主要记录安装vue-cli制定版本和使用,注意vue-cli4创建项目命令和项目结构的改变
检查当前项目的vue-cli版本:
vue -V
卸载当前版本:
npm uninstall vue-cli -g
安装最新版本:
npm install -g vue-cli
安装指定版本:
npm install -g @vue/cli@3.11.0
创建项目和运行项目:
vue init webpack my-app //创建项目
npm run dev //运行项目vue created my-app //vue-cli3+版本
npm run serve //vue-cli3+版本
vue-cli2项目结构:

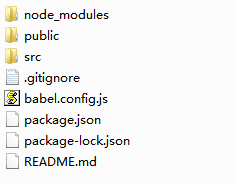
vue-cli4项目结构:没有build文件,可以在根目录下新建vue.config.js配置








)

)



)





