定位属性:Position
作用:检索或者设置元素的定位方式“(改变元素位置)
定位的步骤:
1.给元素添加position属性 证明该元素要做位置变
2.确定参照物!(通过position的属性值来确定 )
3.确定坐标 left right top bottom
Position的属性值:
1.static 静态定位:
(1) Position的默认值,默认文本流的状态。
不会识别 left right top bottom指定的坐标。
(2)Absolute 绝对定位:
①参照物:按照已经有定位的父元素进行位置的变化。
(例:蓝色div为子元素 粉色div为父元素 给父元素添加定位 设置为参照物 然后子元素以父元素为参照物 来改变位置)
②假如当前元素没有父元素 或者 父元素没有定位的情况下 以整个文档为参照物(整个网页)
(同上 此时的父元素就是整个网页!!!)
③绝对定位会脱离文档流,不占据空间
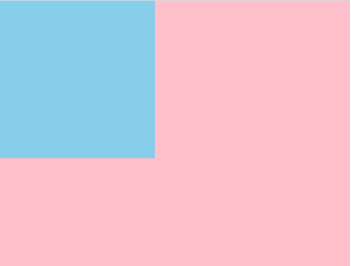
例:

此时子元素(蓝色div)在父元素(粉色div)的默认位置 即左上角
现在给粉色div添加position:absolute;形成参照物
再给蓝色div添加 position:absolute;
right:0;bottom:0;
即 让子元素到离父元素右边0px距离的位置 底部0px距离的位置 (右下角)
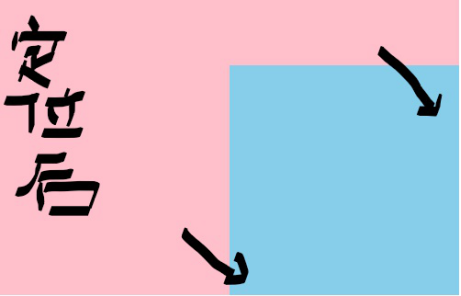
添加定位后

此时
蓝色div跑到父元素的右下角了。
实现代码如下:
.box1{
width: 800px;
height: 500px;
background: pink;
margin: 100px auto;
position: absolute;
}
.demo{
height: 200px;
width: 200px;
background: skyblue;
position: absolute;
right: 0;
bottom: 0;
}
2.relative 相对定位:
参照物:自身默认的位置!!!
始终占据空间,不会破坏文档流
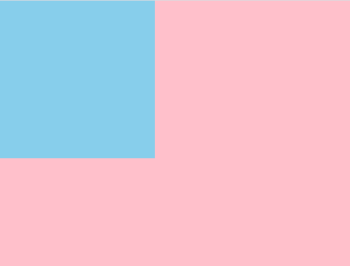
例:

给蓝色div添加定位属性:position:relative;(即形成并以自身为参照物)
定位前:
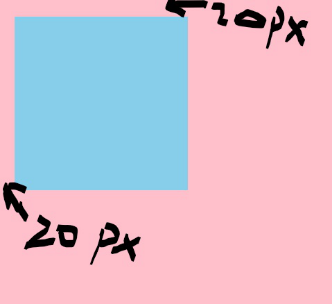
定位后:
position:relative;
加一个left:20px;top:20px;(指定位后的div 距离div初始的位置的左边20px的距离,顶端20px的距离)

注:此时参照物是自身 位置的移动是相对于自身之前的位置而言!!!
实现代码:
.box1{
width: 800px;
height: 500px;
background: pink;
margin: 100px auto;
position: relative;
}
.demo{
height: 200px;
width: 200px;
background: skyblue;
position: absolute;
left:20px ;
top: 20px;
}
包含块的设置:
1.如果父元素为参照物:添加position:relative;
2.给要做定位的子元素添加position:absolute;
定位的顺序问题:
后定位的元素会把前定位的元素 盖住!
z-index:
控制定位元素的层次关系
属性值为一个数字(可以为复数), 数字越大 层次关系越高。
(类似于数字越大权重就越大!!!)


weixin_44390390
发布了1 篇原创文章 · 获赞 0 · 访问量 23
私信
关注
标签:定位,参照物,元素,20px,HTML,position,嘿嘿嘿,div,CSS
来源: https://blog.csdn.net/weixin_44390390/article/details/104486525

)


)







...)






