1.图片上传后立刻判断图片的宽和高是否超过预设的最大高度与宽度,超过了则生成缩略图,
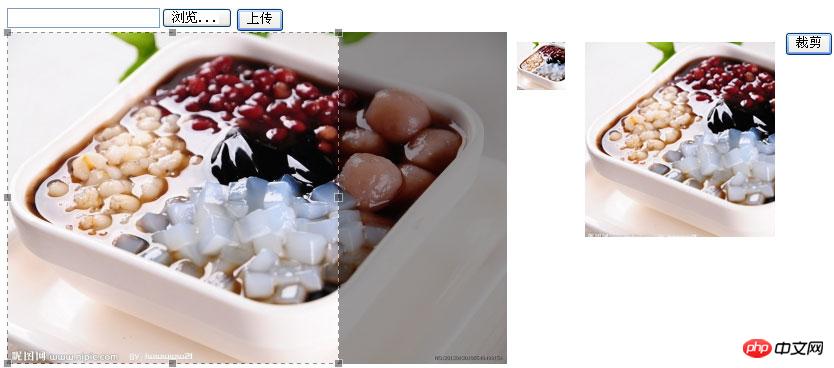
2.图片裁剪使用的是jquery的裁剪插件Jcrop,可以实现裁剪的即时预览,
代码没有优化,会生成很多垃圾图片,欢迎大家一起改进,完善好的请分享!
1.[文件]
mytest.zip
2.[图片] QQ截图20130416094207.jpg

3.[代码][PHP]代码<?php
error_reporting(7);
date_default_timezone_set("Asia/Shanghai");
header("Content-type:text/html; Charset=utf-8");
require_once("./image.class.php");
$images = new Images("file");
if(isset($_GET['act']) && $_GET['act'] == "upload" ){
$path = $images->move_uploaded();
$images->thumb($path,false,0); //文件比规定的尺寸大则生成缩略图,小则保持原样
if($path == false){
$images->get_errMsg();
}else{
$image = $path;
//$res = $images->thumb($image,false,1);
if($res == false){
}elseif(is_array($res)){
echo '';
echo '';
}elseif(is_string($res)){
echo '';
}
}
}
if ($_GET['act'] == 'cut'){
$image = $_POST["imgsrc"];
$res = $images->thumb($image,false,1);
if($res == false){
echo "裁剪失败";
}elseif(is_array($res)){
echo '';
echo '';
}elseif(is_string($res)){
echo '';
}
}
?>
相关标签:PHP
本文原创发布php中文网,转载请注明出处,感谢您的尊重!


_Python 进阶之路 (三) Tuple元组使用指南)


,建议收藏留用!)


)










