打包流程详情步骤:
1、准备工作:
a、win7系统则确保node版本在v12以上,electron-builder对系统或版本有要求;
b、项目路径不使用中文;
c、使用淘宝镜像命令代替npm管理工具
npm install -g cnpm --registry=https://registry.npm.taobao.orgd、命令窗口中可以使用 “ cd.. ” 返回上一级目录
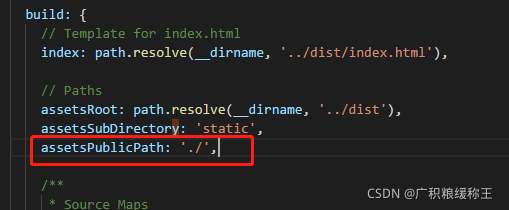
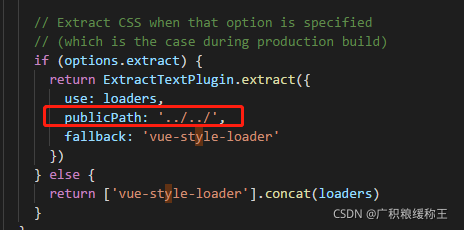
e、修改config > index.js 文件

和 bulid > utils.js文件中的图片路径

2、使用 npm run build 对vue项目打包生成dist 文件
3、cd dist 命令切换到dist文件夹目录下安装依赖,后续操作都在该文件下
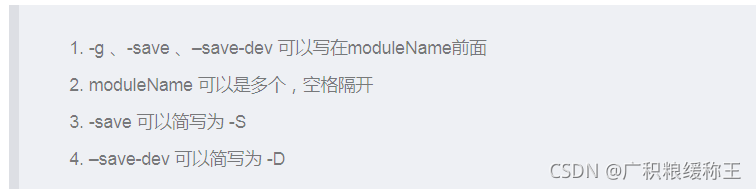
使用命令 npm install --save-dev moduleName@version 安装开发依赖
"devDependencies": {"electron": "^7.1.9","electron-builder": "^22.9.1"
},使用命令 npm install -S moduleName@version 安装运行必备依赖
"dependencies": {"core-js": "^2.4.1","electron-packager": "^12.1.0","electron-updater": "^4.0.14"
}4、在dist文件下创建主程序入口和package.json配置文件
main.js
const {app, BrowserWindow} =require('electron');//引入electron
let win;
let windowConfig = {width:800,height:600,webPreferences: {contextIsolation: false}
};//窗口配置程序运行窗口的大小
function createWindow(){win = new BrowserWindow(windowConfig);//创建一个窗口win.loadURL(`file://${__dirname}/index.html`);//在窗口内要展示的内容index.html 就是打包生成的index.htmlwin.webContents.openDevTools(); //开启调试工具win.on('close',() => {//回收BrowserWindow对象win = null;});win.on('resize',() => {win.reload();})
}
app.on('ready',createWindow);
app.on('window-all-closed',() => {app.quit();
});
app.on('activate',() => {if(win == null){createWindow();}
});
package.json
{"name": "demo","productName": "项目名称","author": "作者","version": "1.0.4","main": "main.js","description": "项目描述","scripts": {"pack": "electron-builder --dir","dist": "electron-builder","postinstall": "electron-builder install-app-deps"},"build": {"electronVersion": "1.8.4","win": {"requestedExecutionLevel": "highestAvailable","target": [{"target": "nsis","arch": ["x64"]}]},"appId": "demo","artifactName": "demo-${version}-${arch}.${ext}","nsis": {"artifactName": "demo-${version}-${arch}.${ext}"},"extraResources": [{"from": "./static/xxxx/","to": "app-server","filter": ["**/*"]}]},"devDependencies": {"electron": "^7.1.9","electron-builder": "^22.9.1"},"dependencies": {"core-js": "^2.4.1","electron-packager": "^12.1.0","electron-updater": "^4.0.14"}
}
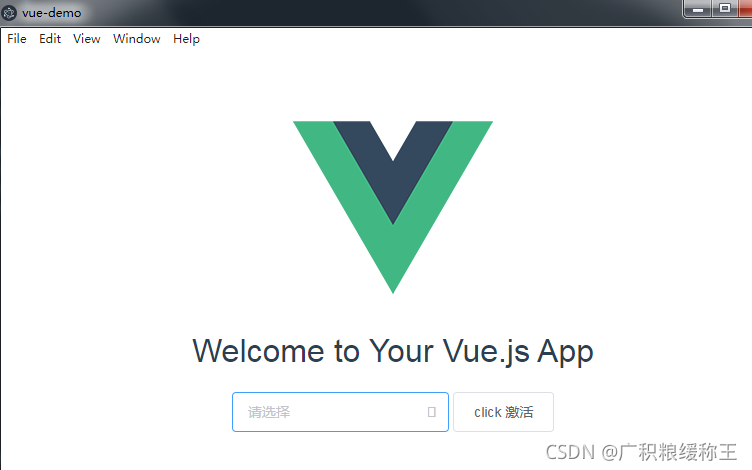
5、执行命令 electron . 使项目转为应用程序展示如图

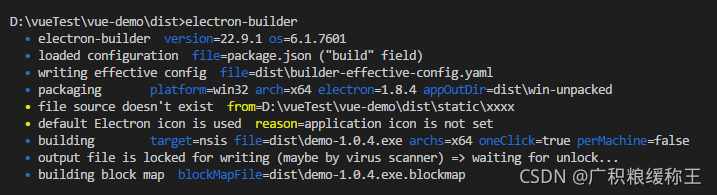
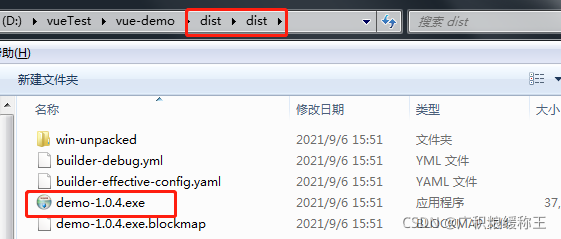
5、执行命令 electron-builder 将项目打包为应用程序包如图


问题记录:
1、页面空白
解决方式:使用正确的依赖路径,路由不使用history模式;
2、electron-builder错误⨯ Get "https://github.com/electron/electron/releases/download/v1.8.4/electron-v1.8.4-win32-x64.zip"
解决方式:下载对应版本到 C:\Users\*****\AppData\Local\electron-builder\cache\ 位置。需要注意的是,不仅要下载这个压缩包,还要把对应的SHASUMS256.txt-文件也下载下来放进去;
参考链接:
流程细节参考https://www.cnblogs.com/jiangxifanzhouyudu/p/9517651.html
修改应用窗口图标、名称、尺寸等参考https://zhuanlan.zhihu.com/p/75764907