我们将在Magento 2中创建一个简单的模块,完成后,模块将在自定义前端路由的内容中显示“Hello world!”。
先决条件
毋庸置疑,您需要最新的Magento 2版本
在我们开始Magento 2模块开发之前,有两件事是人们经常忘记的,我们建议你们去做:
1.禁用Magento缓存
在开发期间禁用Magento缓存将节省您一些时间,因为每次更改代码时都不需要手动刷新缓存。
禁用缓存的最简单方法是转到 Admin → System → Cache Management → select all cache types禁用它们。
2.将Magento设为开发者模式
您应该将Magento设为开发者模式,以确保您能看到出现的所有错误。
所以请打开终端并转到Magento 2根目录,然后运行以下命令:
php bin/magento deploy:mode:set developer
创建模块文件和文件夹
模块设置
如果您已经使用了Magento 1版本,那么您已经习惯了术语代码池——位于app/code文件夹中的社区、核心和本地文件夹。在MaGeto 2中,没有更多的代码池。模块按命名空间分组,直接放置在App/code文件夹中。
如果您使用过Magento 1版本,那么您已经习惯了代码池 - 位于app/code文件夹中的community,core和local文件夹。在Magento 2中,没有更多的代码池。模块按命名空间分组,并直接放在app/code文件夹中。
因此,我们的第一步是创建注册Magento模块所需的模块文件夹和必要文件。
1.创建以下文件夹:
app/code/Magease
app/code/Magease/Helloworld
Magease文件夹是模块的命名空间,Helloworld是模块的名称。
注意:如果您的app目录中没有代码文件夹,请手动创建它。
2.现在我们有了一个模块文件夹,我们需要使用以下代码在app/code/Magease/Helloworld/etc文件夹中创建一个module.xml文件:
3.要注册模块,在app/code/Magease/Helloworld文件夹中创建registration.php文件并添加以下代码:
\Magento\Framework\Component\ComponentRegistrar::register(
\Magento\Framework\Component\ComponentRegistrar::MODULE,
'Magease_Helloworld',
__DIR__
);
4.打开终端并转到Magento 2根目录,运行以下命令:
php bin/magento setup:upgrade
如果要确保模块已安装,可以转到Admin_Stores_Configuration_Advanced_Advanced并检查模块是否存在于列表中,或者可以打开app/etc/config.php并检查数组中的“Magease_Helloworld”键,该键的值应该设置为1。
创建一个控制器
1.首先我们需要定义路由,在app/code/Magease/Helloworld/etc/frontend文件夹中创建routes.xml文件并添加以下代码:
在这里,我们使用id为“helloworld”定义我们的前端路由器和路由。
该frontName属性将是我们的URL的第一部分。
在Magento 2中,URL以这种方式构造:
//
因此在我们的示例中,最终的URL将如下所示:
helloworld/index/index
2.现在我们在app/code/Magease/Helloworld/Controller/Index文件夹下创建的index.php文件并添加以下代码:
namespace Magease\Helloworld\Controller\Index;
use Magento\Framework\App\Action\Context;
class Index extends \Magento\Framework\App\Action\Action
{
protected $_resultPageFactory;
public function __construct(Context $context, \Magento\Framework\View\Result\PageFactory $resultPageFactory)
{
$this->_resultPageFactory = $resultPageFactory;
parent::__construct($context);
}
public function execute()
{
$resultPage = $this->_resultPageFactory->create();
return $resultPage;
}
}
在Magento 1中,每个控制器可以有多个action,但在Magento 2中并非如此。在Magento 2中,每个action都有自己的类,它执行了execute()方法。
创建一个块
我们将使用getHelloWorldTxt()方法创建一个简单的块类,该方法返回“Hello world”字符串。
1.在app/code/Magease/Helloworld/Block文件夹中创建Helloworld.php文件并添加以下代码:
namespace Magease\Helloworld\Block;
class Helloworld extends \Magento\Framework\View\Element\Template
{
public function getHelloWorldTxt()
{
return 'Hello world!';
}
}
创建布局和模板文件
在Magento 2中,布局文件和模板放置在模块内的视图文件夹中。在视图文件夹中,我们可以有三个子文件夹:adminhtml,base和frontend。
adminhtml文件夹用于admin,frontend文件夹用于前端,base文件夹用于admin和frontend文件。
1.首先,我们将在app/code/Magease/Helloworld/view/frontend/layout文件夹中创建helloworld_index_index.xml文件,添加以下代码:
每个页面都有一个布局,对于我们的控制器action,布局句柄是helloworld_index_index。您可以为每个布局句柄创建布局配置文件
在我们的布局文件中,我们向content容器中添加了一个块,并将块的模板设置为helloworld.phtml,我们将在下一步中创建它。
2.在app/code/Magease/Helloworld/view/frontend/templates文件夹中创建helloworld.phtml文件并添加以下内容:
<?php echo $this->getHelloWorldTxt(); ?>
$this变量正在对block类进行重新设置,执行getHelloWorldTxt()方法将返回字符串“Hello world!”。
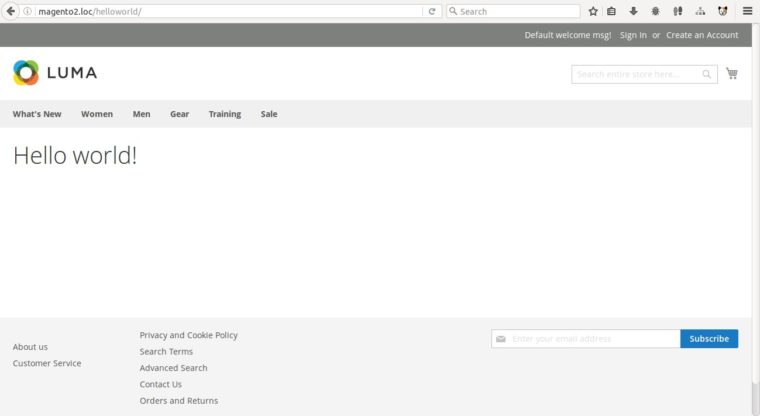
在浏览器中打开/helloworld/index/indexURL,您会看到以下内容:






linux常用指令集)

--Perl中ftp的使用)






![c语言贪吃蛇黑方框,[求助][贪吃蛇]源程序,请教其中一个问题。](http://pic.xiahunao.cn/c语言贪吃蛇黑方框,[求助][贪吃蛇]源程序,请教其中一个问题。)




