前面我们已经完成了前端项目 DEMO 的构建,这一篇文章主要目的如下:
①打通前后端之间的联系,为接下来的开发打下基础
②登录页面的开发(无数据库情况下)
文章目录
- 一、后端项目创建
- 1.1. 项目/包名称
- 1.2. web依赖
- 1.3. 运行 Application.java
- 二、登录页面开发
- 2.1. 关于前后端结合
- 2.2. 前端页面开发
- 2.2.1. Login.vue
- 2.2.2. AppIndex.vue
- 2.3. 前端相关配置
- 2.4. 配置页面路由
- 2.5. 跨域支持
- 2.6. 运行项目
- 三、后端开发
- 3.1. User 类
- 3.2. Result 类
- 3.3. LoginController
- 3.4. 修改端口
- 3.5. 测试项目
一、后端项目创建
在 IDEA 中新建项目,选择 Spring Initializr,点击 Next

1.1. 项目/包名称

1.2. web依赖

最后是项目名称和项目地址,Finish 后等待项目自动初始化即可。


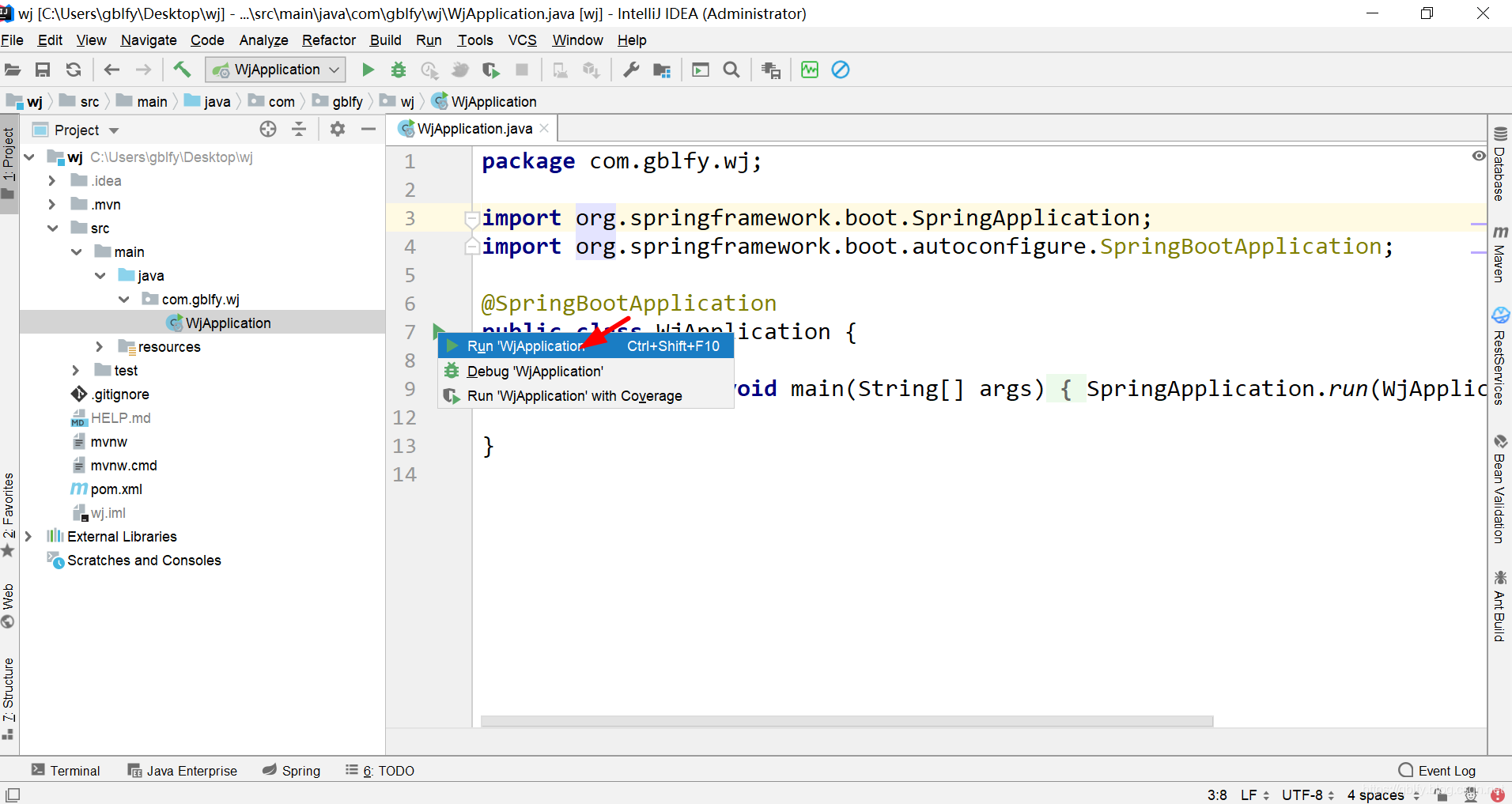
1.3. 运行 Application.java

访问 http://localhost:8080,发现弹出了错误页面,OK,这就对了,因为我们啥页面都没做啊。

二、登录页面开发
2.1. 关于前后端结合
注意我们的项目是前后端分离的,这里的结合意思不是就不分离了,是如何把这俩分离的项目串起来用。
前面提到过前后端分离的意思是前后端之间通过 RESTful API 传递 JSON 数据进行交流。不同于 JSP 之类,后端是不涉及页面本身的内容的。
在开发的时候,前端用前端的服务器(Ngix),后端用后端的服务器(Tomcat),当我开发前端内容的时候,可以把前端的请求通过前端服务器转发给后端(称为反向代理),这样就能实时观察结果,并且不需要知道后端怎么实现,而只需要知道接口提供的功能,两边的开发人员(两个我)就可以各司其职啦。
艾玛做一个完整的教程真不容易,遇到的每个知识点感觉都能讲一堆。上次的文章被一位老哥反问是不是太着急了,也不知道是什么意思,我自己反思可能是讲的不够细吧,这里我就再啰嗦一下讲两句 正向代理 和 反向代理。
正向代理就是,你要访问一个网站,比如“谷弟弟”,然后发现访问不到,于是你访问了一个能访问到“谷弟弟”的代理服务器,让它帮你拿到你想浏览的页面。
反向代理就是,你访问了一个网站,你以为它是“谷弟弟”,但其实它是“谷姐”,“谷姐”知道你其实是想找她弟,就取回“谷弟弟”的内容给你看。作为用户的你,是不知道有这个过程的,这么做是为了保护服务器,不暴露服务器的真实地址。
知乎上有张神图可以描述这两种过程

2.2. 前端页面开发
2.2.1. Login.vue
首先我们开发登录页面组件,右键 src\components 文件夹,New -> Vue Component,命名为 Login,如果没有 Vue Component 这个选项,可以选择新建一个 File,命名为 Login.vue 即可。

代码如下:
<template><div>用户名: <input type="text" v-model="loginForm.username" placeholder="请输入用户名"/><br><br>密 码: <input type="password" v-model="loginForm.password" placeholder="请输入密码"/><br><br><button v-on:click="login">登录</button></div>
</template><script>export default {name: 'Login',data () {return {loginForm: {username: '',password: ''},responseResult: []}},methods: {login () {this.$axios.post('/login', {username: this.loginForm.username,password: this.loginForm.password}).then(successResponse => {if (successResponse.data.code === 200) {this.$router.replace({path: '/index'})}}).catch(failResponse => {})}}
}
</script>
<template> 标签中随便写了一个登录的界面, methods 中定义了登录按钮的点击方法,即向后端 /login 接口发送数据,获得成功的响应后,页面跳转到 /index。因为之前我们设置了默认的 URL,所以请求实际上发到了 http://localhost:8443/api/login。
2.2.2. AppIndex.vue
右键 src\components 文件夹,新建一个 directory,命名为 home,再在 home 下新建一个 AppIndex.vue ,即首页组件,这里暂时不做过多开发,先随便写个 Hello World。
<template><div>Hello World!</div>
</template><script>
export default {name: 'AppIndex'
}
</script><style scoped></style>
2.3. 前端相关配置
设置反向代理
修改 src\main.js 代码如下:
import Vue from 'vue'
import App from './App'
import router from './router'
// 设置反向代理,前端请求默认发送到 http://localhost:8443/api
var axios = require('axios')
axios.defaults.baseURL = 'http://localhost:8443/api'
// 全局注册,之后可在其它组件中通过 this.$axios 发送数据
Vue.prototype.$axios = axios
Vue.config.productionTip = false/* eslint-disable no-new */
new Vue({el: '#app',router,components: {App},template: '<App/>'
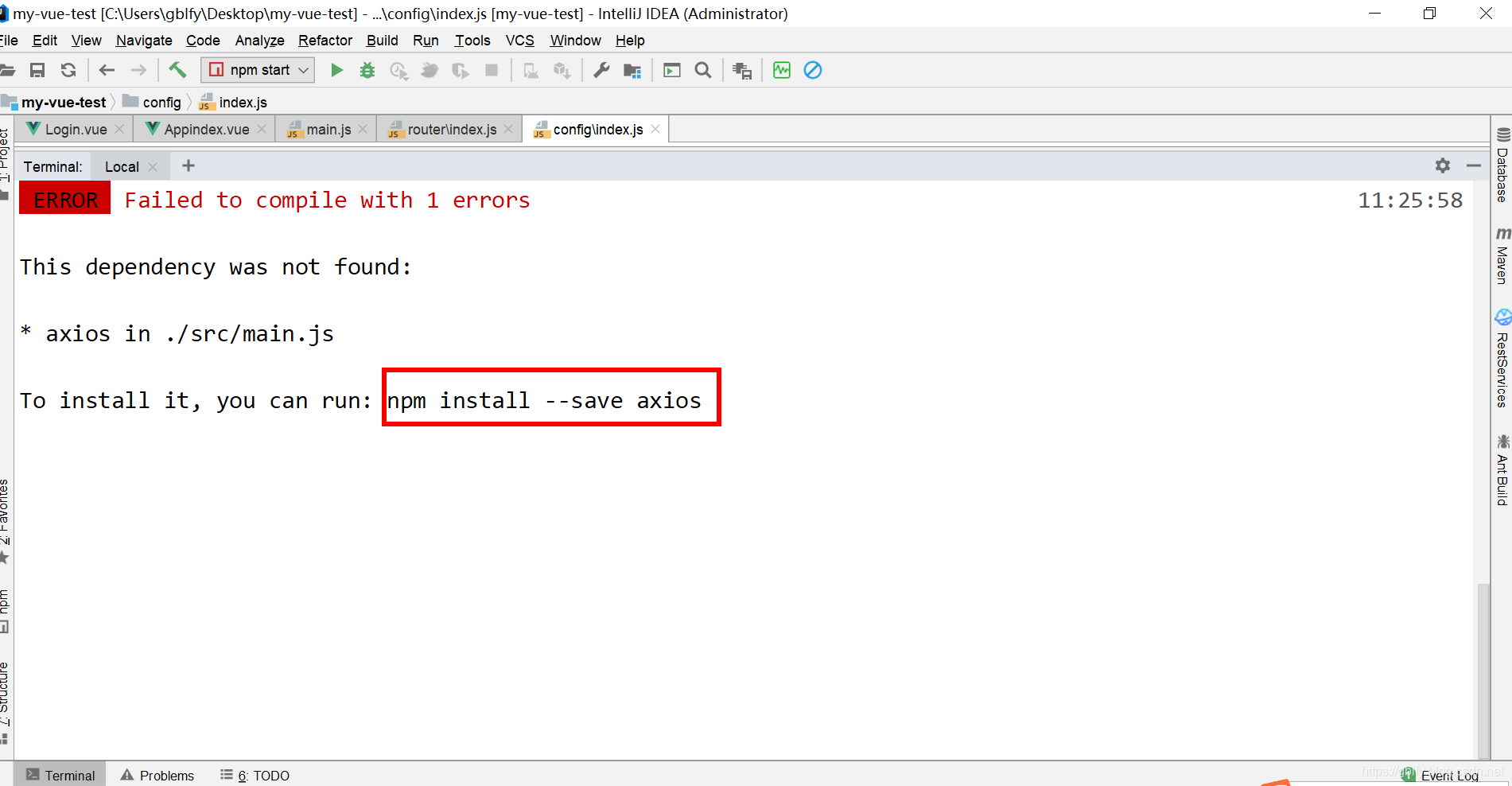
})因为使用了新的模块 axios,所以需要进入到项目文件夹中,执行 npm install --save axios,以安装这个模块。


2.4. 配置页面路由
修改 src\router\index.js 代码如下
import Vue from 'vue'
import Router from 'vue-router'
// 导入刚才编写的组件
import AppIndex from '@/components/home/AppIndex'
import Login from '@/components/Login'Vue.use(Router)export default new Router({routes: [// 下面是固定写法{path: '/login',name: 'Login',component: Login},{path: '/index',name: 'AppIndex',component: AppIndex}]
})
2.5. 跨域支持
为了让后端能够访问到前端的资源,需要配置跨域支持。
在 config\index.js 中,找到 proxyTable 位置,修改为以下内容
proxyTable: {'/api': {target: 'http://localhost:8443',changeOrigin: true,pathRewrite: {'^/api': ''}}}
注意如果不是在最后的位置,大括号外需要添加一个逗号。
2.6. 运行项目
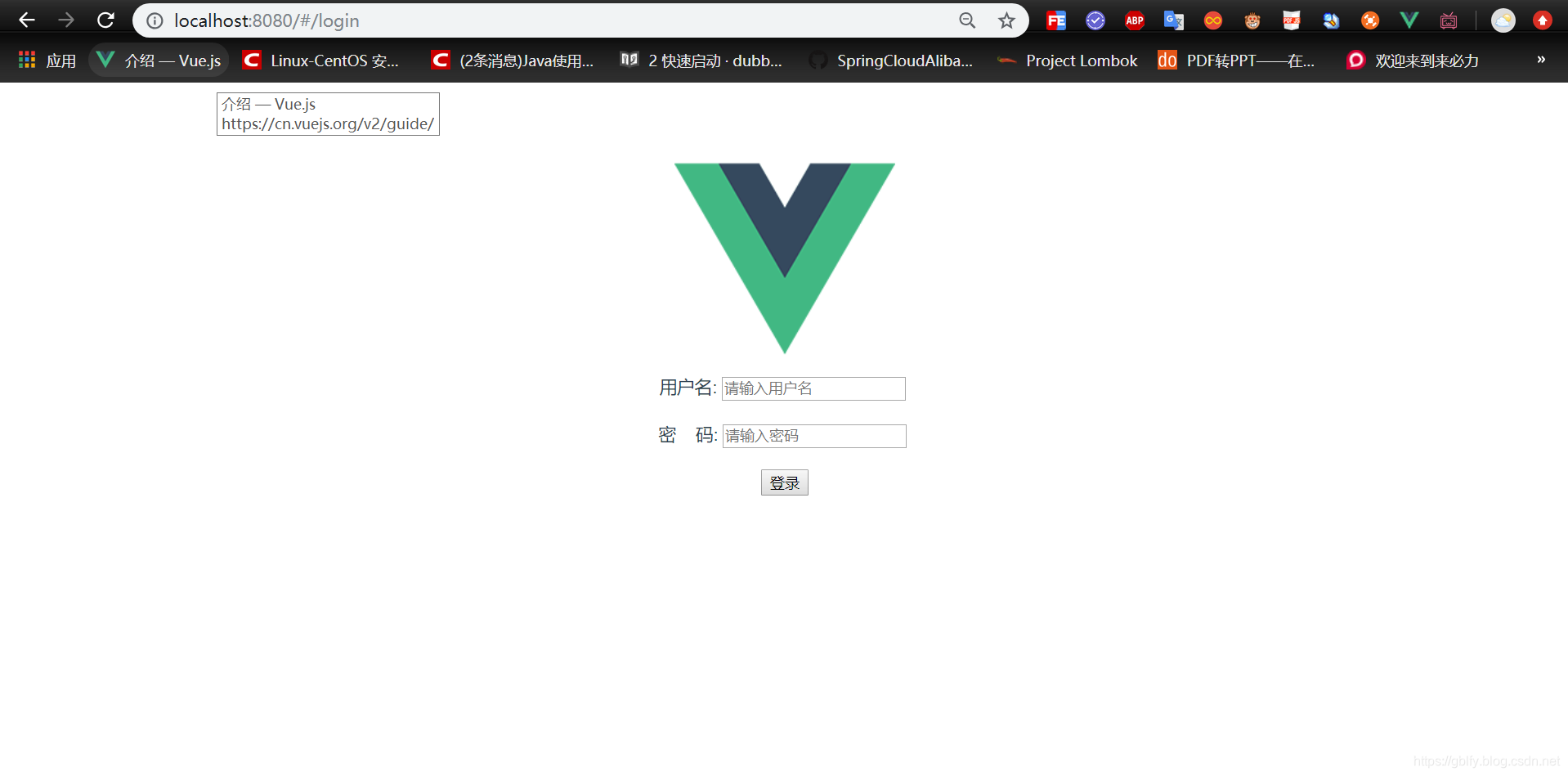
执行 npm run dev,或双击 dev(start 也一样)脚本,查看登录页面效果。
注意地址是 localhost:8080/#/login ,中间有这个 # 是因为 Vue 的路由使用了 Hash 模式,是单页面应用的经典用法,但连尤雨溪本人都觉得不太好看,所以可以在路由配置中选择使用 History 模式,但会引发一些问题,需要在后端作出处理,所以这里先不更改,之后我单独写一篇关于这个的文章。

教程的内容简化了一下,我做的是这个样子的。。。

呃,总之这个页面的功能都是一样的。
三、后端开发
3.1. User 类
在 Login.vue 中,前端发送数据的代码段为
.post('/login', {username: this.loginForm.username,password: this.loginForm.password})后端如何接收这个 JS 对象呢?我们很自然地想到在需要创建一个形式上一致的 Java 类。
打开我们的后端项目 wj,首先在 src\main\java\com\gblfy\wj 文件夹(就是你自己的 web 项目的包)下,新建一个 pojo 包(package),然后新建 User类,代码如下:
package com.gblfy.wj.pojo;public class User {int id;String username;String password;public int getId() {return id;}public void setId(int id) {this.id = id;}public String getUsername() {return username;}public void setUsername(String username) {this.username = username;}public String getPassword() {return password;}public void setPassword(String password) {this.password = password;}
}
3.2. Result 类
Result 类是为了构造 response,主要是响应码。新建 result 包,创建 Result 类,代码如下:
package com.gblfy.wj.result;public class Result {//响应码private int code;public Result(int code) {this.code = code;}public int getCode() {return code;}public void setCode(int code) {this.code = code;}}
实际上由于响应码是固定的,code 属性应该是一个枚举值,这里作了一些简化。
3.3. LoginController
Controller 是对响应进行处理的部分。这里我们设定账号是 admin,密码是 123456,分别与接收到的 User 类的 username 和 password 进行比较,根据结果返回不同的 Result,即不同的响应码。前端如果接收到成功的响应码(200),则跳转到 /index 页面。
在 wj 下新建 controller 包,新建 LoginController 类,代码如下:
package com.gblfy.wj.controller;import com.gblfy.wj.pojo.User;
import com.gblfy.wj.result.Result;
import org.springframework.stereotype.Controller;
import org.springframework.web.bind.annotation.*;
import org.springframework.web.util.HtmlUtils;import java.util.Objects;@Controller
public class LoginController {@CrossOrigin@PostMapping(value = "api/login")@ResponseBodypublic Result login(@RequestBody User requestUser) {// 对 html 标签进行转义,防止 XSS 攻击String username = requestUser.getUsername();username = HtmlUtils.htmlEscape(username);if (!Objects.equals("admin", username) || !Objects.equals("123456", requestUser.getPassword())) {String message = "账号密码错误";System.out.println("test");return new Result(400);} else {return new Result(200);}}
}
最后,在 src\main\resources 文件夹下找到 application.yml文件配置端口,即加上 server.port=8443(初始应该是空白的,后期还要配置数据库等)
3.4. 修改端口
application.yml
server:port: 8443
3.5. 测试项目
同时运行前端和后端项目,访问 localhost:8080/#/login,输入用户名 admin,密码 123456
前端项目启动,端口8080:
npm run dev

后端项目启动端口8443:

看到此图说明前端项目启动成功:

看到此图说明后端项目启动成功:

测试:
输入用户名密码
admin/123456
如果账号密码正确,机会跳转index首页,如下图所示:

通过这篇文章,希望大家可以直观地感受到前后端分离项目中前后端的过程,之后的功能开发基本思路就是在后端开发 Controller,在前端开发不同的组件,这个顺序可以随意。实际的项目应该是前后端人员根据功能需求约定好接口,然后齐头并进,以提高开发效率。
接下来一段时间需要写的内容大概有以下这些:
- 数据库的引入
- 后端拦截器的配置
- 部署项目时会遇到的一些坑
- 使用 Element 辅助前端开发
- 公共组件的开发


)


:数据库的引入)
)




:使用 Element 辅助前端开发)







