前言:公司vue项目使用 npm run build 打包生成dist文件部署后,当需要修改服务器端地址时候就又需要重新配置url并打包部署,为简化部署测试工作,想实现通过修改服务器地址的配置文件来实现修改打包后的项目服务器地址。
项目基于vue-cli2搭建测试,下面是实现步骤:
1、在static文件夹下创建配置文件 serverconfig.json,服务器地址信息
{"ApiUrl":"http://localhost:8082/"
}注意static和assets路径下文件引用区分:
- static/ 目录下的文件并不会被 Webpack 处理:它们会直接被复制到最终目录(默认是dist/static)下。必须使用绝对路径引用这些文件,这是通过在 config.js 文件中的 build.assetsPublicPath 和 build.assetsSubDirectory 连接来确定的。任何放在 static/ 中文件需要以绝对路径的形式引用:/static/[filename]。
- assets目录中的文件会被webpack处理解析为模块依赖,只支持相对路径形式。因为webpack会将图片当做模块来引用,所以在js中需要使用require将图片引用进来,不能直接以字符串的形式。
- 可以通过webpack+vue自定义路径别名找到文件的位置,如找到static下文件
export default {name: 'HelloWorld',data () {return {baseURL:getUrl(),svg:require('../assets/svg/circle_red.svg'), //assets下静态资源会被webpack处理解析为模块依赖,使用相对路径//因为webpack会将图片当做模块来引用,所以在js中需要使用require将图片引用进来,不能直接以字符串的形式。svg2:{"src":'/static/circle_red.svg'},//static/ 目录下的文件并不会被Webpack处理,使用绝对路径形式,如/static/[filename]。//通过webpack+vue自定义路径别名可以找到文件的位置,如找到static下文件svg3:require('@static/circle_red.svg'), }},}
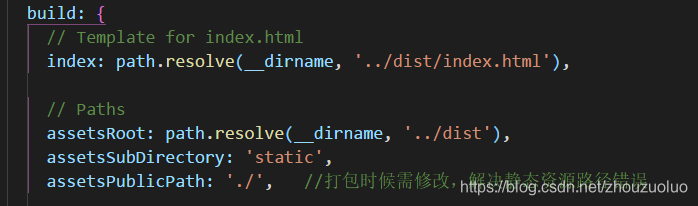
2、修改 config/index.js 文件的build打包配置,防止出现404文件错误
![]()
防止出现上图错误,如下图将assetsPublicPath对象修改成 ' ./ '

3、在main.js 文件中配置如下:
import axios from 'axios'Vue.prototype.$axios = axios;let startApp=function(){Vue.prototype.$axios.get("static/serverconfig.json").then((response)=>{//用一个全局字段保存ApiUrl 也可以用sessionStorage存储console.log(response.data.ApiUrl);Vue.prototype.ApiUrl=response.data.ApiUrl;new Vue({el: '#app',router,components: {App},template: '<App/>'})}).catch((error)=>{console.log(error)});
} startApp();注意:
- 防止请求与页面渲染之间的时间差异化导致值获取不到报 undefined错误,将
new Vue()实例化放在请求里执行,且先定义 Vue.prototype.ApiUrl,再实例化new Vue()
4、在 .vue 或 js 文件中调用
<script>
import Vue from 'vue'
function getUrl(){return Vue.prototype.ApiUrl;
}export default {name: 'HelloWorld',data () {return {msg: 'Welcome to Your Vue.js App',baseURL:getUrl(),}},methods:{},mounted:function() {console.log(this.baseURL);}
}
</script>
5、npm run build 打包后将项目包dist部署到tomcat服务器上,在dist/static/serverconfig.json文件修改url后刷新浏览器页面即可








的解决方法)










)
