使用SWRevealViewController实现侧边菜单功能详解
下面通过两种方法详解SWRevealViewController实现侧边菜单功能:
1.使用StoryBoard实现 2.纯代码实现
| 前言:手机屏幕始终有限,如何在有限的展示空间提供便捷的导航入口呢?Facebook的App设计了一个可以从屏幕侧边滑出的导航,这一设计模式引得各大主流 App尽相模仿。一时间,Path,Mailbox,Gmail都采用了这种设计。Github 上也有很多侧栏导航的解决方案,这里我们使用John的
|
它的工作流程:
- 用户点击“list”按钮,导航向右滑出
- 用户再次点击“list”按钮,导航向左收起
- 通过左右滑动也能达到同样的效果
不管接下来用的是StoryBoard方法实现还是纯代码实现,首先都要做的一件事情就是将框架里的主要的源码拷贝进项目中:

开始:
一、使用StoryBoard实现:
1、首先建立UI框架:

2、上面的图的连线在这里也详细补充一下吧:
ContentVC里用了三个UINavigationVC以及自带的连线,当然你可以自己更换UINavigationVC的rootViewController,比如我这里就是换成了普通的ViewController,然后自己添加子控件比如UIView,最后连线连上Navigation的rootViewController连线。(这里会点StoryBoard就应该秒懂)
接下来讲的连线是就是比较重要的,反正我之前没用过的连线,也是到别的大神博客里学习来的。

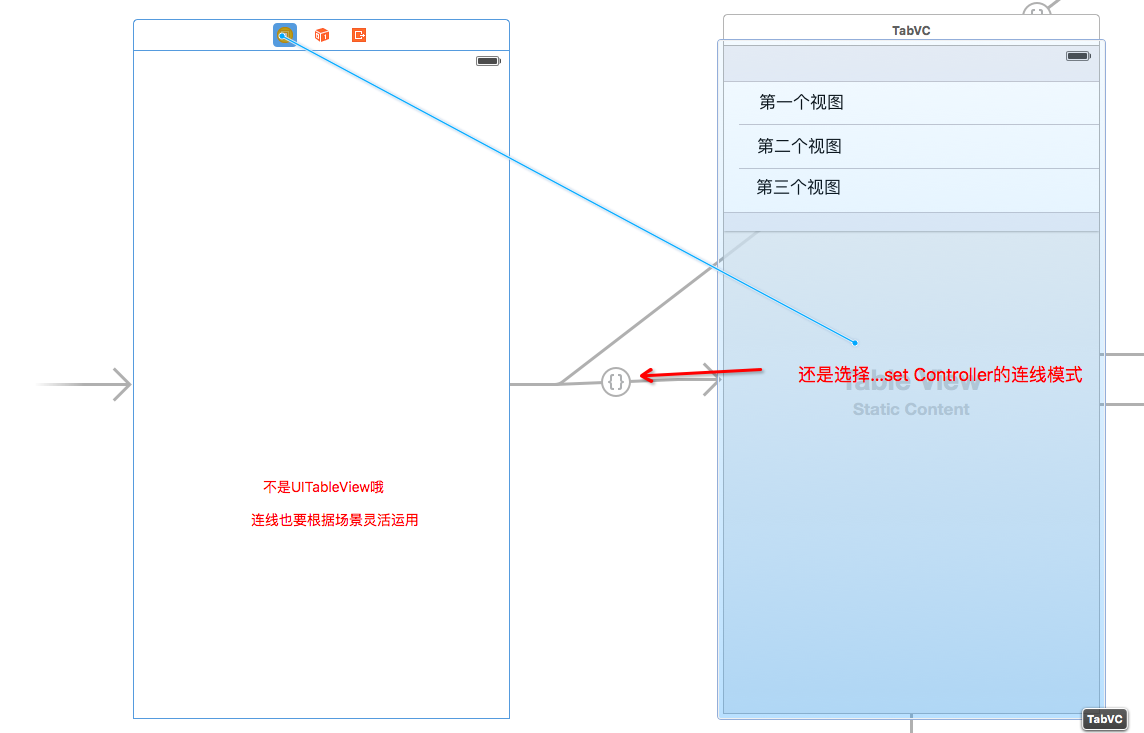
剩下需要连线的是ContainerVC、MenuVC,三个UINavigationVC之间的连线,而这里他们的连线上面一个图给出了,但是连接的模式有些细节上的不一样,对于ContainerVC作为容器的连线,都是选择reveal view controller set Controller :

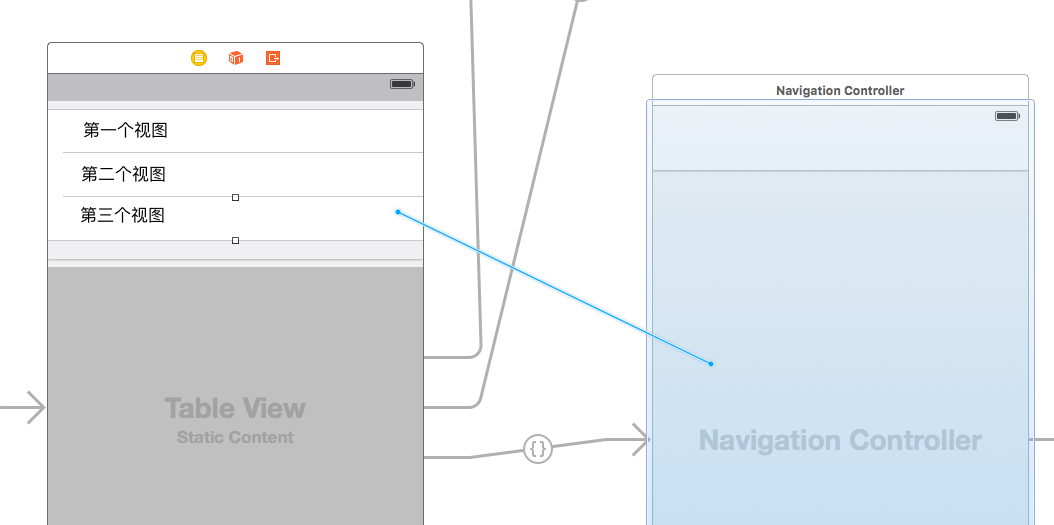
而除了容器控制器ContainerVC之外的连线,也就是作为MenuVC的TabVC连接三个作为ContentVC的UINavigationVC,都是用reveal view controller push Controller连线:

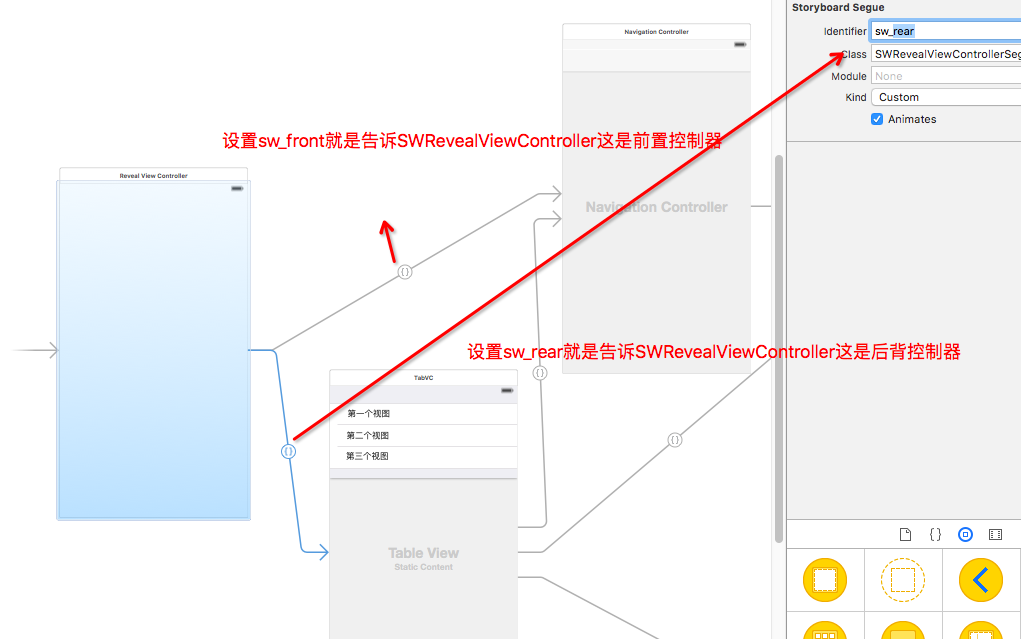
接下来设置两个Segue 的 identifier, 设置成“sw_front”,告诉 SWRevealViewController 这是前置控制器。
rear英文就是后背的意思,这里设置sw_rear就是告诉SWRevealViewController这是后背控制器

接下来为对应的控制器创建类,然后为对应的控制器指派类Class。
首先最重要的是要将主要的作为容器的控制器ContainerVC,将作为侧滑栏的容器视图的指派类Class设置为SWRevealViewController

然后指派的类用图快速表示表示:

为了能够当视图从 ContentVC —> MenuVC ,所以需要在三个TabView的toolBar上添加需要响应的item控件,并设置图标:

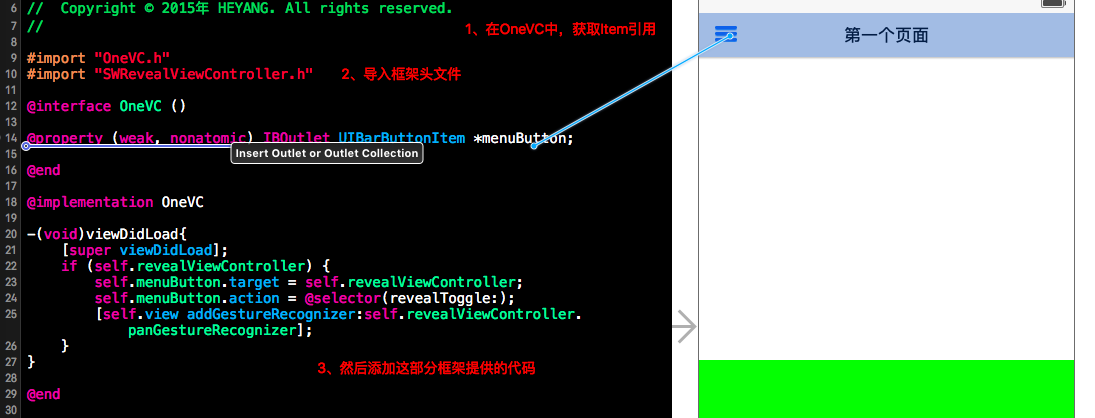
接着需要在OneVC控制器类中,结合代码将框架和这个第一个页面对应的控制器联系起来

然后第二个页面和第三个页面也是这样。
通过以上storyboard实现侧滑菜单的运行效果:

到这里源码百度云下载链接: http://pan.baidu.com/s/1c1coLLu 密码: avgw
SwRevealViewController提供了很多方法来配置菜单栏的样式。比如你想更改菜单栏的宽度,你就可以更新rearViewRevealWidth属性即可:

其实这只是实现侧滑菜单的很多方法中的一种,你也可以试着自己从空项目开始写,使用自定义的动画去实现;或者是寻找别的开源类库去实现,比如ENSwiftSideMenu 。
二、纯代码结合xib实现:
用纯代码实现比较灵活,比如可以设置右边的侧滑菜单,StoryBoard目前我还不知道怎么连线添加右边的侧滑菜单。不过StoryBoard想实现右边侧滑在前面项目示例基础上可以使用源代码实现添加哦。其实本质还是接下来要讲解的全纯代码实现:
在用纯代码之前,设置Main清除掉,然后愿意的话删除Main.storyboard也是可以的。

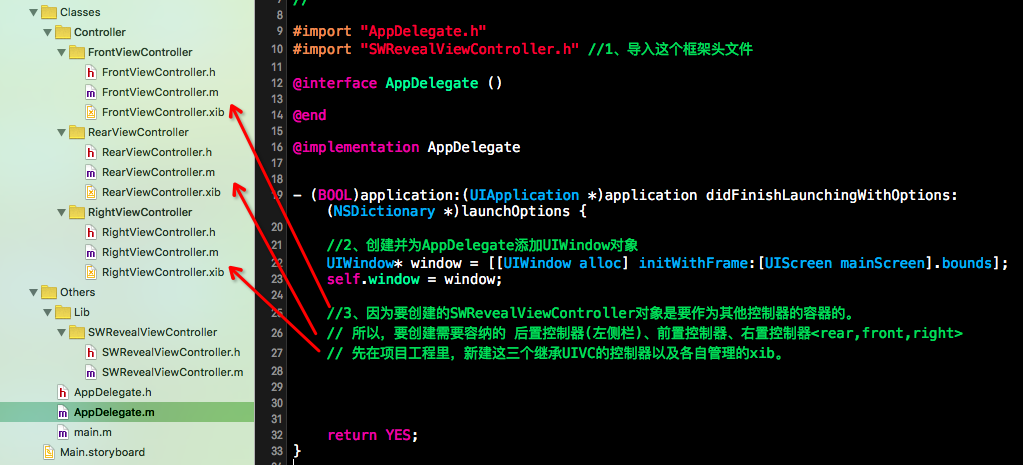
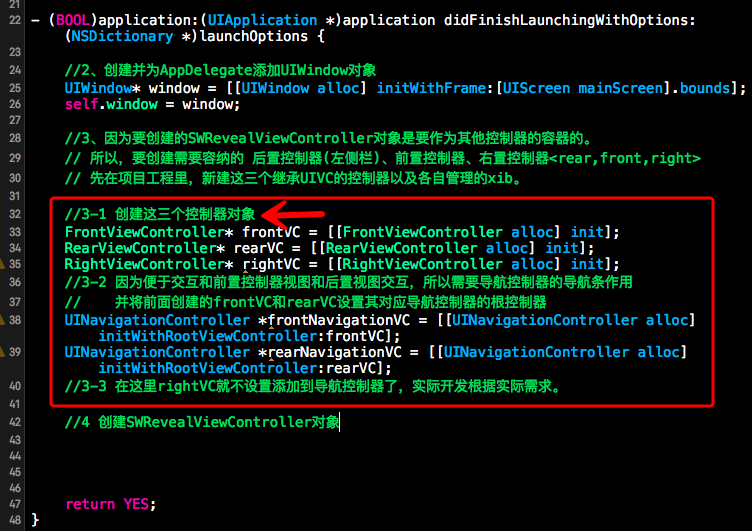
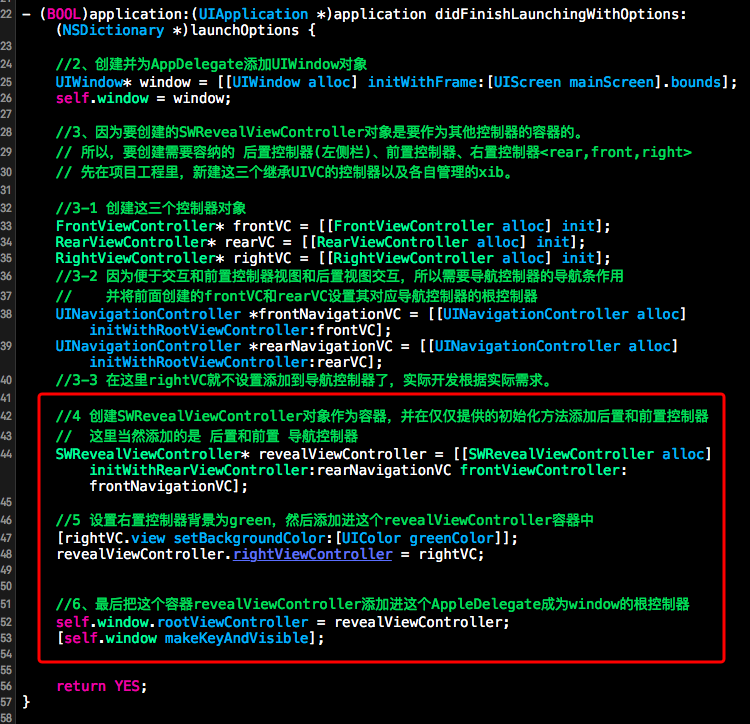
接着开始在AppDelegate中敲代码,管理需要创建的所有的控制器


一步一步跟着我的代码步骤很好理解的哦。

到这里我就试着运行了一下,发现只是打开了一个空白的Navigation视图,没有什么卵用,那是当然的拉,还没有为各自控制器设置事件监听或者手势监听,甚至界面的控件都没添加,当然没什么效果了。
接着就要为各自的视图添加UI喽,首先添加item需要的素材,素材备份百度云下载链接: http://pan.baidu.com/s/1jHh2oV8 密码: p7me :

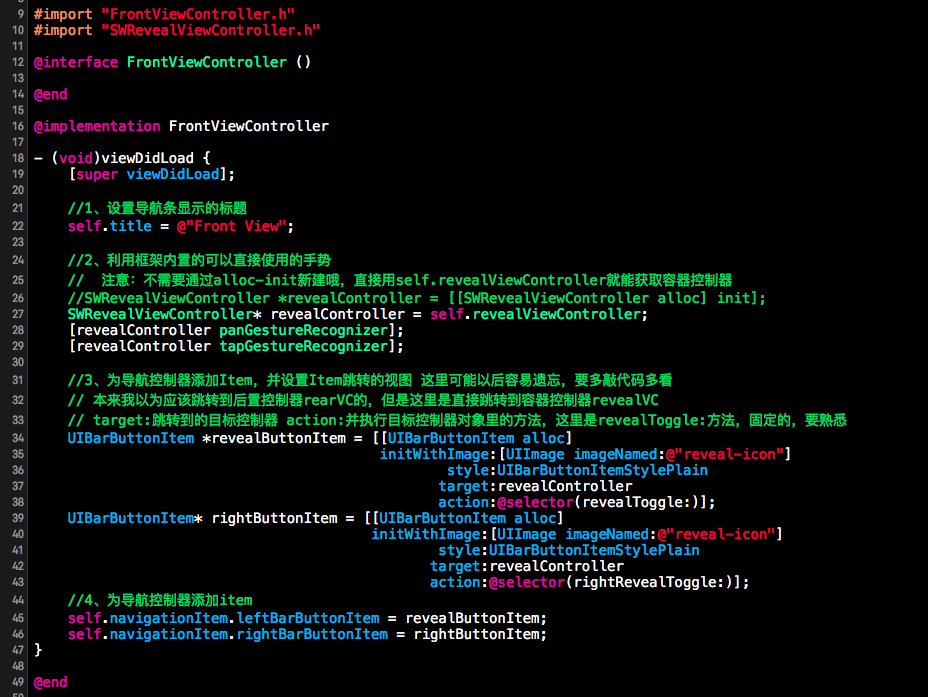
然后首先在FrontViewController中添加代码:

上效果图展示:

接着要要丰富这个框架喽,先处理RearViewController

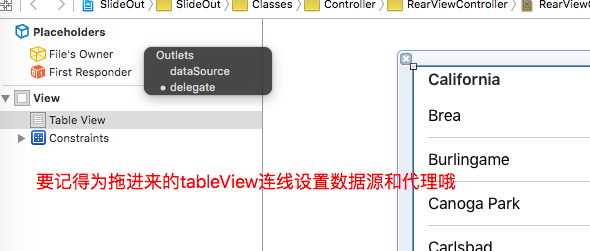
然后要记得为UITableView控件添加数据源和代理

然后运行一下,自己看看效果吧,这里暂时不上图了。
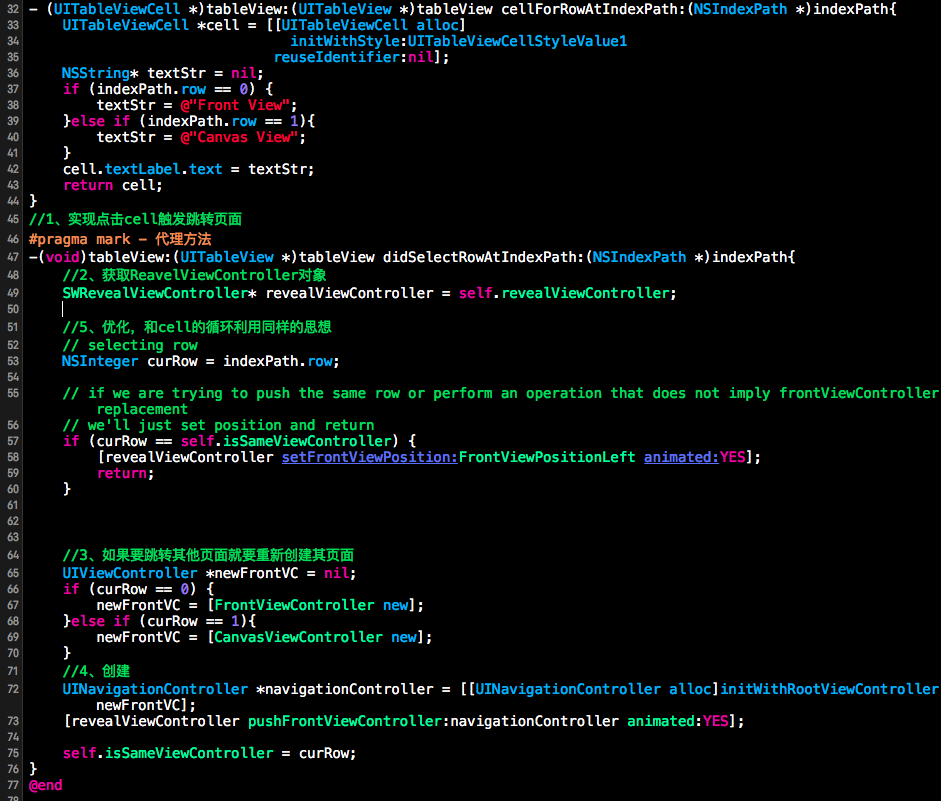
然后接着为这个RearViewController的两个cell添加向导到目标控制器
补充下图缺少的部分代码:
/** 辅助变量 表示是否是刚刚显示过的控制器 */
@property (nonatomic,assign)NSInteger isSameViewController;
然后在这里我将之前的画板的控制器拷贝拖进来了,然后#import “CanvasViewController.h”就直接使用了

然后现在必须要看运行效果了:


)










.doc)






)