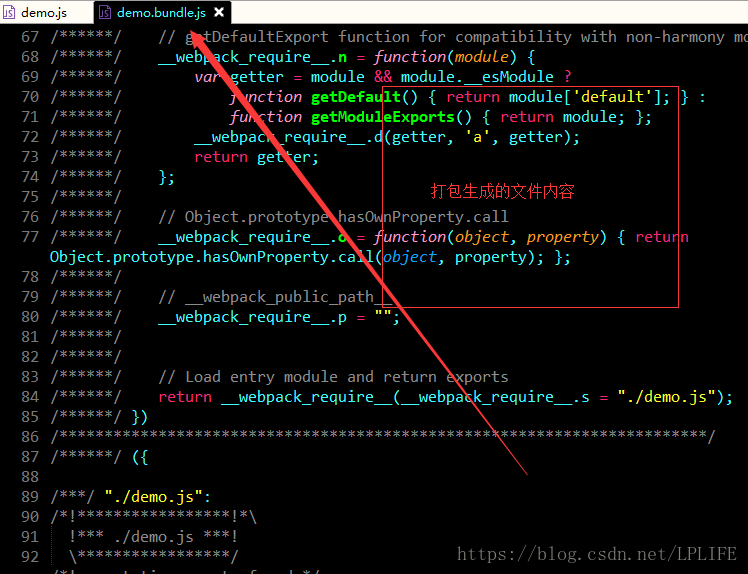
查看文件内容:
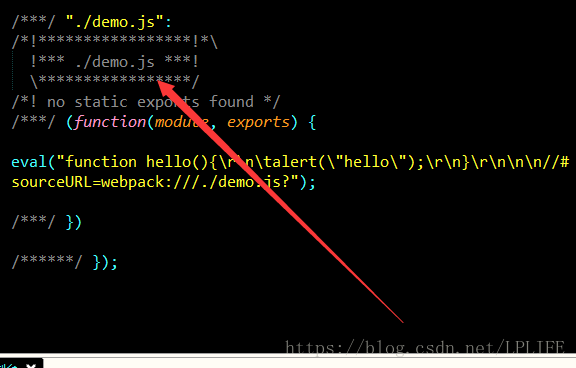
我们的代码,已经被打包在末尾:
这样,我们简单的配置就已经完成了!
然后我们尝试用一下已经打包好的文件,新建hello.html
可以看到已经成功打包了!!
如果你在学习webpack的时候,出现各种问题,更多时候是因为版本的问题,并不是你的问题, 不要灰心. webpack 4语法相对来说比较严格了,根据版本去寻找解决问题的方法才更容易快速地解决问题.不过上述写的东西只是webpack的冰山一角...........
webpack的一些相关命令
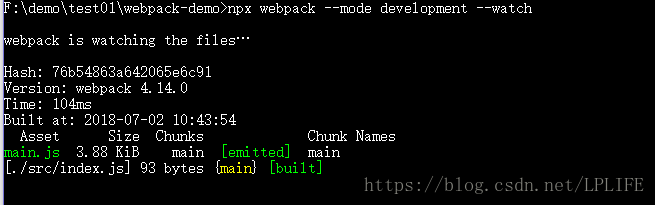
如果我们更改我们写的代码的时候,就需要重新进行打包,那就是更改一次又手动进行打包一次,那是很麻烦的,所以我们可以使用如下命令监听这个事件,源文件一更新,就会进行自动打包.一开始watch时关闭地,我需要将它打开.
npx webpack --mode development --watch注意: 这个命令只是单纯监听了默认的打包路径,也就是能监听到src下index.js的变化,也能够随将变化时进行保存刷新后其自动打包,但是,并不能监听到demo.js. 还有就是你的执行这个命令的时候,它必需属于一直监听的状态, 如果被停止了,那监听状态也停止.
————————————————
版权声明:本文为CSDN博主「LPLIFE」的原创文章
原文链接:https://blog.csdn.net/LPLIFE/article/details/80875815































vue-cli项目添加骨架屏多种方式,自动生成骨架屏)

)




,格式化容量计算)

)






与PERT(项目计划评审技术)图,项目关键路径和松弛时间)

