一、OpenShift空间申请使用前必备工具
1、OpenShift官网:
1、官方网站:https://www.openshift.com/
2、OpenShift V3:https://manage.openshift.com/
2、Github账号(或者其他的git仓库也可以..)。注册git仓库是为了方便的实现代码的同步,从git仓库可以即时的将代码部署到openshift而无需重启,非常方便。免费开源Github Pages空间可绑域名搭建个人博客存放图片文件。
3、下载并安装oc命令行。使用oc命令行来上传代码,新建容器,推送镜像以及创建数据库。请注意,oc命令行是必选项,Github是可选项,方便同步代码的。这里是OpenShift CLI 下载地址。
1、https://console.starter-us-east-1.openshift.com/console/command-line
2、https://mirror.openshift.com/pub/openshift-v3/clients/3.5.5.10/linux/oc.tar.gz
3、https://mirror.openshift.com/pub/openshift-v3/clients/3.5.5.10/macosx/oc.tar.gz
4、https://mirror.openshift.com/pub/openshift-v3/clients/3.5.5.10/windows/oc.zip
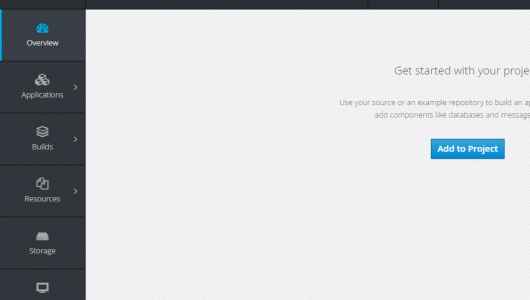
4、这个是新版的OpenShift空间控制面板。(点击放大)

5、OpenShift空间目前免费配额是1G内存1G储存,可创建一个项目。

二、OpenShift空间创建项目
1、如果需要使用Github代码同步,请先准备一个新的项目,然后Fork代码或者PUSH代码.然后登录到openshift后台,新建项目。

2、选择开发语言,我们使用PHP。openshift V3还支持Java/JavaScript/.NET/Perl/Python/Ruby。

3、Openshift自带的PHP环境支持5.6和7.0,同时还支持2个知名框架,在这里我们直接使用空白的PHP环境,方便我们部署已经开发好的PHP程序。

4、请不要选择框架除非你会使用该框架,因为框架的目录结构与空白PHP环境不同,若你选择了框架环境,本文后面的操作可能无法执行!

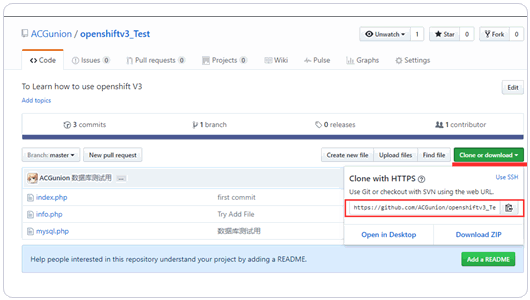
5、填写好项目名称以及Git仓库地址(必须填一个,你可以随便找个PHP项目填上,建议就填你自己创建的)Git链接是这个。

6、点击显示高级选项。

7、在这里配置域名信息,同样也支持SSL。这一步可以再创建应用之后进行。

8、设置负载平衡器,和旧版的负载均衡器一样..需要的话就用。

9、设置一下应用内存,不要超过512M,超了一会没法运行MySQL容器了。


10、Openshift自动同步Github代码,需要设置Github项目设置中的webhooks.将api链接复制到Github中的webhooks中,选择json模式,添加即可。

11、添加后代码仓库更新代码就会自动同步到openshift项目中了。但是要注意的是,Github是开源的代码仓库,所有源代码可读。

12、也就是说,不要把敏感信息写到Github中,我的意思就是别把配置文件直接放到Github中。(点击放大)

13、设置完这些项目之后,过几分钟就可以在Openshift空间后台中看见我们的项目了。

三、OpenShift空间安装Wordpress
1、点击域名就可以进入并看到熟悉的WordPress安装界面了(上传/下载/修改代码在后面)。

2、接下来的操作需要oc命令行,我演示时使用的是Linux系统,在Windows环境下,命令一样,只不过需要吧oc.exe所在目录扔到Windows的PATH系统变量中。关于命令行官网有详细的教程:
1、https://docs.openshift.com/online/cli_reference/get_started_cli.html
3、Openshift支持MySQL5.5,5.6,5.7,根据需求选择。我这里使用5.5演示,先使用:
oc login https://api.starter-us-east-1.openshift.com
#注意:如果选的位于west的主机,登录命令是:
oc login https://api.starter-us-west-2.openshift.com
3、登录到openshift,用户名是注册邮箱,密码是密码.

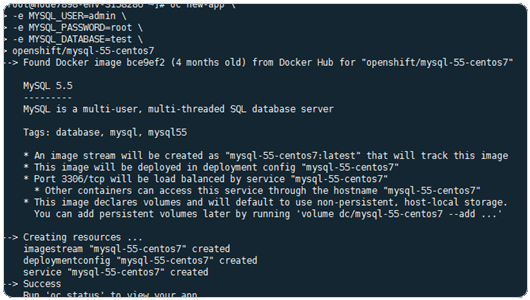
4、接下来使用命令行创建数据库
oc new-app \
-e MYSQL_USER= \
-e MYSQL_PASSWORD= \
-e MYSQL_DATABASE= \
openshift/mysql-5<5>-centos7
5、注意你需要修改<>中的参数,如下图:

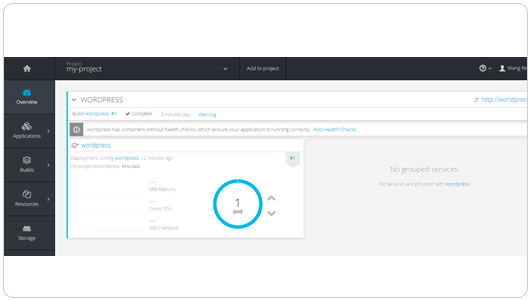
6、回到openshift后台可以看到MySQL已经跑起来了。

7、使用你自己设置的数据库密码和用户名以及数据库去安装wp。

8、数据库IP可以再控制台查看,也可以用:oc status 来查看。

9、确认无误,开始安装Wordpress。

10、安装成功了。

四、OpenShift空间管理文件代码
1、接下来的问题是文件管理,除了使用Github自动更新代码,openshift不提供S*S&H和SFTP用于管理文件,除了使用OC命令行别无他法。使用oc命令行进行文件管理,查询一下已经存在pod(就是服务容器):oc get pods

2、有两个正在运行的Runing的,我们需要修改web服务对于的pod。先使用如下命令来获取服务器上的代码(远端同步到本地):
oc rsync worlpress-1-c4zqc:
#<>中的是你本地对应的路径
3、接下来你在本地修改你的代码和文件,添加文件等.修改完毕后将原来的命令反过来同步到远端。
oc rsync worlpress-1-c4zqc:
4、请注意,若您在创建项目时使用了Git仓库,则该命令不会生效,您需要设置POD属性不在同步Git仓库才能上传!请按如下方式修改。

5、找到Wordpress。(点击放大)

6、点击编辑。(点击放大)

7、然后进行修改,将选项勾去掉,这样修改之后,就可以使用命令推送代码,能修改代码自然也就可以修改WP语言,甚至直接换个程序啥的.如下图:(点击放大)

8、openshiftV3和旧版一样提供了功能强大的shell功能,方便你进行一些操作,不过可惜的是,新版的shell操作只能在后台pods选项中的Terminal操作或使用oc命令行。(点击放大)

9、oc命令行使用进入shell:
oc rsh
五、OpenShift免费空间使用问题
1、使用Git同步的代码存在文件权限问题(无法自动更新,上传文件,下载插件等)。解决的办法是删除全部代码,在本地准备一份完全一样,但是文件权限正确的文件是用命令行推送(shell改不了权限)。另一个就是域名绑定存在问题,目前不支持。

2、请匆滥用OpenShift免费空间。OpenShift新版的空间支持多种语言,所以很多应用程序都可以在OpenShift空间上跑,但是这里还得提醒一下大家不要滥用OpenShift空间,来之不易,且用且珍惜,大家建立个人博客是最好不过的了。










)
+SpringMVC项目demo)







方法的重要性?)