网页的头部压缩在页面体积大的情况下非常有必要做,它会使页面体积有一个明显的减小,同时加到网页从服务端下载到客户端的速度,以下是我做的一个测试:
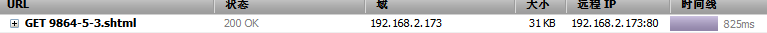
没有使用头压缩时:

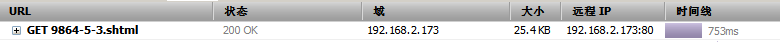
使用了头压缩后:

我们可以看到,网页的体积足足减少了6KB,这对于远程传输来说是很重要的,同时,页面下载到客户端的速度也由825MS提升到了753MS,可以说是一次不小的
飞跃!呵呵!
在MVC环境中,是如何实现的呢,如果不是全局的,可以建立一个过滤器(特殊),然后应用到action或者controller上就可以了,我们以这种方式为例,我来共享一
下代码:
1 /// <summary> 2 /// 页面头压缩 3 /// </summary> 4 public class CompressAttribute : ActionFilterAttribute 5 { 6 public override void OnActionExecuting(ActionExecutingContext filterContext) 7 { 8 var acceptEncoding = filterContext.HttpContext.Request.Headers["Accept-Encoding"]; 9 if (!string.IsNullOrEmpty(acceptEncoding)) 10 { 11 acceptEncoding = acceptEncoding.ToLower(); 12 var response = filterContext.HttpContext.Response; 13 14 if (acceptEncoding.Contains("gzip")) 15 { 16 response.AppendHeader("Content-encoding", "gzip"); 17 response.Filter = new GZipStream(response.Filter, CompressionMode.Compress); 18 } 19 else if (acceptEncoding.Contains("deflate")) 20 { 21 response.AppendHeader("Content-encoding", "deflate"); 22 response.Filter = new DeflateStream(response.Filter, CompressionMode.Compress); 23 } 24 } 25 } 26 }
将你希望对一组页面应用头压缩时,可以在Controller上加特性:
1 [CompressAttribute] 2 public partial class ProductController : BaseController 3 { 4 //... 5 }
对于单个页面,可以直接到Action上加特性:
1 [CompressAttribute] 2 public ActionResult Item(int id, int? grade, int? category) 3 { 4 //... 5 }
本文转自博客园张占岭(仓储大叔)的博客,原文链接:将不确定变为确定~头压缩是否有必要,MVC如何实现头压缩,如需转载请自行联系原博主。





:共享内存)



...)

linux、UBUNTU备份不用愁...)
)






