目录
一、前言介绍
二、结构解析
三、页面拆分
(一)页面拆分
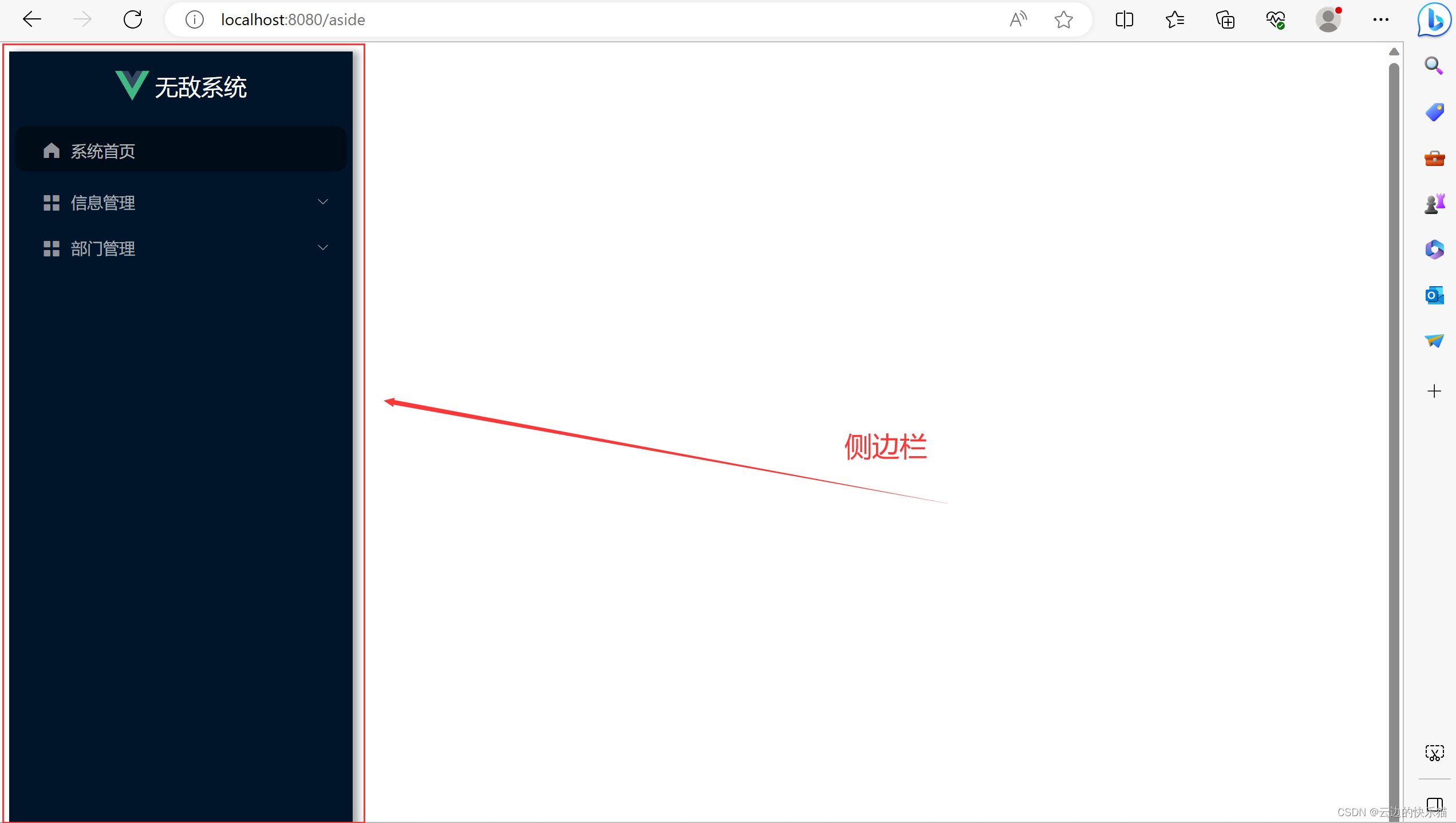
1.侧边栏页面(固定)--Aside.vue
2.顶部页面(固定)--Header.vue
3.主体页面(不固定的)--示例用UserView.vue
(二)页面组装-Manage.vue
四、运行
代码获取
一、前言介绍
在上一篇文章中已经介绍了如何去实现前后端数据的交互并在前端显示出来:
初学者SpringBoot+Vue打通前后端详细步骤(从零开始)--项目阶段3_云边的快乐猫的博客-CSDN博客
本篇文章是给这个项目增加上侧边栏和顶部,点击不同的侧边栏菜单会有不同的页面效果。
二、结构解析
前端使用的技术还是Vue+Element-ui,还用到elementui里面的布局容器。
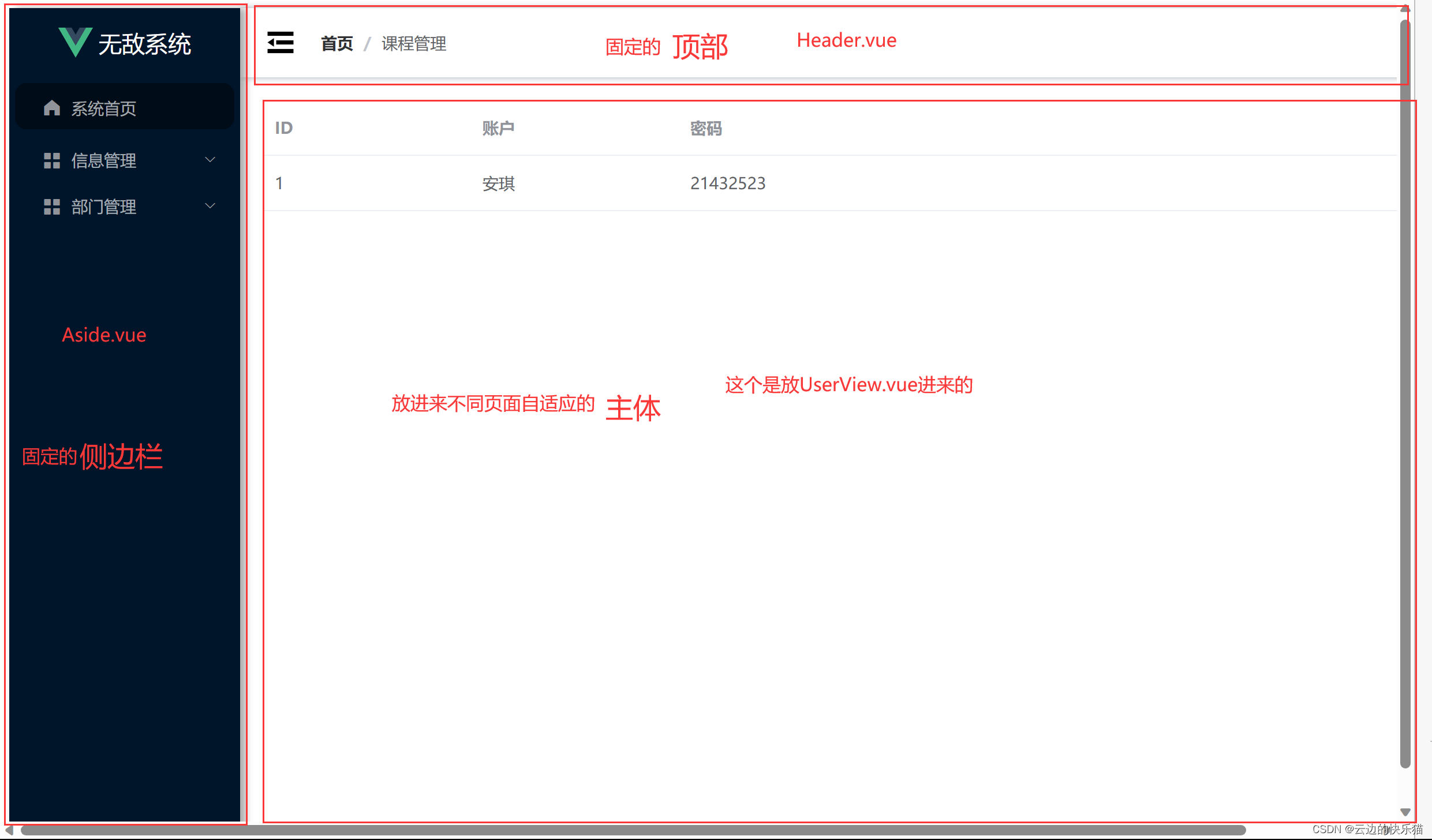
页面要分成3部分组成,分别是侧边栏、顶部和主体3部分。然后再把这3部分页面组装合并在一个Manage.vue页面里面。
其中侧边栏和主体部分可以固定,点击侧边栏中的菜单时候,主体部分就通过路由切换到对应的页面。

这种结构的优点与缺点:
使用侧边栏的系统实际上是单页面系统,运行用户体验会更好,但是缺点就是SEO(搜索曝光率)没有多页面的好,典型的网易云就是单页面的系统。就是整体框架不会变,只是变里面的内容。这样用户体验度会比较好。
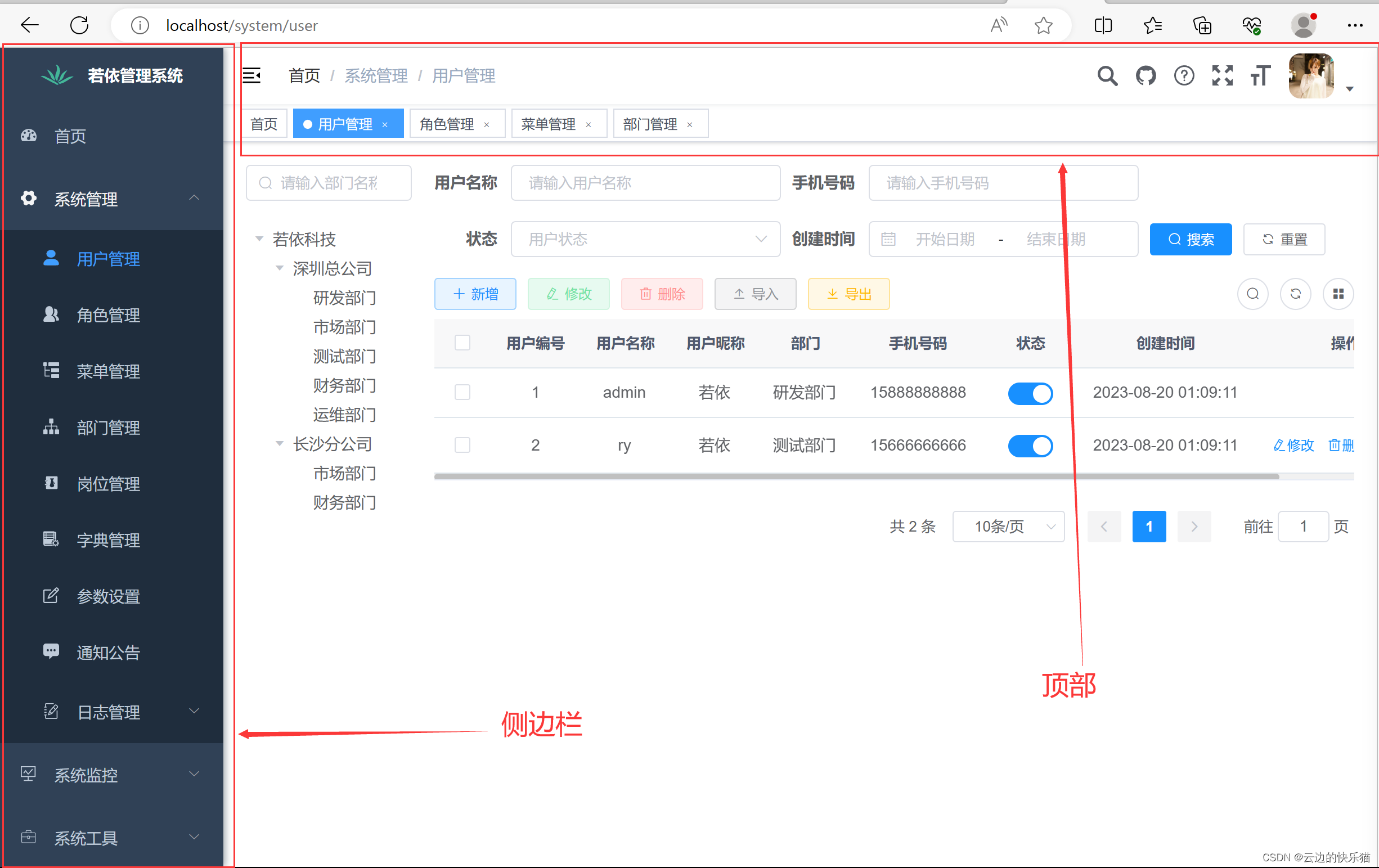
若依开源项目(运行超链接)也是一样的

三、页面拆分与组装
(一)页面拆分
没有拆分之前的集成代码:
https://download.csdn.net/download/m0_52861000/88244356?spm=1001.2014.3001.5501
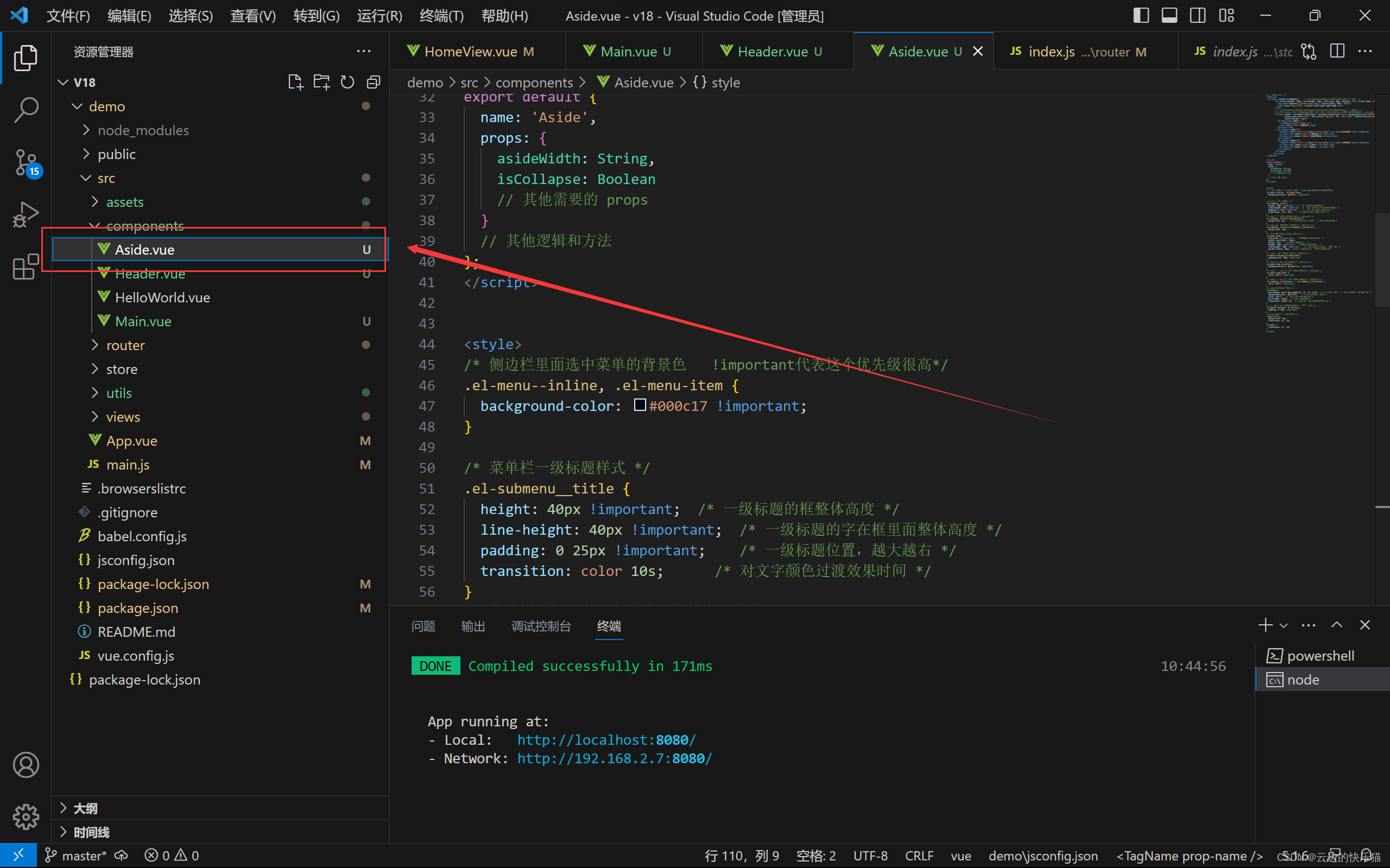
1.侧边栏页面(固定)--Aside.vue
因为侧边栏页面是固定位置的而且是通用的(就是点击菜单栏,这个都存在的,除了登录页面不存在),所以这个页面写在vue的通用页面components包目录下。命名为Aside.vue


<!-- Aside.vue -->
<template><el-aside :width="asideWidth"> <!--asideWidth:下面脚本里面定义了宽度初始为200 --><div style="height: 60px; line-height: 60px; font-size: 20px; display: flex; align-items: center; justify-content: center"><img :src="require('@/assets/logo.png')" style="width: 30px;" alt=""><span class="logo-title" v-show="!isCollapse">无敌系统</span></div><!-- isCollapse:动态收缩栏。collapse-transition="false表示收缩不使用过渡效果 --><!--fff:菜单选中时为白色。rgba(255, 255, 255, 0.65):没有选中时候为淡灰色。还有加载当前的路由路径。边框为无边框 --><el-menu router :collapse="isCollapse" :collapse-transition="false" background-color="#001529"active-text-color="#fff" text-color="rgba(255, 255, 255, 0.65)" :default-active="$route.path"style="border: none"><el-menu-item index="/"><i class="el-icon-s-home"></i><span slot="title">系统首页</span></el-menu-item><el-submenu index="2"><template slot="title"><i class="el-icon-menu"></i><span>信息管理</span></template><el-menu-item index="/user">用户管理</el-menu-item><el-menu-item index="/admin">管理员管理</el-menu-item></el-submenu><el-submenu index="3"><template slot="title"><i class="el-icon-menu"></i><span>部门管理</span></template><el-menu-item index="/work">上班打卡</el-menu-item><el-menu-item index="/rest">下班打开</el-menu-item></el-submenu></el-menu></el-aside>
</template><script>
export default {name: 'Aside',props: {asideWidth: String,isCollapse: Boolean// 其他需要的 props}// 其他逻辑和方法
};
</script><style>
/* 侧边栏里面选中菜单的背景色 !important代表这个优先级很高*/
.el-menu--inline, .el-menu-item {background-color: #000c17 !important;
}/* 菜单栏一级标题样式 */
.el-submenu__title {height: 40px !important; /* 一级标题的框整体高度 */line-height: 40px !important; /* 一级标题的字在框里面整体高度 */padding: 0 25px !important; /* 一级标题位置,越大越右 */transition: color 10s; /* 对文字颜色过渡效果时间 */
}
/* 菜单栏图标文字对齐样式(去掉也没关系) */
.el-submenu__title>i:nth-child(1) {margin-top: 2px; /* 用来微调菜单栏里面图标和文字上下对齐的 */
}
/* 菜单栏展开箭头样式位置(去掉也没关系) */
.el-submenu__title>i.el-submenu__icon-arrow {margin-top: -5px;
}
/* 菜单栏样式(去掉影响也还好) */
.el-menu-item {min-width: 0 !important; /*允许最小屏幕的宽度 */width: calc(100% - 10px);margin: 5px; /*菜单项主键的间距 */height: 40px !important; /*首页菜单高度大小 */line-height: 40px !important; /*二级菜单大小,最好和上面一样 */border-radius: 10px; /*菜单标题的边框添加圆角,越大越圆*/
}
/* 菜单栏二级标题左移 (去掉也没关系) */
.el-menu--inline>.el-menu-item {padding-left: 50px !important;
}
/* 菜单栏选中的背景颜色(去掉也没关系) */
.el-menu-item.is-active {background-color: dodgerblue !important;
}
/* 菜单栏鼠标悬停在二级标题的颜色(去掉也没关系) */
.el-menu-item:hover {color: #fff !important;
}
/* 菜单栏鼠标悬停在一级标题的颜色(去掉也没关系) */
.el-submenu__title:hover *, .el-submenu__title:hover {color: #fff !important;
}
/* 菜单栏整体的美观样式 */
.el-aside {box-shadow: 5px 0 6px rgba(15, 14, 14, 0.35); /* 菜单栏右侧阴影 0 阴影扩散范围 阴影的颜色 */background-color: #001529; /* 菜单栏整体的背景色 */color: #fff; /* 菜单栏顶部的系统颜色 */min-height: 100vh; /* 菜单栏整体高度 */transition: width .3s; /* 菜单栏展开收缩的整体时间0.3s */
}
/* 用于指示侧边栏折叠状态的选中一级图标偏移 */
.el-menu--collapse .el-tooltip {padding: 0 15px !important;
}
/*菜单栏logo图标和文字的距离*/
.logo-title {margin-left: 5px; transition: all .3s;
}
.el-menu {transition: all .3s;
}
</style>
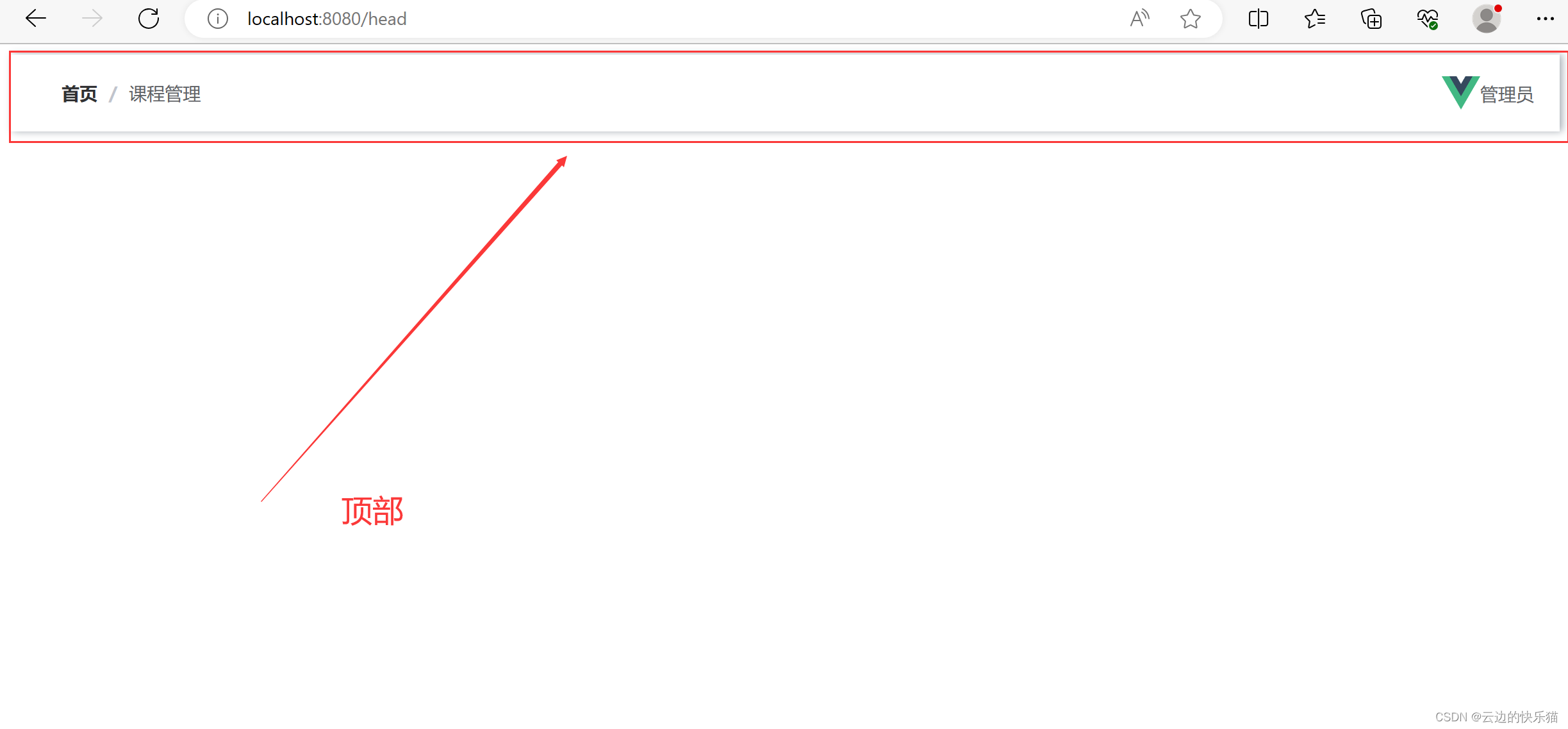
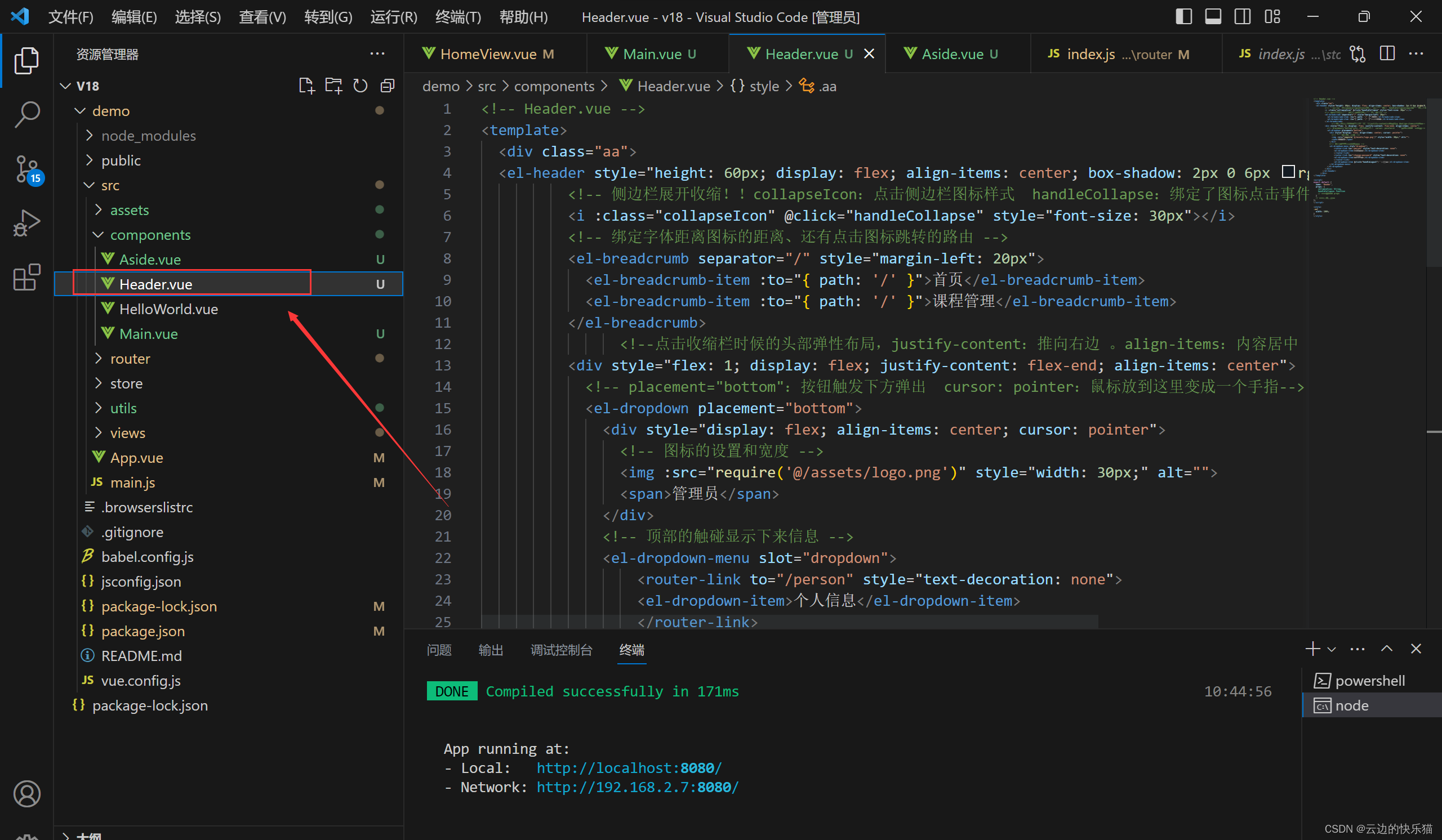
2.顶部页面(固定)--Header.vue
因为顶部页面是固定位置的而且是通用的(就是点击菜单栏,这个都存在的,除了登录页面不存在),所以这个页面写在vue的通用页面components包目录下。命名为Header.vue


<!-- Header.vue -->
<template><div class="aa"><el-header style="height: 60px; display: flex; align-items: center; box-shadow: 2px 0 6px rgba(0, 21, 41, .35);"><!-- 侧边栏展开收缩!!collapseIcon:点击侧边栏图标样式 handleCollapse:绑定了图标点击事件(脚本) 还有图标大小为30px--><i :class="collapseIcon" @click="handleCollapse" style="font-size: 30px"></i><!-- 绑定字体距离图标的距离、还有点击图标跳转的路由 --><el-breadcrumb separator="/" style="margin-left: 20px"><el-breadcrumb-item :to="{ path: '/' }">首页</el-breadcrumb-item><el-breadcrumb-item :to="{ path: '/' }">课程管理</el-breadcrumb-item></el-breadcrumb><!--点击收缩栏时候的头部弹性布局,justify-content:推向右边 。align-items:内容居中 --><div style="flex: 1; display: flex; justify-content: flex-end; align-items: center"><!-- placement="bottom":按钮触发下方弹出 cursor: pointer:鼠标放到这里变成一个手指--><el-dropdown placement="bottom"><div style="display: flex; align-items: center; cursor: pointer"><!-- 图标的设置和宽度 --><img :src="require('@/assets/logo.png')" style="width: 30px;" alt=""><span>管理员</span></div><!-- 顶部的触碰显示下来信息 --><el-dropdown-menu slot="dropdown"><router-link to="/person" style="text-decoration: none"><el-dropdown-item>个人信息</el-dropdown-item></router-link><router-link to="/change-password" style="text-decoration: none"><el-dropdown-item>修改密码</el-dropdown-item></router-link><el-dropdown-item @click="handleLogout">退出登录</el-dropdown-item></el-dropdown-menu></el-dropdown></div></el-header></div>
</template><script>
export default {name: 'Header',props: {collapseIcon: String,handleCollapse: Function// 其他需要的 props}// 其他逻辑和方法
};
</script><style></style>
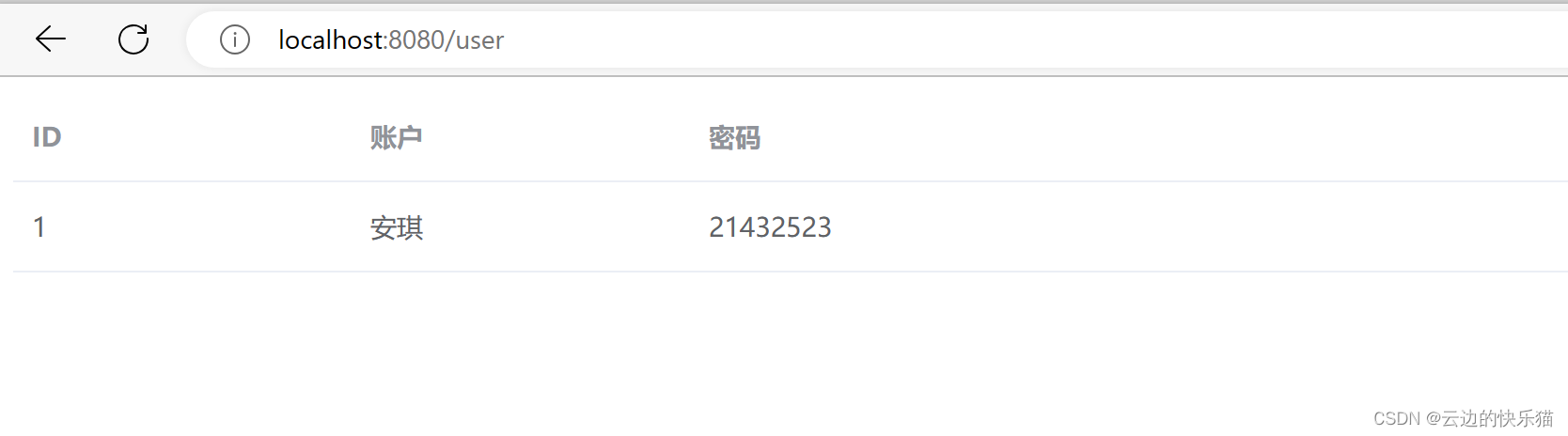
3.主体页面(不固定的)--示例用UserView.vue
主体页面界面就是自由嵌套一个完整页面进去的。我这里做示范,把上一个做的页面放进来

(二)页面组装-Manage.vue
1.接下来就要把这些侧边栏、顶部、主体页面组装放到一个新页面里面。这里也是放到通用文件components里面,命名为Manage.vue

<!-- 左右结构,左边是菜单栏、右边是一个大盒子分为通用顶部(上)和变换的主体(下) -->
<template><el-container><Aside :asideWidth="asideWidth" :isCollapse="isCollapse" /><div style="width: 100%;flex-wrap: wrap;"><Header :collapseIcon="collapseIcon" :handleCollapse="handleCollapse" /><el-main><router-view /> <!-- 表示当前页面的子路由会在<router-view />里面展示 --></el-main></div></el-container>
</template><script>
import Aside from '../components/Aside.vue';
import Header from '../components/Header.vue';export default {components: {Aside,Header,},data() {return {isCollapse: false, //展开asideWidth: '200px', //侧边栏默认值为200collapseIcon: 'el-icon-s-fold' //展开图标箭头向左};},methods: {handleCollapse() {this.isCollapse = !this.isCollapse;if (this.isCollapse) { //折叠图标this.asideWidth = '64px';this.collapseIcon = 'el-icon-s-unfold';} else {this.asideWidth = '200px'; //展开图标this.collapseIcon = 'el-icon-s-fold';}}
}};
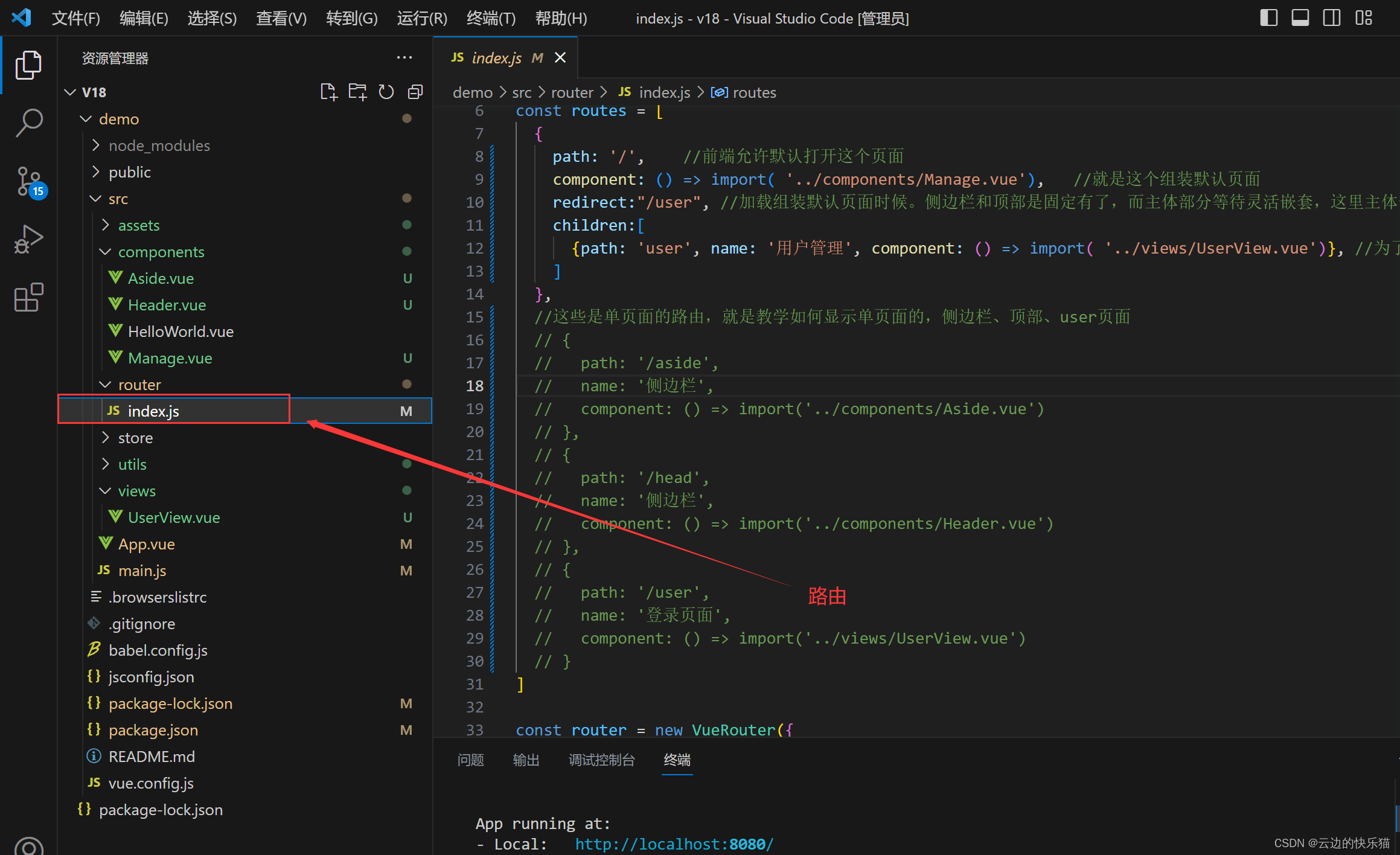
</script>2.最后一个步骤,让这些页面可以加载起来,那就是放到路由里面。
 四、运行
四、运行
cd切到到当前文件夹demo,然后输入运行命令
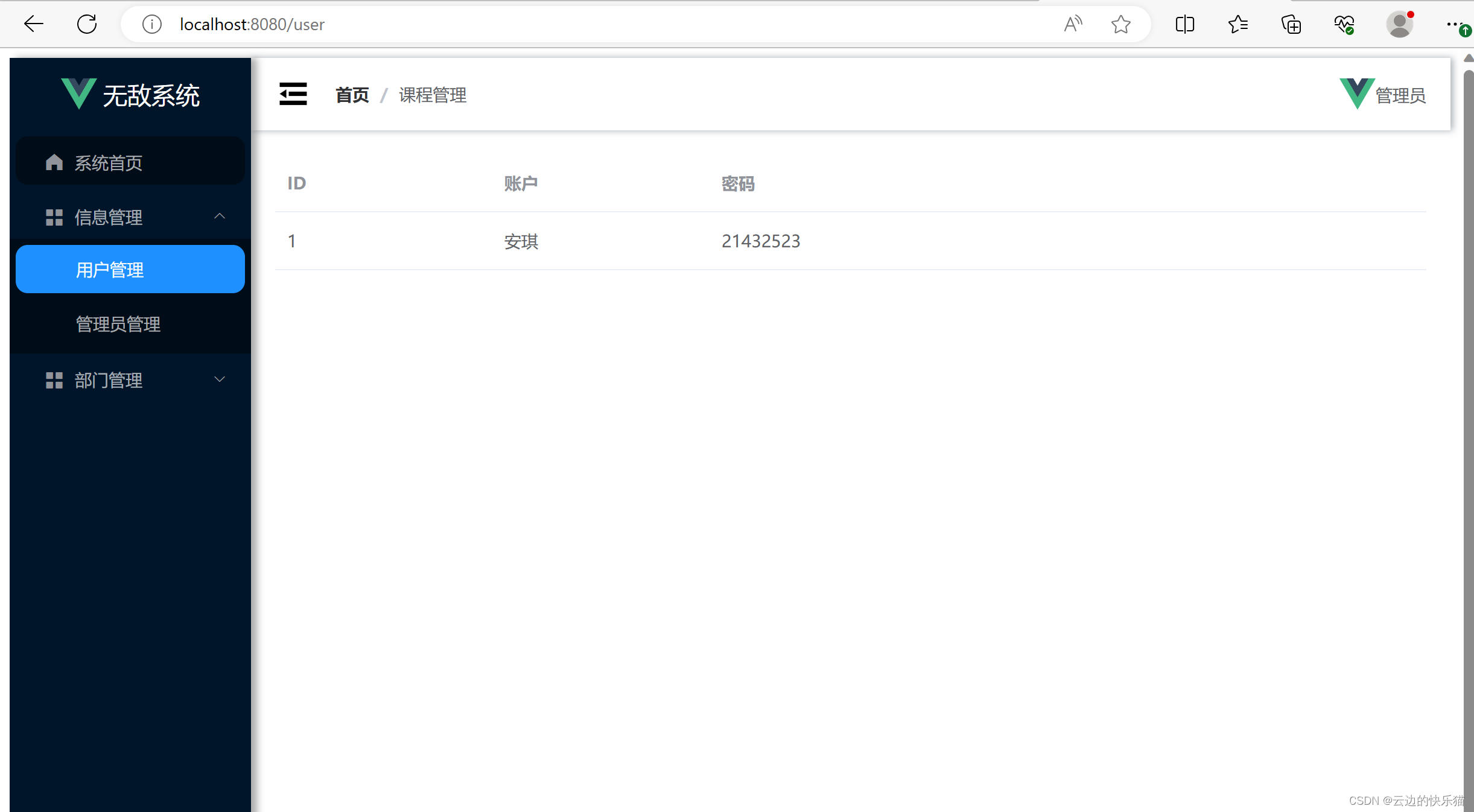
npm run serve默认8080端口然后主体部分会重定向到user界面

代码获取
1.点击下方那个猫扫一下
2.去那边回:项目阶段4
有什么问题都可以评论区留言,看见都会回复的
如果你觉得本篇文章对你有所帮助的,把“文章有帮助的”打在评论区
多多支持吧!!!
点赞收藏评论,当然也可以点击文章底部的红包或者👇订阅付费文章创作支持一下了。抱拳了!
vip文章:http://t.csdn.cn/Uq5j1
bug大全订阅文章:http://t.csdn.cn/j6UyR






![java八股文面试[多线程]——sleep wait join yield](https://img-blog.csdnimg.cn/img_convert/7e288643040b63449dde9aa59802b8d6.webp?x-oss-process=image/format,png)