
HTML是用于开发网页的“超文本标记语言”,今天我们一起来学习一下HTML+CSS网页布局中Table布局方式。
常见的网页布局用CSS而言一般有经典行布局、经典列布局、双飞翼布局、圣杯布局等。
今天小编教大家用Table表格布局。大家先来欣赏几个网页:



这几个网页布局都挺好看的对吧,不过今天我们不深究网页如何做到那么好看,我们仅仅做网页如何布局。
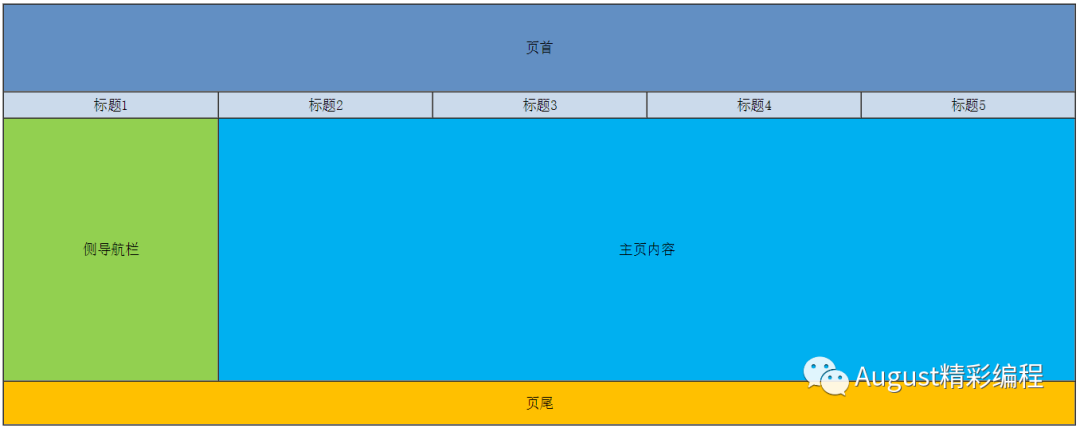
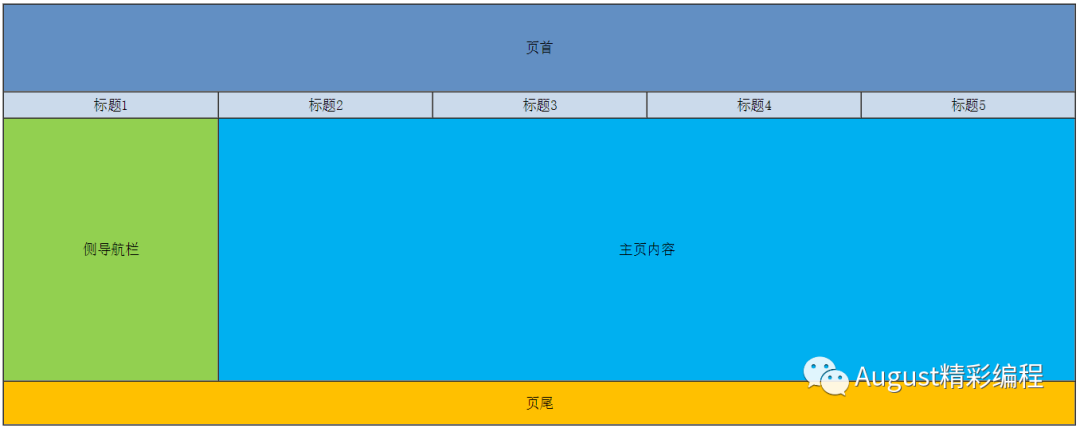
来看这张图:

这个网页效果就是我们今天要做的。
首先,我们仔细观察下效果图,这是一个几行几列的表格呢?

仔细观察我们发现这是一个四行五列的表格,所以我们先把四行五列的表格写出来:
August精彩编程| 首页 | ||||
| 标题1 | 标题2 | 标题3 | 标题4 | 标题5 |
| 侧边导航栏 | 主页内容 | |||
| 尾部 |
写完四行五列表格后我们给表格加上行内样式。
August精彩编程| 首页 | ||||
| 标题1 | 标题2 | 标题3 | 标题4 | 标题5 |
| 侧边导航栏 | 主页内容 | |||
| 尾部 |
接着效果就基本有了。我们先看看到这里网页是什么效果:

接着我们队表格进行跨行或跨列合并。
我们再分析一下:
首先第一行,第一行是头部,我们需要对头部做什么?只有一行一列对吧,所以我们需要对第一行跨列合并,夸5列。
其次是第二行,第二行不用做什么处理,保持这样就行。
再然后是第三行,第三行也要跨列合并,第一列无需处理,第二列开始夸4列。
最后一行是底部,底部也只有一行,因此我们需要对底部夸5列。
看代码:
August精彩编程| 首页 | ||||||||
| 标题1 | 标题2 | 标题3 | 标题4 | 标题5 | ||||
| 侧边导航栏 | 主页内容 | |||||||
| 尾部 | ||||||||
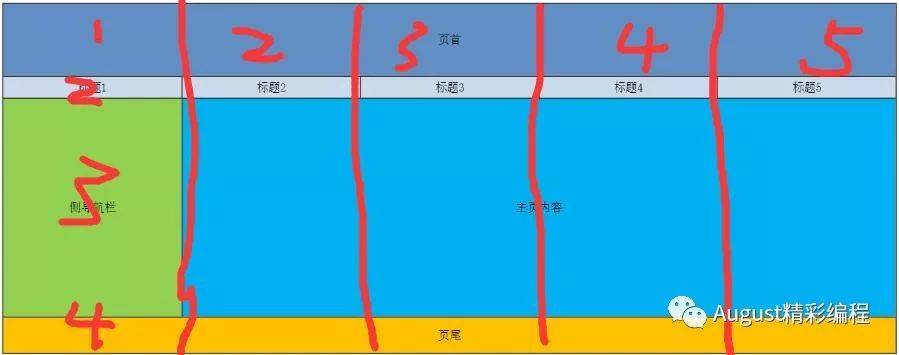
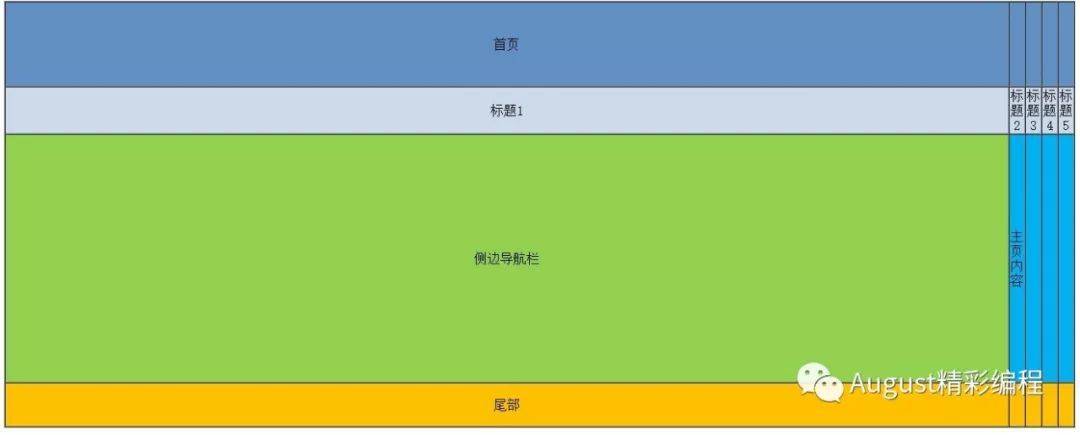
基本效果就有了,我们看图:

但是,图中箭头所指位置为什么会这样呢?原因是,我们队表格进行跨列,实际上是添加了跨列属性的那一格边宽,把原本这个位置上的格子挤掉,那要怎么解决呢?只需要把多出来的单元格标签去掉即可。接下来看完整代码:
August精彩编程| 首页 | ||||
| 标题1 | 标题2 | 标题3 | 标题4 | 标题5 |
| 侧边导航栏 | 主页内容 | |||
| 尾部 | ||||
最后看效果图

这就是我们今天的内容,Table表格对网页进行布局,你学会了吗?
三套很棒的编程教程,零基础到就业,免费领!

)

















