摘要: 用户使用过程中经常需要将创建的仪表板嵌入至自己应用中,方便查看。目前目前高级版群空间下支持用户自助化开通报表权限,通过获取拼接Token方式后台验证更加严格,并且支持实时更新/关闭Token以保证数据安全。
用户使用过程中经常需要将创建的仪表板嵌入至自己应用中,方便查看。目前高级版群空间下支持用户自助化开通报表权限,使用更加方便,下面是具体操作步骤:
一、 通过https接口获取accessToken
1.1 请求地址
https://das.base.shuju.aliyun.com/api/ac3rdservice/token.json?accessId=xxx&accessKey=xxx&aliyunId=xxx&validityTime=60 (请替换为您的参数后访问)。
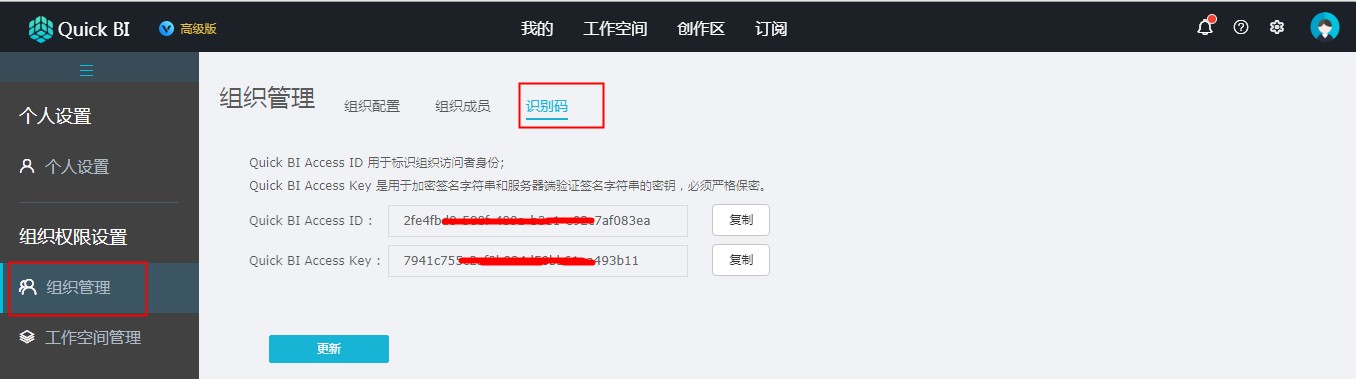
1.2 生成QuickBI AccessId 和 QuickBI AccessKey
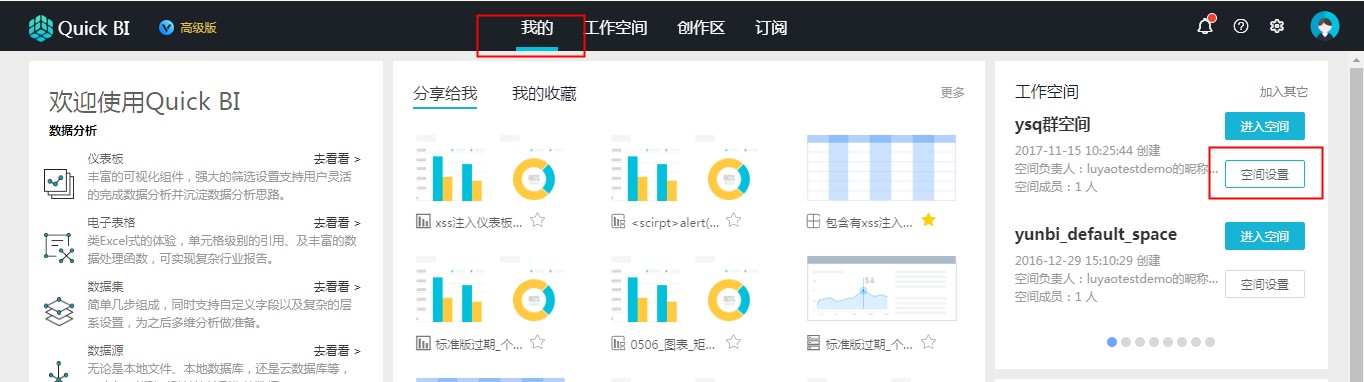
如下图,在控制台首页进入群空间设置,组织管理-识别码 生成身份识别码,该识别码用于标识访问者身份。
1.3 参数
accessId //上图中QuickBI AccessID
accessKey //上图中QuickBI AccessKey
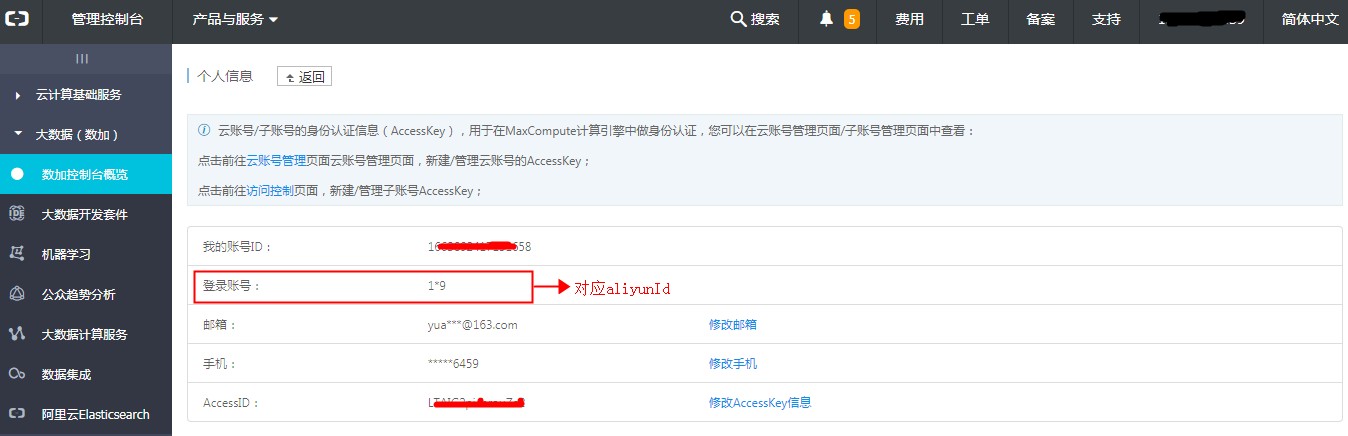
aliyunId //登录DATAIDE时使用的阿里云账号
validityTime // token失效时间 默认是60分钟;如传值5 表示五分钟后失效,如传值120 表示120分钟后失效;最长不超过4小时240
如果使用的是主账号,aliyunId 为DATAIDE登录时使用的阿里云账号,如下图红框中的登录账号:
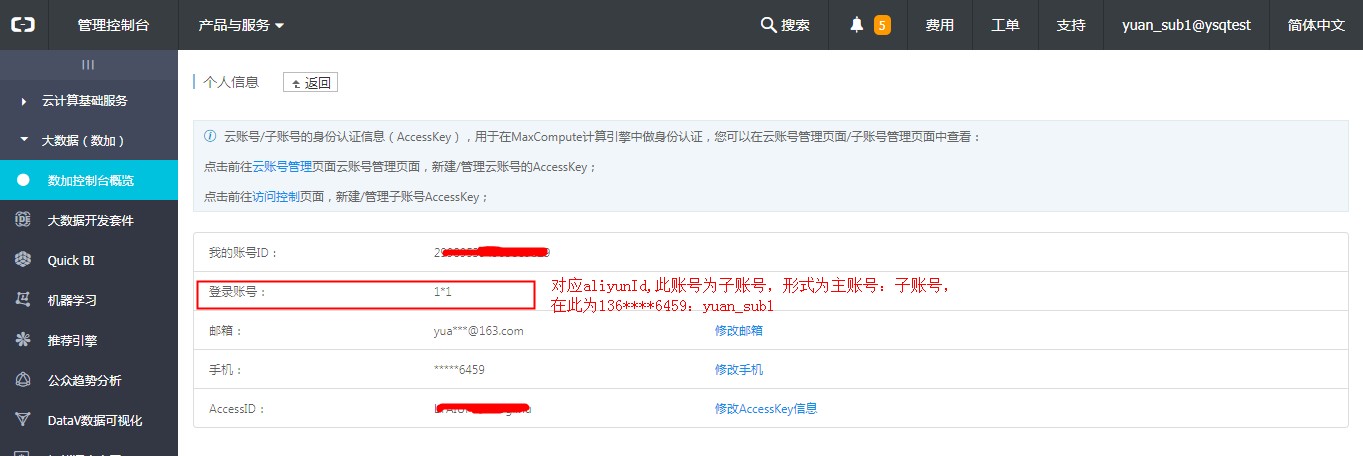
如果使用的是子账号,aliyunId这个参数的内容格式为:主账号的账号名:子账号,如下图红框内容:
例子如下:
https://das.base.shuju.aliyun.com/api/ac3rdservice/token.json?accessId=xxxxxxxxxxxxxxxxxxxxxxx&accessKey=xxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxx&aliyunId=136*59:yuan_sub1&validityTime=60
请保持申请开通仪表板接入权限的帐号(支持主子账号)与仪表板制作者一致。
1.4 获取token
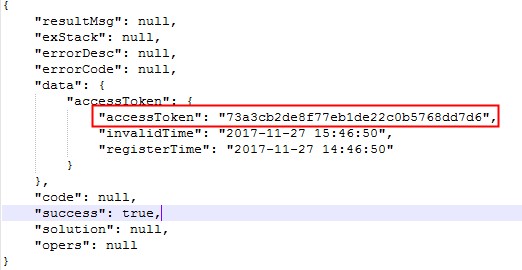
将以上参数拼接到 1.1 步骤中的地址中发送get请求获取token 。
当success为true的时候,说明获取token成功,accessToken的值就是token。
注意:
1.若在accessToken有效期内再次发送请求获取或者访问报表,都会自动延迟默认设置的token有效时长。例如:第一次获取validityTime设置为10分钟,在10分钟之内再次发送请求,会在此基础上续期10分钟。
2.只有在token失效后再次获取,token内容才会改变。
3.若想立即取消token时效,可以发送如下post请求,将参数修改为自己的即可:https://das.base.shuju.aliyun.com/api/ac3rdservice/tokenInvalid.json?aliyunId=XXX&accessToken=XXX
二、 添加需要嵌入的仪表板
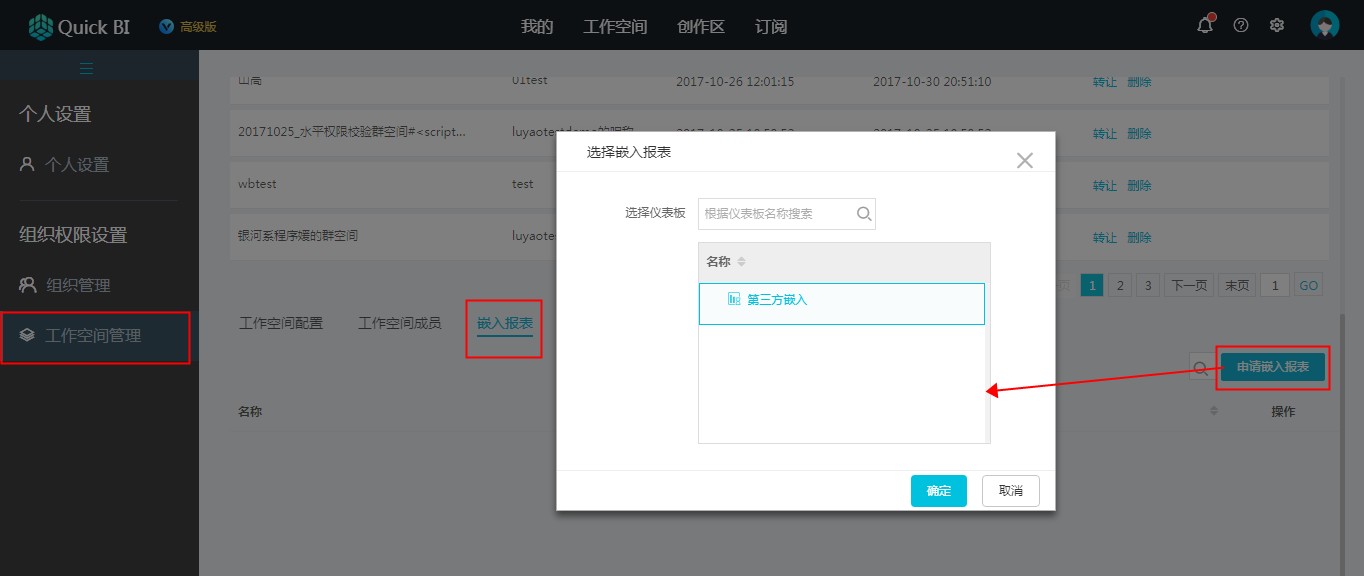
如下图,在 工作空间管理 选择对应群空间,进入TAB:嵌入报表, 点击‘申请嵌入报表’按钮选择报表添加:
三、 拼接免登url
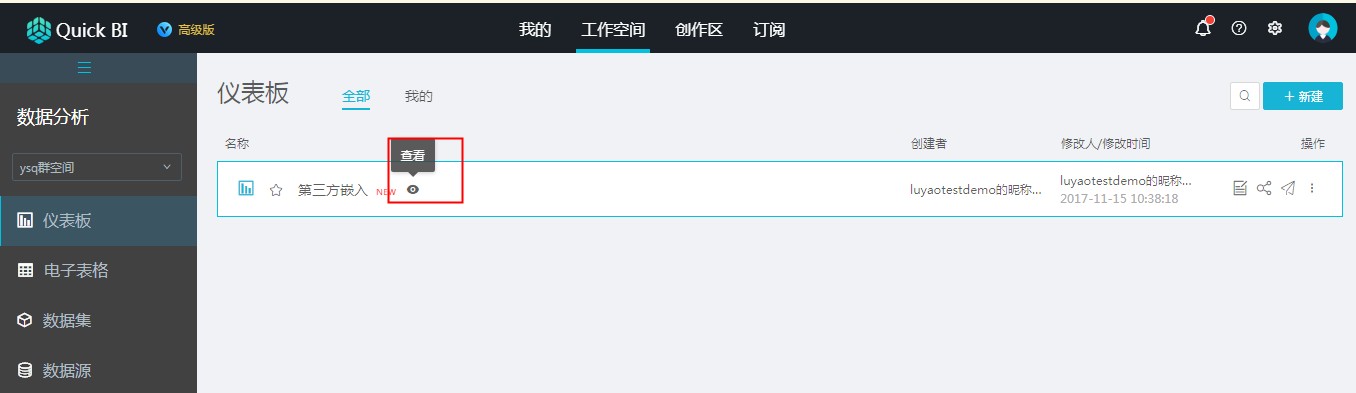
如图,预览的地址就是访问报表的地址;
将第一步中生成的accessToken追加到报表的url后面,即可免登查看了;
具体示例
HTML代码模式
<body><iframe frameborder="no" border="0" marginwidth="0" marginheight="0" scrolling="no" width="100%" height="100%" src="https://das.base.shuju.aliyun.com/token3rd/shulaibao/preview.htm?spm=a2c10.8099065.0.0.XliYEz&pageId=586ae9a6-9532-40da-a029-73a43e195c50&accessToken=636e218116059420ccabec0fd507670a#2555826b-7b18-40ba-b84d-c2dc269e14cc*=*{"time":{"realTime":{"from":"20091001","to":"20170301"}}}'></iframe></body>JS代码模式
(function setIframe(){var frame = '<iframe frameborder="no" border="0" marginwidth="0" marginheight="0" scrolling="no" width="100%" height="100%" src="'+ '//das.base.shuju.aliyun.com/token3rd/shulaibao/preview.htm?spm=a2c10.8099065.0.0.XliYEz&pageId=586ae9a6-9532-40da-a029-73a43e195c50&accessToken=636e218116059420ccabec0fd507670a#2555826b-7b18-40ba-b84d-c2dc269e14cc*=*{"time":{"realTime":{"from":"20091001","to":"20170301"}}}'+ '"></iframe>';var newNode = document.createElement('div');newNode.innerHTML = frame;newNode.style.height = '1600px';var htmlBody = document.getElementsByTagName('body')[0];htmlBody.insertBefore(newNode, htmlBody.firstChild);
})();原文链接
干货好文,请关注扫描以下二维码:








是骗人的吗?如何查看自己的交易费率是多少?万一免五最新问题汇总!...)









数据归档性能优化测试)


)





