
在学习的路上我们不能只是停留在对理论知识的理解,还应该将理论和实战进行结合,这样才有利于我们能够更有深度的掌握知识,最终形成自己的知识体系结构。我们在实战的时候,不仅可以巩固我们的理论知识,还能够在实战中发现问题,并找到合适的解决方案。
前面的章节中我们已经学习了六大布局和常用的组件,我们在学习布局和组件的时候也有一些小示例。通过这些小示例我们仅仅是对当前的布局和组件的使用有了深刻的认识,但UI界面布局中不可能单纯只存在某个组件,复杂的UI界面中会出现多种布局、多种组件进行组合。本节我将在HarmonyOS智慧屏上实现常规的计算器。
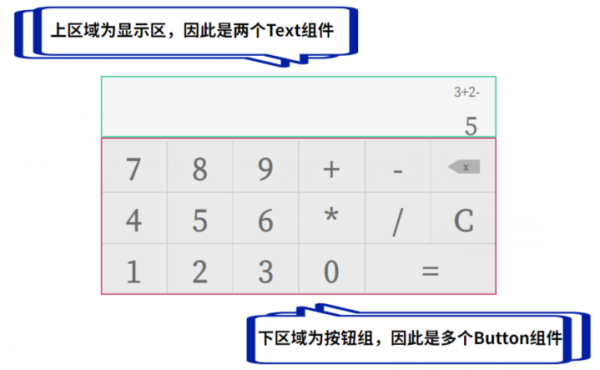
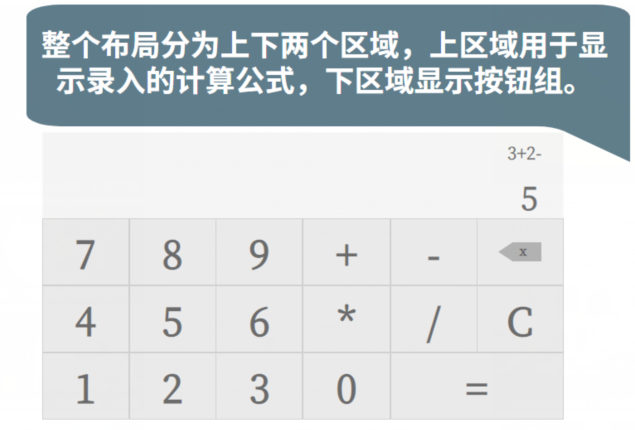
整个计算器是将文本组件和按钮组件组合起来,然后放在一个容器中。通过监听按钮的点击事件并更改文本组件的显示内容,最终达成计算器(本节示例中遗忘了小数点,如果有兴趣的话,可以自己尝试的加上小数点)的效果。

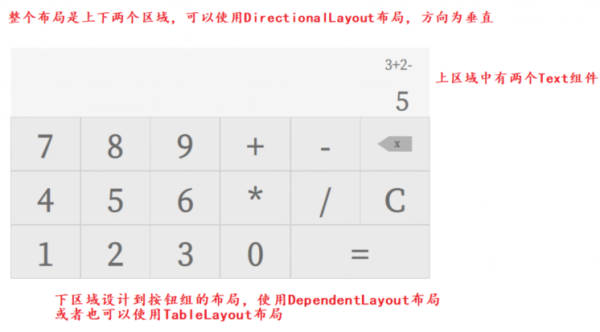
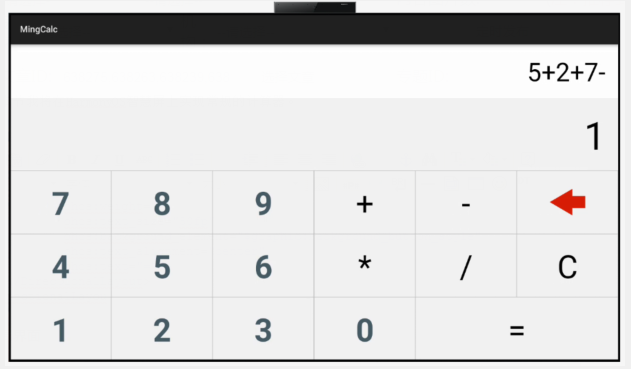
对于计算器UI界面而言,我将其拆解为上下两部分,上区域用于显示,下区域用于按钮组。在上区域存在两个Text组件,分别用于显示数学表达式和按钮对应的数字值。下区域是一些按钮组件,数字区域,运算符号以及回退和清除。



对于整个示例布局我做了简单的拆解和介绍,接下来我将以代码的形式实现上面的UI界面。为了使各个布局中的组件能通过不同的占比显示,我这里选用DirectionalLayout布局,并设置它的权重比,来实现组件在不居中的占比。
1、整个布局分为上下两个区域,因此DirectionalLayout布局的方向为vertical(垂直)。并且分为两个区域,上下区域占比为2:3。
xmlns:ohos="http://schemas.huawei.com/res/ohos"
ohos:height="match_parent"
ohos:width="match_parent"
ohos:orientation="vertical">
ohos:height="match_parent"
ohos:width="match_parent"
ohos:weight="2"
ohos:orientation="vertical">
ohos:height="match_parent"
ohos:width="match_parent"
ohos:weight="3"
ohos:orientation="vertical">
2、上区域是两个Text组件,布局依旧是DirectionalLayout布局,两个组件在布局中的权重比为3:4。
ohos:height="match_parent"
ohos:width="match_parent"
ohos:weight="2"
ohos:orientation="vertical">
ohos:id="$+id:show_math_expression"
ohos:height="match_parent"
ohos:width="match_parent"
ohos:background_element="#FFFFFF"
ohos:weight="3"
ohos:text="5+2+7-"
ohos:text_size="40fp"
ohos:text_alignment="right | vertical_center"
ohos:right_padding="20vp"/>
ohos:id="$+id:show_input_value"
ohos:height="match_parent"
ohos:width="match_parent"
ohos:background_element="#F2F2F2"
ohos:weight="4"
ohos:text="1"
ohos:text_size="60fp"
ohos:text_alignment="right | vertical_center"
ohos:right_padding="20vp"/>
3、下区域为按钮组区域,分为三部分,除了等号之外的按钮都是在各自布局中的占比为1。
ohos:height="match_parent"
ohos:width="match_parent"
ohos:weight="3"
ohos:orientation="vertical">
ohos:height="match_parent"
ohos:width="match_parent"
ohos:weight="1"
ohos:background_element="#FFFF00"
ohos:orientation="horizontal">
ohos:height="match_parent"
ohos:width="match_parent"
ohos:weight="1"
ohos:text_size="50fp"
ohos:background_element="$graphic:background_button_style"
ohos:text_alignment="center"
ohos:text_color="#455A64"
ohos:text_weight="700"
ohos:text="7"/>
ohos:height="match_parent"
ohos:width="match_parent"
ohos:weight="1"
ohos:text_size="50fp"
ohos:background_element="$graphic:background_button_style"
ohos:text_alignment="center"
ohos:text_color="#455A64"
ohos:text_weight="700"
ohos:text="8"/>
ohos:height="match_parent"
ohos:width="match_parent"
ohos:weight="1"
ohos:text_size="50fp"
ohos:background_element="$graphic:background_button_style"
ohos:text_alignment="center"
ohos:text_color="#455A64"
ohos:text_weight="700"
ohos:text="9"/>
ohos:height="match_parent"
ohos:width="match_parent"
ohos:weight="1"
ohos:text_size="50fp"
ohos:background_element="$graphic:background_button_style"
ohos:text_alignment="center"
ohos:text="+"/>
ohos:height="match_parent"
ohos:width="match_parent"
ohos:weight="1"
ohos:text_size="50fp"
ohos:background_element="$graphic:background_button_style"
ohos:text_alignment="center"
ohos:text="-"/>
ohos:height="match_parent"
ohos:width="match_parent"
ohos:weight="1"
ohos:background_element="$graphic:background_button_style"
ohos:text_alignment="center"
ohos:image_src="$media:delete"/>
ohos:height="match_parent"
ohos:width="match_parent"
ohos:weight="1"
ohos:background_element="#FF00FF"
ohos:orientation="horizontal">
ohos:height="match_parent"
ohos:width="match_parent"
ohos:weight="1"
ohos:text_size="50fp"
ohos:background_element="$graphic:background_button_style"
ohos:text_alignment="center"
ohos:text_color="#455A64"
ohos:text_weight="700"
ohos:text="4"/>
ohos:height="match_parent"
ohos:width="match_parent"
ohos:weight="1"
ohos:text_size="50fp"
ohos:background_element="$graphic:background_button_style"
ohos:text_alignment="center"
ohos:text_color="#455A64"
ohos:text_weight="700"
ohos:text="5"/>
ohos:height="match_parent"
ohos:width="match_parent"
ohos:weight="1"
ohos:text_size="50fp"
ohos:background_element="$graphic:background_button_style"
ohos:text_alignment="center"
ohos:text_color="#455A64"
ohos:text_weight="700"
ohos:text="6"/>
ohos:height="match_parent"
ohos:width="match_parent"
ohos:weight="1"
ohos:text_size="50fp"
ohos:background_element="$graphic:background_button_style"
ohos:text_alignment="center"
ohos:text="*"/>
ohos:height="match_parent"
ohos:width="match_parent"
ohos:weight="1"
ohos:text_size="50fp"
ohos:background_element="$graphic:background_button_style"
ohos:text_alignment="center"
ohos:text="/"/>
ohos:height="match_parent"
ohos:width="match_parent"
ohos:weight="1"
ohos:text_size="50fp"
ohos:background_element="$graphic:background_button_style"
ohos:text_alignment="center"
ohos:text="C"/>
ohos:height="match_parent"
ohos:width="match_parent"
ohos:weight="1"
ohos:background_element="#00FFFF"
ohos:orientation="horizontal">
ohos:height="match_parent"
ohos:width="match_parent"
ohos:weight="1"
ohos:text_size="50fp"
ohos:background_element="$graphic:background_button_style"
ohos:text_alignment="center"
ohos:text_color="#455A64"
ohos:text_weight="700"
ohos:text="1"/>
ohos:height="match_parent"
ohos:width="match_parent"
ohos:weight="1"
ohos:text_size="50fp"
ohos:background_element="$graphic:background_button_style"
ohos:text_alignment="center"
ohos:text_color="#455A64"
ohos:text_weight="700"
ohos:text="2"/>
ohos:height="match_parent"
ohos:width="match_parent"
ohos:weight="1"
ohos:text_size="50fp"
ohos:background_element="$graphic:background_button_style"
ohos:text_alignment="center"
ohos:text_color="#455A64"
ohos:text_weight="700"
ohos:text="3"/>
ohos:height="match_parent"
ohos:width="match_parent"
ohos:weight="1"
ohos:text_size="50fp"
ohos:background_element="$graphic:background_button_style"
ohos:text_alignment="center"
ohos:text_color="#455A64"
ohos:text_weight="700"
ohos:text="0"/>
ohos:height="match_parent"
ohos:width="match_parent"
ohos:weight="2"
ohos:text_size="50fp"
ohos:background_element="$graphic:background_button_style"
ohos:text_alignment="center"
ohos:text="="/>
4、预览UI布局界面

5、UI界面布局组件完成后,接下来我将实现具体的操作业务,这里仅罗列部分,详情请查阅代码。
1)首先对组件进绑定
//显示表达式
private Text showMathExp = null;
//显示录入
private Text showInputValue = null;
//数字按钮7
private Button btnServe = null;
// ...
//回退按钮
private Image btnBack = null;
@Override
publicvoid onStart(Intent intent) {
super.onStart(intent);
super.setUIContent(ResourceTable.Layout_ability_main);
showMathExp = (Text) findComponentById(ResourceTable.Id_show_math_expression);
showInputValue = (Text) findComponentById(ResourceTable.Id_show_input_value);
//按钮
btnServe = (Button) findComponentById(ResourceTable.Id_btn_seven);
// ...
//回退
btnBack = (Image) findComponentById(ResourceTable.Id_btn_back);
}
2)按钮的监听事件
//点击按钮7的操作
btnServe.setClickedListener(l -> {
//TODO 现有表达式显示区是否有内容
//更改表达式显示区内容
//showMathExp.setText();
//更改录入数字显示区内容
showInputValue.setText(7);
});
对于表达式显示区、具体运算等业务逻辑可以直接查看代码,此处不做详细赘述。
我的HarmonyOS GitHub库
©著作权归作者和HarmonyOS技术社区共同所有,如需转载,请注明出处,否则将追究法律责任
【编辑推荐】
【责任编辑:jianghua TEL:(010)68476606】
点赞 0
)



)



计算机技术考研难吗)










