
闲来无事练习一下常见的css样式,希望大家能指点一二!
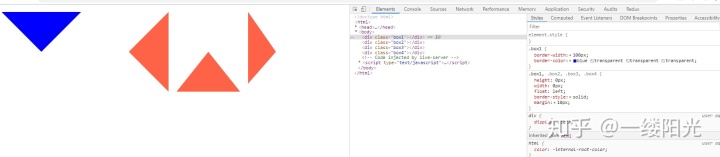
1用css实现一个三角形!原理用border属性

<!实现它的原理那就要弄明白border属性,
border是一个复合属性
- border-width 指定边框的宽度
- border-style 指定边框的样式
- border-color 指定边框的颜色
- inherit 指定从父元素继承的border属性
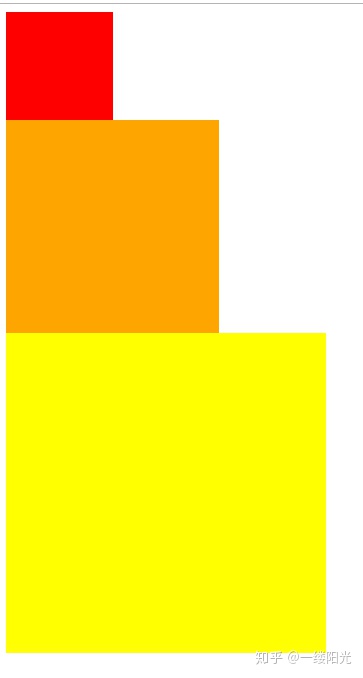
2,写出几个宽高自适应的正方形

<!DOCTYPE html>
<html><head><meta charset="utf-8"><title></title><style>/* 都是像对于屏幕宽度的比例 */.square1 {width: 10%;height: 10vw;background: red;}/* margin/padding 百分比是相对父元素 width 的 */.square2 {width: 20%;height: 0;padding-top: 20%;background: orange;}/* 通过子元素 margin */.square3 {width: 30%;overflow: hidden;/* 触发 BFC */background: yellow;}.square3::after {content: '';display: block;margin-top: 100%;/* 高度相对于 square3 的 width */}</style>
</head>
<!-- 画一个正方形 --><body><!-- <div class="square1"></div><div class="square2"></div> --><div class="square3"></div>
</body></html>- 第一种的原理:都是相对于屏幕宽度的比例。
- 第二种实现原理,margin,padding的百分比都是相对于父元素的width。
- 请看css注释会更清晰明了。
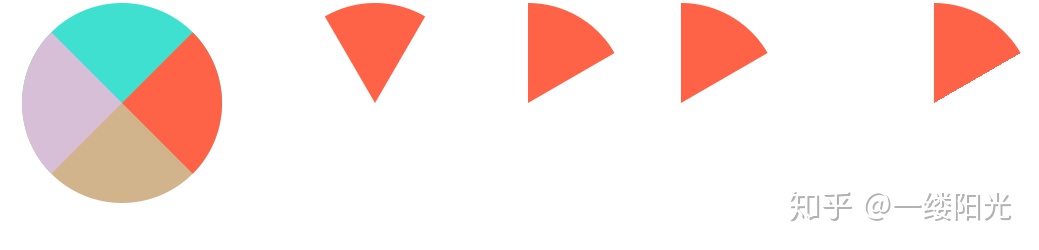
3用css写一个扇形实现一个1/4的圆,任意弧度的扇形

<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><meta http-equiv="X-UA-Compatible" content="ie=edge"><title>Document</title><style>/* 通过 border 和 border-radius 实现 1/4 圆 */.sector1 {height: 0;width: 0;border: 100px solid;border-radius: 50%;border-color: turquoise tomato tan thistle;}/* 类似三角形的做法加上父元素 overflow: hidden; 也可以实现任意弧度圆 */.sector2 {height: 100px;width: 200px;border-radius: 100px 100px 0 0;overflow: hidden;}.sector2::after {content: '';display: block;height: 0;width: 0;border-style: solid;border-width: 100px 58px 0;border-color: tomato transparent;transform: translate(42px, 0);}/* 通过子元素 rotateZ 和父元素 overflow: hidden 实现任意弧度扇形(此处是60°) */.sector3 {height: 100px;width: 100px;border-top-right-radius: 100px;overflow: hidden;/* background: gold; */}.sector3::after {content: '';display: block;height: 100px;width: 100px;background: tomato;transform: rotateZ(-30deg);transform-origin: left bottom;}/* 通过 skewY 实现一个60°的扇形 */.sector4 {height: 100px;width: 100px;border-top-right-radius: 100px;overflow: hidden;}.sector4::after {content: '';display: block;height: 100px;width: 100px;background: tomato;transform: skewY(-30deg);transform-origin: left bottom;}/* 通过渐变设置60°扇形 */.sector5 {height: 200px;width: 200px;background: tomato;border-radius: 50%;background-image: linear-gradient(150deg, transparent 50%, #fff 50%),linear-gradient(90deg, #fff 50%, transparent 50%);}</style>
</head><body><div style="display: flex; justify-content: space-around;"><div class="sector1"></div><div class="sector2"></div><div class="sector3"></div><div class="sector4"></div><div class="sector5"></div></div>
</body></html>这个工作中不是能经常用到的就不详细注释了请谅解!这篇文章就到这里 欢迎看一下篇css重中之重,水平垂直居中和清除浮动!

爬取手机号码)

![ASP.NET Session丢失问题原因及解决方案[转]](http://pic.xiahunao.cn/ASP.NET Session丢失问题原因及解决方案[转])






引发java.sql.SQLException:当前光标位置的无效操作...)





...)


