
文章目录
- 一、axios介绍
- 二、安装axios
- 三、 案例
- 四、框架整合
- 五、插件
一、axios介绍
什么是 axios?
Axios 是一个基于 promise 的 HTTP 库,可以用在浏览器和 node.js 中。
特性:
1、从浏览器中创建 XMLHttpRequests
2、从 node.js 创建 http 请求
3、支持 Promise API
4、拦截请求和响应
5、转换请求数据和响应数据
6、取消请求
7、自动转换 JSON 数据
8、客户端支持防御 XSRF
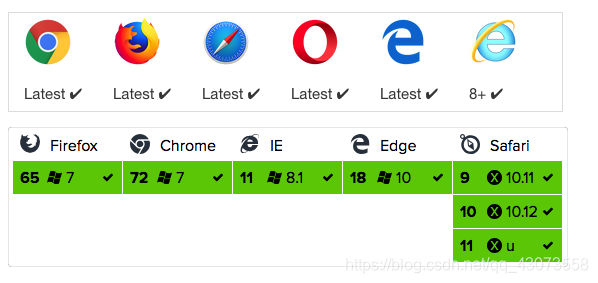
浏览器支持:

二、安装axios
- 方法一:速度慢
npm install axios -g
- 方法二:速度快
cnpm install axios -g
参数说明:
-g:表示全局安装,将会安装在你配置的:C:\Users\XinLiu\nodejs\node_global目录下。如果不指定则为当前文件夹所在目录(局部);
安装成功后如下所示:

3. 无需安装,直接使用cdn
<script src="https://unpkg.com/axios/dist/axios.min.js"></script>
三、 案例
- 执行 GET 请求
// 为给定 ID 的 user 创建请求
axios.get('/user?ID=12345').then(function (response) {console.log(response);}).catch(function (error) {console.log(error);});// 上面的请求也可以这样做
axios.get('/user', {params: {ID: 12345}}).then(function (response) {console.log(response);}).catch(function (error) {console.log(error);});
- 执行 POST 请求
axios.post('/user', {firstName: 'Fred',lastName: 'Flintstone'}).then(function (response) {console.log(response);}).catch(function (error) {console.log(error);});- 执行多个并发请求
function getUserAccount() {return axios.get('/user/12345');
}function getUserPermissions() {return axios.get('/user/12345/permissions');
}axios.all([getUserAccount(), getUserPermissions()]).then(axios.spread(function (acct, perms) {// 两个请求现在都执行完成}));
四、框架整合
1、整合vue-axios
基于vuejs 的轻度封装
1.1 安装vue-axios
cnpm install --save axios vue-axios -g //-g:全局安装
1.2 将下面代码加入入口文件:
import Vue from 'vue'
import axios from 'axios'
import VueAxios from 'vue-axios'Vue.use(VueAxios, axios)
按照这个顺序分别引入这三个文件: vue, axios and vue-axios
1.3 你可以按照以下方式使用:
Vue.axios.get(api).then((response) => {console.log(response.data)
})this.axios.get(api).then((response) => {console.log(response.data)
})this.$http.get(api).then((response) => {console.log(response.data)
})
五、插件
- axios-retry
Axios 插件 重试失败的请求
1.1 安装
cnpm install axios-retry -g //-g:全局安装
1.2 使用
// CommonJS
// const axiosRetry = require('axios-retry');// ES6
import axiosRetry from 'axios-retry';axiosRetry(axios, { retries: 3 });axios.get('http://example.com/test') // The first request fails and the second returns 'ok'.then(result => {result.data; // 'ok'});// Exponential back-off retry delay between requests
axiosRetry(axios, { retryDelay: axiosRetry.exponentialDelay});// Custom retry delay
axiosRetry(axios, { retryDelay: (retryCount) => {return retryCount * 1000;
}});// 自定义 axios 实例
const client = axios.create({ baseURL: 'http://example.com' });
axiosRetry(client, { retries: 3 });client.get('/test') // 第一次请求失败,第二次成功.then(result => {result.data; // 'ok'});// 允许 request-specific 配置
client.get('/test', {'axios-retry': {retries: 0}}).catch(error => { // The first request failserror !== undefined});
注意:除非 shouldResetTimeout被设置, 这个插件将请求超时解释为全局值, 不是针对每一个请求,二是全局的设置。
1.3 测试
克隆这个仓库 然后 执行:
cnpm test
- vue-axios-plugin
Vuejs 项目的 axios 插件
2.1 安装
可以通过script标签引入,无需安装:
<!-- 在 vue.js 之后引入 -->
<script src="https://unpkg.com/vue"></script>
<script src="https://unpkg.com/vue-axios-plugin"></script>
cnpm install --save vue-axios-plugin -g //-g:全局安装
然后在入口文件配置如下:
import Vue from 'Vue'
import VueAxiosPlugin from 'vue-axios-plugin'Vue.use(VueAxiosPlugin, {// 请求拦截处理reqHandleFunc: config => config,reqErrorFunc: error => Promise.reject(error),// 响应拦截处理resHandleFunc: response => response,resErrorFunc: error => Promise.reject(error)
})
2.2 示例
在 Vue 组件上添加了 $http 属性, 它默认提供 get 和 post 方法,使用如下:
this.$http.get(url, data, options).then((response) => {console.log(response)
})
this.$http.post(url, data, options).then((response) => {console.log(response)
})
你也可以通过 this.$axios 来使用 axios 所有的 api 方法,如下:
this.$axios.get(url, data, options).then((response) => {console.log(response)
})this.$axios.post(url, data, options).then((response) => {console.log(response)
})

![make[1]: *** [objs/Makefile:445: objs/src/core/ngx_murmurhash.o] Error](http://pic.xiahunao.cn/make[1]: *** [objs/Makefile:445: objs/src/core/ngx_murmurhash.o] Error)



)


![如何通过可视化的方式实现Linux和Windows互相传送文件[命令]](http://pic.xiahunao.cn/如何通过可视化的方式实现Linux和Windows互相传送文件[命令])










