
CSS里的浮动,可以让元素脱离标准流,从左上角或右上角依次贴边排列。
下面这个案例将会帮我们了解浮动的基本情况。下面这段代码块,外面是一个大div,里面包含着3个div,第一个左浮动,后两个无浮动。
//style样式.a{width: 500px;height: 500px;background-color: pink;}.a1{width: 100px;height: 100px;float: left;background-color: red;}.a2{background-color: blue;}.a3{background-color: yellow;}
//body部分
<div class="a"><div class="a1">a1</div><div class="a2">a2</div><div class="a3">a3</div>
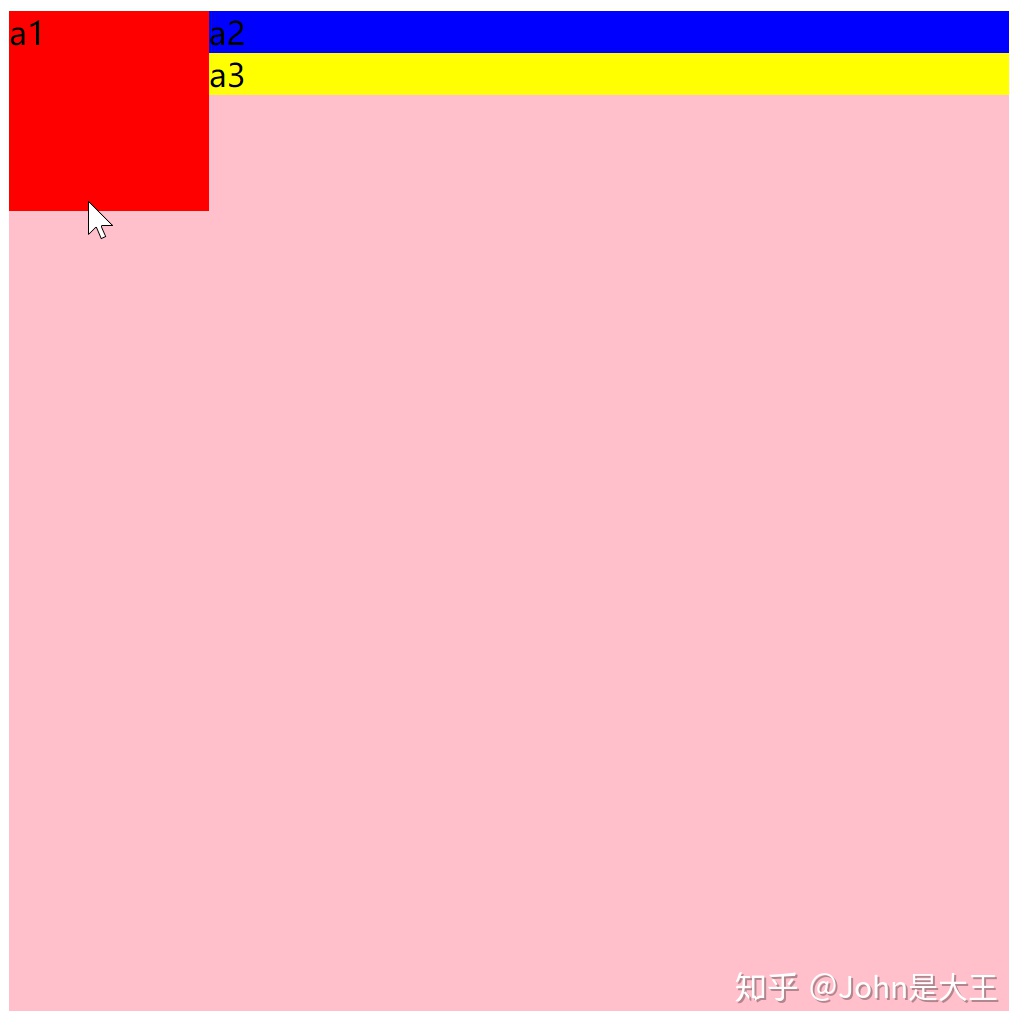
</div>它的运行结果是:

在上图中,a2和a3的区域只被展示了一部分,还有一部分被a1层叠(压在下面)了。这是因为a2和a3都没有设置width和height,所以宽度会自动充满整个父容器,而因为a1脱离了标准流,所以a2和a3可以继续使用被a1压住的空间。而它们的Height也没有设置,其默认值是auto,也就是自适应,所以a3和a3的高度都是文字的行高。
那么a2和a3中的文字为什么没有被a1压在底下呢?这是因为文字会自动避开浮动元素,一定要让自己显示出来,所以a2和a3中的文字才会被我们看到。
这时候,如果在a2中加1个clear:both属性,即让a2不再受之前的浮动元素的影响(即a2认为之前的元素都是普通元素而不是浮动元素),这样,a2便认为,哦,a1就是个非常普通的块元素,那a2自然要显示在a1的下一行了,如下图。

下面我们看点复杂点的例子。
在下面的代码中,我们创建了两个大div,每个大div中有4个小div,每个小div都是向左浮动的。它们的尺寸、颜色如代码块所示。
//CSS样式* {padding: 0;margin: 0;}.a{width: 500px;border: 2px solid red;margin-bottom: 20px;}.b{width: 500px;border: 2px solid blue;}.a1{width: 100px;margin-right: 10px;height: 100px;float: left;background-color: pink;border: 2px solid red;}.b1{width: 100px;margin-right: 10px;height: 30px;float: left;background-color: yellow;border: 2px solid blue;}
//body部分
<div class="a"><div class="a1"></div><div class="a1"></div><div class="a1"></div><div class="a1"></div>
</div>
<div class="b"><div class="b1"></div><div class="b1"></div><div class="b1"></div><div class="b1"></div>
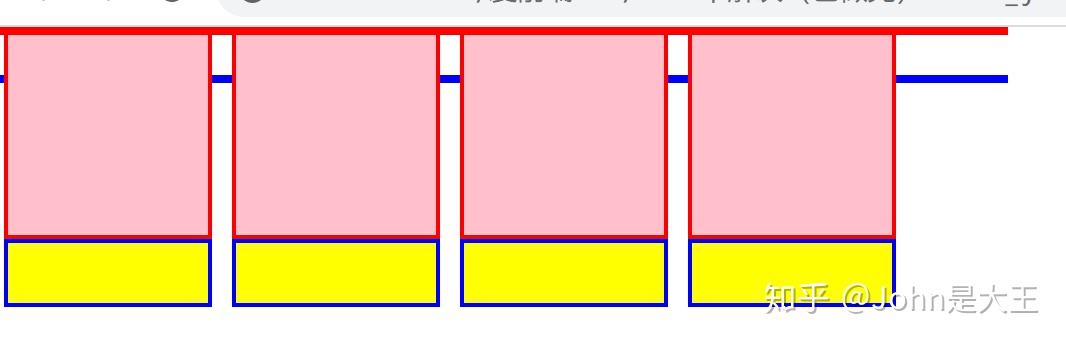
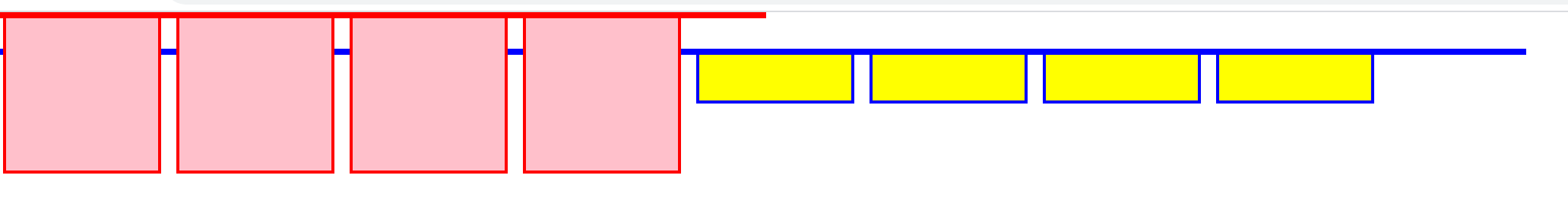
</div>那他们的运行结果如何呢?是下面这样的。

两个大div,我们只能看到两条线,这是因为它们没有设置高度(即自适应,被里面的元素撑开)但是实际上又没有被撑开,因为子div都脱离了标准流,所以才撑不开大div,于是大div的height就是0,红蓝长线分别是它们的border,而且是两倍的border,因为高度是0所以上下border碰在一起了。红线和蓝线之间有大约20px的距离,这是我们给第一个大div设置的margin-bottom:20px在起作用。
而黄色的div们之所以跑到了图中的位置,从第一个黄div说起吧,它其实想贴最后一个粉红div的右边框,但显然第二个大div的剩余宽度要比它的宽度要小,所以它过不去,于是又去尝试贴第3个、2个、1个粉红div的边,显然都做不到,于是它只能去粉红div的下一行贴父元素的左边框了。而后面的黄div则依次贴它的边。
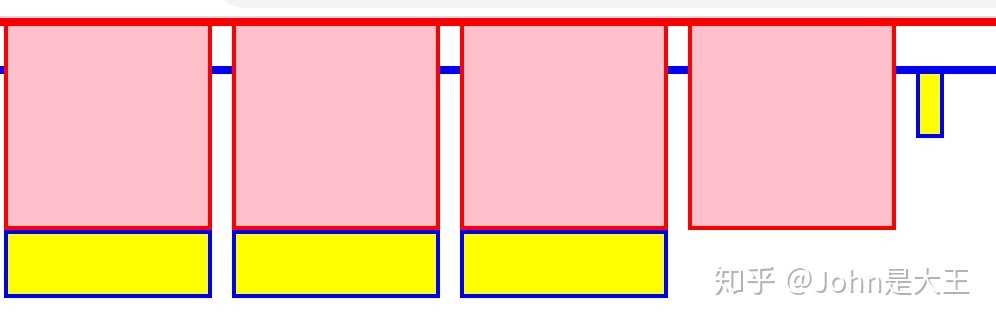
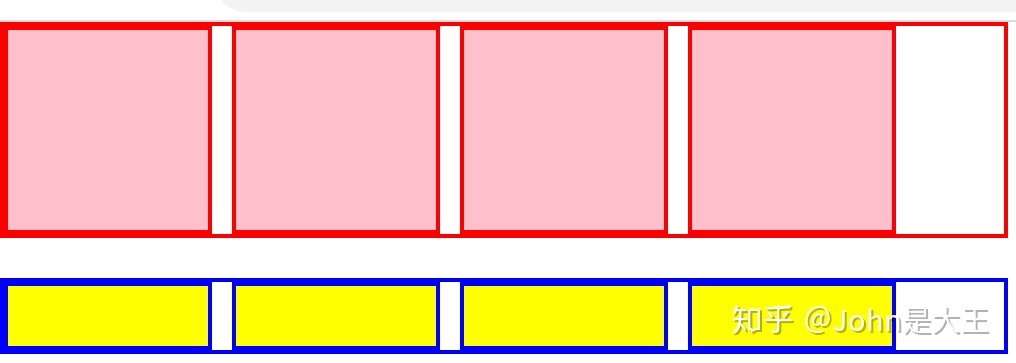
如果我们把第一个黄小div的宽度缩小到可以到上一行贴边,效果就会像下面这样:

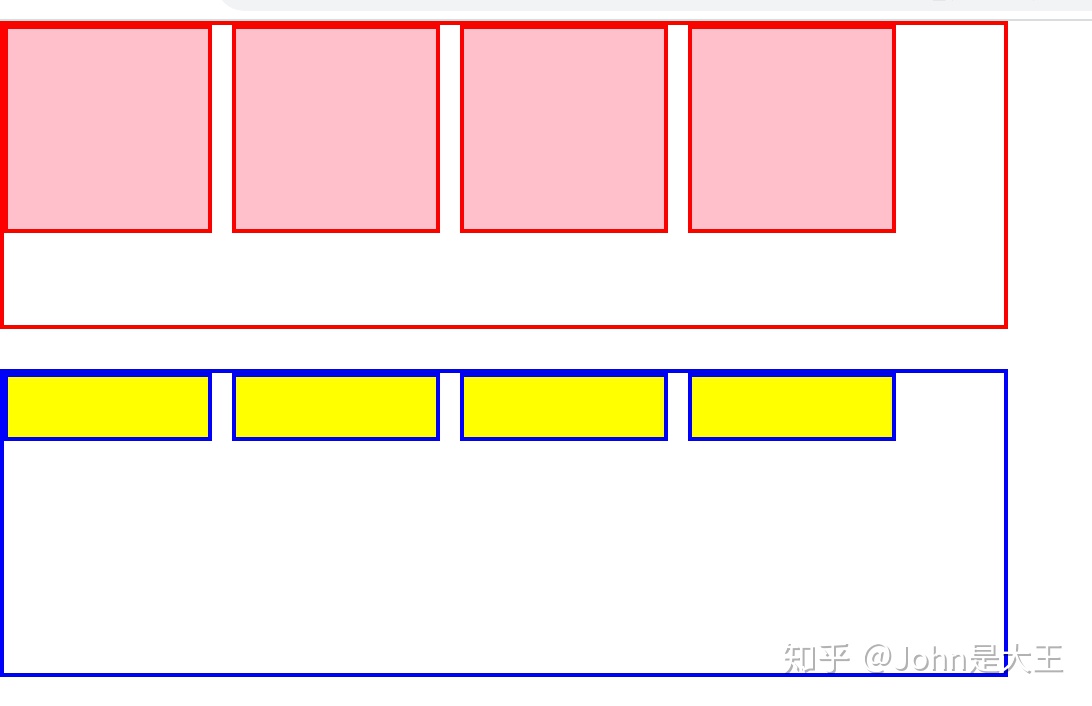
而如果第二个大div足够宽,其内部的div也都能够直接贴第4个粉红div的右边框了,如下图。

全部代码见链接中的“第一张图片.html”
那么怎样才能如我们所愿,正常显示两个大div包含着4个小div呢?
第一种方法是给大div设置height。本来我们让height自适应,但因为小div脱离了标准文档流所以无法撑开大div,那我们给大div设置height,显然就解决了。
即:在两个大div的样式中加一行height:150px;(只要该值大于其内部小div的高度即可)
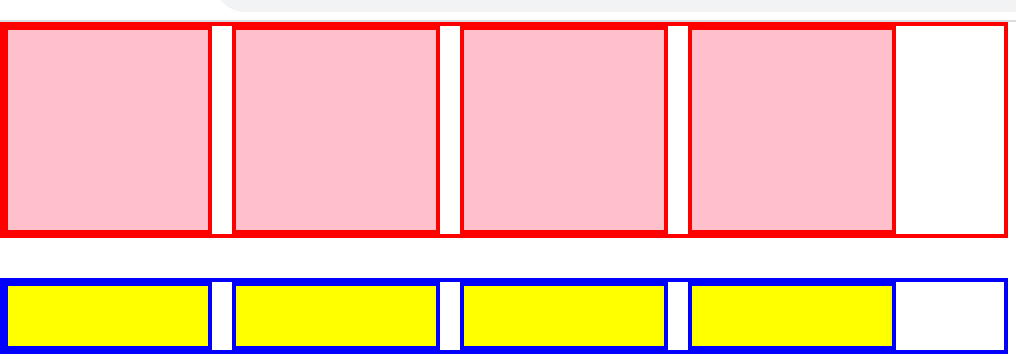
起到效果如下图所示:

但是这样,我们就无法实现高度自适应了,只能让height是个定值,因此稍有缺陷。
那我们尝试另一种思路,即用clear属性来清除float对下面元素带来的影响。
首先说外墙法,就是在两个大div之间放一个大div,写上clear:both。这样效果就会如下图所示:

上图中,红蓝长线之间隔着一个高度是0的div,这个div唯一的作用就是清除上文的浮动。也就是说,这个div本身会觉得上文都是正常的,所以会贴着粉红子盒子的下边排列。但是这个方法起到的作用很有限,就只是让下面的大div会排列在粉红盒子的下边以后而已。
下面介绍最主流、好用(我自己觉得)的方法:内墙法。
内墙法就是在大盒子里最后一个浮动的子盒子后面加一个子盒子,让其属性值clear:both。

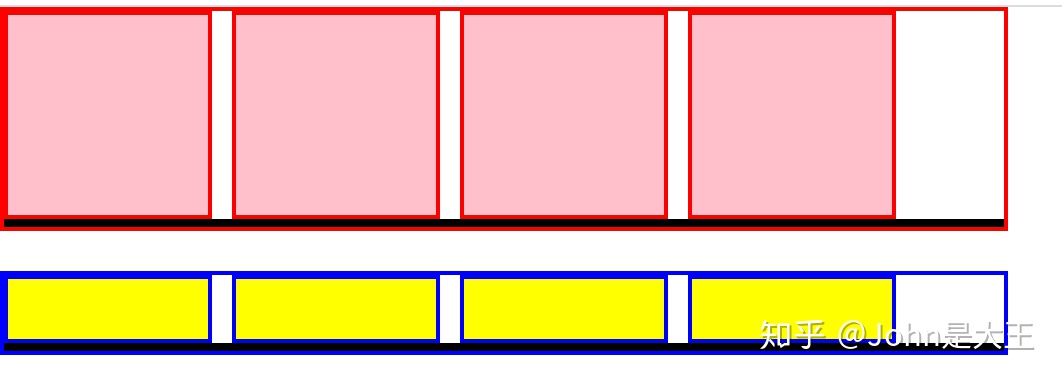
这个图才是我们一般情况下最想要的样式哦。实际上在上图中,两个外层大盒子的下边框上方都有一个我们看不到的属性为clear的子盒子,因为我们没有设置宽高,所以宽会充满整个外层大盒子,而高会自适应,而我们又没有设置内部元素,所以撑不开,height是0,且我们没有设置border,自然这个盒子我们就看不到了。如果我们给它设置下border为黑色,那么就能看到这个div了,如下图,可以清晰地看到黑色边框。

需注意,如果不设置border,只设置background-color,我们还是看不到,因为height是0,所以自然也没法显示bgcolor了。
但实际上,内墙法也有缺陷,样式上是好看了,但是从语义上,多了一个没有内容也机会没有用的元素,很多人认为是在结构上是不值得提倡的。
你还有哪些问题呢?可以在评论区参与讨论哦~
附录:以上8张图片的完整代码:
第一张图片:
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>day2 clear1</title><style type="text/css">.a{width: 500px;height: 500px;background-color: pink;}.a1{width: 100px;height: 100px;float: left;background-color: red;}.a2{background-color: blue;/*clear: both;*/}.a3{background-color: yellow;}</style>
</head>
<body>
<div class="a"><div class="a1">a1</div><div class="a2">a2</div><div class="a3">a3</div>
</div>
</body>
</html>第二张图片:
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>day2 clear1</title><style type="text/css">.a{width: 500px;height: 500px;background-color: pink;}.a1{width: 100px;height: 100px;float: left;background-color: red;}.a2{background-color: blue;clear: both;}.a3{background-color: yellow;}</style>
</head>
<body>
<div class="a"><div class="a1">a1</div><div class="a2">a2</div><div class="a3">a3</div>
</div>
</body>
</html>第三张图片:
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>3</title><style type="text/css">* {padding: 0;margin: 0;}.a{width: 500px;border: 2px solid red;margin-bottom: 20px;}.b{width: 500px;border: 2px solid blue;}.a1{width: 100px;margin-right: 10px;height: 100px;float: left;background-color: pink;border: 2px solid red;}.b1{width: 100px;margin-right: 10px;height: 30px;float: left;background-color: yellow;border: 2px solid blue;}</style>
</head>
<body>
<div class="a"><div class="a1"></div><div class="a1"></div><div class="a1"></div><div class="a1"></div>
</div>
<div class="b"><div class="b1"></div><div class="b1"></div><div class="b1"></div><div class="b1"></div>
</div>
</body>
</html>第四张图片:
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>3</title><style type="text/css">* {padding: 0;margin: 0;}.a{width: 500px;border: 2px solid red;margin-bottom: 20px;}.b{width: 500px;border: 2px solid blue;}.a1{width: 100px;margin-right: 10px;height: 100px;float: left;background-color: pink;border: 2px solid red;}.b1{width: 100px;margin-right: 10px;height: 30px;float: left;background-color: yellow;border: 2px solid blue;}#bbb{width: 10px;}</style>
</head>
<body>
<div class="a"><div class="a1"></div><div class="a1"></div><div class="a1"></div><div class="a1"></div>
</div>
<div class="b"><div class="b1" id="bbb"></div><div class="b1"></div><div class="b1"></div><div class="b1"></div>
</div>
</body>
</html>第五张图片:
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>3</title><style type="text/css">* {padding: 0;margin: 0;}.a{width: 500px;border: 2px solid red;margin-bottom: 20px;}.b{width: 1000px;border: 2px solid blue;}.a1{width: 100px;margin-right: 10px;height: 100px;float: left;background-color: pink;border: 2px solid red;}.b1{width: 100px;margin-right: 10px;height: 30px;float: left;background-color: yellow;border: 2px solid blue;}</style>
</head>
<body>
<div class="a"><div class="a1"></div><div class="a1"></div><div class="a1"></div><div class="a1"></div>
</div>
<div class="b"><div class="b1"></div><div class="b1"></div><div class="b1"></div><div class="b1"></div>
</div>
</body>
</html>第六张图片:
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>3</title><style type="text/css">* {padding: 0;margin: 0;}.a{width: 500px;border: 2px solid red;margin-bottom: 20px;height: 150px;}.b{width: 500px;border: 2px solid blue;height: 150px;}.a1{width: 100px;margin-right: 10px;height: 100px;float: left;background-color: pink;border: 2px solid red;}.b1{width: 100px;margin-right: 10px;height: 30px;float: left;background-color: yellow;border: 2px solid blue;}</style>
</head>
<body>
<div class="a"><div class="a1"></div><div class="a1"></div><div class="a1"></div><div class="a1"></div>
</div>
<div class="b"><div class="b1"></div><div class="b1"></div><div class="b1"></div><div class="b1"></div>
</div>
</body>
</html>第六点五张图片:
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>3</title><style type="text/css">* {padding: 0;margin: 0;}.a{width: 500px;border: 2px solid red;margin-bottom: 20px;}.b{width: 500px;border: 2px solid blue;clear: left;}.a1{width: 100px;margin-right: 10px;height: 100px;float: left;background-color: pink;border: 2px solid red;}.b1{width: 100px;margin-right: 10px;height: 30px;float: left;background-color: yellow;border: 2px solid blue;}.cl{clear: both;}</style>
</head>
<body>
<div class="a"><div class="a1"></div><div class="a1"></div><div class="a1"></div><div class="a1"></div>
<!-- <div class="cl"></div>-->
</div>
<div class="cl"></div>
<div class="b"><div class="b1"></div><div class="b1"></div><div class="b1"></div><div class="b1"></div>
<!-- <div class="cl"></div>-->
</div>
</body>
</html>第七张图片:
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>3</title><style type="text/css">* {padding: 0;margin: 0;}.a{width: 500px;border: 2px solid red;margin-bottom: 20px;}.b{width: 500px;border: 2px solid blue;clear: left;}.a1{width: 100px;margin-right: 10px;height: 100px;float: left;background-color: pink;border: 2px solid red;}.b1{width: 100px;margin-right: 10px;height: 30px;float: left;background-color: yellow;border: 2px solid blue;}.cl{clear: both;}</style>
</head>
<body>
<div class="a"><div class="a1"></div><div class="a1"></div><div class="a1"></div><div class="a1"></div><div class="cl"></div>
</div>
<div class="b"><div class="b1"></div><div class="b1"></div><div class="b1"></div><div class="b1"></div><div class="cl"></div>
</div>
</body>
</html>第八张图片:
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>3</title><style type="text/css">* {padding: 0;margin: 0;}.a{width: 500px;border: 2px solid red;margin-bottom: 20px;}.b{width: 500px;border: 2px solid blue;clear: left;}.a1{width: 100px;margin-right: 10px;height: 100px;float: left;background-color: pink;border: 2px solid red;}.b1{width: 100px;margin-right: 10px;height: 30px;float: left;background-color: yellow;border: 2px solid blue;}.cl {clear: both;border: 2px solid black;}</style>
</head>
<body>
<div class="a"><div class="a1"></div><div class="a1"></div><div class="a1"></div><div class="a1"></div><div class="cl"></div>
</div>
<div class="b"><div class="b1"></div><div class="b1"></div><div class="b1"></div><div class="b1"></div><div class="cl"></div>
</div>
</body>
</html>
)









_MySQL中采用类型varchar(20)和varchar(255)对性能上的影响)







