
Cloudbase Framework 是云开发官方出品的前后端一体化部署工具,无需修改业务代码,就能将 Vue 应用前后端一键托管部署在云开发平台。借助于 Cloudbase Framework,你可以一键部署一个已有的 Vue 项目,也可以快速创建一个新的 Vue 项目,用于后续开发。

第一步:确保本地安装了 Node.js
node 版本需要在10以上,如果没有安装,请前往 官网 安装,建议选择 LTS 版本。第二步:拥有腾讯云账号,开通环境并获得了环境ID
第三步:安装 Cloudbase CLI
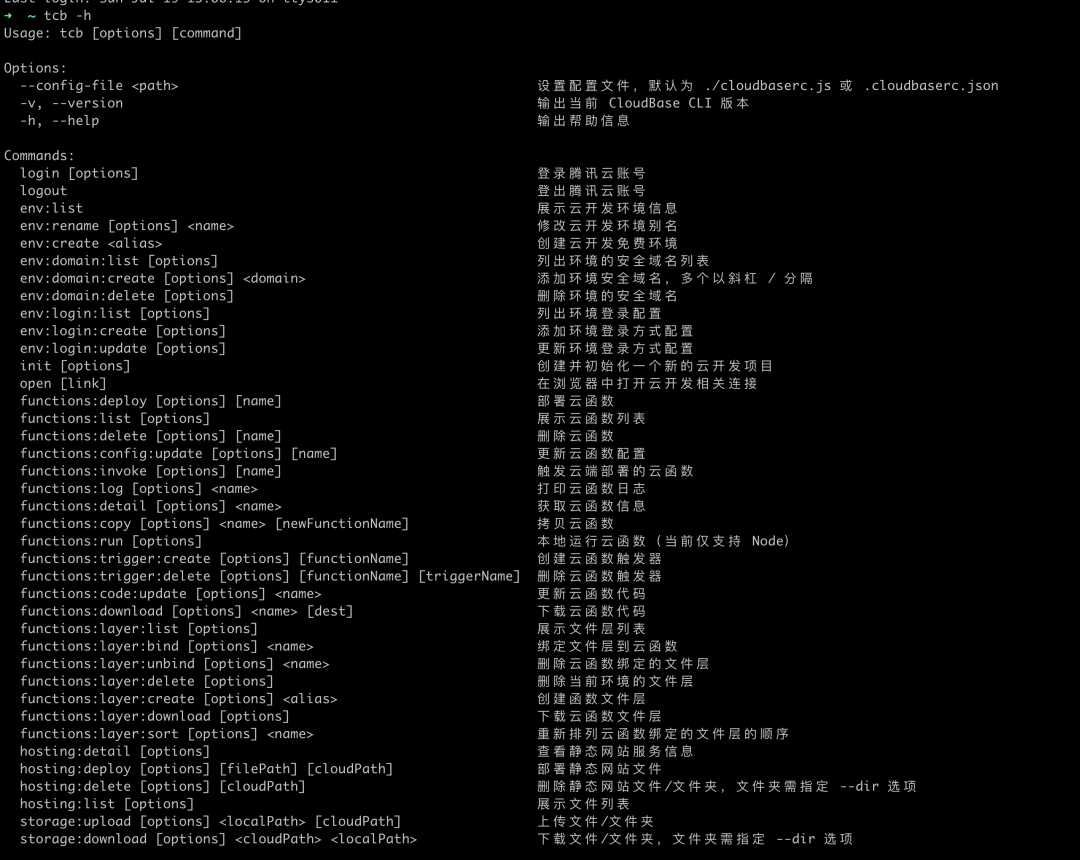
npm i -g @cloudbase/clicloudbase -v 总结下来,大概是这几方面:
总结下来,大概是这几方面:腾讯云账号登录、退出
云开发环境配置
应用配置初始化与部署
云函数相关
文件上传、下载、删除、权限设置
HTTP Service相关
第四步:登录 Cloudbase
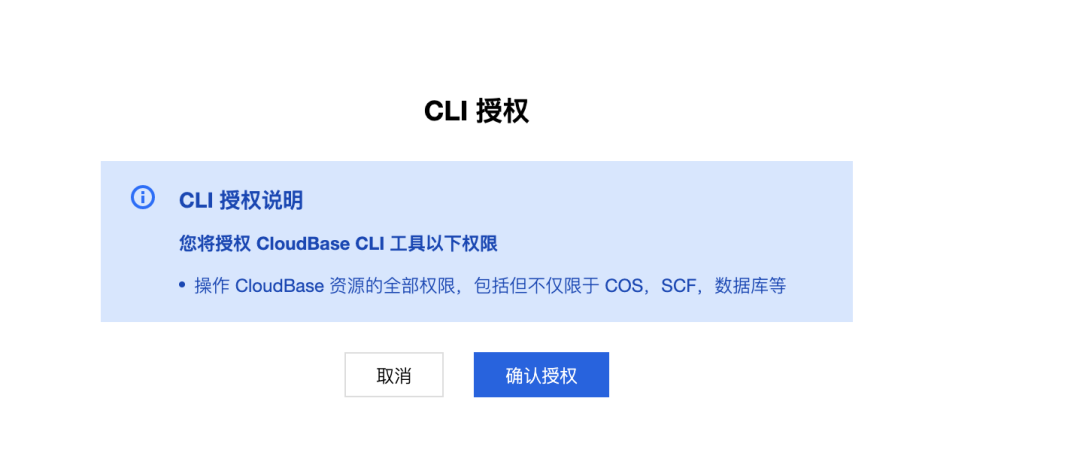
输入以下命令,会在浏览器打开腾讯云的授权页面,点击“确认授权”即可。cloudbase login 准备工作都做好以后,我们就可以着手部署相关的工作了。
准备工作都做好以后,我们就可以着手部署相关的工作了。
cloudbase init --without-template{"envId":"static-176d4a"}cloudbase framework:deploy 这个命令会做以下几件事:1)安装插件 @cloudbase/framework-plugin-website。在cloudbaserc.json里,你会发现执行这个命令后,新增了这个插件。
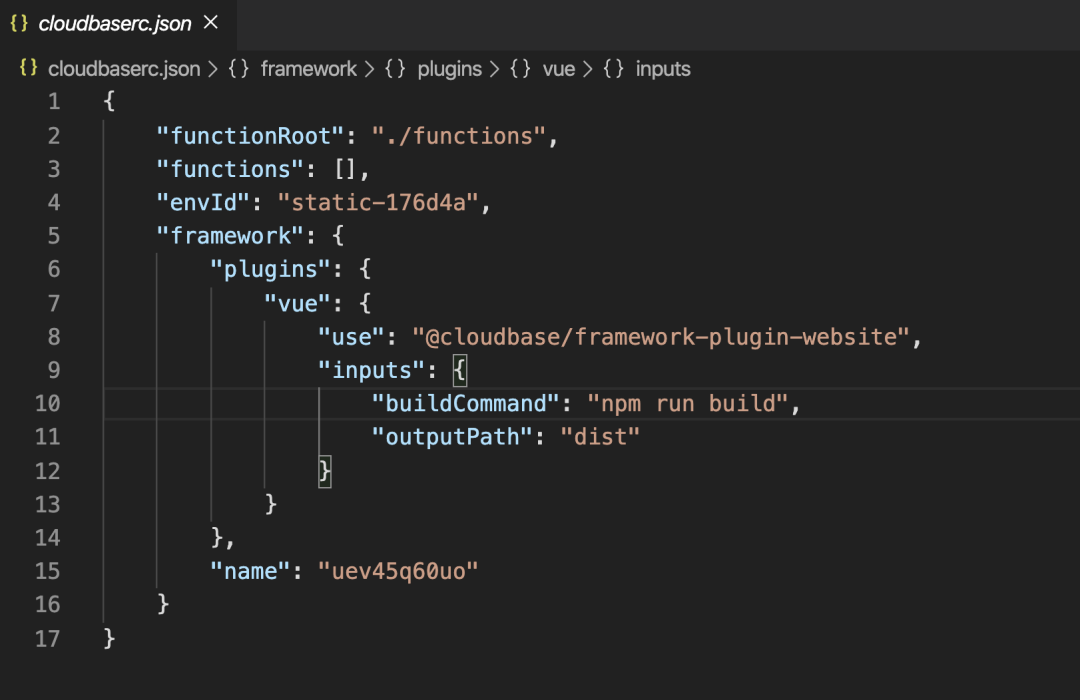
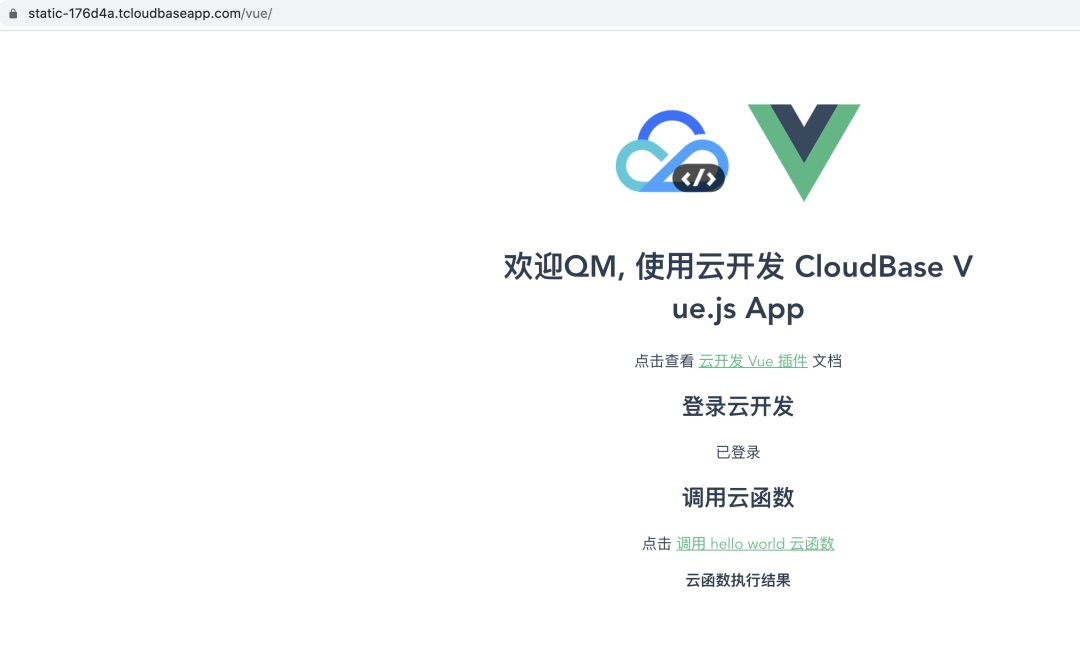
这个命令会做以下几件事:1)安装插件 @cloudbase/framework-plugin-website。在cloudbaserc.json里,你会发现执行这个命令后,新增了这个插件。 2)读取云开发环境ID3)读取publicPath,并将应用资源托管到 /下。因为my-vue-app是用vue-cli创建的项目,所以publicPath默认为"/"4)打包5)安装 node_modules6)部署部署成功后,访问地址:https://static-176d4a.tcloudbaseapp.com/
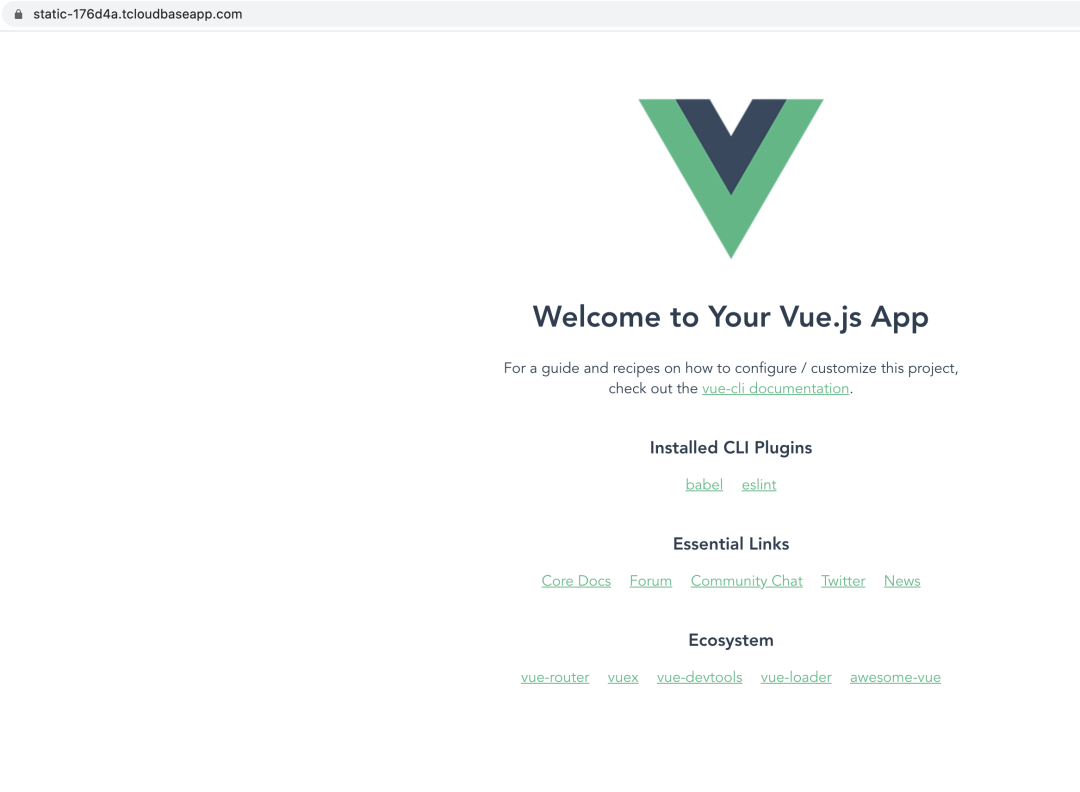
2)读取云开发环境ID3)读取publicPath,并将应用资源托管到 /下。因为my-vue-app是用vue-cli创建的项目,所以publicPath默认为"/"4)打包5)安装 node_modules6)部署部署成功后,访问地址:https://static-176d4a.tcloudbaseapp.com/

第一步:初始化项目
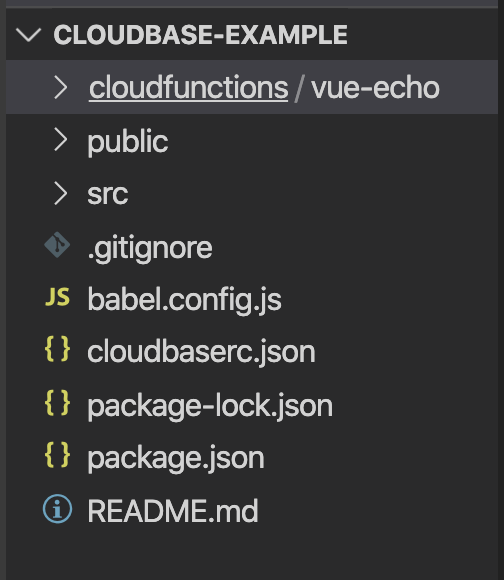
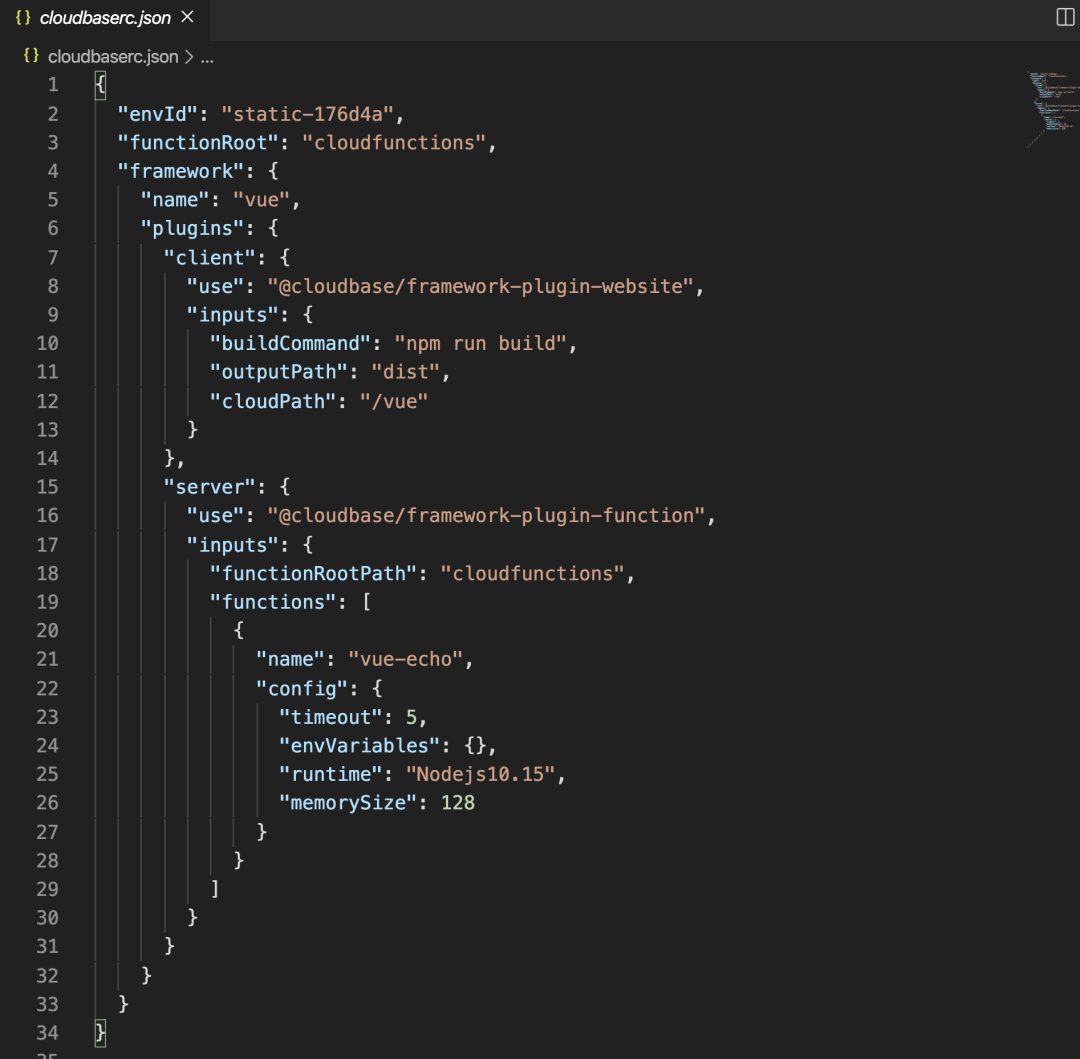
执行以下命令,Cloudbase 除了会帮你生成项目配置外,还会初始化项目。cloudbase init --template=vue cloudebaserc.json里,会默认安装两个插件。之前提到的@cloudbase/framework-plugin-website和 云函数部署相关的 @cloudbase/framework-plugin-function
cloudebaserc.json里,会默认安装两个插件。之前提到的@cloudbase/framework-plugin-website和 云函数部署相关的 @cloudbase/framework-plugin-function
第二步(可跳过):本地开发。
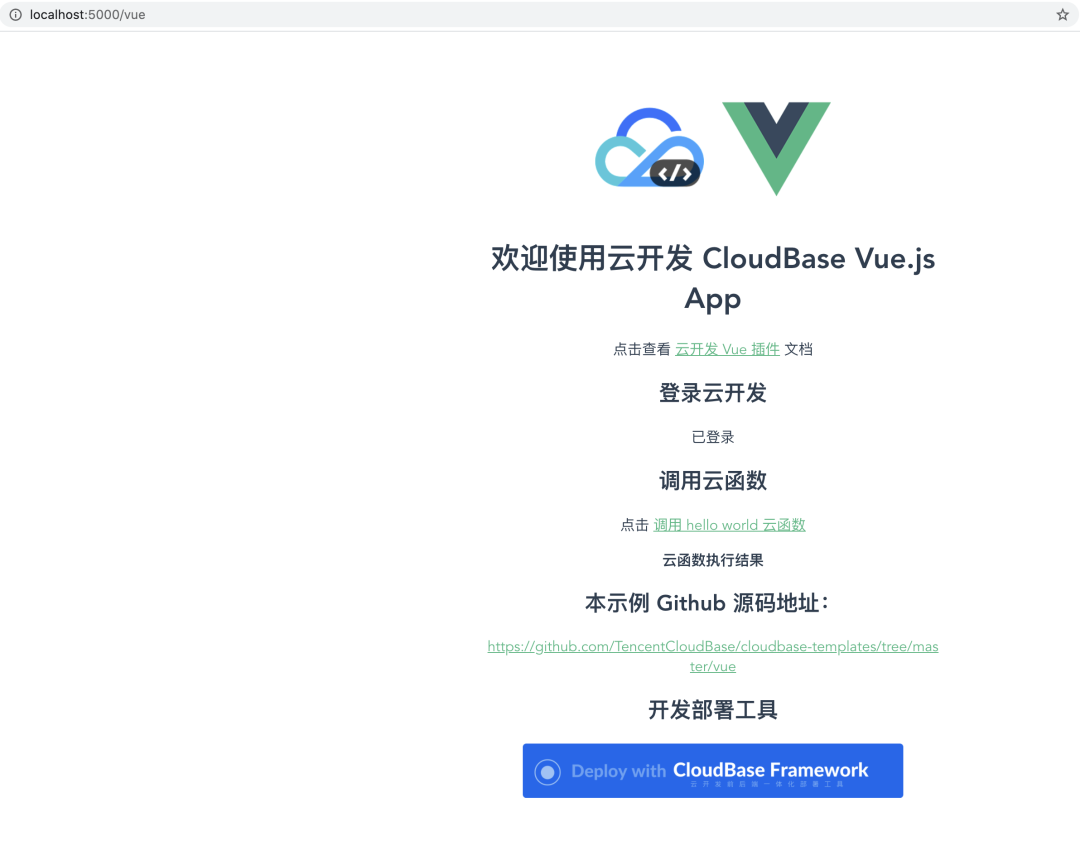
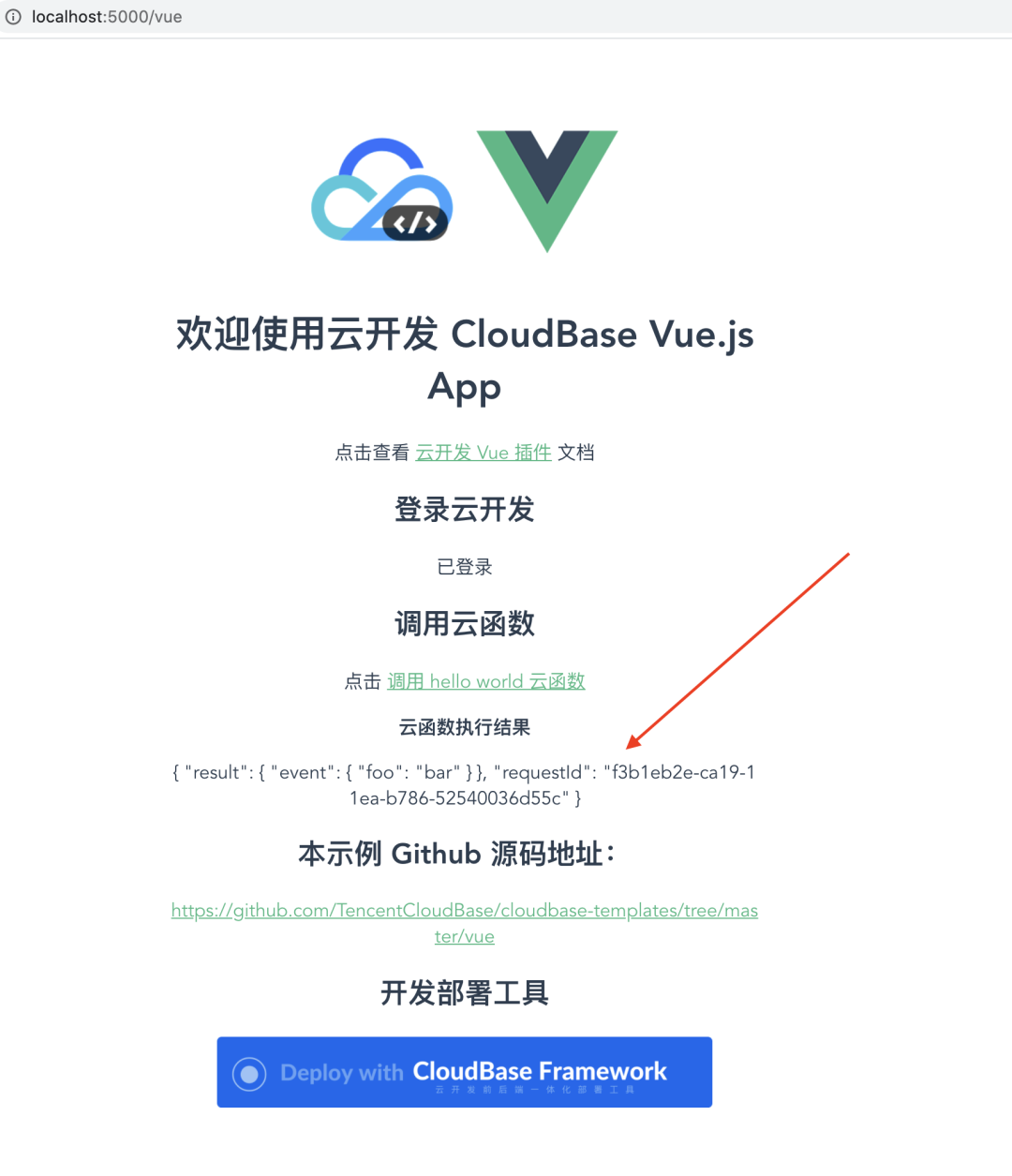
执行 npm i, 安装 node_modules。执行 npm run dev 。本地运行时,默认监听端口是 5000,publicPath 是 /vue。这些配置项均可在 package.json 里修改。 点击“调用 hello world 云函数”按钮时,会调用 callFunction 这个方法。
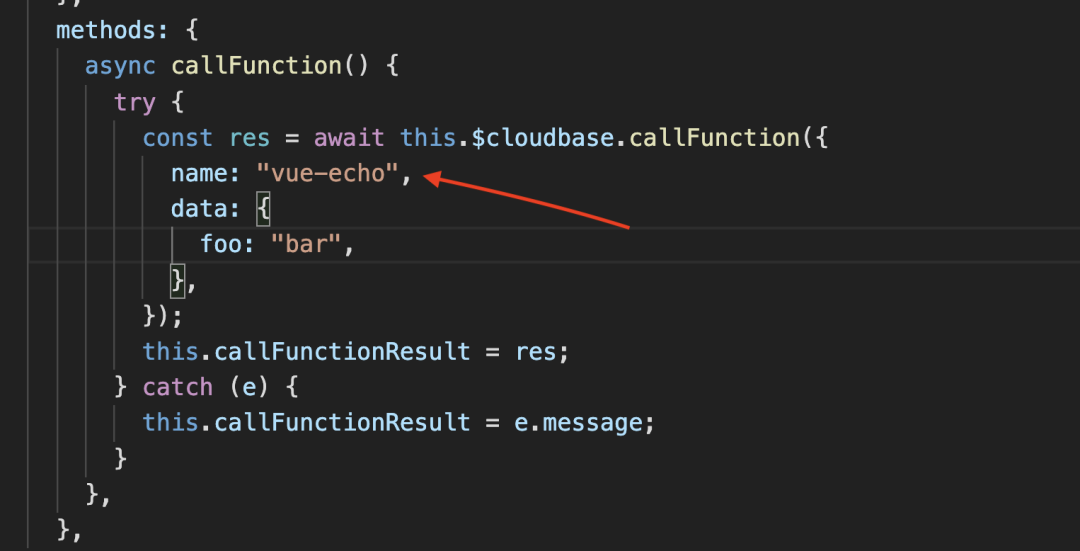
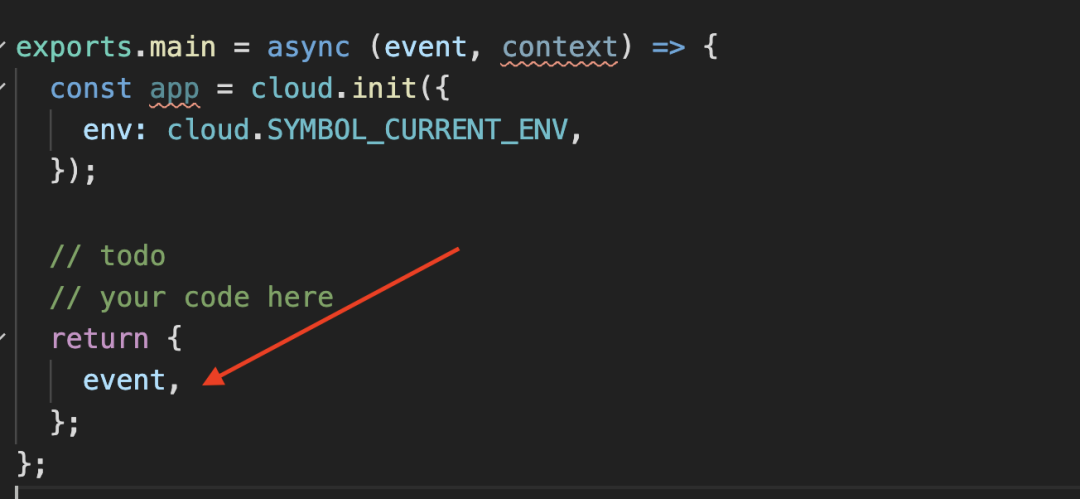
点击“调用 hello world 云函数”按钮时,会调用 callFunction 这个方法。 而这个方法,会去调用名为“vue-echo” 的云函数。这个云函数做的就是“echo”的工作,返回一个对象,key名为“event”, value是你传入的对象 {"foo":"bar"}
而这个方法,会去调用名为“vue-echo” 的云函数。这个云函数做的就是“echo”的工作,返回一个对象,key名为“event”, value是你传入的对象 {"foo":"bar"} 点击按钮,你会发现返回结果已经展现在页面里了。
点击按钮,你会发现返回结果已经展现在页面里了。 关于 cloudbase 的云函数,之后的文章会进一步说明,这里就不赘述了。
关于 cloudbase 的云函数,之后的文章会进一步说明,这里就不赘述了。第三步:部署
默认 cloudPath 是 /vue。如果要修改静态资源路径,请在 cloudbaserc.json 里修改 cloudPath。输入以下命令,进行部署。cloudbase framework:deploy 如果你在部署过程中,遇到了问题,或者希望我们能支持新功能,欢迎 issues 反馈!作者:秦慕,前端开发工程师,目前就职于腾讯医典。热爱开源,业余开发过文档翻译工具Breword(https://www.breword.com/),翻译过husky、create-react-app、redux、esbuild文档。
如果你在部署过程中,遇到了问题,或者希望我们能支持新功能,欢迎 issues 反馈!作者:秦慕,前端开发工程师,目前就职于腾讯医典。热爱开源,业余开发过文档翻译工具Breword(https://www.breword.com/),翻译过husky、create-react-app、redux、esbuild文档。欢迎在下方评论区留言或在微信开放社区 进入云开发专区与我们交流。
Cloudbase Framework
☁ 更多精彩点击下方图片即可了解 △ Vue在云开发中的使用丨视频演练
△ Vue在云开发中的使用丨视频演练 △ 打通前后端,这款效能提升开源“神器”你一定要了解!
△ 打通前后端,这款效能提升开源“神器”你一定要了解!
由于公众号推送规则更改,请多多分享、点赞和“在看”,以及时获取云开发Cloudbase的最新动态。
点击在看让更多人发现精彩


![[小记]Centos7网络配置DNS配置解决、yum出错解决。](http://pic.xiahunao.cn/[小记]Centos7网络配置DNS配置解决、yum出错解决。)

”,因此该方法无法转换为存储表达式。...)



b(3)c(3)d(2))




![[译]机器人操作系统简介:终极机器人应用框架(上)](http://pic.xiahunao.cn/[译]机器人操作系统简介:终极机器人应用框架(上))




rewrite)
