

文章目录
- 1. 集成 sweetalert2
- 2. 校验工具类抽象
- 3. 校验工具类
- 4. 使用
- 5. 效果图
- 6. 后端集成
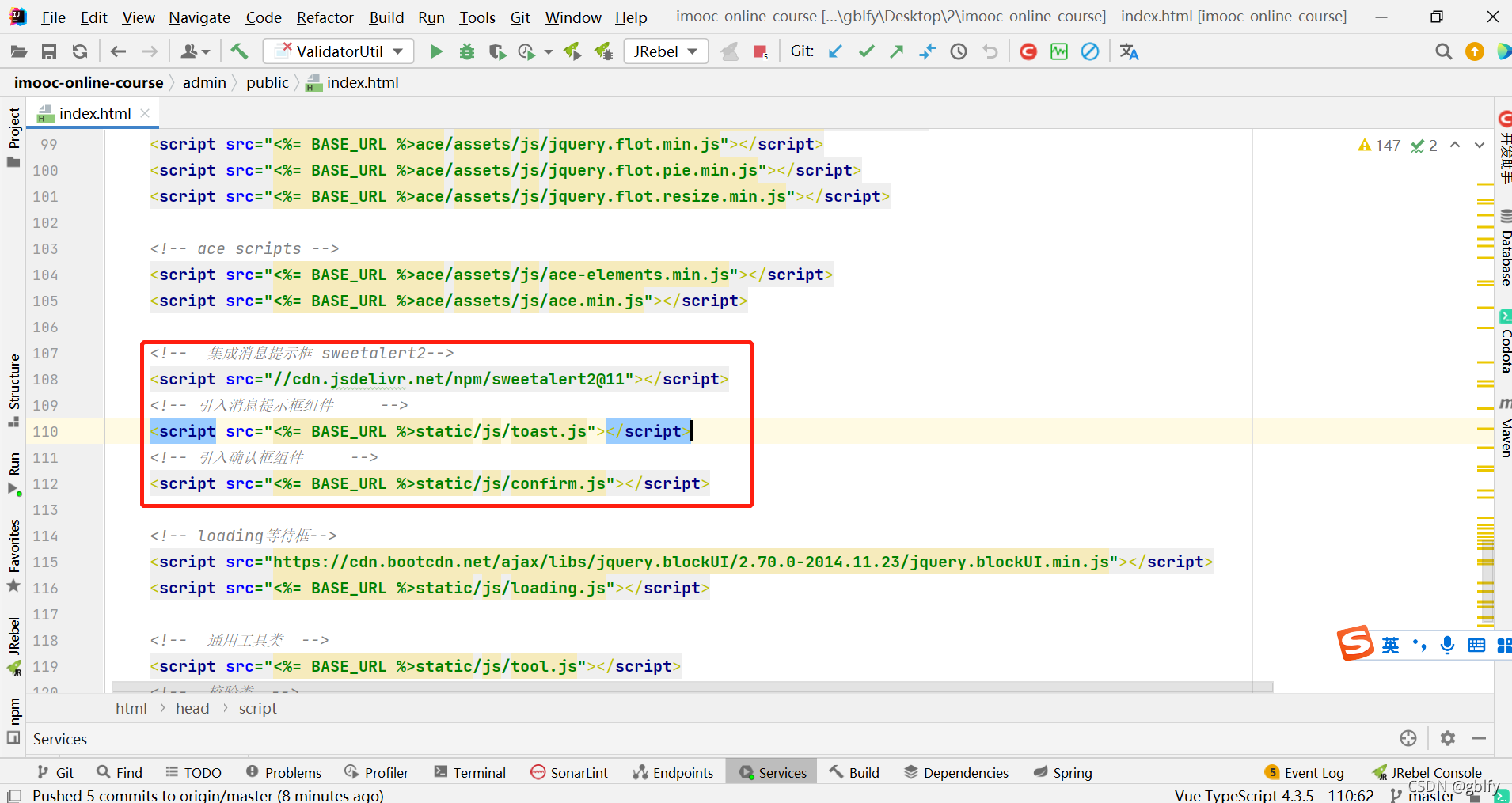
1. 集成 sweetalert2
官网:https://sweetalert2.github.io
在index.html引入
<script src="//cdn.jsdelivr.net/npm/sweetalert2@11"></script>

2. 校验工具类抽象
Tool = {/*** 空校验 null或""都返回true*/isEmpty: function (obj) {if ((typeof obj == 'string')) {return !obj || obj.replace(/\s+/g, "") == ""} else {return (!obj || JSON.stringify(obj) === "{}" || obj.length === 0);}},/*** 非空校验*/isNotEmpty: function (obj) {return !this.isEmpty(obj);},/*** 长度校验*/isLength: function (str, min, max) {return $.trim(str).length >= min && $.trim(str).length <= max;},/*** 时间格式化,date为空时取当前时间*/dateFormat: function (format, date) {let result;if (!date) {date = new Date();}const option = {"y+": date.getFullYear().toString(), // 年"M+": (date.getMonth() + 1).toString(), // 月"d+": date.getDate().toString(), // 日"h+": date.getHours().toString(), // 时"m+": date.getMinutes().toString(), // 分"s+": date.getSeconds().toString() // 秒};for (let i in option) {result = new RegExp("(" + i + ")").exec(format);if (result) {format = format.replace(result[1], (result[1].length == 1) ? (option[i]) : (option[i].padStart(result[1].length, "0")))}}return format;},/*** 移除对象数组中的对象* @param array* @param obj* @returns {number}*/removeObj: function (array, obj) {let index = -1;for (let i = 0; i < array.length; i++) {if (array[i] === obj) {array.splice(i, 1);index = i;break;}}return index;},/*** 10进制转62进制* @param number* @returns {string}* @private*/_10to62: function (number) {let chars = '0123456789abcdefghigklmnopqrstuvwxyzABCDEFGHIGKLMNOPQRSTUVWXYZ';let radix = chars.length;let arr = [];do {let mod = number % radix;number = (number - mod) / radix;arr.unshift(chars[mod]);} while (number);return arr.join('');},/*** 保存登录用户信息*/setLoginUser: function (loginUser) {SessionStorage.set(SESSION_KEY_LOGIN_USER, loginUser);},/*** 获取登录用户信息*/getLoginUser: function () {return SessionStorage.get(SESSION_KEY_LOGIN_USER) || {};},/*** 随机生成[len]长度的[radix]进制数* @param len* @param radix 默认62* @returns {string}*/uuid: function (len, radix) {let chars = '0123456789ABCDEFGHIJKLMNOPQRSTUVWXYZabcdefghijklmnopqrstuvwxyz'.split('');let uuid = [];radix = radix || chars.length;for (let i = 0; i < len; i++) {uuid[i] = chars[0 | Math.random() * radix];}return uuid.join('');},/*** 查找是否有权限* @param id 资源id*/hasResource: function (id) {let _this = this;let resources = _this.getLoginUser().resources;if (_this.isEmpty(resources)) {return false;}for (let i = 0; i < resources.length; i++) {if (id === resources[i].id) {return true;}}return false;}
};
3. 校验工具类
校验 和 sweetalert2 整合显示 消息提示框
Validator = {require: function (value, text) {if (Tool.isEmpty(value)) {Toast.warning(text + "不能为空");return false;} else {return true}},length: function (value, text, min, max) {if (Tool.isEmpty(value)) {return true;}if (!Tool.isLength(value, min, max)) {Toast.warning(text + "长度" + min + "~" + max + "位");return false;} else {return true}}
};
4. 使用
/*** 点击【保存】*/save() {let _this = this// 保存校验if (!Validator.require(_this.chapter.name, "名称")|| !Validator.require(_this.chapter.courseId, "课程ID")|| !Validator.length(_this.chapter.courseId, "课程ID", 1, 8)) {return}Loading.show()_this.$api.post('http://127.0.0.1:9000/business/admin/chapter/save', _this.chapter).then((res) => {Loading.hide()console.log("保存大章列表结果:", res)let resp = res.dataif (resp.success) {$("#form-modal").modal("hide")_this.list(1)Toast.success("保存成功!")} else {Toast.warning(resp.message)}})},
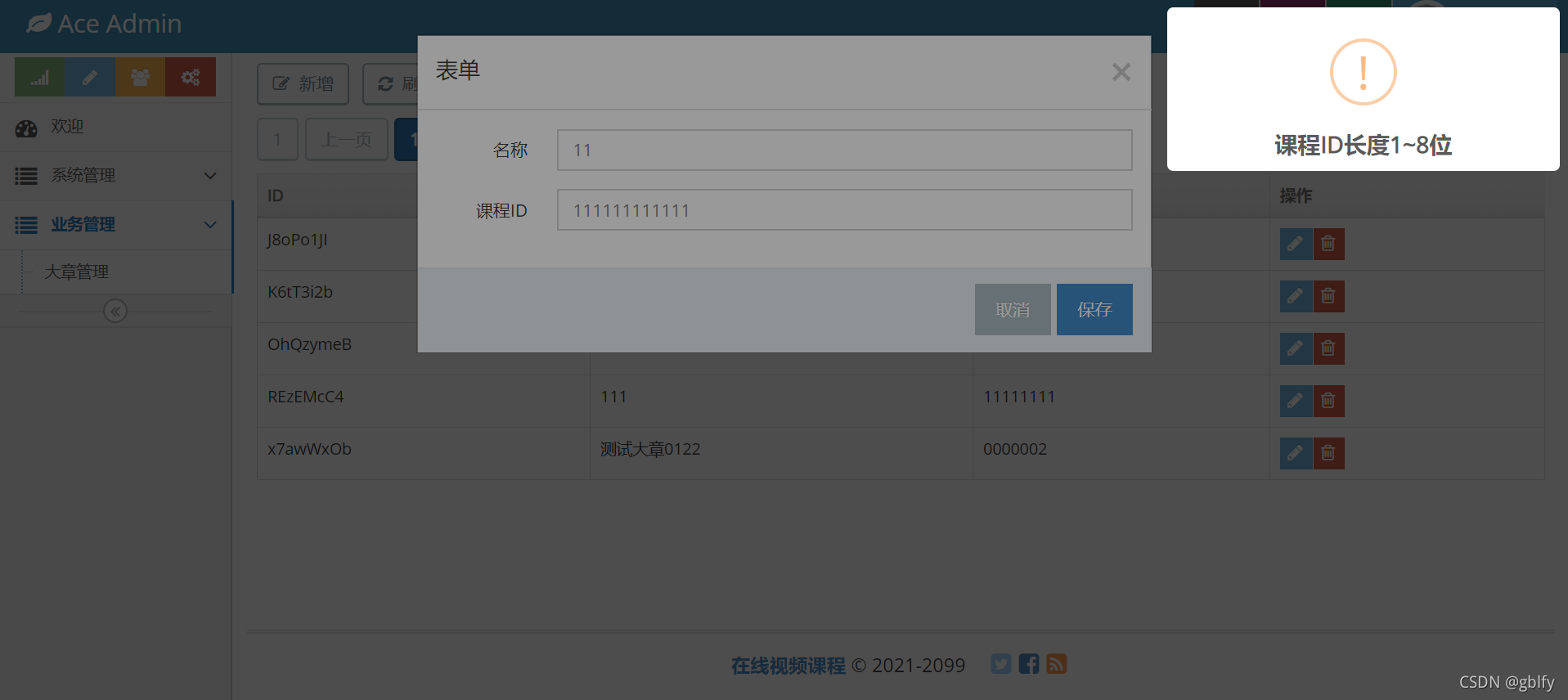
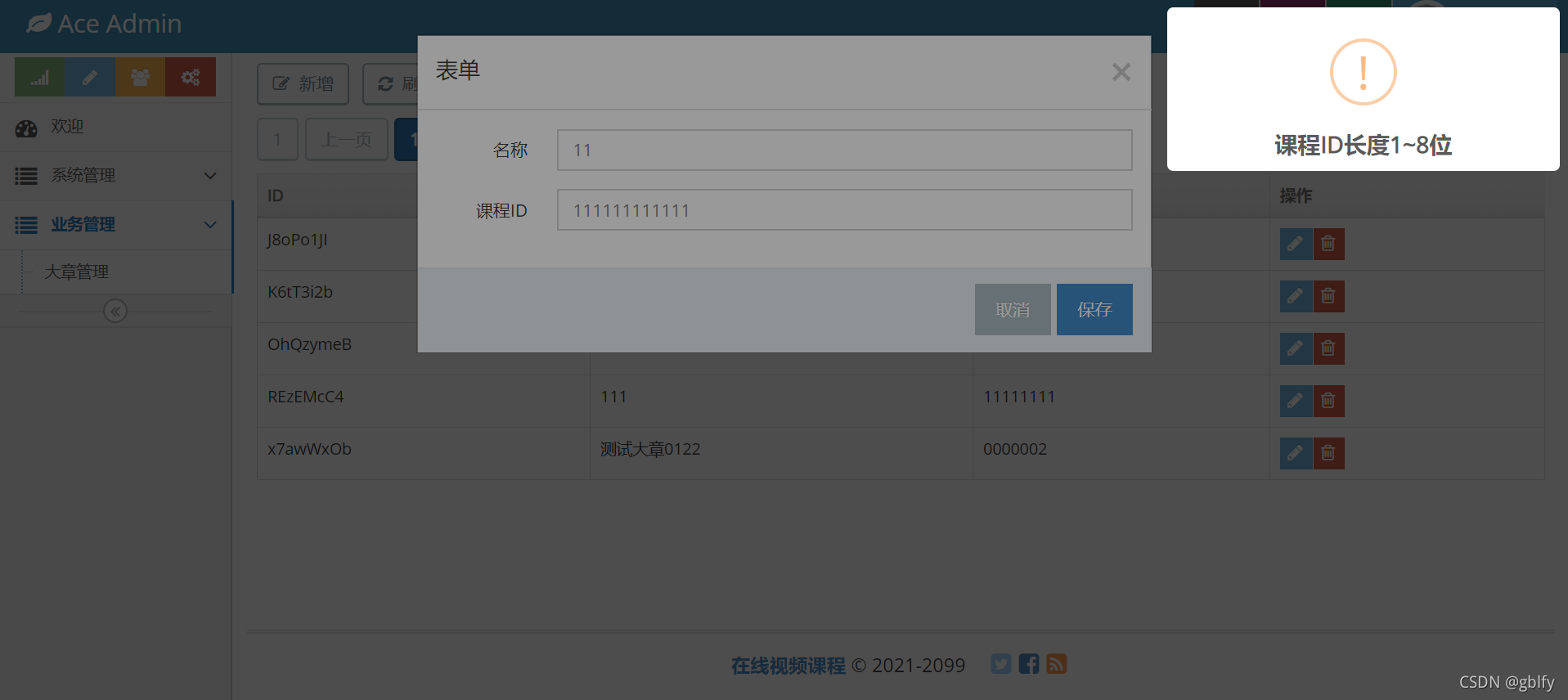
5. 效果图


前端校验集成完毕!!!
6. 后端集成
SpringBoot/Cloud 统一返回优雅设计+自定义异常









 is not a function问题)









