1、EditText输入框
1.1 输入提示 以及 提示颜色
android:hint : 输入提示
android:textColorHint : 提示颜色
<EditTextandroid:hint="请输入用户名"android:textColorHint="#95a1aa"android:layout_width="200dp"android:layout_height="100dp"/>

1.2 设置输入类型
android:inputType : 设置输入类型,种类有很多。phone是只能输入数字,textPassword是能输入数字和字符输入后变为点
<EditTextandroid:hint="请输入用户名"android:textColorHint="#95a1aa"android:inputType="phone"android:layout_width="200dp"android:layout_height="100dp"/><EditTextandroid:hint="请输入用户名"android:textColorHint="#95a1aa"android:inputType="textPassword"android:layout_width="200dp"android:layout_height="100dp"/>

1.3 在输入框指定方位添加图片
- 添加图标 drawable–>new–>vector asset
- 引用
根据需要有:android:drawableStart、android:drawableLeft、android:drawableEnd 等等
android:drawablePadding : 设置内容与边框的间距
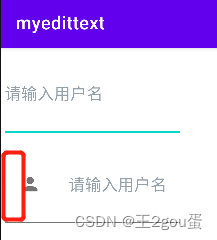
<EditTextandroid:hint="请输入用户名"android:textColorHint="#95a1aa"android:inputType="textPassword"android:drawableStart="@drawable/ic_baseline_person_24"android:drawablePadding="30dp"android:layout_width="200dp"android:layout_height="100dp"/>
默认间距

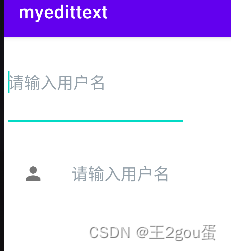
android:drawablePadding=“30dp” :

android:paddingLeft=“20dp” ,整体内容距离左边的距离

1.4 设置背景色
android:background :设置背景颜色,当设置为白色时,输入框下划线会消失
<EditTextandroid:hint="请输入用户名"android:textColorHint="#95a1aa"android:inputType="textPassword"android:drawableStart="@drawable/ic_baseline_person_24"android:drawablePadding="30dp"android:paddingLeft="20dp"android:background="@color/white"android:layout_width="200dp"android:layout_height="100dp"/>

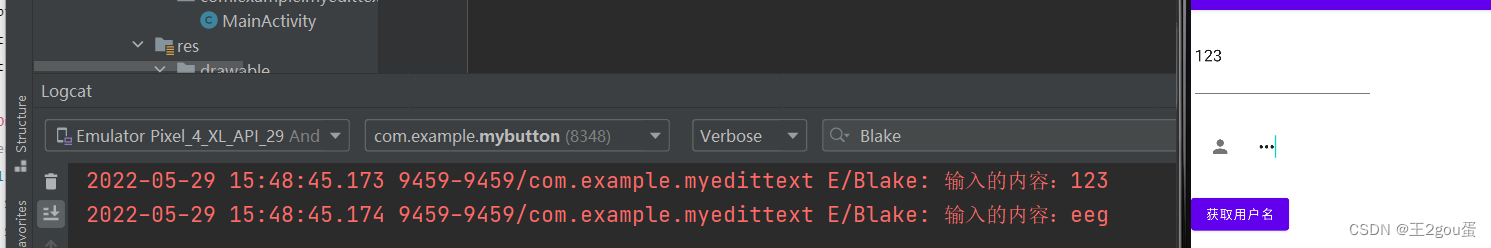
1.5 获取EditText中的内容
public class MainActivity extends AppCompatActivity {@Overrideprotected void onCreate(Bundle savedInstanceState) {super.onCreate(savedInstanceState);setContentView(R.layout.activity_main);Button btn = findViewById(R.id.btn);EditText et01 = findViewById(R.id.et01);EditText et02 = findViewById(R.id.et02);btn.setOnClickListener(new View.OnClickListener() {@Overridepublic void onClick(View v) {String et01_str = et01.getText().toString();String et02_str = et02.getText().toString();Log.e("Blake", "输入的内容:" + et01_str);Log.e("Blake", "输入的内容:" + et02_str);}});}
}

2、ImageView图片
复制两个内容相同但是大小不一样的图片到drawable
2.1 设置图片资源
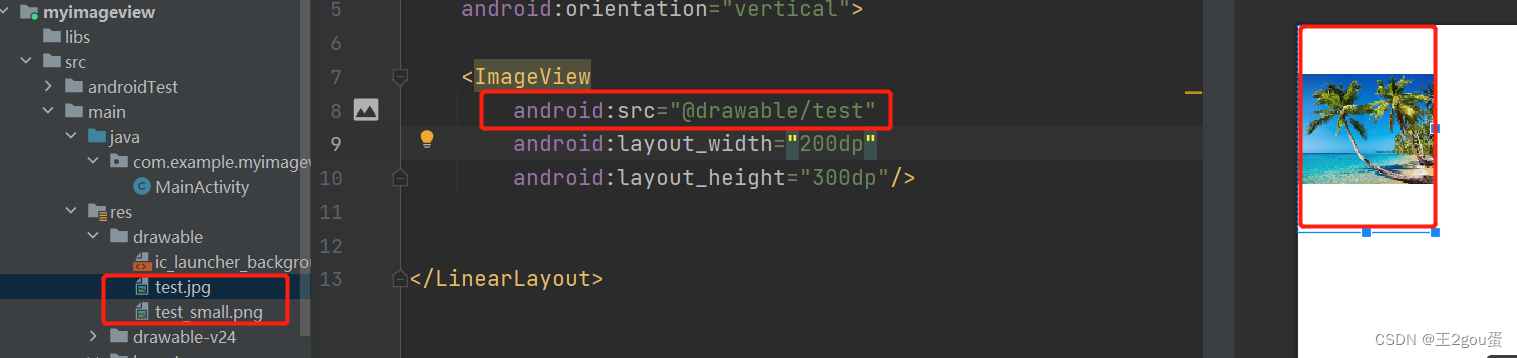
导入图片并引用,但是可以看出显示的并不友好
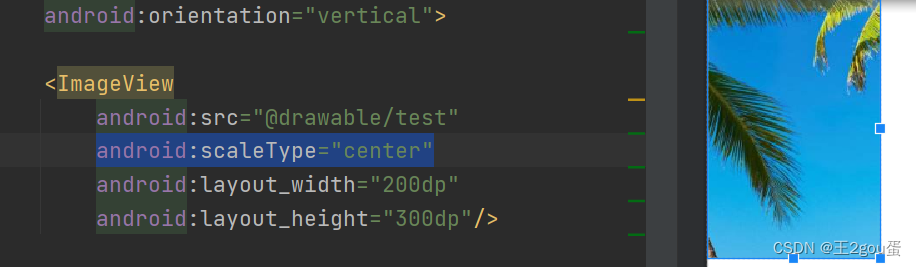
<ImageViewandroid:src="@drawable/test"android:layout_width="200dp"android:layout_height="300dp"/>

2.2 设置图片显示方式
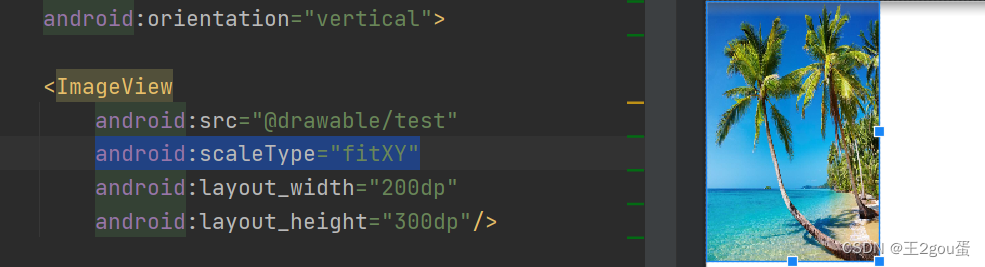
android:scaleType=“fitXY” 拉伸图片,占满空间,缺点是图片会变形

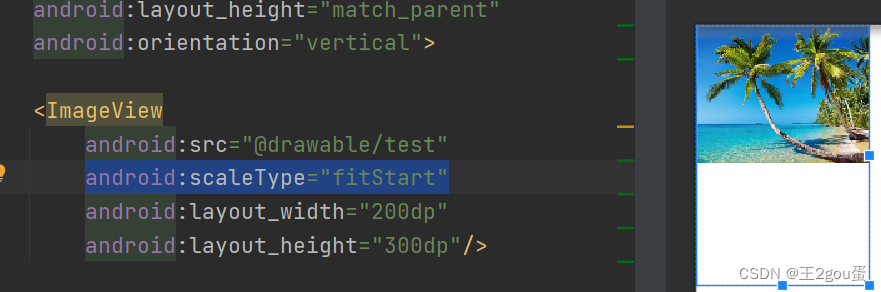
android:scaleType=“fitStart” 等比缩放后,放在左上角

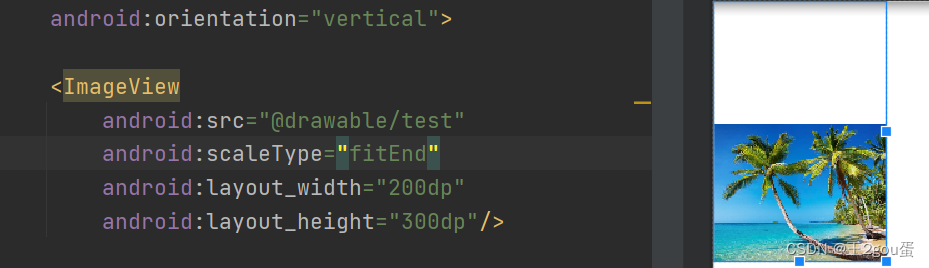
android:scaleType=“fitEnd”,等比缩放后,放在右下角

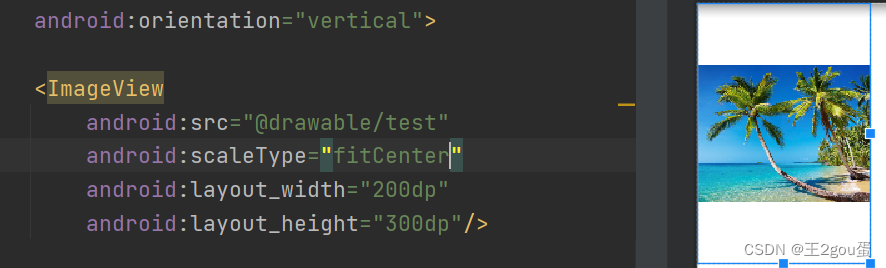
android:scaleType=“fitCenter”,等比缩放后,放在中间

android:scaleType=“center”,保存原图大小,显示在ImageView中心,当原图大小超过ImageView的大小,超过部分裁剪处理

其他显示方式可自行百度。。。
2.3 设置图片最大宽高
在不超过最大宽高的情况下,等比例缩放图片。
android:maxHeight=“200dp” 最大高度
android:maxWidth=“200dp” 最大宽度
android:adjustViewBounds=“true” 调整view的界限
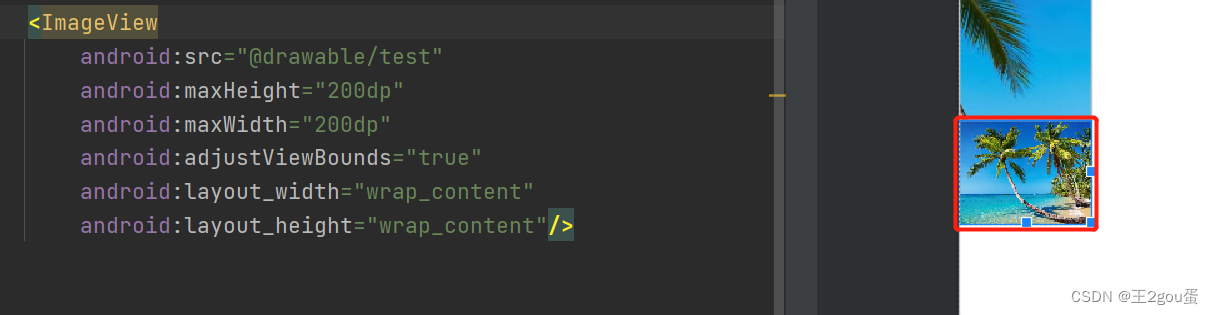
<ImageViewandroid:src="@drawable/test"android:maxHeight="200dp"android:maxWidth="200dp"android:adjustViewBounds="true"android:layout_width="wrap_content"android:layout_height="wrap_content"/>

3、ProgressBar进度条
3.1、加载圆圈进度条
activity_main.xml
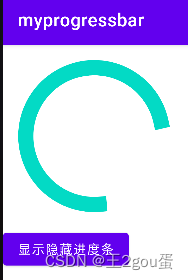
<ProgressBarandroid:id="@+id/pb"android:layout_width="200dp"android:layout_height="200dp"/><Buttonandroid:id="@+id/btn"android:text="显示隐藏进度条"android:layout_width="wrap_content"android:layout_height="wrap_content"/>
在MainActivity中设置按钮点击事件
public class MainActivity extends AppCompatActivity {@Overrideprotected void onCreate(Bundle savedInstanceState) {super.onCreate(savedInstanceState);setContentView(R.layout.activity_main);Button btn = findViewById(R.id.btn);ProgressBar progressBar = findViewById(R.id.pb);btn.setOnClickListener(new View.OnClickListener() {@Overridepublic void onClick(View v) {if (progressBar.getVisibility() == View.GONE) { // 如果进度条消失progressBar.setVisibility(View.VISIBLE); // 设置为可见} else {progressBar.setVisibility(View.GONE); // 设置为消失}}});}
}
默认:

点击按钮:

3.2、水平进度条
activity_main.xml
android:max : 设置进度条最大值,可以随便设置,因为最后会按照百分比去显示。
<ProgressBarandroid:id="@+id/pb2"style="?android:attr/progressBarStyleHorizontal"android:max="100"android:layout_width="300dp"android:layout_height="wrap_content"/><Buttonandroid:id="@+id/btn02"android:text="模拟下载"android:layout_width="wrap_content"android:layout_height="wrap_content"/>
在MainActivity中设置按钮点击事件
public class MainActivity extends AppCompatActivity {@Overrideprotected void onCreate(Bundle savedInstanceState) {super.onCreate(savedInstanceState);setContentView(R.layout.activity_main);Button btn = findViewById(R.id.btn);Button btn02 = findViewById(R.id.btn02);ProgressBar progressBar = findViewById(R.id.pb);ProgressBar progressBar2 = findViewById(R.id.pb2);btn.setOnClickListener(new View.OnClickListener() {@Overridepublic void onClick(View v) {if (progressBar.getVisibility() == View.GONE) { // 如果进度条消失progressBar.setVisibility(View.VISIBLE); // 设置为可见} else {progressBar.setVisibility(View.GONE); // 设置为消失}}});btn02.setOnClickListener(new View.OnClickListener() {@Overridepublic void onClick(View v) {int progress = progressBar2.getProgress(); // 获取当前进度条的值progress += 10;progressBar2.setProgress(progress);}});}
}
点击模拟下载按钮,每次进度条增加百分之10

还可以设置只显示加载状态,不显示百分比 android:indeterminate=“true”
<!-- 只显示加载状态,不显示百分比 --><ProgressBarstyle="?android:attr/progressBarStyleHorizontal"android:max="100"android:layout_width="300dp"android:indeterminate="true"android:layout_height="wrap_content"/>

https://www.bilibili.com/video/BV13y4y1E7pF?p=8
https://www.bilibili.com/video/BV13y4y1E7pF?p=9
https://www.bilibili.com/video/BV13y4y1E7pF?p=10

















)

