做一个好看的页面真的是一件困难的事情,所以还是遵循复制后修改的原则,首先是借鉴httpbin页面的方式进行块状展开。

块状
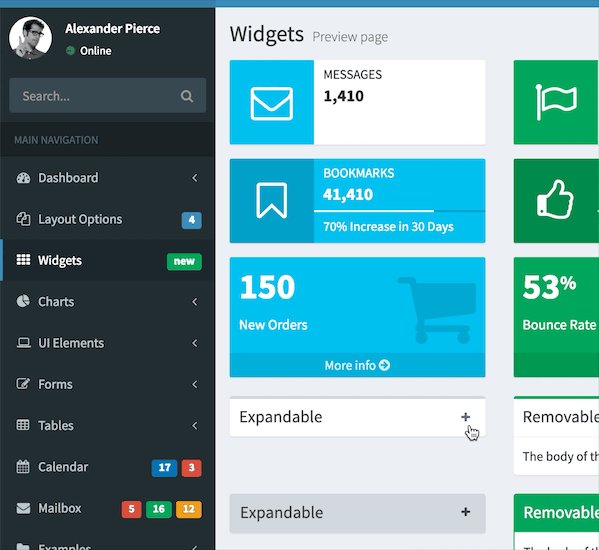
从模版中找到类似的html代码:

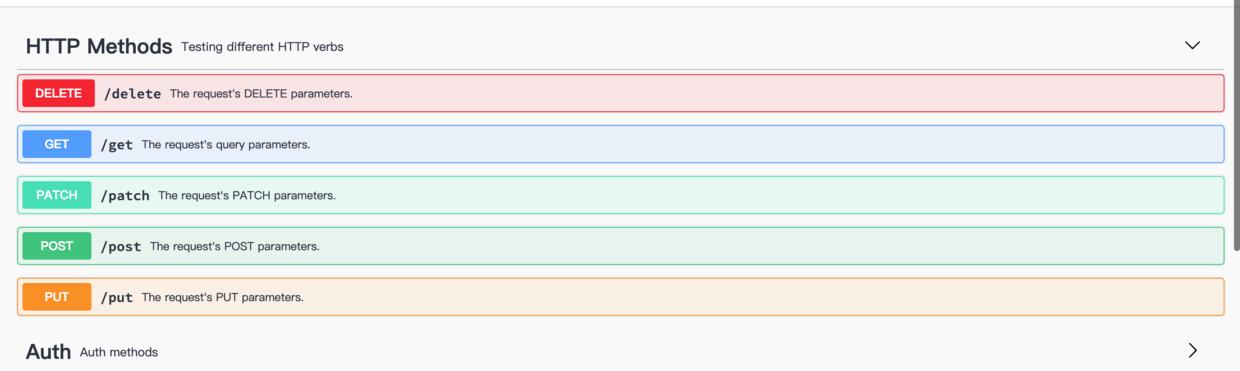
块状
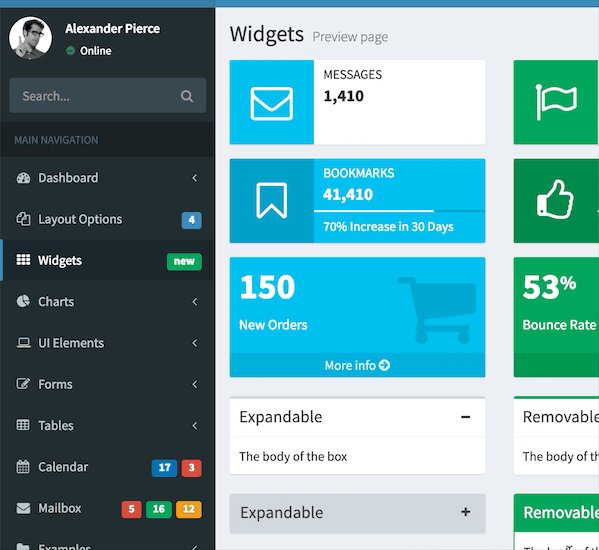
我们可以看到一下它的动态效果,可以自主的展开和合拢。蛮符合我们的要求的

动画效果
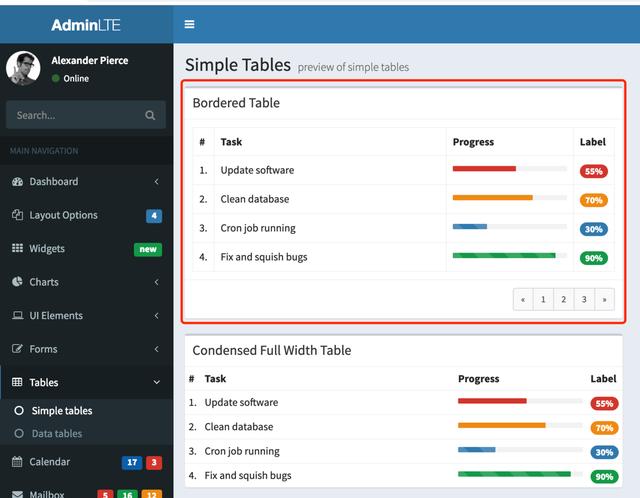
但是里面只有一行内容,我们需要在里面放一个类似表格的输入框,所以继续找到如下表格

表格形式
通过组合之后就符合我们的要求了。
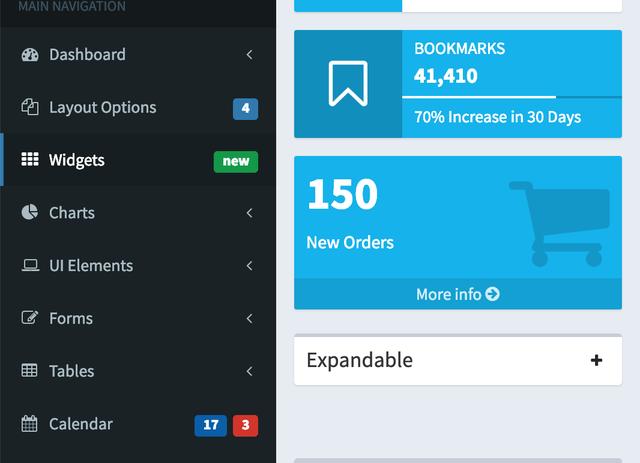
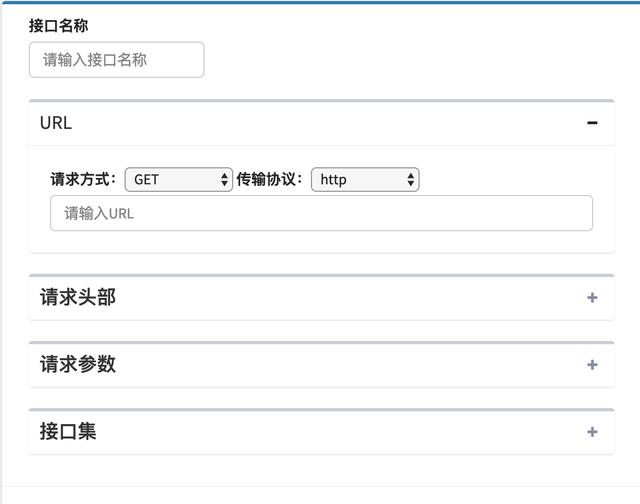
大概展示的效果如下:

最终效果
感觉符合整体的画风了。
下面来看看这一段让人头大的代码从最前面部分开始好了,首先是接口名称和它的输入框
接口名称虽然丢人的使用了br来进行换行,但是从一个实用主义的角度来看,先这样吧,不会CSS的我还能咋办。
里面使用style="width: 30%; border-radius:5px;"来调整输入框的大小为30%,输入框是圆角的。之前的直角太硬了,看上去很不舒服。
然后是URL部分:
URL
请求方式: GETPOSTPUTDELETE 传输协议: httphttps URL
这一部分实现了
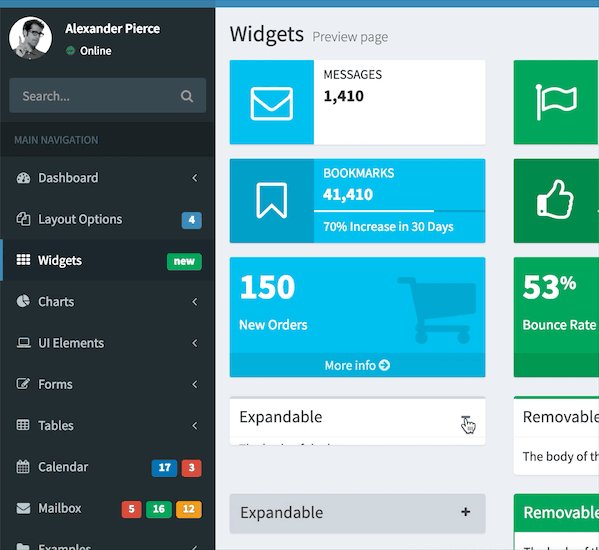
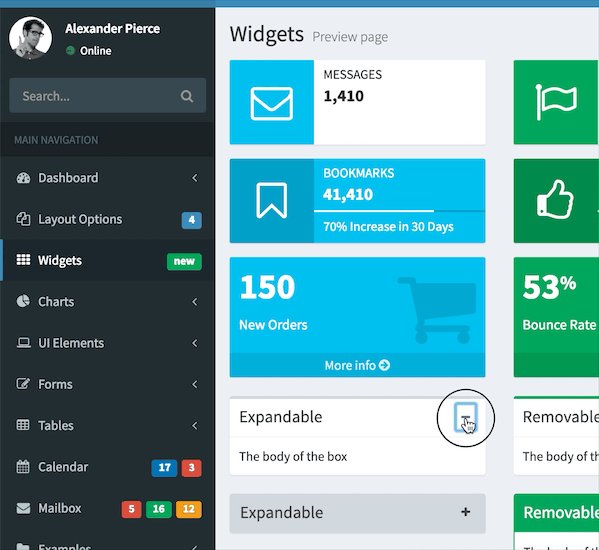
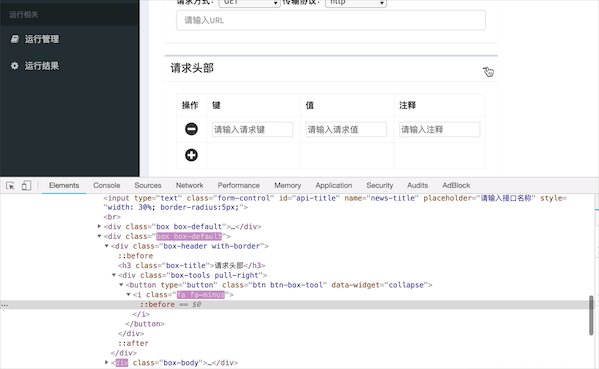
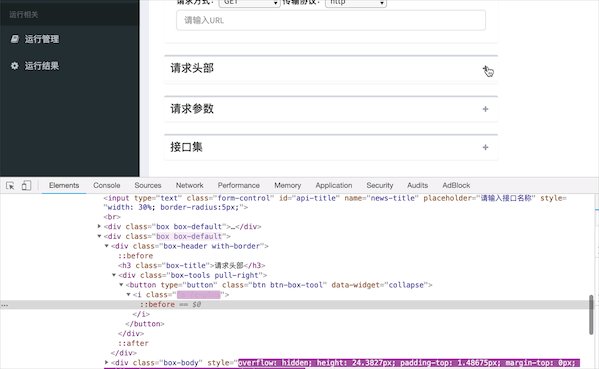
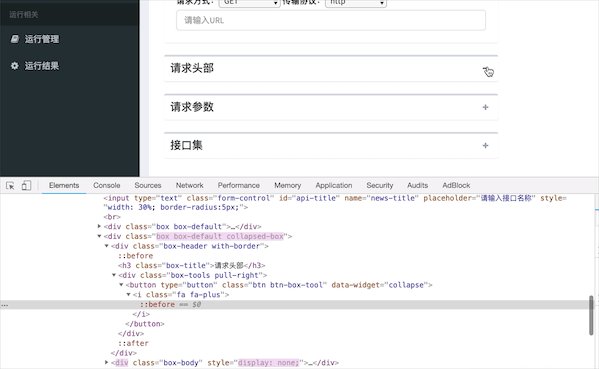
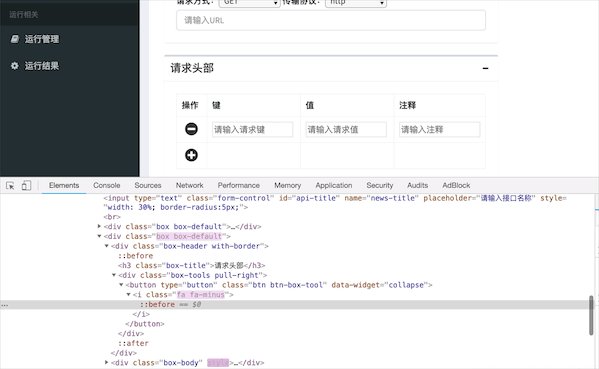
当class是box box-default collapsed-box的时候横条会自动隐藏,当box-header with-border的时候会自动显示,这个当然是通过测试发现的,测试方法可以看如下动图,分别是点击小图标后的显示与隐藏导致的class变化

显示与隐藏
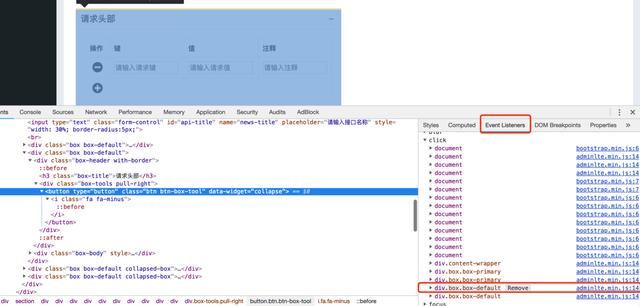
感兴趣可以通过查看监听点击操作查看JS干了什么事情

JS代码查看方式
进到URL的内部可以看到一个,相当于自成一个小世界。
label标签放展示的内容,input标签放输入框,select标签放下拉框
经过多次的测试之后就会发现摆放好了。

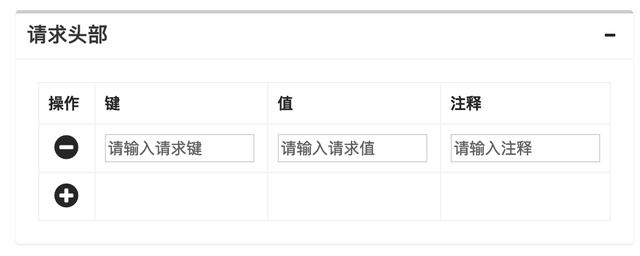
请求头部
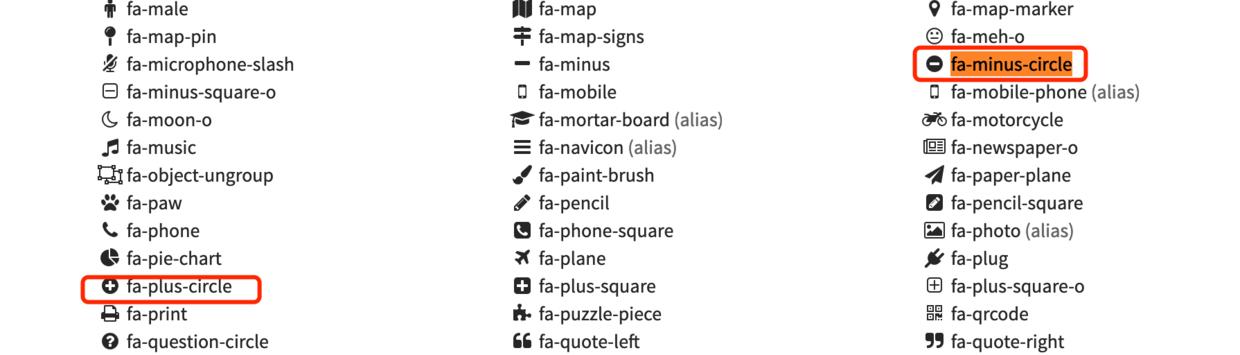
请求头部部分增加了+和-的操作,可以按照需要进行新增键值对,不过JS部分代码还没写,所以这两个只是个简单的图标而已

图标
通过需改字体的大小就可以调整图标的大小了:style="font-size:25px;"
其他部分自行查看github上的代码吧~~
https://github.com/zx490336534/Zxapitest
欢迎关注我的公众号:zx94_11


基础:汇总)
—— 变量的赋值)







期望参数1为资源,在第19行的C:\ xampp...)



![mysql max字符串报错_mysql [Warning] max_join_size报错问题解决办法](http://pic.xiahunao.cn/mysql max字符串报错_mysql [Warning] max_join_size报错问题解决办法)



