这章以后的四章都是介绍小程序样式文件——wxss 的使用,分为以下三个部分
一、尺寸方案
二、样式导入
三、选择器
这章先来讲wxss的尺寸单位—— rpx
wxss的定义:
WXSS( WeiXin Style Sheets )是⼀套样式语言,用于描述 WXML 的组件样式。
与 CSS 相比,WXSS 扩展的特性有:
响应式⻓度单位 rpx 样式导⼊
rpx (responsive pixel): 可以根据屏幕宽度进行自适应。
我们规定屏幕宽为 750rpx ,
如在 iPhone6 上,屏幕宽度为 375px ,共有750个物理像素, 则 750rpx = 375px = 750 物理像素, 1rpx = 0.5px = 1 物理像素 。
小程序中,若需要做一个页面布局,实现页面的元素大小跟随屏幕改变而发生改变的话,
则需要用到rpx单位。
接下来,我们用代码来演示以上知识点。
第一步先来定一个需求:
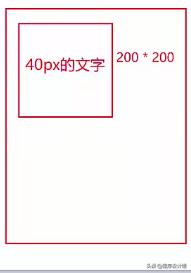
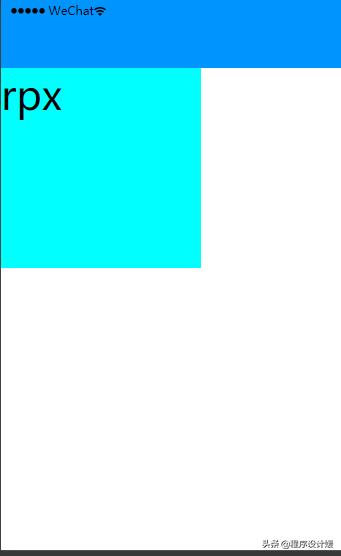
如下图所示,此设计稿为 750px,里面包含200px × 200px 的页面,
并且所含文字的像素是40px

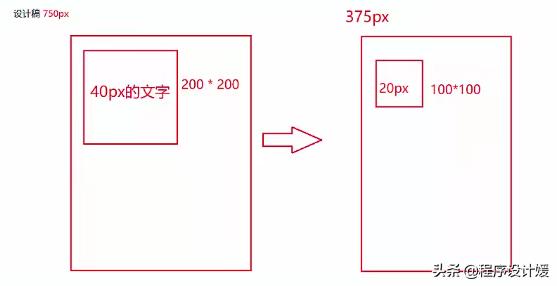
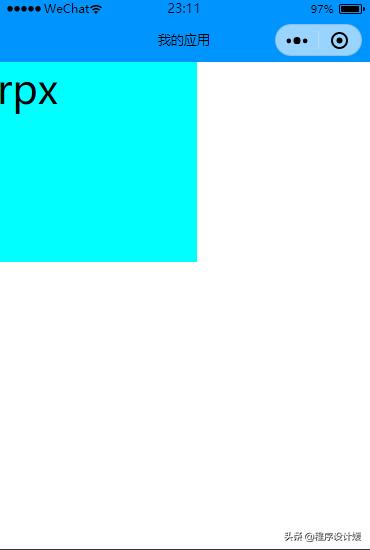
我们要将此设计稿和下图右侧的屏幕相匹配:
屏幕为375rpx,里面的页面是100 ×100 ,文字是20px
我们要做的就是将750rpx 的设计稿等比例变换为375rpx 的比例

这就是我们的需求了,接下来通过代码一步步实现了~~
1、打开app.json 文件,新建demo05 页面
2、打开demo05.wxml 文件,删掉原先代码,加入view 标签,代码如下
rpx这里,要补充一点:
小程序中不需要手动引入样式文件,不需手动添加link 标签,
只需确保demo05 文件夹下的文件名称统一均为 demo05 即可,
小程序会自动匹配同名文件并引入。
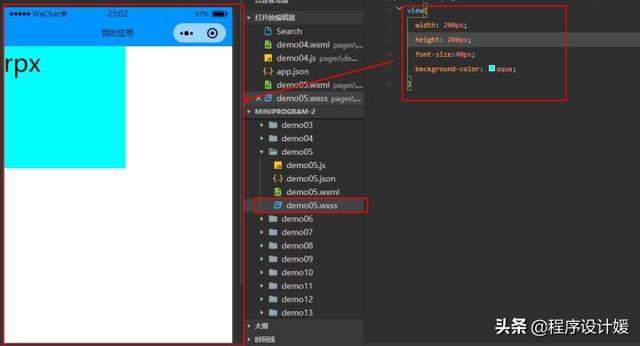
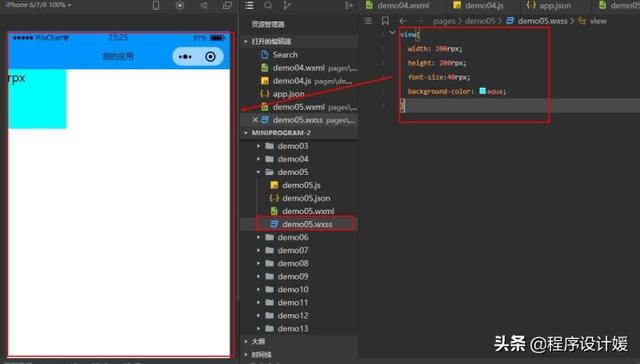
3、打开demo05.wxss 文件,删掉原先代码,写入如下代码:
宽:200px;高:200px;字体大小:40px;背景颜色:蓝色。
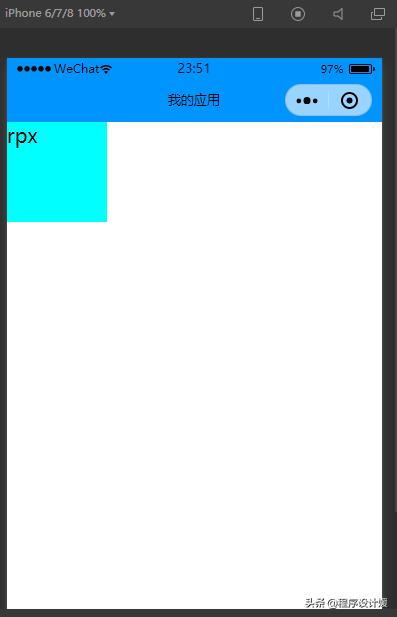
view{ width: 200px; height: 200px; font-size:40px; background-color: aqua;}保存后,界面如下所示:

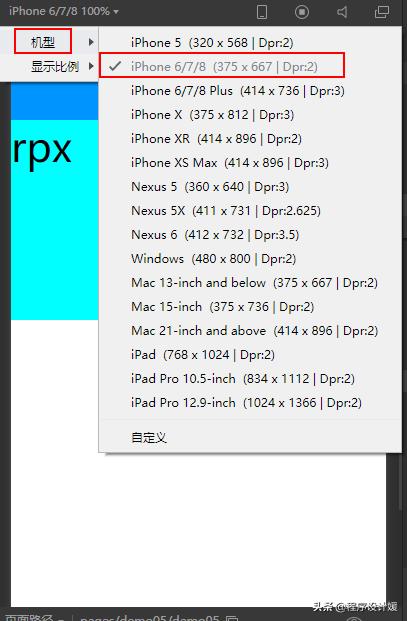
可以看到,现在屏幕的宽度为375px,机型为iphone6
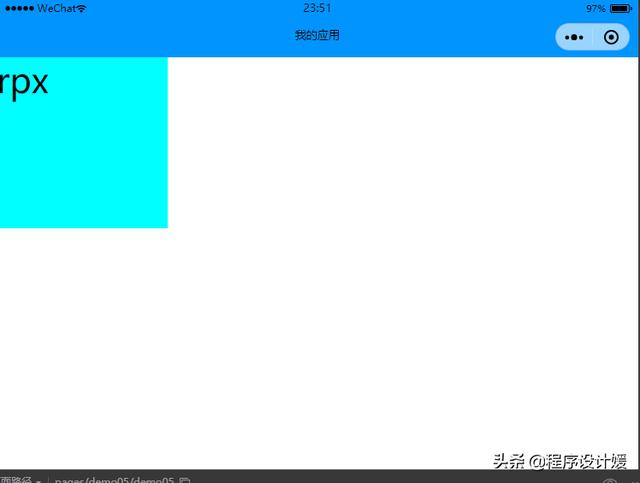
若我们先直接将屏幕 由375px 改为 750px , 蓝色方块的比例会随之变化吗?

修改后(若找不到750选项,可点击机型--自定义,手动添加屏幕数据),
对比前后的蓝色部分,可明显看到是一样的!


虽然屏幕比例扩大了很多,但是蓝色区域还是未随屏幕比例发生任何改变!
所以要实现这一需求,就需先将页面中某些元素的单位由 px 修改为rpx,或者修改百分比也行,
即换算单位!
比如:设计稿的像素为750, 则750px =750rpx, 也就是 1px =1rpx
4、 我们将demo05.wxss 中的px 修改为rpx,
由这样:
view{ width: 200px; height: 200px; font-size:40px; background-color: aqua;}变为这样:
view{ width: 200rpx; height: 200rpx; font-size:40rpx; background-color: aqua;}我们的需求中,是要实现375px 的屏幕, 所以,375px=750rpx,即1px=2rpx 根据这个比例,若将屏幕界面的机型改为 iphone6 (375px),那蓝色区域的部分应该缩小一半!
5、将屏幕界面的机型改为 iphone6 (375px),观察蓝色区域的大小变化

对比很容易发现,蓝色部分已经随屏幕的比例发生相应改变了!
这也就实现了我们的第一个需求!哈哈
上面的例子中,750px 和375px 是等比例关系,很容易换算
那如果现在的设计稿宽度是100px,长度未知,(用page表示),
用以上代码如何实现不同宽度的页面适配呢?

1、换算
page=750rpx
1px=750 rpx/page,将宽度 100px 代入后(两边都 ✖ 100)
100px=750rpx × 100/page
按照小学课本里的换算,
这里100px的赋值可以直接代入到代码中去
比如这里page=375,width的值还是100px,
view{ width: 100rpx; height: 200rpx; font-size:40rpx; background-color: aqua;}将 100px=750rpx × 100/375 写入 width 中:
view{ width: 750rpx× 100/375; height: 200rpx; font-size:40rpx; background-color: aqua;}但是,
这不是完全的数学运算,这里的这种直接赋值也是不正确的!!!
不能直接写成 width: 750rpx× 100/375 这种形式的!
切记!
它需要一个属性来做外衣—— calc 属性
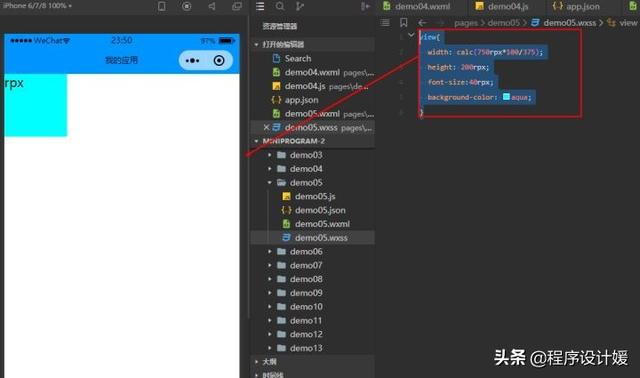
2、在demo05.wxss 中,代码的 width 部分加入 calc 属性 ,其余不变,代码如下:
view{ width: calc(750rpx*100/375); height: 200rpx; font-size:40rpx; background-color: aqua;}敲黑板:
在使用calc属性时,比如上述代码 width: calc(750rpx*100/375) 中, 750与rpx之间是不能有空格的! 运算符* / 两边也是不能加空格!
保存后,界面如下:

3、改变屏幕比例,改为750px,观察蓝色部分的大小变化!


对比来看,蓝色部分明显已经发生变化!我们的需求完成了!

所以,最后总结:
要想实现不同宽度的页面适配,记住两点即可
100px=750rpx × 100/page
使用calc 属性 来书写
大家实操后感觉如何呢?
欢迎下方留言给我,
有疑问可以直接私信我哈~~~













![SPI 读取不同长度 寄存器_[读书笔记]《计算机科学速成课》—6 寄存器和内存](http://pic.xiahunao.cn/SPI 读取不同长度 寄存器_[读书笔记]《计算机科学速成课》—6 寄存器和内存)




)
