什么问题呢?看下面的示例,由于页面布局的需要,我需要控制页面的滚动条。我把body的滚动条隐藏掉,然后使用一个div元素来"自制"一个滚动条,html代码如下:
 <html>
<html> <head>
<head> <title>Layout Demo</title>
<title>Layout Demo</title> <meta name="author" content="birdshome@cnblogs.com">
<meta name="author" content="birdshome@cnblogs.com"> </head>
</head> <body style="border: 2px solid red; overflow: hidden; margin:0">
<body style="border: 2px solid red; overflow: hidden; margin:0"> <div style="border: 2px solid yellow; width:100%; height: 100%; overflow: auto;">
<div style="border: 2px solid yellow; width:100%; height: 100%; overflow: auto;"> <form>
<form> <div style="width:800; height:800; border: 2px solid blue"></div>
<div style="width:800; height:800; border: 2px solid blue"></div> </form>
</form> </div>
</div> </body>
</body> </html>
</html>
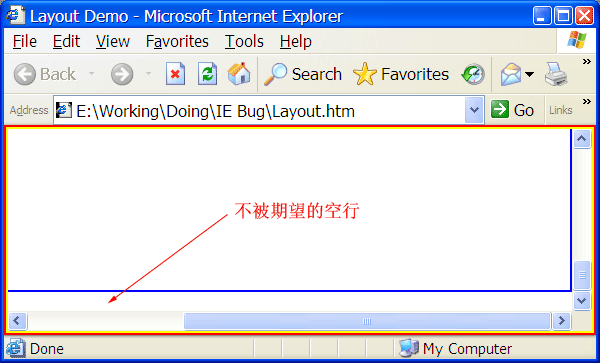
挺好的一个自制的滚动条就出来了,可是如果这时把垂直滚动条拉到底,会发现一个页面布局缺陷,原来在form后IE会默认的加上一个<br>效果显示,如下图:

按么把div移到form里面去呢?代码示例为:
 <form>
<form> <div style="border: 2px solid yellow; width:100%; height: 100%; overflow: auto;">
<div style="border: 2px solid yellow; width:100%; height: 100%; overflow: auto;"> <div style="width:800; height:800; border: 2px solid blue"></div>
<div style="width:800; height:800; border: 2px solid blue"></div> </div>
</div> </form>
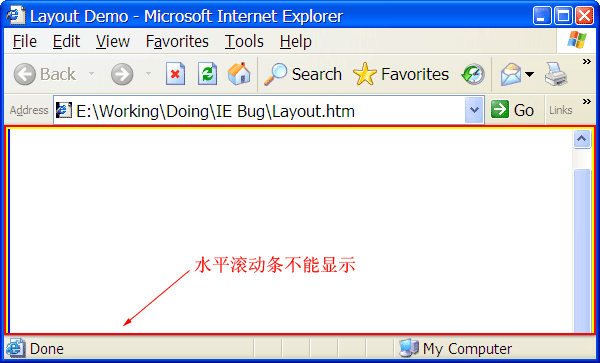
</form>这下显示完全乱套了,见下图:

产生这样的效果是为什么呢?我记得我原来说过,要让div在overflow为auto的情况下,自动出滚动条有个条件。我当时的实验表明的结论是,不能再width上使用百分比作为度量,而可以在height上使用百分比,后者都是指定的width和height就可以在over条件满足时出滚动条。由于当时我的实验样本有限,我得到这个结论是很不确切的。
因为从第一个图中,我们看到div的width和height都是百分比度量,而水平和垂直滚动条都出来了。而能不能出滚动条的确切条件是能否更具其容器关系得到确切的width和height值,不管是不是使用百分比来做度量。当然如果容器div使用的是指定的度量,那么出滚动条是很自然的事情。可是如果是百分比怎么办呢?如果百分比度量的parent容器的width和height是确定的值或是可以再通过其parent容器来确定的值,那么就是可以出现滚动条的。比如示例一中,由于body的width和height是确切的值,所以div的width和height都是百分比度量,仍然可以计算出确切的值。对于示例二中的情况,由于form元素没有width和height一说,所以在其内部的元素如果使用百分比度量,就不能计算出确切的width和height的值,所以不能正确的现实overflow的状态。
一下又扯远了,继续说使用乱序html标签来控制输出效果的事情。显然通过上面的解释,我们只能把div放到body的第一级child上了,可是图一中那个多出来的空白怎么弄掉呢?这里由于form标签本身在解析时的高优先级,使得它对标签是否时well format格式不太敏感,就是说只要有<from>和</form>成对出现就行了,管它位置上是否正确呢。所以我们把代码改为这样:
 <html>
<html> <head>
<head> <title>Layout Demo</title>
<title>Layout Demo</title> <meta name="author" content="birdshome@cnblogs.com">
<meta name="author" content="birdshome@cnblogs.com"> </head>
</head> <body style="border: 2px solid red; overflow: hidden; margin:0">
<body style="border: 2px solid red; overflow: hidden; margin:0"> <div style="border: 2px solid yellow; width:100%; height: 100%; overflow: auto;">
<div style="border: 2px solid yellow; width:100%; height: 100%; overflow: auto;"> <form>
<form> <div style="width:800; height:800; border: 2px solid blue"></div>
<div style="width:800; height:800; border: 2px solid blue"></div> </div>
</div> </form>
</form> </body>
</body> </html>
</html>
注意div和form是相互嵌套的,这样的html就能得到我们说期望的UI了,如下图:

关于为什么要把body的滚动条hidden掉,然后自己用div来模拟?有空再来说了。






)


...)

)
)

)


)

