css clearfix
Introduction:
介绍:
Dealing with various elements on a website or web page can sometimes prove to create many problems hence one should be aware of many properties, tricks or ways to cope with those problems. We do not want our website or web page to appear as shabby or unresponsive to the users, therefore fixing every problem or issue becomes highly important. Although it is quite acceptable that one can not know all the properties involved in website or web page development, therefore one must create a habit of looking up for things whenever in doubt or is unsure as to what to be done to solve a particular problem. This article can help many such websites or web page developers out there to tackle such problems and also help them to learn something that they might not have known before or may have known but have forgotten.
处理网站或网页上的各种元素有时可能会造成许多问题,因此人们应该意识到应对这些问题的许多属性,技巧或方法。 我们不希望我们的网站或网页显得陈旧或对用户没有React,因此解决每个问题都变得非常重要。 尽管人们不知道网站或网页开发中涉及的所有属性是完全可以接受的,但因此,人们必须养成一种习惯,无论何时有疑问或不确定如何解决特定问题,都应寻找事物。 本文可以帮助许多此类网站或网页开发人员解决此类问题,还可以帮助他们学习以前可能不知道或可能知道但忘记了的东西。
Briefing:
简报:
As said in the earlier section that dealing with various elements can prove to be very challenging, therefore this article revolves around one such aspect of the elements that we come across regularly while developing a website or web page and you must be actively aware of this term as well, the term is floating. We use the floating property very often for the placement of various elements throughout our web page, for example, we set an element to float right, we set an image to float left and for various other purposes. But we all know what the floating property is used for right? So, how this article is going to help us? The question that must have hit you right now, for that keep on reading and you will finally understand the purpose of the article!
如前一节所述,处理各种元素可能会非常具有挑战性,因此本文围绕我们在开发网站或网页时经常遇到的元素的一个此类方面展开讨论,您必须积极意识到这个术语同样,该术语是浮动的。 我们经常在整个网页中放置各种元素时使用float属性,例如,将元素设置为向右浮动,将图像设置为向左浮动以及用于其他目的。 但是我们都知道float属性用于什么吗? 那么,本文将如何帮助我们? 现在一定要打动您的问题,为此继续阅读,您将最终了解本文的目的!
Solution:
解:
Sometimes we face a problem that many elements after a floating will tend to flow around it. If you have not to face this kind of problem yet then you might in the future. So how do we fix this problem? Well, the answer is clearfix. clearfix is a CSS property that is used or implied to resolve particularly this kind of problem. This property or method is very easy to implement as well.
有时,我们会遇到一个问题,即浮动后的许多元素将倾向于在其周围流动。 如果您还不必面对此类问题,那么将来可能会遇到。 那么我们如何解决这个问题呢? 好吧,答案是clearfix 。 clearfix是一个CSS属性,用于或隐含地解决此类问题。 该属性或方法也很容易实现。
For example:
例如:
There are times when we have the elements who are taller than the elements containing it, therefore to solve this problem we use overflow: auto and add it to the containing element.
有时候我们的元素要比包含它的元素高,因此为了解决这个问题,我们使用了overflow:auto并将其添加到包含元素。
Syntax:
句法:
Element{
overflow:auto;
}
Example:
例:
<!DOCTYPE html>
<html>
<head>
<style>
div {
border: 5px solid #ccc;
padding: 5px;
}
.clearfix {
overflow: auto;
}
.img {
float: right;
}
</style>
</head>
<body>
<div class="clearfix">
<img class="img" src="img_forest.jpg" width="160" height="150"/>
IncludeHelp is a learning wesbite for students. IncludeHelp is a learning wesbite for students.
IncludeHelp is a learning wesbite for students.
</div>
</body>
</html>
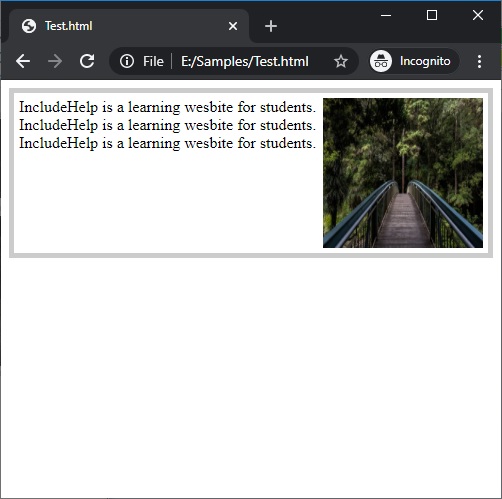
Output
输出量

In the above example, the image doesn't overflow its outside container.
在上面的示例中,图像不会溢出其外部容器。
Note: The overflow: auto will only work well as long as you have control over your margins and paddings, therefore make sure that your margins and paddings are correct otherwise you might see scrollbars.
注意:仅当您可以控制边距和填充时,overflow:auto才能正常工作,因此请确保边距和填充是正确的,否则可能会看到滚动条。
翻译自: https://www.includehelp.com/code-snippets/how-to-clear-floats-clearfix-using-css.aspx
css clearfix








方法与示例)



方法与示例)






