Babel简介
Babel 是一个工具链,主要用于将 ECMAScript 2015+ 版本的代码转换为向后兼容的 JavaScript 语法,以便能够运行在当前和旧版本的浏览器或其他环境中。
中文文档
安装
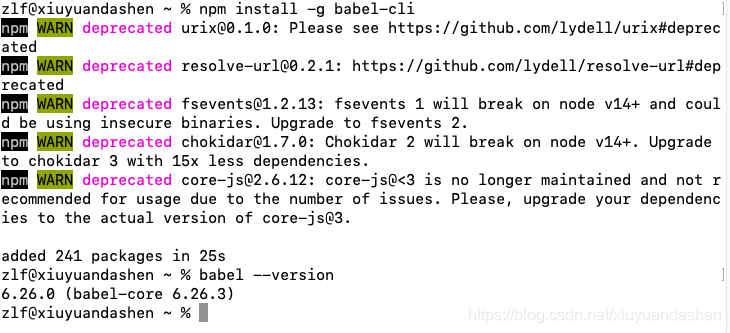
npm install -g bable-cli 全局安装
babel --version 查看版本

Babel的使用
1、首先我们创建一个目录,使用npm init -y 初始化一个node工程
2、编写一段程序,基于es6(es2015)语法
let name = "xiuyuandashen";
let title = "es6语法";
let arr=[1,2,3,4,5,6];let newArr = arr.map(a=>a*2);
console.log("name= ",name);
console.log("titlle= ",title);
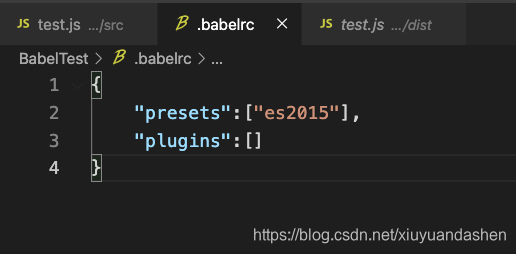
console.log("newArr",newArr);3、在项目根目录(与package.json同级),创建一个名为.babelrc或.babelrc.json或者babel.config.js或babel.config.json的文件

重要参数:
-
plugins:Babel插件可以将输入源码进行转换,输出编译后的代码。
-
presets:一组Babel插件,目的是方便使用。官方已经内置了一些preset,如babel-preset-env。
4、安装相应的转换器,我们需要通过解释器将我们的代码转换成浏览器可以支持的版本。
npm install --save-dev babel-preset-es2015 这是安装es2015的转换器
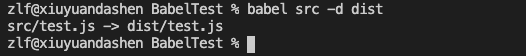
5、执行转换 babel src -d dist 将 src目录下的代码转换成浏览器可以支持的代码,并将代码保存至dist目录中 。
- 指定转换单个文件
babel src/test.js --out-file dist2/test2.js将src下的test.js文件转换后保存至dist2/test2.js(--out-file可以使用-o代替) -d 或者 --out-dir可以 将整个目录转码 如babel src -d dist

转换之后的代码,与未转换前的对比,将箭头函数改为function
"use strict";var name = "xiuyuandashen";
var title = "es6语法";
var arr = [1, 2, 3, 4, 5, 6];var newArr = arr.map(function (a) {return a * 2;
});
console.log("name= ", name);
console.log("titlle= ", title);
console.log("newArr", newArr);自定义脚本(简化命令输入)
我们可以在package.json脚本中定义命令。(Vue中所谓的npm run dev 也是如此)
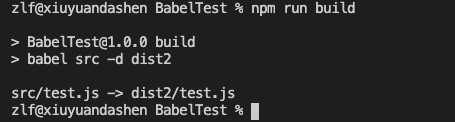
{......,"scripts": {"test": "echo \"Error: no test specified\" && exit 1","build":"babel src -d dist2"},......
}scripts中定义的key,我们可以通过npm run key来访问,这样的话运行的命令就是key所对应的value命令了。
比如:上边运行npm run build 相当于运行了babel src -d dist2。


以上这些都是后期前端框架的基础,,






使用)

的Kubernetes+docker集群)





创建页面/组件模版篇...)




