1、<hr>水平线标记:
<HTML>
<HEAD>
<TITLE>HR的用法</TITLE>
</HEAD>
<BODY>
<H3>插画中国论坛:漫画 + 卡通 + 吉祥物 + 游戏 + 海报(原创) </H3>
<HR size = 15 align = left width = 80%>
<HR color="#00CC33" align = left width = 50% size = 5 >
<HR color="#FF6600" size="1">
<P>发贴的同志请注意标题了:<BR>
</BODY>
</HTML>
网页显示效果如下图:

2、<img>插入图片标记:
<HTML>
<HEAD>
<TITLE>网络世界</TITLE>
</HEAD>
<BODY>
<FONT SIZE=3 COLOR=FORESTGREEN> <B>硬件/外设</B></FONT><br>
<img src="pic/waishe.jpg" width="77" height="74" align="absmiddle">外设产品
<P><img src="pic/chenlie.jpg" width="42" height="74" align="texttop"> 磁盘陈列
</P>
</BODY>
</HTML>
网页显示效果如下图:

3、<EMBED> 标记 :
用此标记可以在网页中嵌入音频文件,例如:
<embed src=" never say goodbye.wma" width=“223" height=“206"></embed>
网页显示效果如图:

4、<MARQUEE> 标记:
用来做横向和纵向的滚动字幕,direction属性的取值决定滚动方向:down(向下)、就是up(向上)、left( 向左)、right(向右),滚动字幕可以是多行,可以加入图像。
例如:<marquee direction="down">欢迎访问我们的技术、学习、交流论坛!</marquee>
5、<a>超级链接标记:
<head>
<title>超级链接</title>
</head>
<body>
<A HREF=” http://www.bennet.com.cn ”> 欢迎访问BENET公司网站</A>
</body>
</html>
网页显示效果如图:

6、HTML表格标记:
用<table>和</table>标记分别定义表格的开始和结束,一些相关的属性如下:

此外还有一些表格的其他标记,如图:
举例:
<table bgcolor="#CCFFFF" align="left" width="314" border="1"
cellspacing="1" cellpadding="1">
<caption>
书籍分类
</caption>
<tr>
<th width="104" scope="col">经济学</th>
<th width="116" scope="col">IT</th>
<th width="76" scope="col">外语</th>
</tr>
<tr>
<td height="21">博一论奕</td>
<td>flash脚本编程</td>
<td>英汉词典</td>
</tr>
<tr>
<td>微观经济学</td>
<td>网络技术基础</td>
<td>英语900句</td>
</tr>
</table>
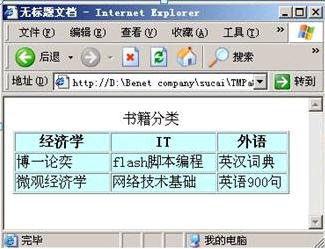
网页显示效果如图:

7、META标记(seo重点标记,今天先了解一下,等讲解seo的时候,我会做重点介绍。)
主要作用是设定关键字,设置keyword、description的好处,提高被google、百度等搜索到的命中率和排名。
例如:写在head区域。
<head>
<meta name="keywords" content="sem,seo,网络营销" />
<meta name="description" content="sem解释为搜索引擎营销,包括seo,ppc和其他营销的方式。" />
</head>
大家学习的时候不要死记硬背,最好是通过练习去记住这些代码。我写的这些html对于seo来说就足够了,下次我们进行新的内容:seo搜索引擎优化。
转载于:https://blog.51cto.com/yangdawei/940650














![[笔记]极大极小过程的alpha-beta剪枝不可与记忆化搜索一起使用](http://pic.xiahunao.cn/[笔记]极大极小过程的alpha-beta剪枝不可与记忆化搜索一起使用)
![[转载] AUML——Schedules and Events](http://pic.xiahunao.cn/[转载] AUML——Schedules and Events)



