一.Vue实例
内存图:

1.把Vue的实例命名为vm,vm对象封装了对视图的所有操作包括数据读写、事件绑定、DOM更新
2.vm的构造函数是Vue,按照ES6的说法vm所属的类是Vue
3.options是new Vue的参数一般称为选项或构造选项
1.options里面有什么
- 英文文档搜options中文文档搜选项即可得相关所有文档
- options的五类属性
★数据:data,props,propsData,computed,methods,watch
★Dom:el,template,render,renderError
★生命周期钩子:beforeCreate,created,beforeMount,mounted,beforeUpdate,updated,activated,deactivated,beforeDestroy,destroyed,errorCaptured
★资源:directives,filters,components
★组合:parent,mixins,extends,provide,inject
★其他
template(HTML模板)语法:



- 展示内容:
表达式
★{{ object.a }}表达式
★{{ n+1 }}可以写任何运算符
★{{ fn(n) }}可以调用函数
★如果值为undefined或者null就不显示
★另一种写法为<div v-text="表达式"></div>
HTML内容
★假设data.x的值为<strong>hi</strong>
★<div v-html="data.x"></div>即可显示粗体的hi
我就想展示{{ n }}
★<div v-pre>{{ n }}</div>
★v-pre不会对模板进行编译
2.绑定属性:
★绑定src:<img v-bind:src="x"/>
★v-bind:简写为:<img :src="x"/>
★绑定对象:
<div :style="{border:'1px solid red',height:100}"</div>
//注意这里把'100px’写成1003.绑定事件:
★v-on:事件名
<button v-on:click="add">+1</button>//点击之后,Vue会运行add()
<button v-on:click="xxx(1)">xxx</button>//点击之后,Vue会运行xxx(1)
<button v-on:click="n+=1">xxx</button>//点击之后,Vue会运行n+=1
//即发现函数就加括号调用之,否则直接运行代码★缩写
<button @click="add">+1</button>//正常人都用缩写4.条件判断:
★if...else
<div v-if="x>0">x大于0</div>
<div v-else-if="x===0">x等于0</div>
<div v-else>x小于0</div>5.循环:
★for(value,key) in 对象或数组
<ul>
<li v-for="(u,index) in users" :key="index">
索引:{{index}} 值{{u.name}}
</li>
</ul>
<ul>
<li v-for="(value, name) in obj" :key="name">
属性名:{{name}} 属性值:{{value}}
</li>
</ul>6.显示、隐藏
★v-show
<div v-show="n%2===0"> n 是偶数</div>★近似等于
<div :style="{display:n%2===0?'block':'none'}
"> n是偶数 </div>7.指令
★什么是指令
<div v-text="x"></div>
<div v-html="x"></div>
//以v-开头的就是指令★语法
v-指令名:参数=值,如v-on:click-prevent8.修饰符
★有些指令支持修饰符
@click.stop=="add"//表示阻止事件传播/冒泡
@click.prevent=="add"//表示阻止默认动作
@click.stop.prevent=="add"//同时表示两种意思★一共有多少修饰符呢
v-on支持的有.{keycode|keyAlias}.stop.prevent.capture.self.once.passive.native
快捷键相关:.ctrl.alt.shift.meta.exect
鼠标相关:.left.right.middle
v-bind支持的有:.prop.camel.sync
v-model支持的有:.lazy.number.trim
★
总结:
★Vue模板主要特点有
使用XML语法(不是HTML)
使用{{}}插入表达式
使用v-bind,v-on,v-html等指令操作DOM
使用v-if,v-for等指令实现条件判断与循环(1)入门属性
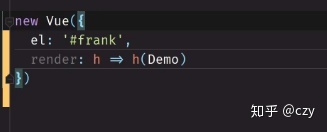
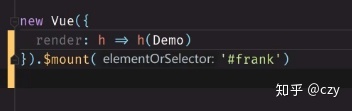
- el-挂载点

可用$mount代替

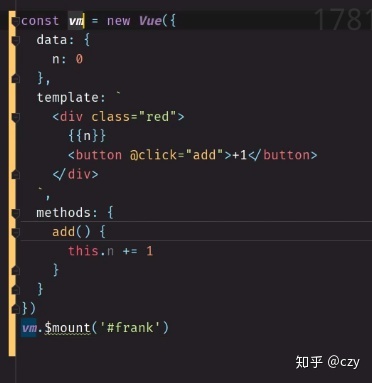
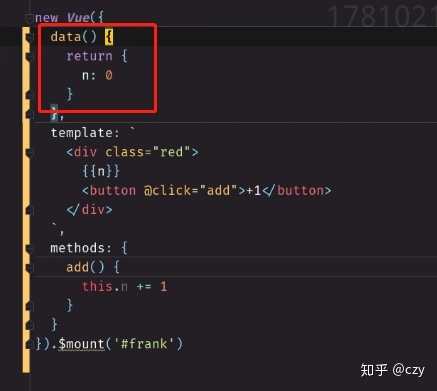
- data-内部数据(支持对象和函数优先用函数)
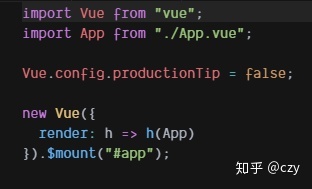
main.js
对象的方式

函数的方式

浏览器

- methods-方法(事件处理函数或者普通函数)
main.js

浏览器

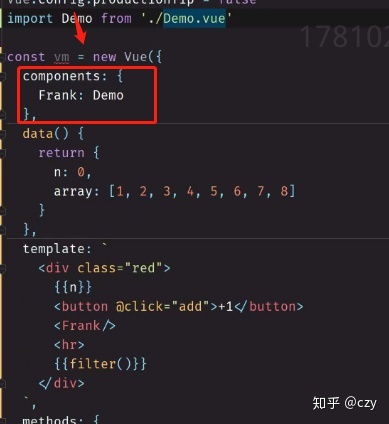
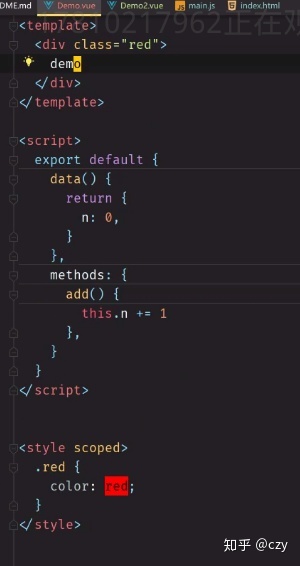
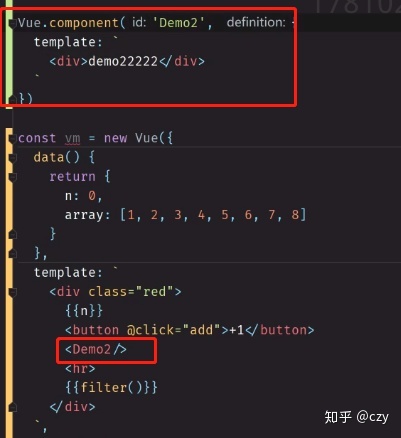
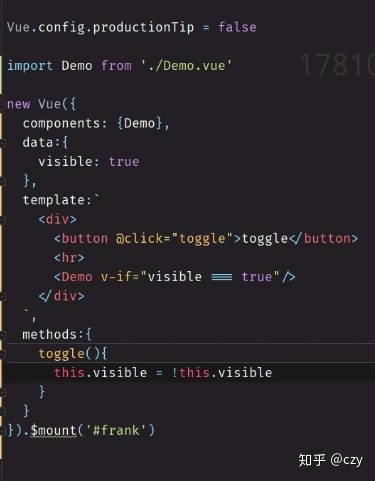
- components-Vue组件(注意大小写,组件内的data必须以函数的形式显示)
main.js

demo.vue的内容

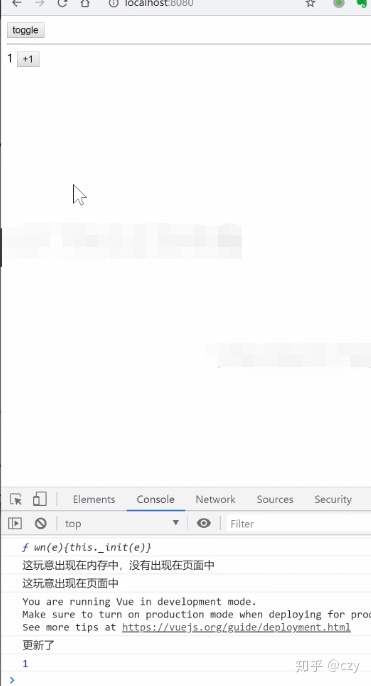
浏览器渲染

或者
main.js

浏览器渲染

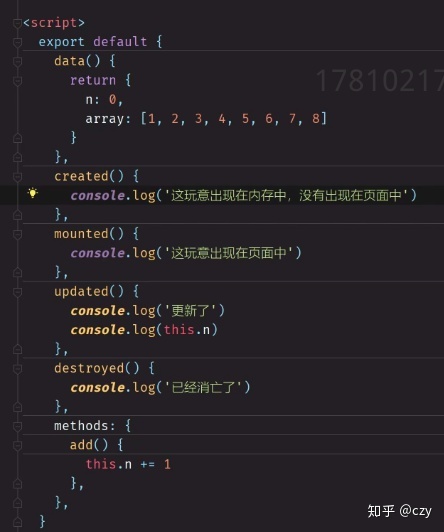
- 四个钩子(created,mounted,updated,destroyed)
★created-实例出现在内存中
★mounted-实例出现在页面中
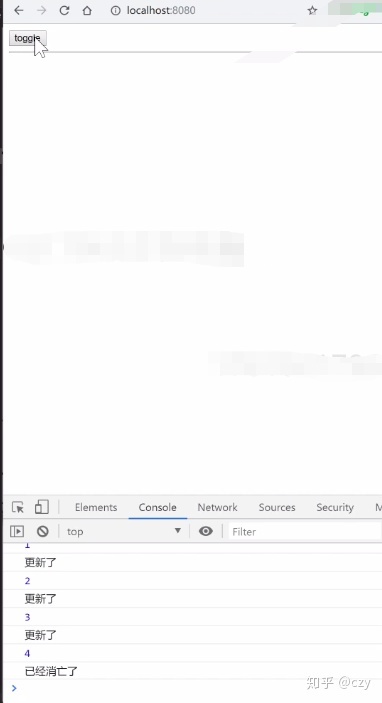
★updated-实例更新了
★destroyed-实例从页面和内存中消亡了
main.js

Demo.vue

浏览器渲染


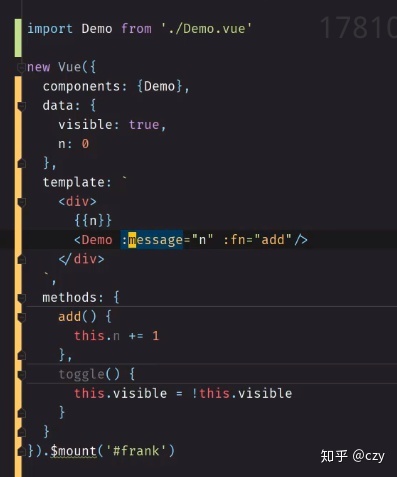
- props-外部数据属性
main.js
message="n"(传入字符串)
:message="n"(传入this.n数据)
:fn("add")传入this.add函数

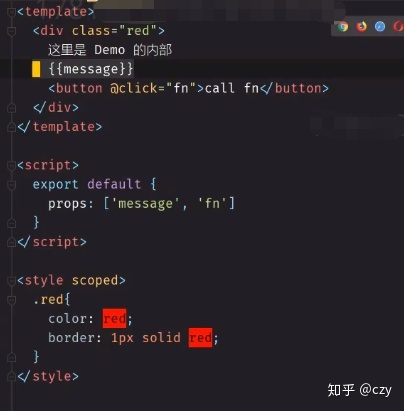
Demo.vue

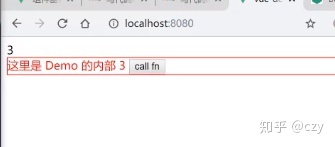
浏览器渲染

!重要议题------数据响应式
深入响应式原理 — Vue.jscn.vuejs.org

- Object.defineProperty
★可以给属性添加value
★可以给对象添加getter/setter
★getter和setter用于对属性的读写和监控
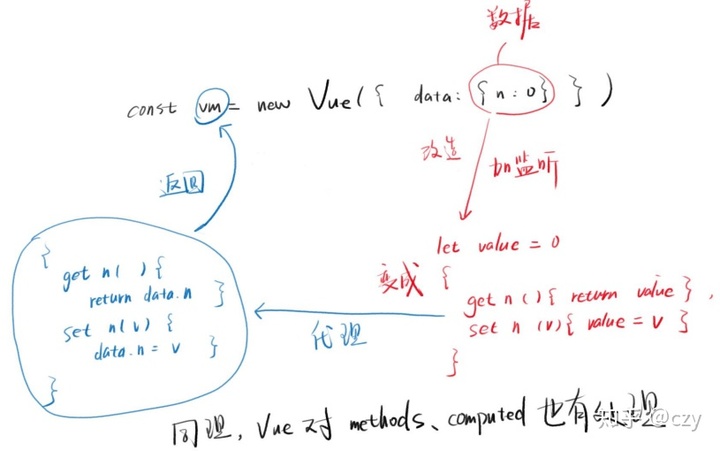
2.代理(设计模式)
★对myData对象的属性进行读写,全权由另一个vm负责
★vm就是myData的代理(类比房东租房)
★比如myData.n不用非要用vm.n来操作myData.n
3.vm=new Vue({data:myData})
★会让vm成为myData的代理(proxy)
★会对myData的所有属性进行监控

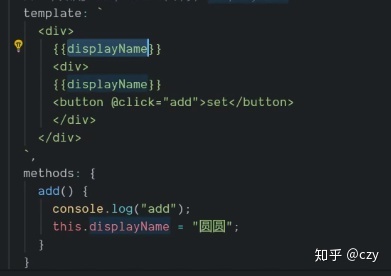
当data不存在object.b时的解决方法:
★把key声明好
★使用Vue.set或者this.$set

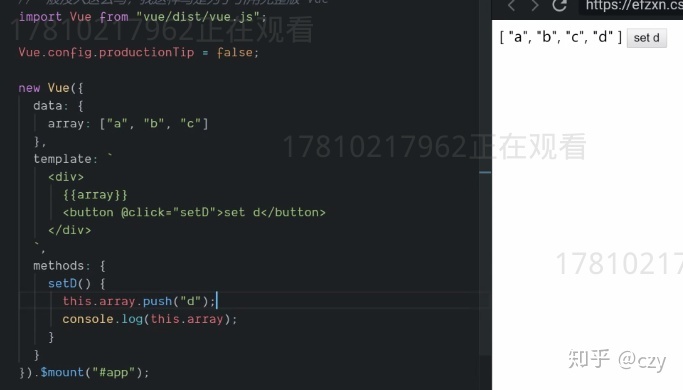
data中有数组怎么办?:
变更方法cn.vuejs.org
(2)进阶属性
- computed-计算属性(会根据依赖是否变化来缓存)
★如果依赖的属性没有变化就不会重新计算
★getter/setter默认不会做缓存,Vue做了特殊处理


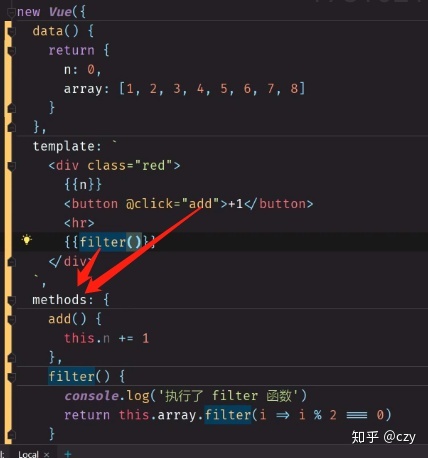
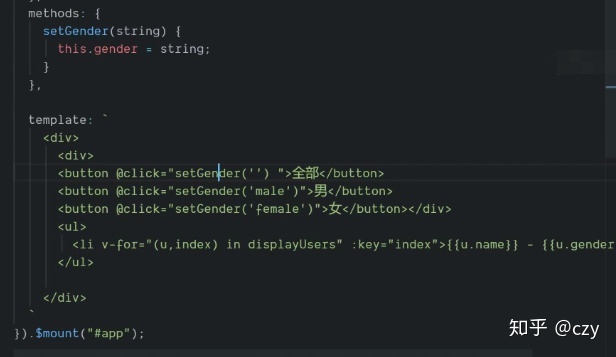
列表展示:


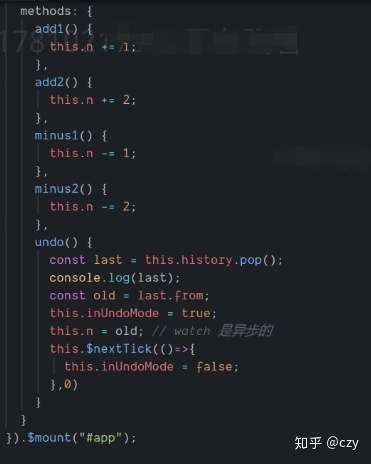
- watch-侦听属性(当数据变化时执行一个函数)


deep:true是干什么的?
★object.a变了如果让object也变了,设置deep:true
★object.a变了如果让object没有变,设置deep:false
★deep的意思是监听object的时候是否往深了看
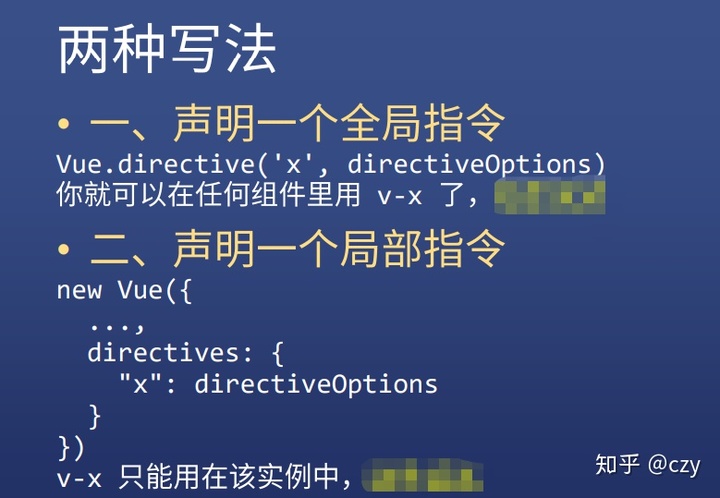
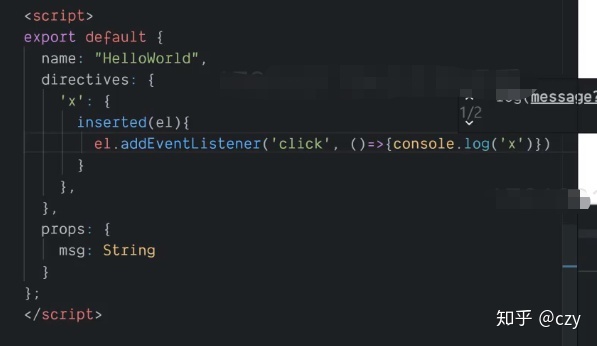
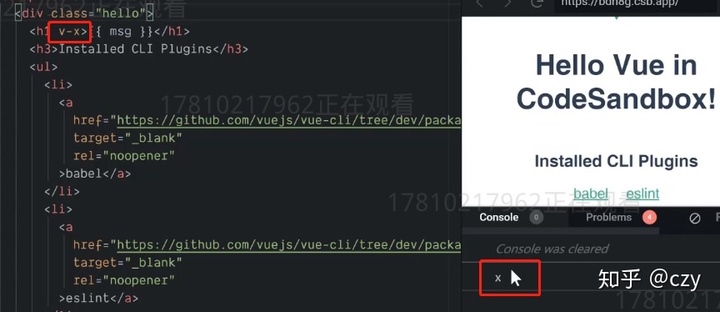
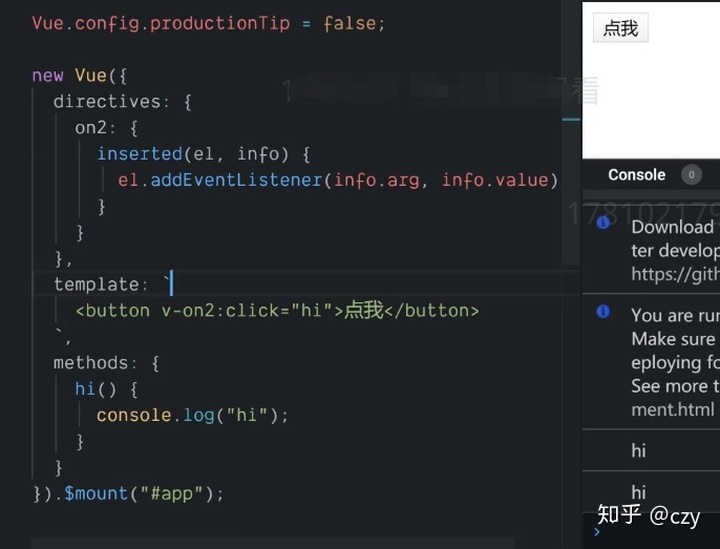
- directive-自定义指令属性


声明一个局部指令


声明一个全局指令


- mixins-混入属性(混入就是复制)
示例:
main.js

app.vue


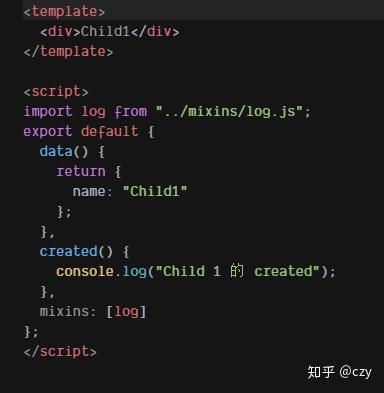
components/Child1.vue

mixins/log.js

浏览器渲染:


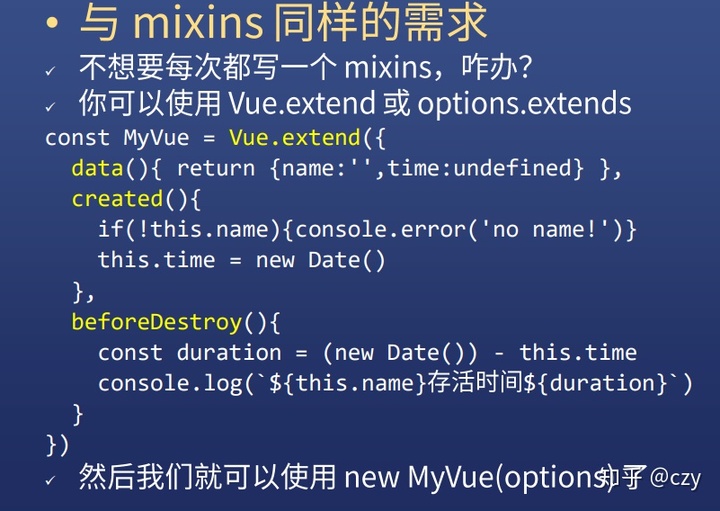
- extends-继承属性


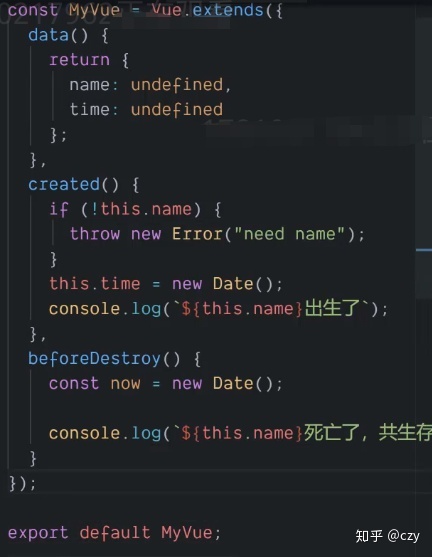
MyVue.js

/

Child1.vue

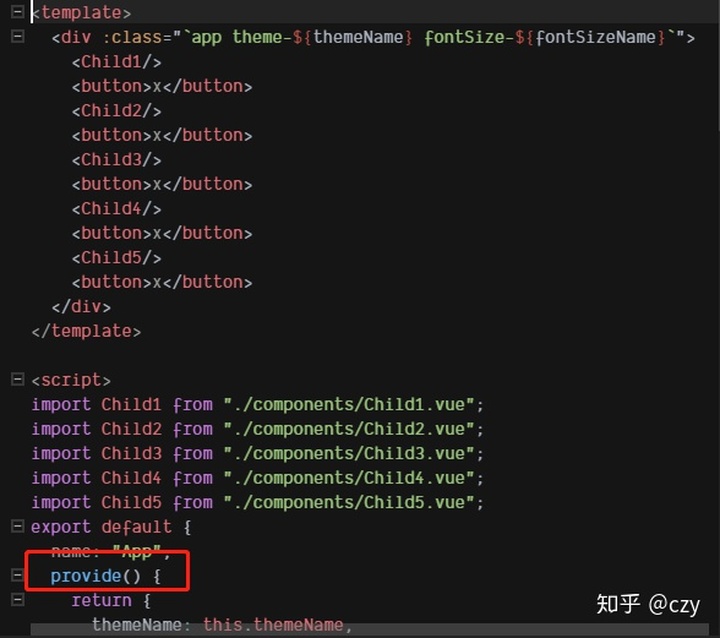
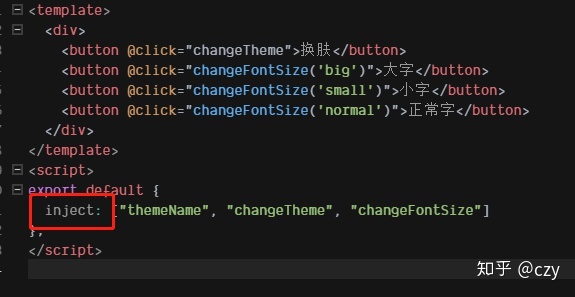
- provide和inject-提供和注入
main.js

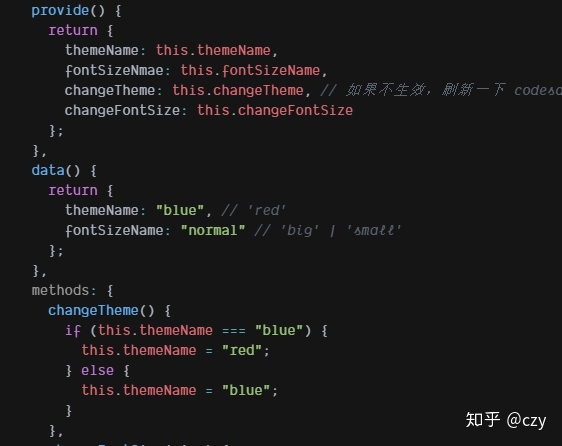
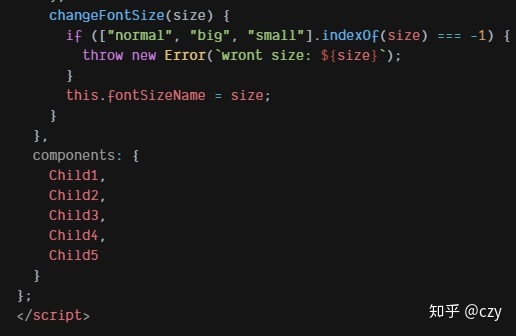
App.vue



<style>
.app {font-family: "Avenir", Helvetica, Arial, sans-serif;-webkit-font-smoothing: antialiased;-moz-osx-font-smoothing: grayscale;text-align: center;color: #2c3e50;margin-top: 60px;
}
.app.theme-blue button {background: blue;color: white;
}
.app.theme-blue {color: darkblue;
}.app.theme-red button {background: red;color: white;
}
.app.theme-red {color: darkred;
}
.app.fontSize-normal {font-size: 16px;
}
.app button {font-size: inherit;
}
.app.fontSize-small {font-size: 12px;
}
.app.fontSize-big {font-size: 20px;
}
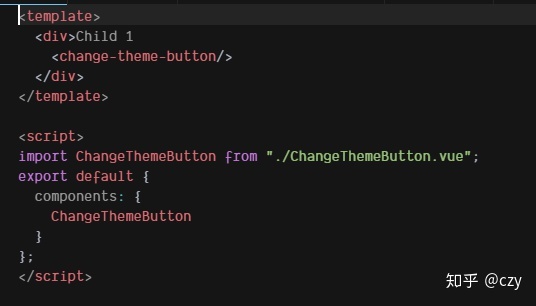
</style>Child1.vue/Child2.vue...

ChangeThemeButton.vue

浏览器渲染







、dot()和 * 三种乘法运算的区别小计...)





)
)

——分布式事务入门例子(Spring+JTA+Atomikos+Hibernate+JMS)...)

...)
:第392题:判断子序列:给定字符串 s 和 t ,判断 s 是否为 t 的子序列。...)
