1.公司要实现打卡功能,发现uni-calendar插件不支持不同打点颜色的效果,所以就自己改一下源码
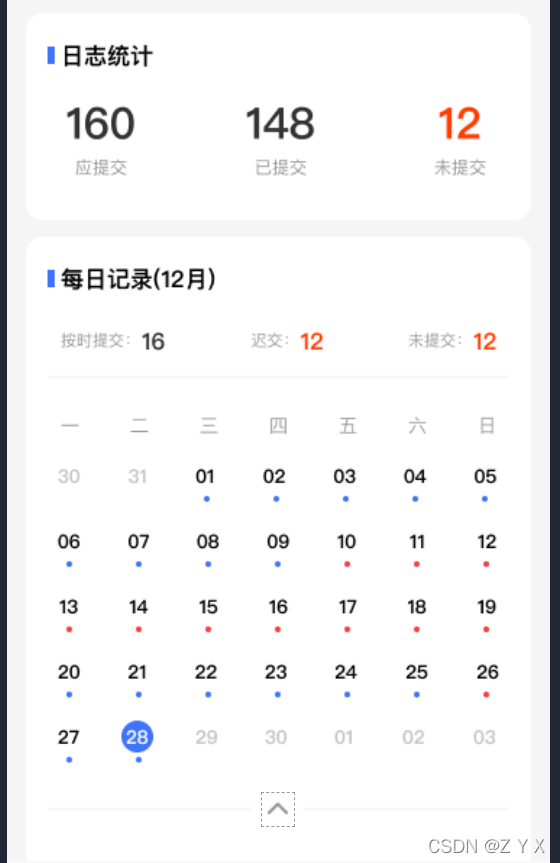
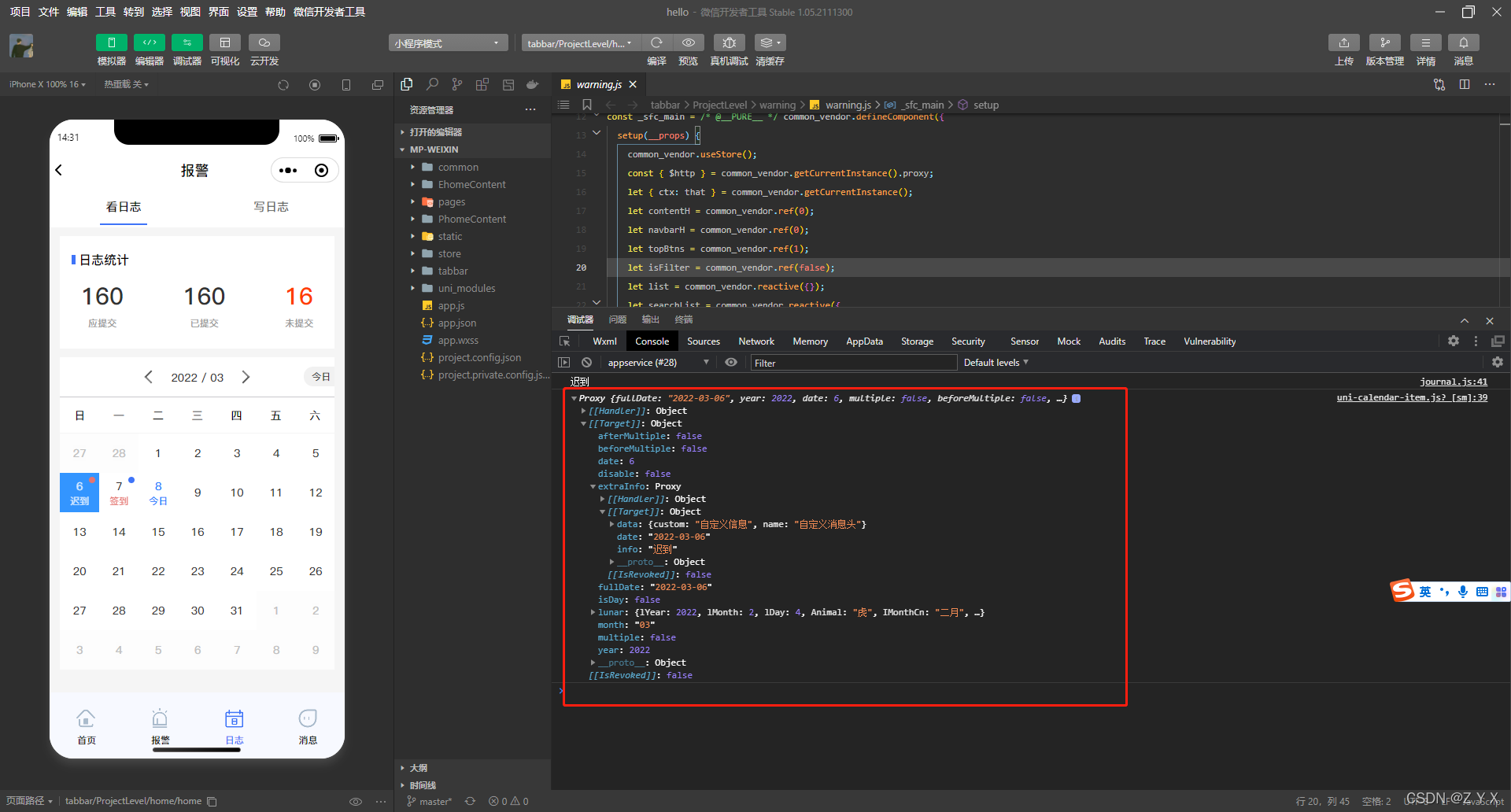
下图是公司ui设计师给的图

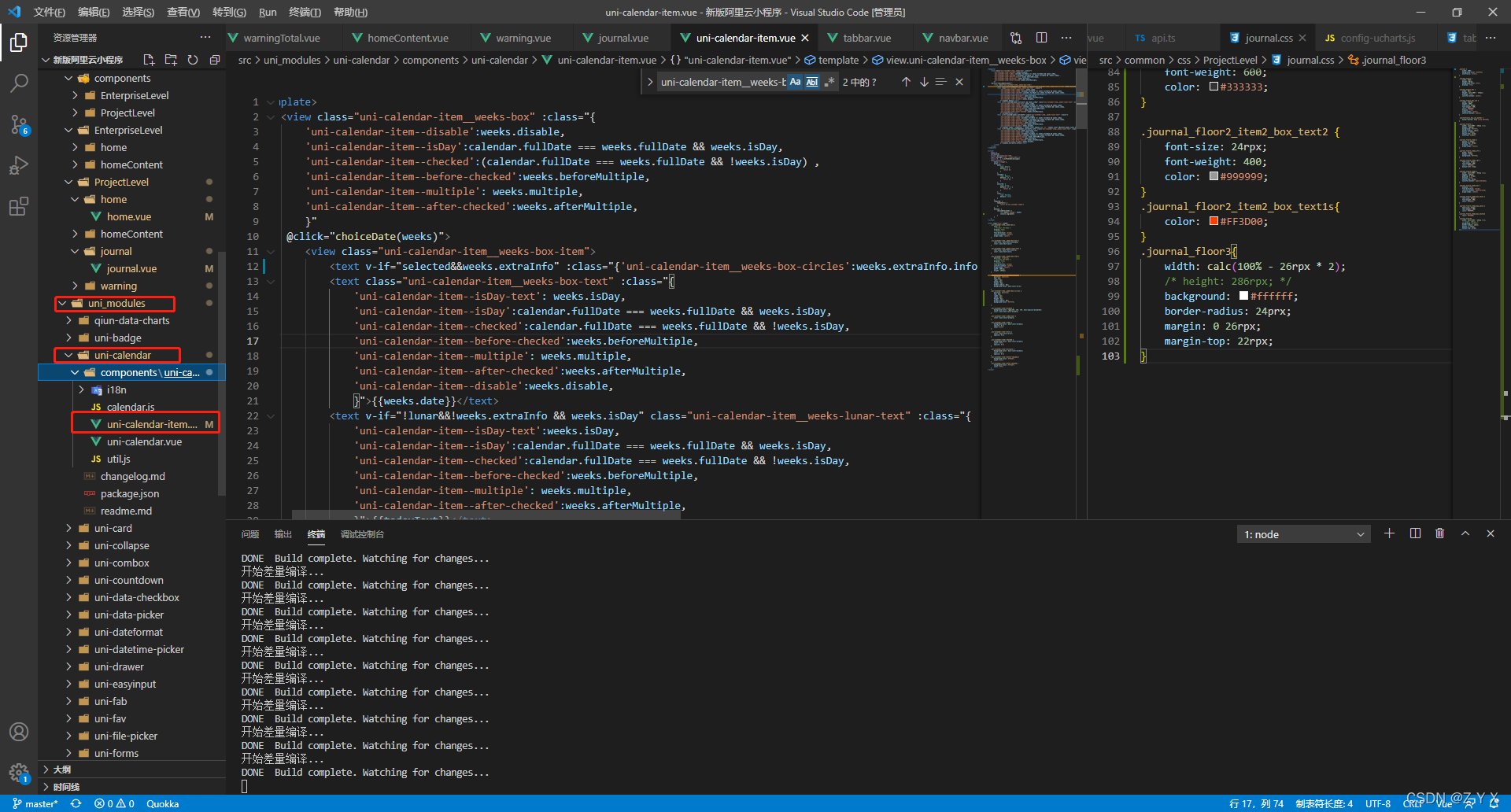
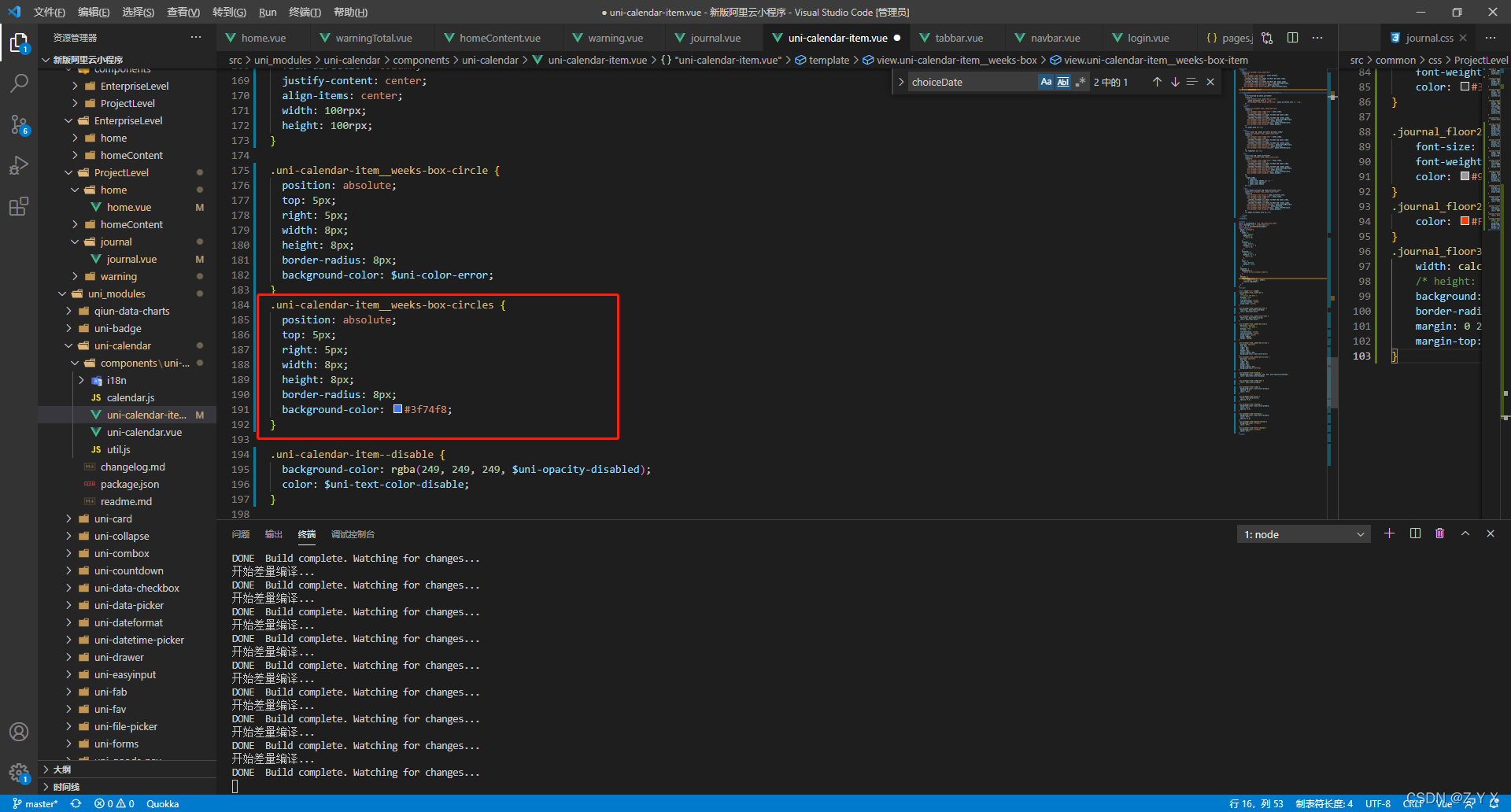
2.我们打开调试,可以看到红色打点的样式是.uni-calendar-item__weeks-box-circle
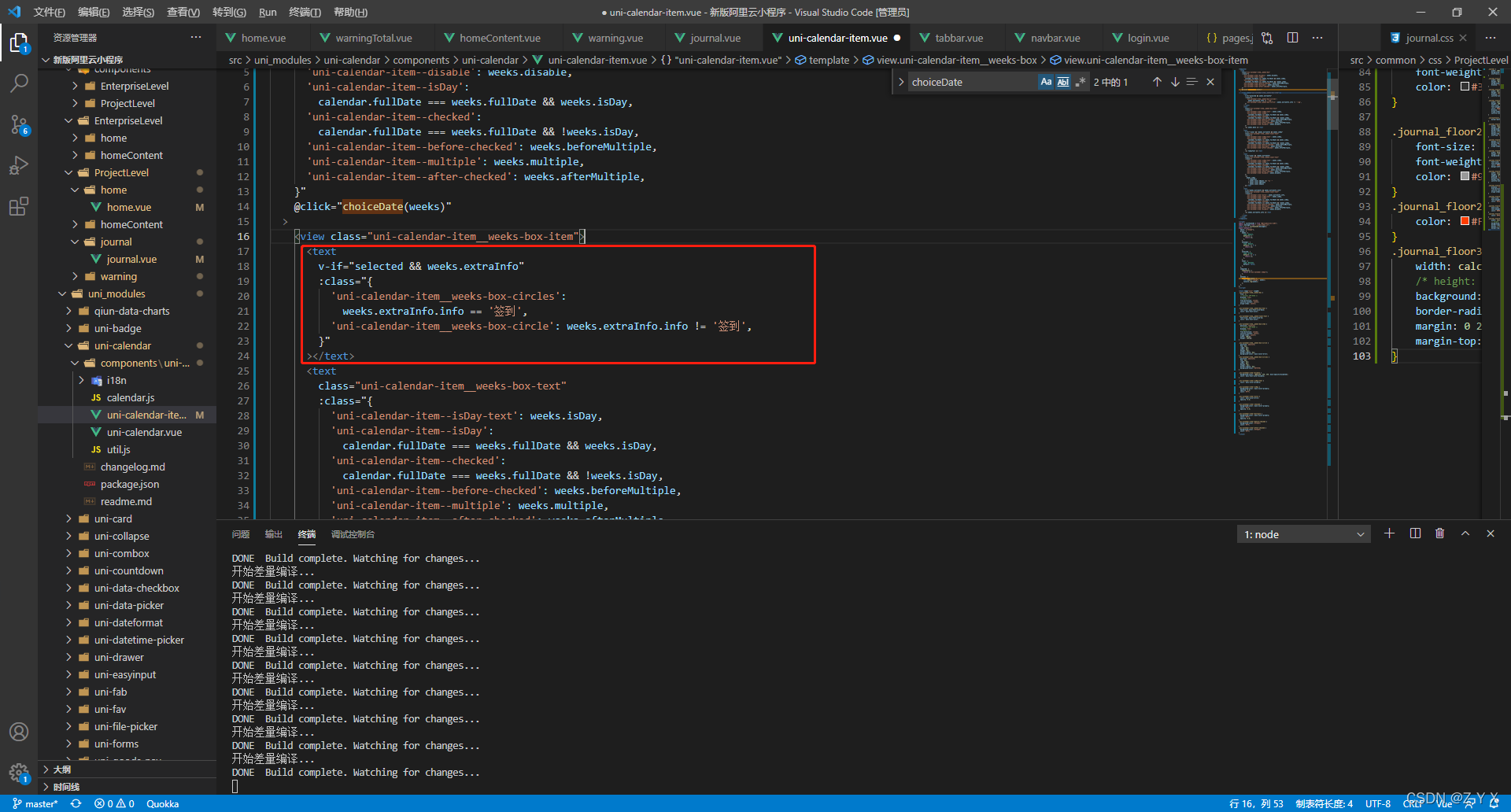
3.我们复制下来这个class名,打开下图文件
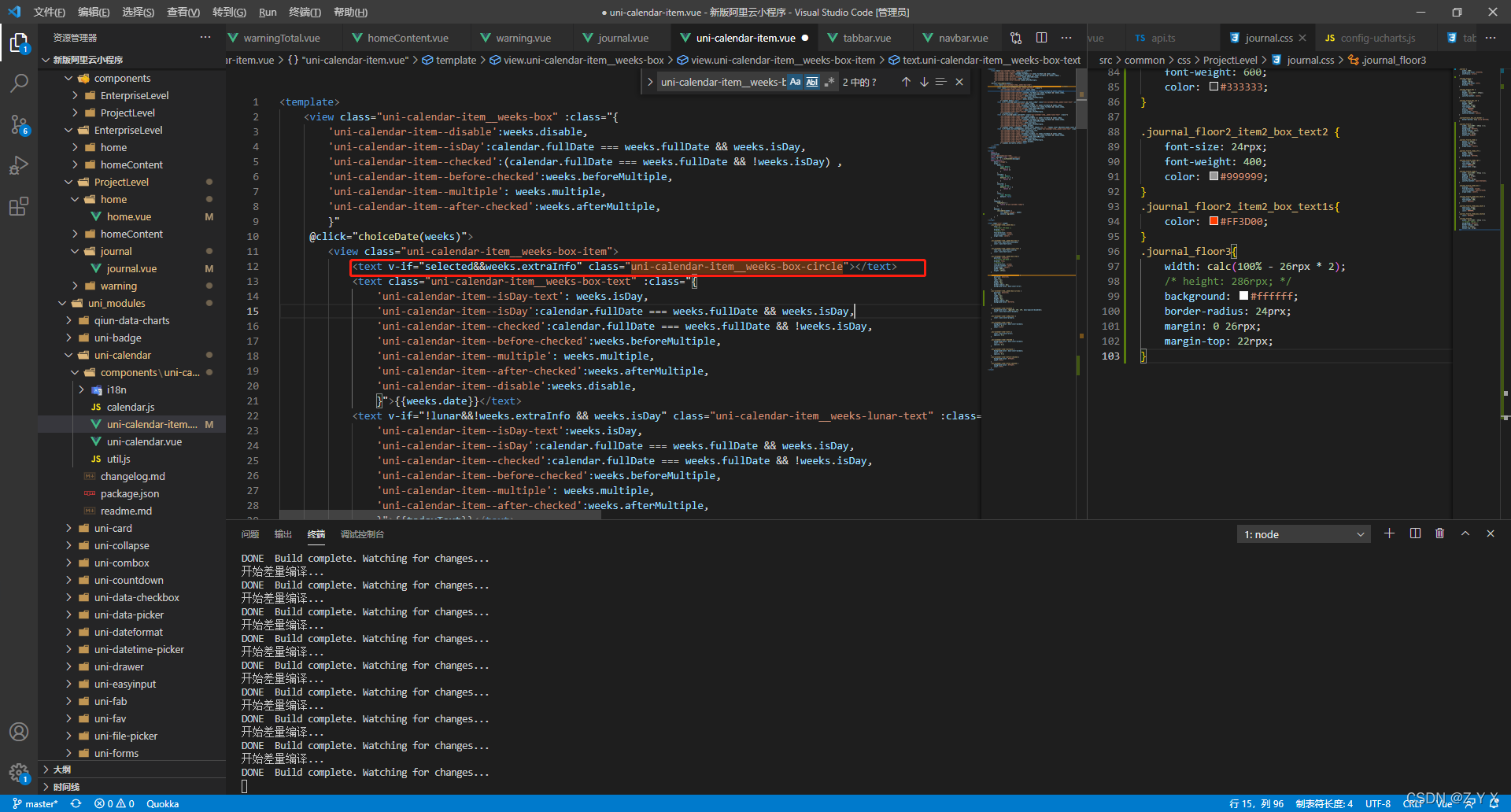
 4.然后搜索,可以搜到两个结果:
4.然后搜索,可以搜到两个结果:

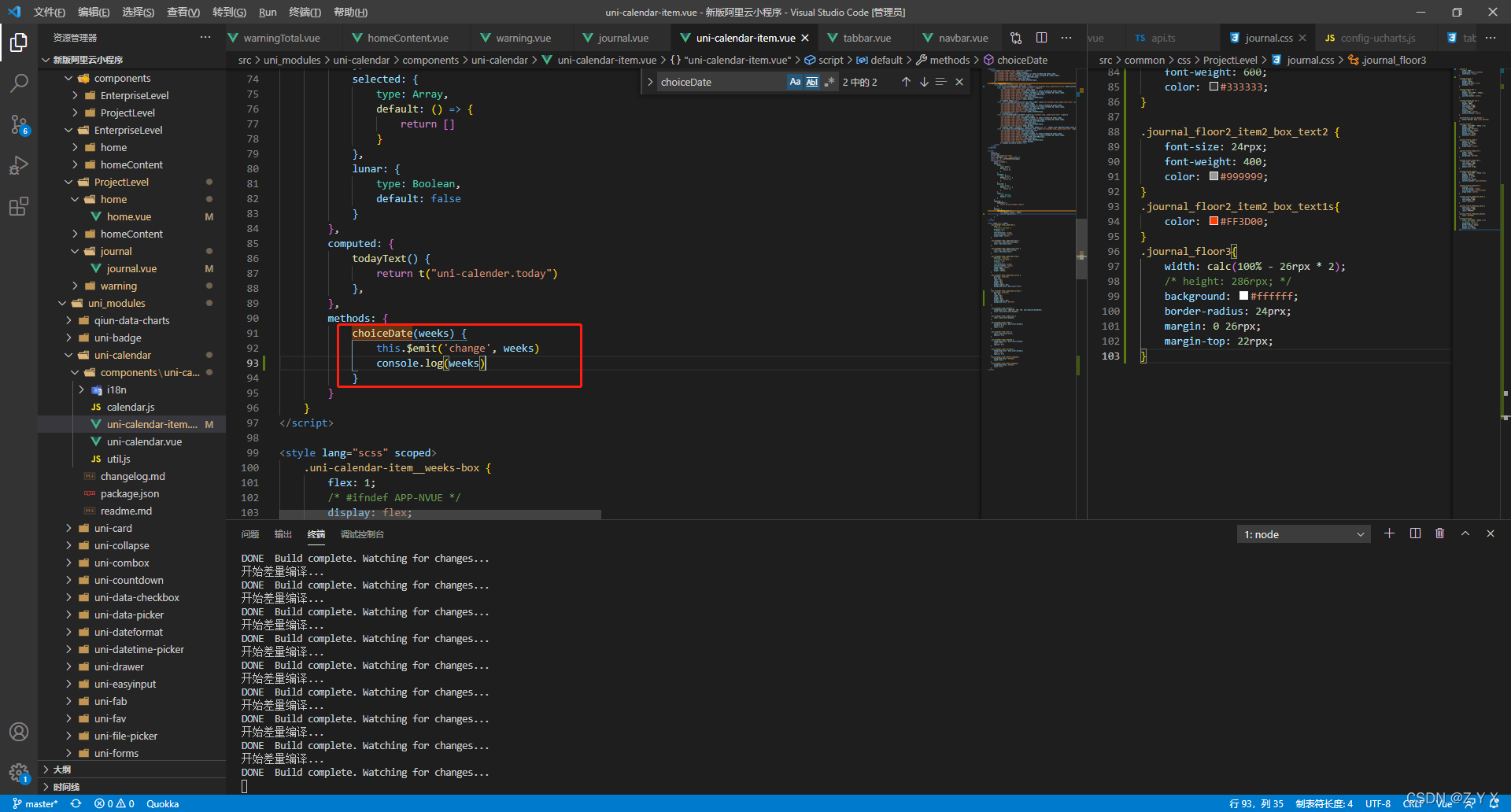
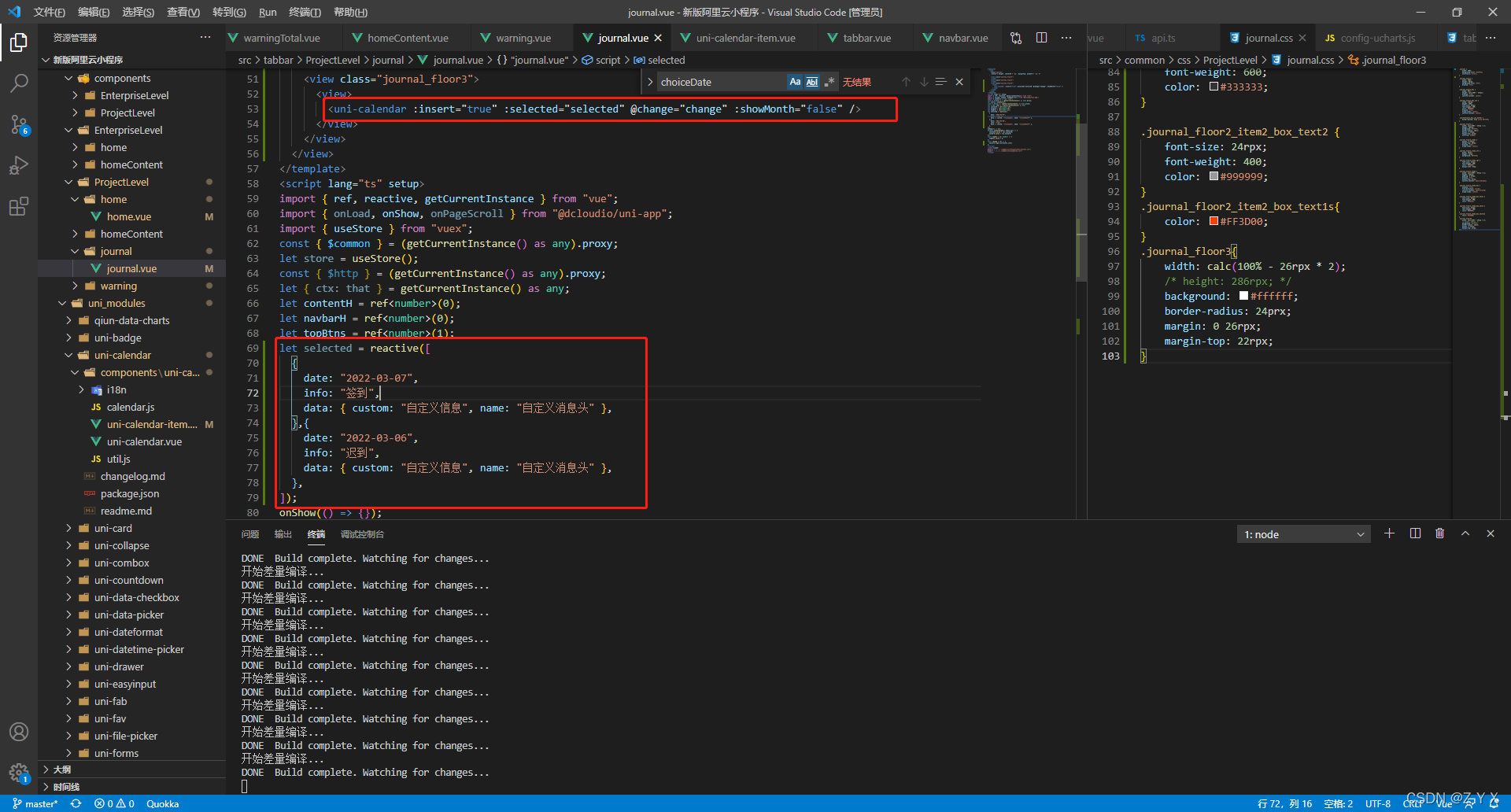
5.接下来,我们在这输出一下可以发现,这个值就是我们传进来的值

传值参考:

6.然后我们打印出的值就是我们传进来的信息

7.既然我们可以接受到这个值,就可以用:class判断一下从而达成不同打点颜色的效果
然后我们稍微把源码上面的代码改造一下





![[转载]Redis 持久化之RDB和AOF](http://pic.xiahunao.cn/[转载]Redis 持久化之RDB和AOF)

)


-CUUG内部解答版)

-CUUG内部解答版)








