
实时绘制大量带时间戳的数据往往是一项棘手的任务,需要相当多的技巧和过多的耐心。幸运的是,我们已经有了InfluxData平台来为我们提供开箱即用的许多困难。我们可以高效,安全地收集和存储数据,构建可视化,甚至设置警报。
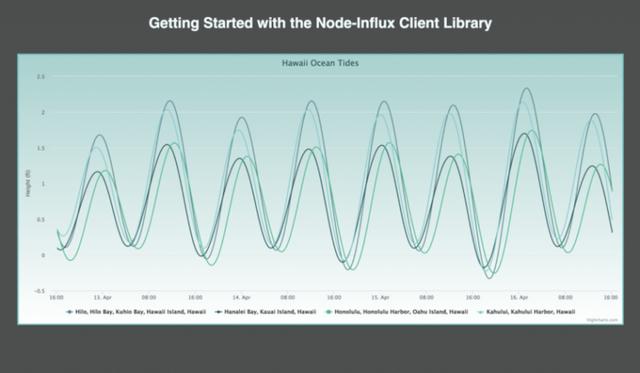
本教程提供了一个简短的指南,通过Highcharts图表�% }, title: { text: 'Hawaii Ocean Tides', style: { 'color': '#175456', } }, xAxis: { type: 'datetime' }, yAxis: { title: { text: 'Height (ft)' } }, plotOptions: { series: { turboThreshold: 2000, } }, series: mutatedArray });
如您所见,这里发生了一些不同的事情。Highcharts库附带方法chart(),它接受两个参数:用于呈现图表的目标元素和一个options对象,您可以在其中指定各种属性,如样式,标题,图例,系列,类型,plotOptions和等等。 让我们来看看每个选项:
- colors:[array] - colors属性接受十六进制代码数组,这些代码表示图表的默认颜色方案。如果所有颜色都用完了,那么所需的任何新颜色都会导致阵列再次循环。
- chart:{object} - chart属性接受具有各种附加属性的对象,包括type,zoomtype,animation,events,description和许多样式属性。在这种情况下,我给出了背景线性渐变,并将类型指定为样条曲线。
- title:{object} - 这表示图表的主标题,并且可以另外给出一个样式对象来使某些事情变得更好。
- xAxis:{object} - 在这种情况下,因为我正在使用时间序列数据,我知道x轴总是时间所以我可以将类型指定为'datetime',并且比例将自动调整到适当的时间单位。但是,这里还有许多其他选项,包括样式,标签,自定义刻度位置,对数或线性类型。
- yAxis:{object} - 与xAxis属性类似,y轴采用一个对象,并且可以访问许多选项来自定义图表y轴的设计和样式。在这种情况下,我只指定了y轴标题,并推迟到Highcharts自动刻度位置。
- plotOptions:{object} - plotOptions属性是每个系列类型的配置对象的包装器对象。还可以为系列数组中给出的单个系列项覆盖每个系列的配置对象。在这里,我使用了plotOptions.series属性来覆盖默认的turboThreshold 1000并将其更改为2000.这允许绘制更多数据点(超过默认值1000)。根据文档,系列的conf选项可以在三个不同的级别访问。如果要定位图表中的所有系列,可以使用plotOptions.series对象。对于特定类型的系列,您将访问该类型的plotOptions。例如,要将图表类型为“line”的plotOptions定位,您将访问plotOptions.line对象。最后,
- series:[array]或{object} - 这是您传递数据的地方。您还可以定义要传入的数据的类型,为其命名,并为其定义其他plotOptions。
结果显示在下面的图表中:

结论
时间序列数据可以通过许多不同的方式可视化,以使可能性无穷无尽。这篇文章只展示了时间序列数据可视化的一个例子。
点击“了解更多”下载产品最新版
↓↓↓
















传奇 14英寸 新一代7nm六核处理器 真香机 高性能宏基笔记本电脑(R5-4500U 7纳米 16G 512GSSD )...)


