
文章目录
- 一、需求案例
- 二、案例实现
- 2.1. 原始js写法
- 2.2. 怎样使用vue.js ?
- 2.3. 使用vue.js 写法
- 三、案例vue简述?
- 四、案例趣味延伸
- 五、表达值作用及嘱咐语
一、需求案例
- 在页面显示hello world
二、案例实现
2.1. 原始js写法
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>使用原始 js 快速入门hello world</title>
</head><body>
<div id="app"></div>
<script>var dom = document.getElementById('app');dom.innerHTML = 'hello world'
</script>
</body>
</html>
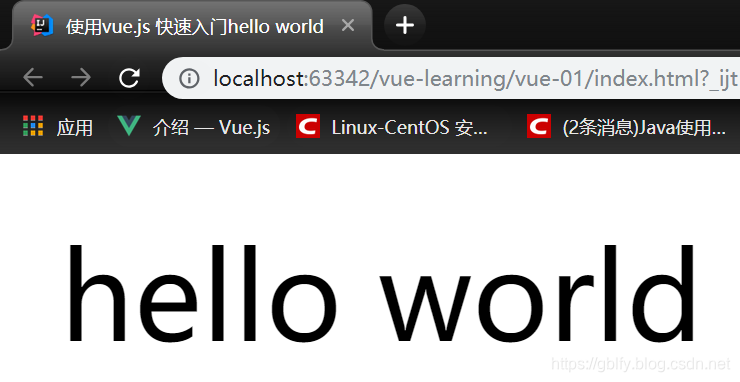
- 效果图

2.2. 怎样使用vue.js ?
| 序号 | 说明 |
|---|---|
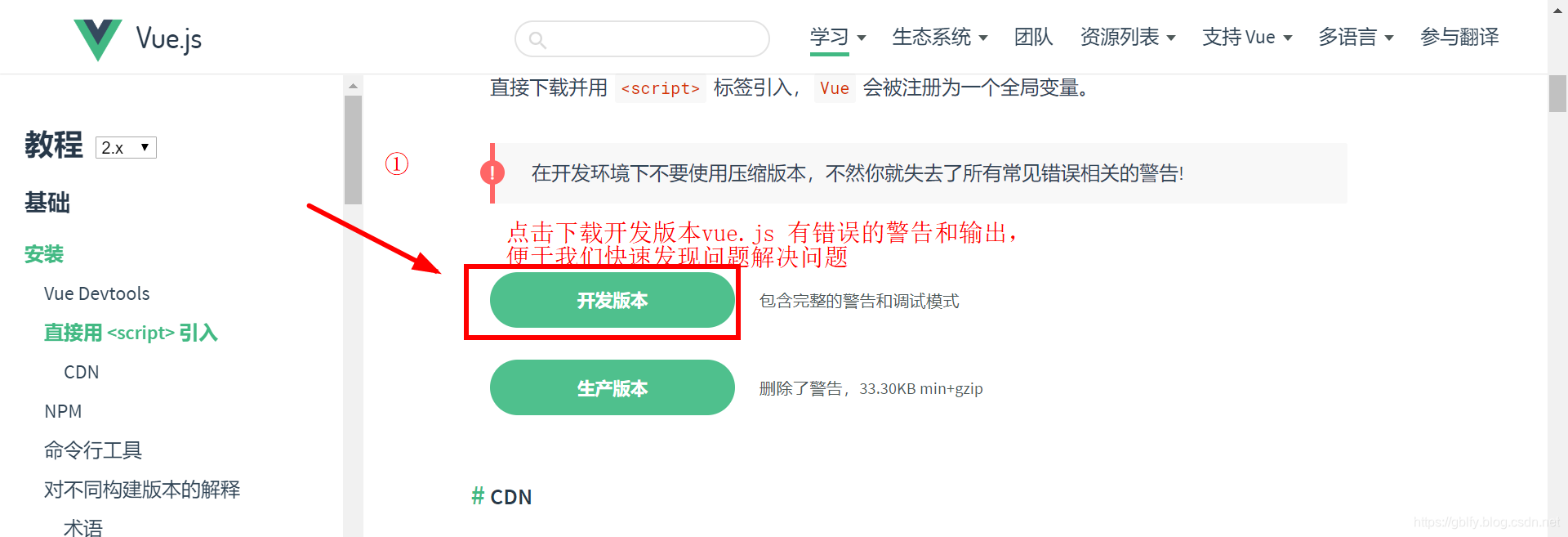
| ① | 下载vue.js复制到项目中 |
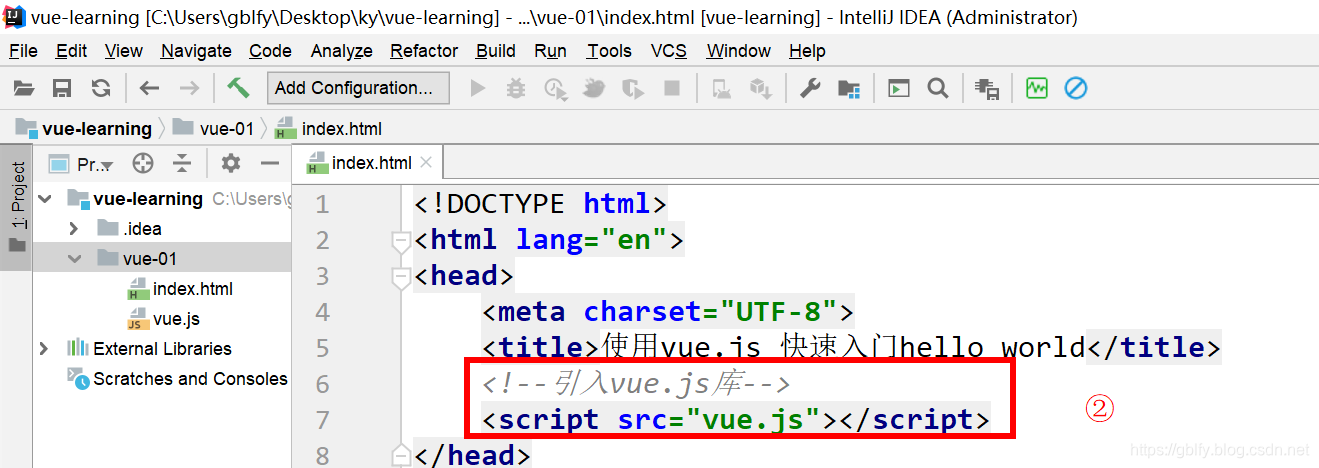
| ② | 在页面中引入vue.js 库 |
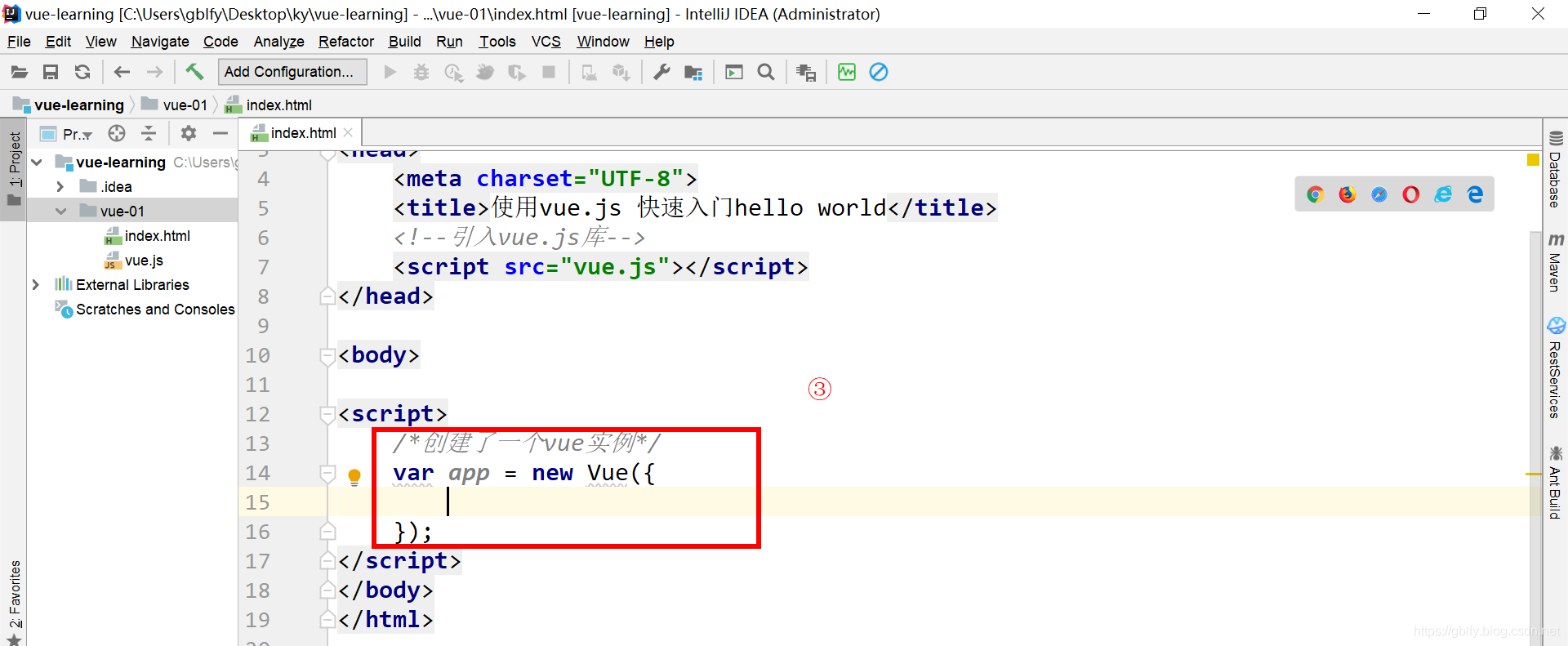
| ③ | 创建一个Vue实例 |
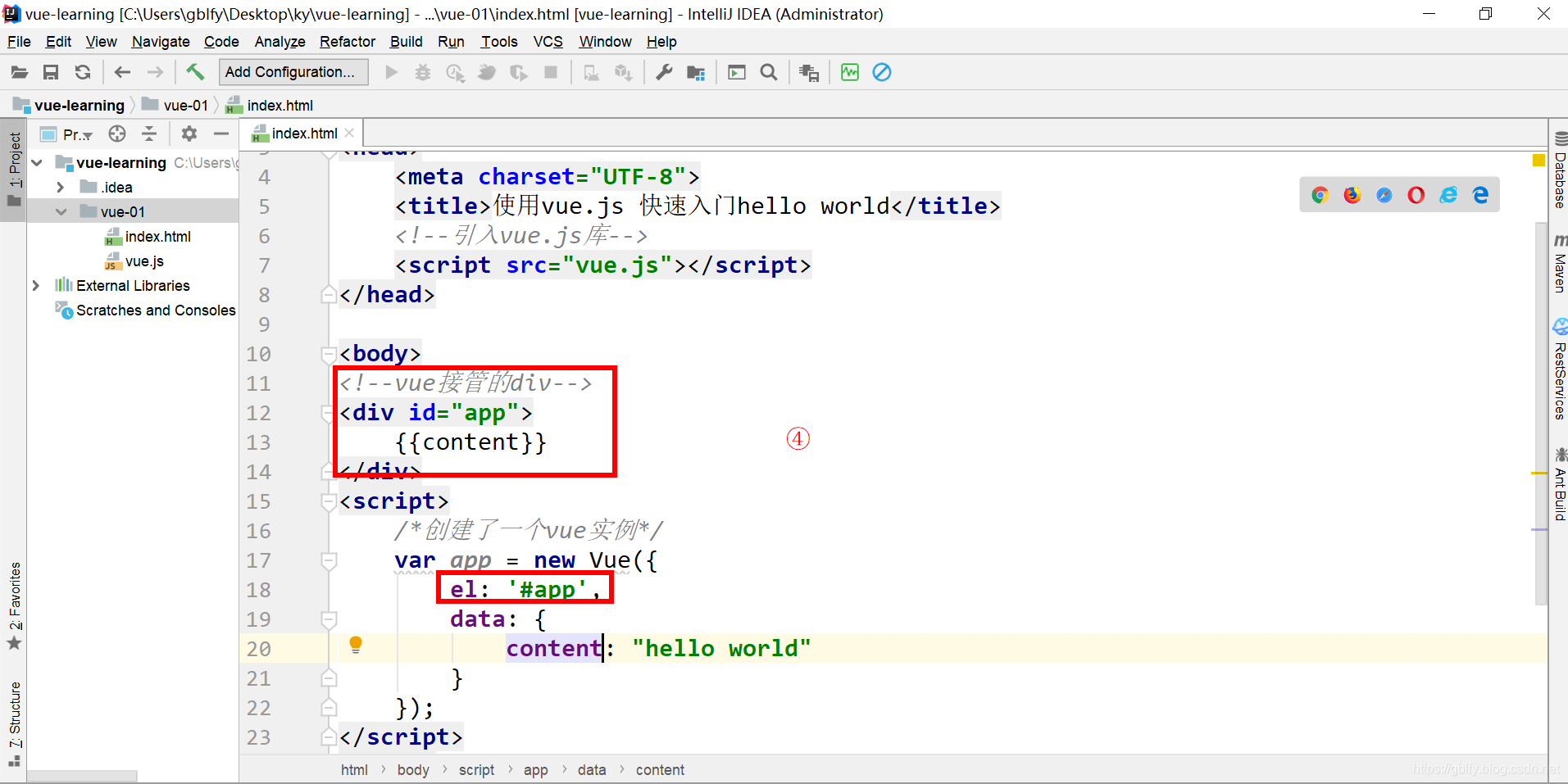
| ④ | 创建一个受vue管束的div,并在Vue实例的el表达式中,设置受vue.js管束div的id |
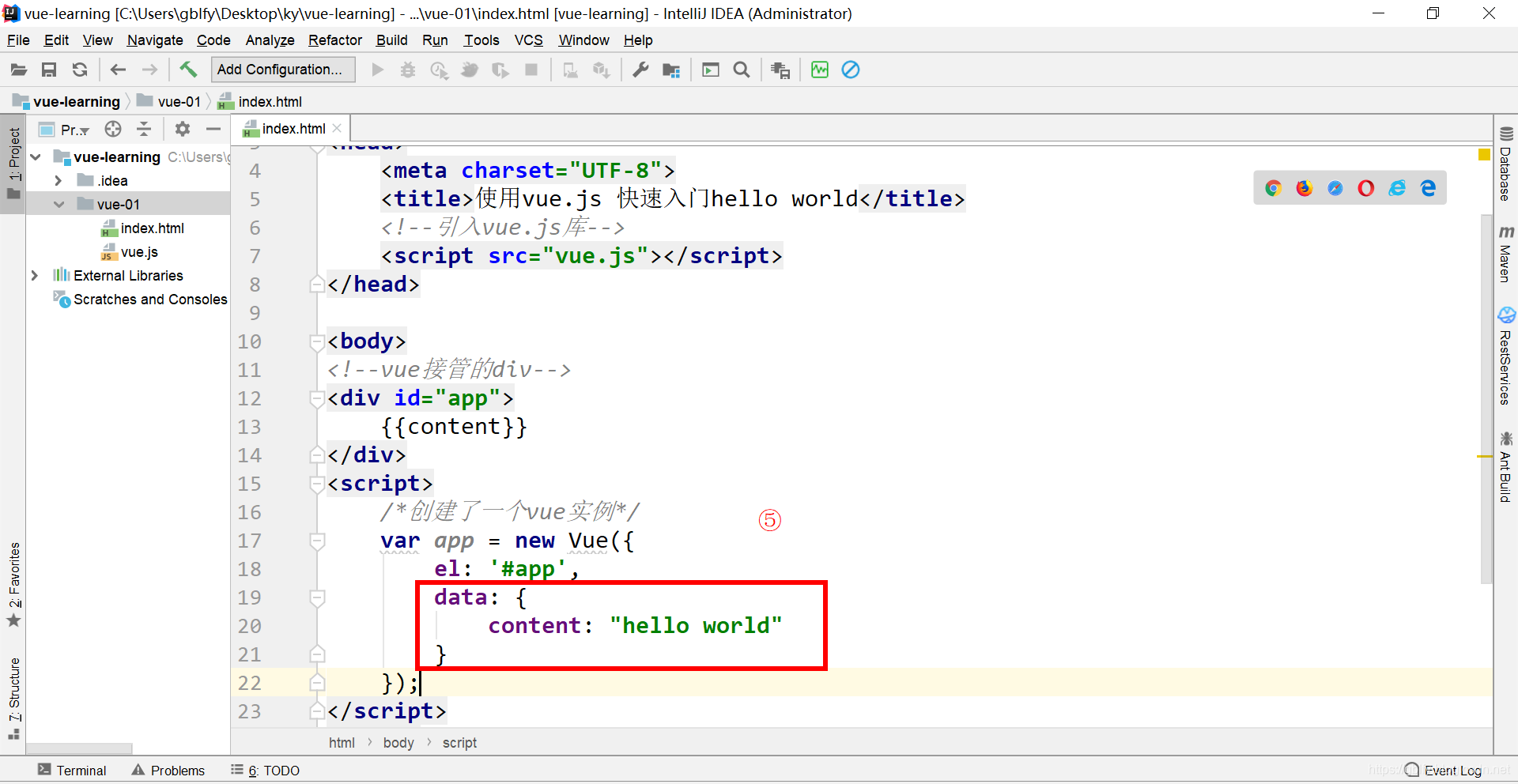
| ⑤ | 在Vue实例的data标签中,设置需要现实的数据 |
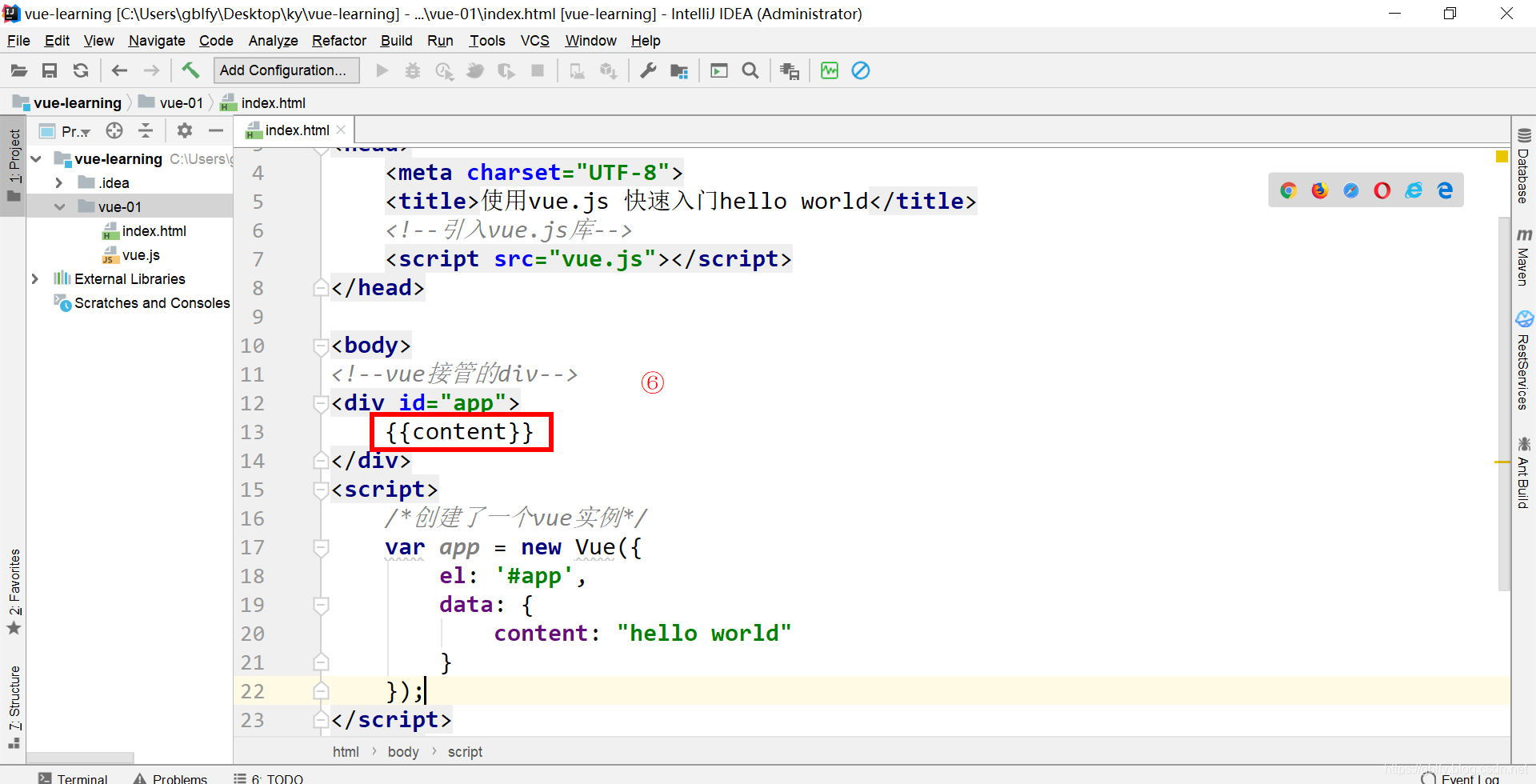
| ⑥ | 在div标签中,使用插值表达式将数据渲染出来 |






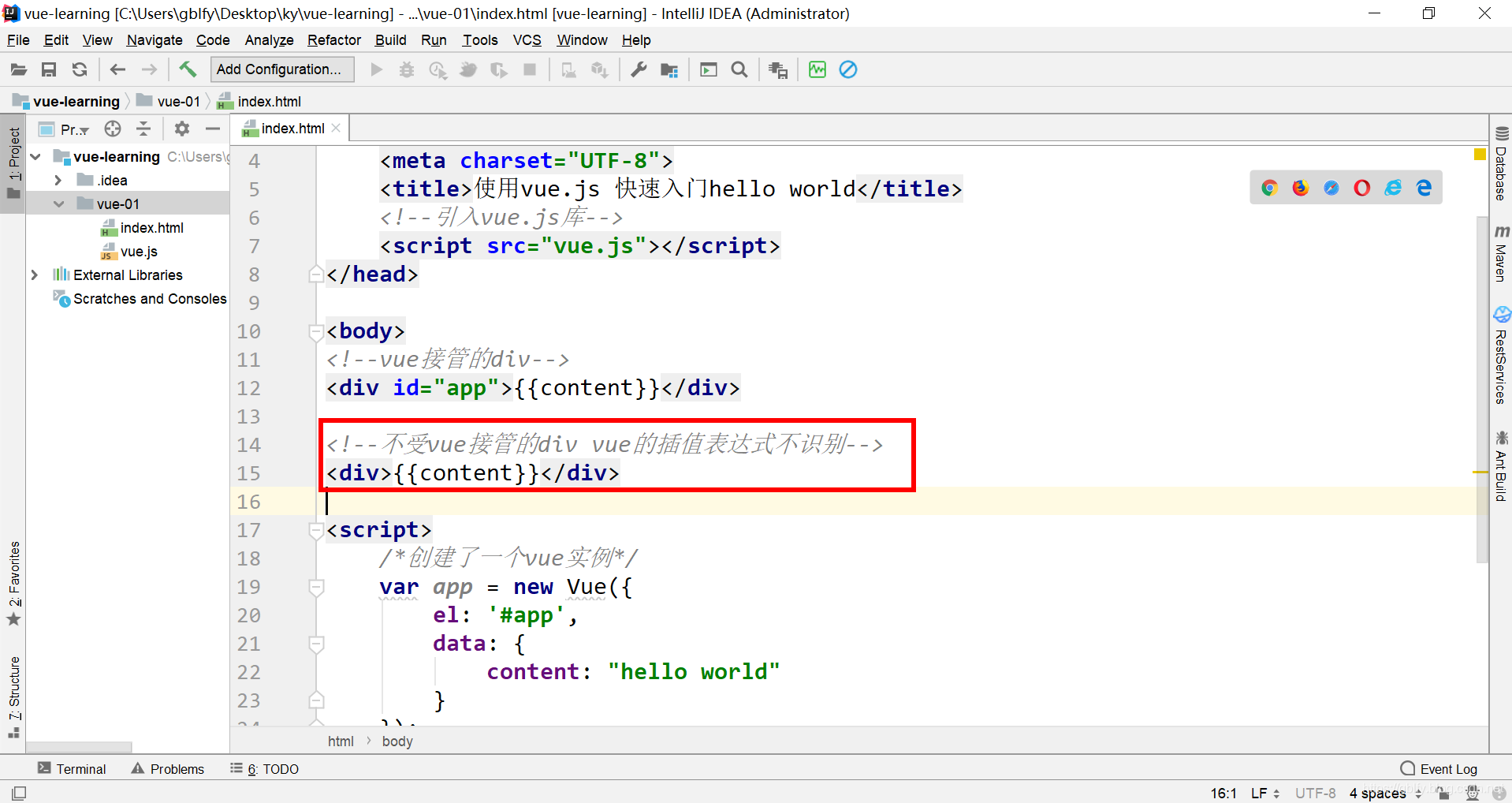
2.3. 使用vue.js 写法
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>使用vue.js 快速入门hello world</title><!--引入vue.js库--><script src="vue.js"></script>
</head><body>
<!--vue接管的div-->
<div id="app">{{content}}
</div>
<script>/*创建了一个vue实例*/var app = new Vue({el: '#app',data: {content: 'hello world'}});
</script>
</body>
</html>

三、案例vue简述?
首先创建一个Vue实例,然后这个是里接收一些配置项,这里el这个配置项指的是Vue实例负责管理的区域,el中的#app指的是id等于app的div标签,所以,当你写 el: '#app’的时候,意思就是说让我的这个Vue实例去接管id等于app的这个dom标签里的所有的内容;在Vue实例中定义的data,相当于定义了一组数据,数据里面有一个content的数据,内容是hello world,而我在我的id等于app的div标签之中,可以通过插值表达式也就是{{}}这种语法,来去调用data里面对应的数据。
四、案例趣味延伸
新增下面这一组div标签和内容,效果又是怎样的呢?


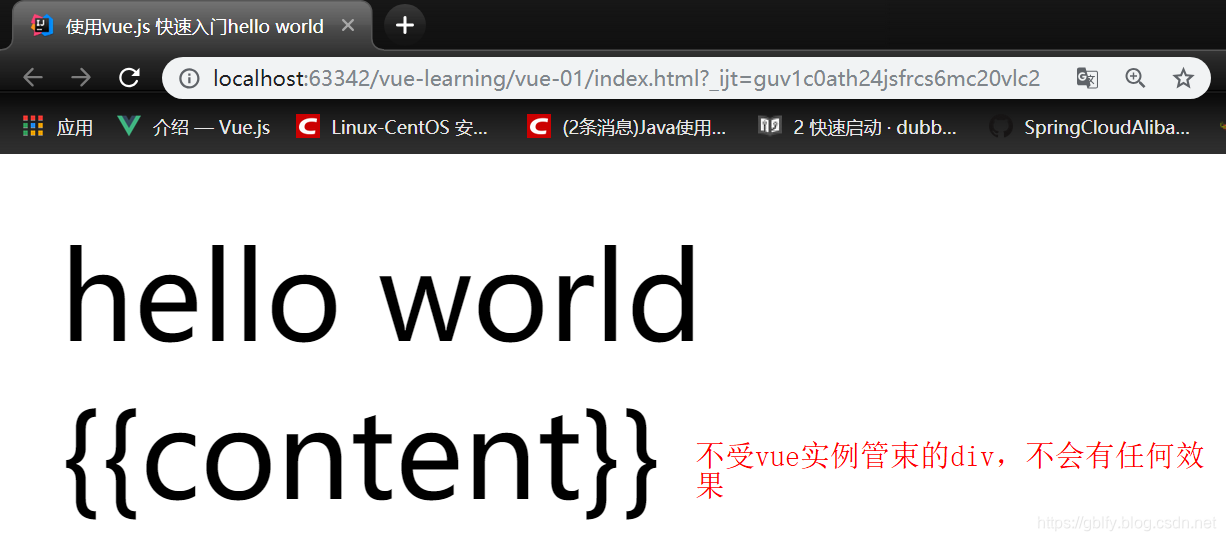
截图中,新增的div中的数据被原封不动的输出了出来,只有上面的div被替换成了hello world 这是为为什么呢?
原因就在于你的这个Vue实例只接管了app对应的id标签下面所有的内容,而没有接管其他div标签下面的内容,因此,他只能替换id等于app这个dom标签下面的content,而不会替换不受Vue管束的dom标签下面的content。
五、表达值作用及嘱咐语
| 表达式 | 作用 |
|---|---|
| el | el限制了一个Vue实例接管的区域或者说处理的dom的范围 |
| data | 定义一些数据 |
最后希望大家借助这个例子,能够理解vue.js里面el的作用(el限制了一个Vue实例接管的区域或者说处理的dom的范围)、data的作用(定义一些数据)。
下一篇:(vue基础试炼_02)使用vue.js实现隔2秒显示不同内容https://gblfy.blog.csdn.net/article/details/103841818


:机器分组配置)

使用vue.js实现隔2秒显示不同内容)






使用vue.js实现TodoList)
 - 字符串查找API)



使用组件改造TodoList)

总结,进来看看吧!)
