Typora简介
一、Typora是什么?
Typora 是一款支持实时预览的 Markdown 文本编辑器。它有 OS X、Windows、Linux 三个平台的版本,并且由于仍在测试中,是完全免费的。
Typora 首先是一个 Markdown 文本编辑器,它支持且仅支持 Markdown 语法的文本编辑。
二、关于Markdown
Markdown 是用来编写结构化文档的一种纯文本格式,它使我们在双手不离开键盘的情况下,可以对文本进行一定程度的格式排版。
由于目前还没有一个权威机构对 Markdown 的语法进行规范,各应用厂商制作时遵循的 Markdown 语法也是不尽相同的。其中比较受到认可的是 GFM 标准,它是由著名代码托管网站 GitHub 所制定的。Typora 主要使用的也是 GFM 标准。
三、实用性高
Typora 为编辑体验的考虑细致到了令人叹为观止的程度。Typora 中提供了大量有关 Markdown 偏好的设置,据此,你可以构建一个几乎完全适合自己的 Markdown 编辑器。
1、智能标点
它可以自动帮你将不是很美观的直引号 " ' 转化为更美观的弯引号 “ ‘ ’ ”。
2、图片插入
1.直接使用 右键 — 复制 或者 Ctrl + v 将网络图片、剪切板图片复制到文档中
2.拖动本地图片到文档中
注:Typora 会自动帮你插入符合 Markdown 语法的图片语句,并给它加上标题。
3.更强大的是,Typora 支持在拖动或 Ctrl + V 网络图片后自动将其保存到本地。你可以在 文件 - 偏好设置 - 编辑器 - 图片插入 中选择复制到哪个路径,什么情况下需要复制。
这一功能保证了即使网络图片源失效了,你还有本地的备份可用。同时也能使你的文档文件夹更合理、完整。
3、打字机模式和专注模式
**「打字机模式」**使得你所编辑的那一行永远处于屏幕正中。
**「专注模式」**使你正在编辑的那一行保留颜色,而其他行的字体呈灰色。
你可以在 视图 - 专注模式 / 打字机模式 中勾选使用这两个模式。
4、实时预览
到现在还不支持编辑界面实时预览的 Markdown 编辑器基本可以退出市场了。Typora 在这一方面显然已经领先了一大步——他们连 Markdown 语法的标记都在实时预览中消去了。当你离开正在编辑的有格式的文本段后,Typora 会自动隐藏 Markdown 标记,只留下**「所见即所得」**的美妙。他们把这称为 Hybrid View。
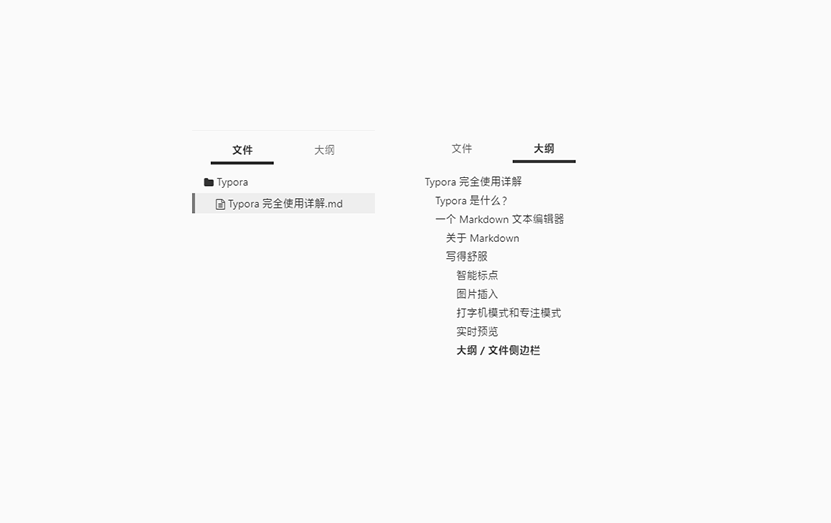
5、大纲 / 文件侧边栏
Typora 会根据你 Markdown 标记的 H1、H2、H3…… 各级标题为你呈现一个大纲。
6、空格与换行
Typora 在空格与换行部分主要是使用 CommonMark 作为标注规范。与前文提到的 GFM 一样,CommonMark 也是比较流行的 Markdown 语言规范(解析器)之一。
1.**空格:**在输入连续的空格后,Typora 会在编辑器视图里为你保留这些空格,但当你打印或导出时,这些空格会被省略成一个。
你可以在源代码模式下,为每个空格前加一个 \ 转义符,或者直接使用 HTML 风格的 &nbps; 来保持连续的空格。
2.**软换行:**需要说明的是,在 Markdown 语法中,换行(line break)与换段是不同的。且换行分为软换行和硬换行。在 Typora 中,你可以通过 Shift + Enter 完成一次软换行。软换行只在编辑界面可见,当文档被导出时换行会被省略。
3.**硬换行:**你可以通过 空格 + 空格 + Shift + Enter 完成一次硬换行,而这也是许多 Markdown 编辑器所原生支持的。硬换行在文档被导出时将被保留,且没有换段的段后距。
4.**换段:**你可以通过 Enter 完成一次换段。Typora 会自动帮你完成两次 Shift + Enter 的软换行,从而完成一次换段。这也意味着在 Markdown 语法下,换段是通过在段与段之间加入空行来实现的。
5.**Windows 风格(CR+LF)与 Unix 风格(CR)的换行符:**CR 表示回车 \r ,即回到一行的开头,而 LF 表示换行 \n ,即另起一行。
四、emoji 表情
如今 emoji 表情越来越多地出现在一些网站文章中,但在桌面端(特别是 Windows 系统)文本编辑器上插入 emoji 是一件十分麻烦的事情。在使用 Typora 之前,我打出 emoji 表情的办法基本有两个:
**1.输入法联想:**优点是比较方便,但会插入一张图片而不是一个字符,在许多情景下都不是很合适。
2.复制emoji符号
在 Typora 中,你可以用 :emoji: 的形式来打出 emoji,软件会自动给出图形的提示,还是比较好用的。
五、一个学术文档编辑器
除了基本的文本编辑体验极佳之外,Typora 还是一个非常优秀的学术文档编辑器。当然作为一个轻量级的、基于 Markdown 的编辑器,它不能与那些 LaTeX 编辑器相提并论,但它仍支持了许多可用于学术写作的功能。
LaTeX
LaTeX 是一种基于 TeX 的排版系统,由于它易于快速生成复杂表格和数学公式,非常适用于生成高印刷质量的科技和数学类文档。如果你常阅读数学、计算机等领域的学术论文,你一定对 LaTeX 不陌生。
Typora 原生支持 LaTeX 语法,你有两种方式输入 LaTeX 风格的数学公式:
**1.行内公式(inline):**用 $...$ 括起公式,公式会出现在行内。
**2.块间公式(display):**用 $$...$$ 括起公式(注意 $$ 后需要换行),公式会默认显示在行中间。
代码高亮
Typora 中代码的插入也可以分为行内和块间两种:
1.行内代码:用 ... 或 ...括起代码,代码会以主题中设置的样式出现在行内,但不会实现代码高亮。
2.代码块:输入 `````后并输入语言名,换行,开始写代码,Typora 就会自动帮你实现代码高亮。Typora 原生支持许多编程语言代码块的语法高亮,基本日常常用的编程语言它都能很好地支持。
除此以外,你也可以直接换行开始写,而后再选择语言。
表格
在 Markdown 中插入表格一直是一件比较头疼的事情。在一般的 Markdown 编辑器中,你可以通过以下的格式插入表格:
| 左对齐 | 右对齐 | 居中对齐 |
| :-----| ----: | :----: |
| 单元格 | 单元格 | 单元格 |
| 单元格 | 单元格 | 单元格 |
乍一看还挺直观好用的是吧?但想想,一旦表格内容层次不齐,又或是表格长得难以下手,直接用键盘输入表格就显得十分麻烦和痛苦了。
好在 Typora 为我们提供了图形界面的插入表格的功能,你只需要在行内 鼠标右键 - 插入 - 表格 ,并输入行数和列数,Typora 就会自动生成一张样式不错的空表格。
链接引用与脚注
链接引用类似于我们常在论文末尾看到的「参考文献」的写法,你可以通过 []: 的语法来为你的文档加上链接引用。
脚注在少数派的文章中也很常见,即某段话结尾右上角标有数字标记,页面底部进行注释的写法。你可以在需要插入脚注标号的位置写 [^ number ] ,再在下方通过 [^ number ]: 在文档中插入脚注。注意不要遗漏了脚注编号 number 前后的空格。
文件系统
除了前文提到的文件侧边栏,Typora 还提供了一些耦合度不高的文件系统。
- **快速打开:**你可以通过
文件 - 快速打开...或Ctrl + P快捷键快速打开最近的文档。 - **保存:**Typora 支持自动保存,一般很少有写好的文档丢失的情况。同时它也提供了诸如「保存」、「另存为」、「保存全部打开的文件…」之类的功能。
- **导入:**Typora 支持非常多的文件格式:.docx, .latex, .tex, .ltx, .rst, .rest, .org, .wiki, .dokuwiki, .textile, .opml, .epub。
- **导出:**Typora 原生支持导出 PDF,HTML等格式。你可以根据软件内提示安装 Pandoc 插件来导出更多例如 docx,LaTeX 等格式。 」。也就是说,在 Markdown 诞生之初,它就是为了被浏览器阅读而设计的
我们在用 Markdown 语言撰写文稿的时候,其实本质上是在借助某种编程语言的转化(解析器)来编写一个 HTML 网页。Markdown 从它诞生之初就与 Web 技术有着及其紧密的联系。
Typora 利用解析器先将我们写的 Markdown 文档解析成为 HTML 文档,再为它嵌入一个 CSS 样式,最后再加上可能需要的脚本等。
HTML
HTML 是一种标记语言,主要负责构成网页的骨架,它包含所有不加装饰的网页元素。在 Typora 的使用场景下则是所有的文本、段落、标题等的记号。
你可以把一张网页想象成一幅数字油画,HTML 就是那个黑白线条的底,上面写满了数字标记,示意你哪一块区域要涂什么颜色。而 CSS 则负责在对应的区域涂上颜色,甚至加上一些装饰等。
HTML 标签
Typora 支持许多常用的 HTML 标签,如果你了解 HTML 语法的话,你可以写出十分美观丰富的文档页面。
导出为 HTML
Typora 原生支持将文档导出为 HTML 格式的文件,并选择是否要嵌入 style(也就是后文我将提到的 CSS 的部分)。
CSS
为了让文档更美观,我们可以为其加上 CSS style。我认为 Typora 对 CSS 的支持让它成为一众桌面笔记应用中最与众不同的一个。在 Typora 中 CSS 被称为「主题」,但其本质仍是 CSS 文件。你可以在 文件 - 偏好设置 - 主题 - 打开主题文件夹 看到这些 CSS 文件。
YAML front-matter
Typora 支持在文档头部加上基于 YAML 的 front-matter 信息,这一特性适用于把 Markdown 文档分类归档上传到用 Hexo 框架搭建的博客中。我对于这一点不太了解,这里就不误导大家了。有所了解的朋友可以在评论区谈谈!
CSS 文件。
YAML front-matter
Typora 支持在文档头部加上基于 YAML 的 front-matter 信息,这一特性适用于把 Markdown 文档分类归档上传到用 Hexo 框架搭建的博客中。我对于这一点不太了解,这里就不误导大家了。有所了解的朋友可以在评论区谈谈!

















)

