微信小程序~如何设置页面的背景色
众所周知,微信小程序每个页面由.json,.scss,.ts,.wxml这四个文件组成。
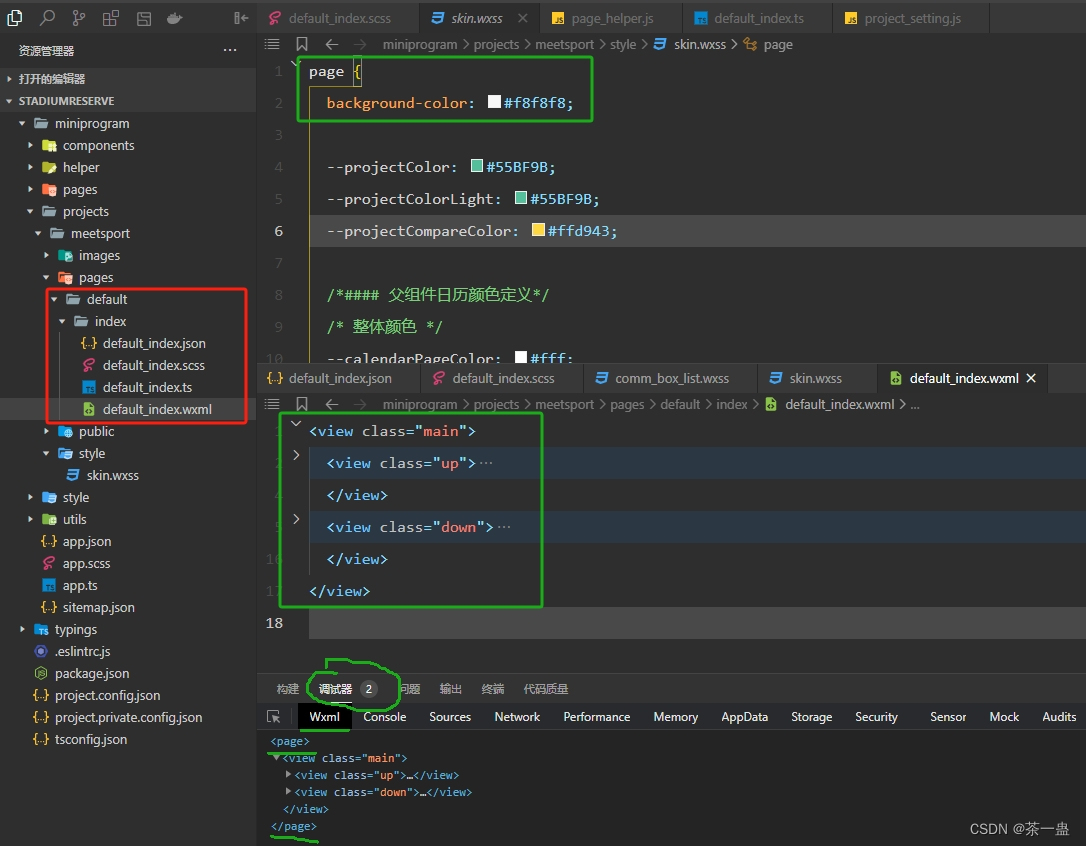
有的小伙伴会发现,需要给页面加背景色的时候,只需在此页面的.scss文件中写个page{background-color:
#f8f8f8;}就能生效,却不知其所以然。
这是因为微信小程序的每个页面,都有一个page根标签,见“调试器”中的wxml选项卡。

众所周知,微信小程序每个页面由.json,.scss,.ts,.wxml这四个文件组成。
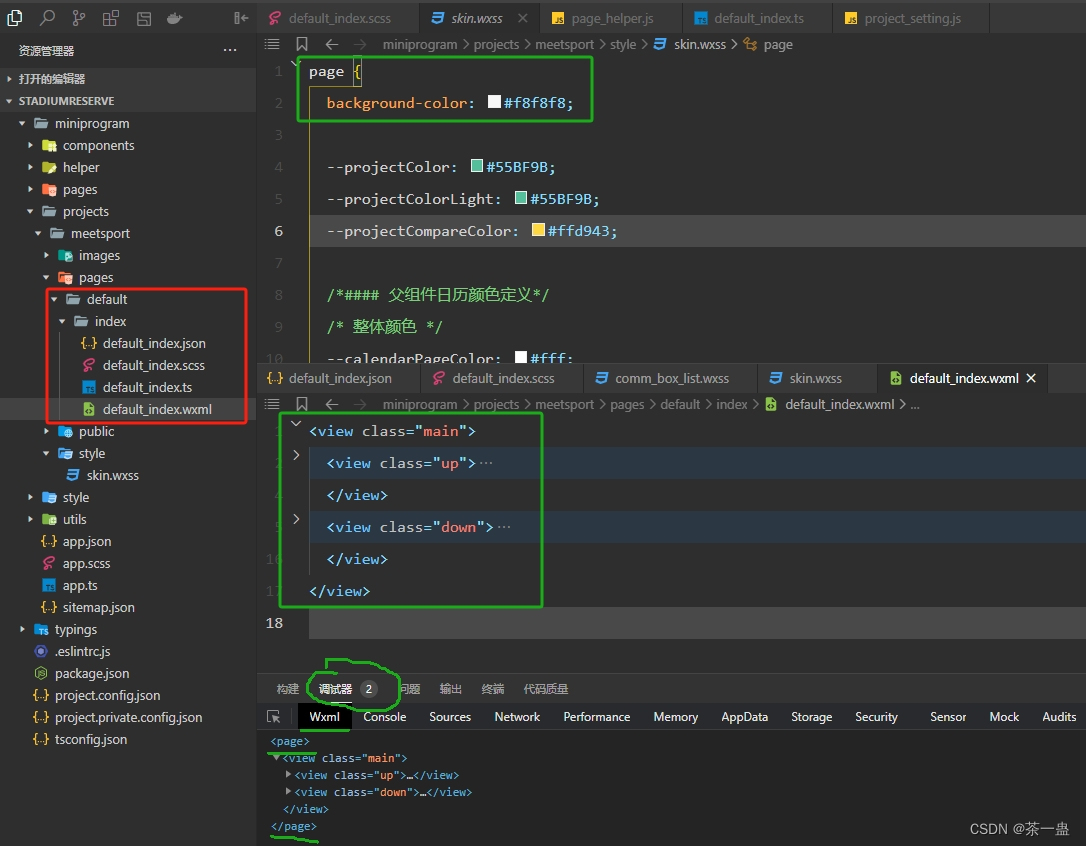
有的小伙伴会发现,需要给页面加背景色的时候,只需在此页面的.scss文件中写个page{background-color:
#f8f8f8;}就能生效,却不知其所以然。
这是因为微信小程序的每个页面,都有一个page根标签,见“调试器”中的wxml选项卡。

本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处:http://www.mzph.cn/news/529286.shtml
如若内容造成侵权/违法违规/事实不符,请联系多彩编程网进行投诉反馈email:809451989@qq.com,一经查实,立即删除!