文章目录
- 一、下载并安装开发工具
- 1. 官网下载
- 2. 点击 `DOWNLOAD`
- 3. 版本选择
- 二、安装 `sass` 依赖
- 2.1. 打开 `HBuilder X`
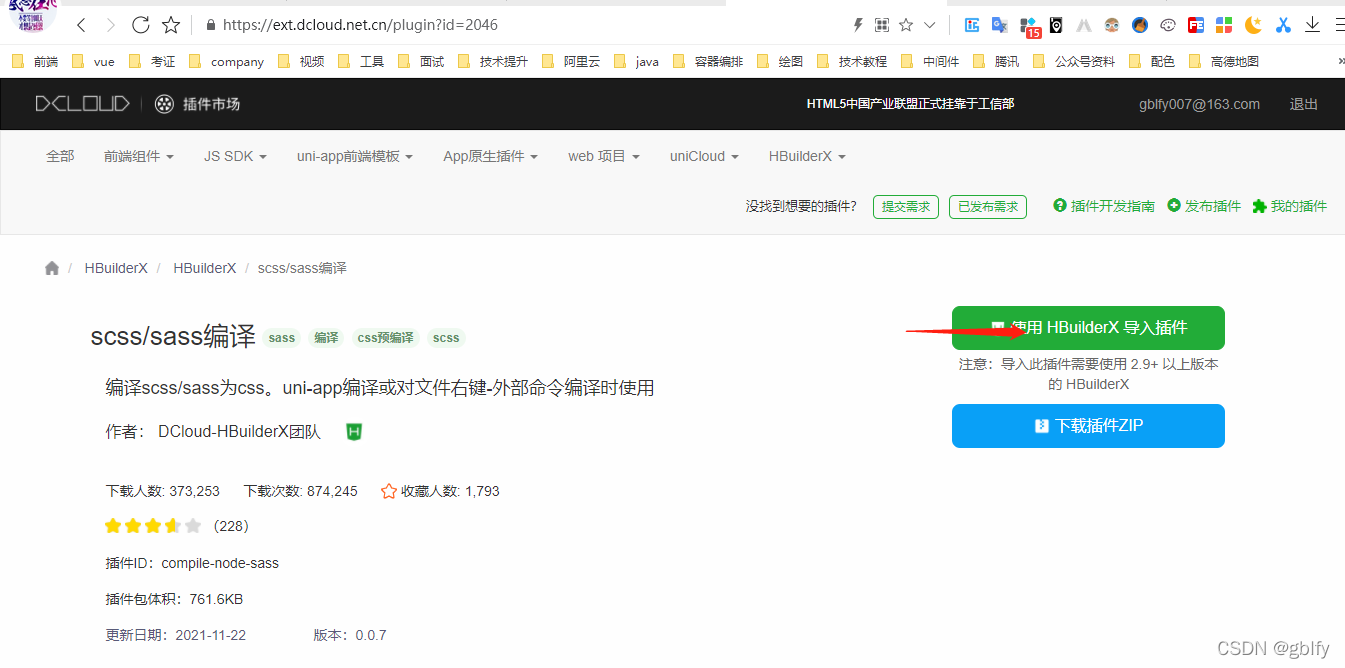
- 2.2. 打开插件地址
- 2.3. 导入插件
- 2.4. 在弹出框中点击
- 2.5. 点击【是】
- 2.6. 下载状态
- 2.7. 等待完成即可
- 三、创建 uni-app 项目
- 3.1. 创建项目
- 3.2. 项目目录介绍
一、下载并安装开发工具
1. 官网下载
HBuilder X下载
2. 点击 DOWNLOAD

3. 版本选择
选择 App 开发版本

windows 版本下载完成之后会得到一个 zip 的压缩包文件,解压完成即可使用
二、安装 sass 依赖
因为我们的项目开发会使用 sass,所以需要为 HBuilder X 安装 sass 编译器。
2.1. 打开 HBuilder X
2.2. 打开插件地址
https://ext.dcloud.net.cn/plugin?id=2046
2.3. 导入插件
点击【使用 HBuilderX 导入插件】

2.4. 在弹出框中点击
【打开 HBuilderX】

2.5. 点击【是】

2.6. 下载状态
此时会在 HBuilderX 右下角,提示你【正在下载】

2.7. 等待完成即可

三、创建 uni-app 项目
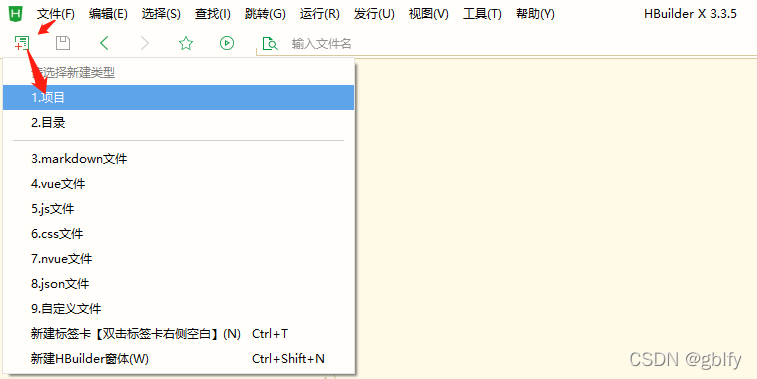
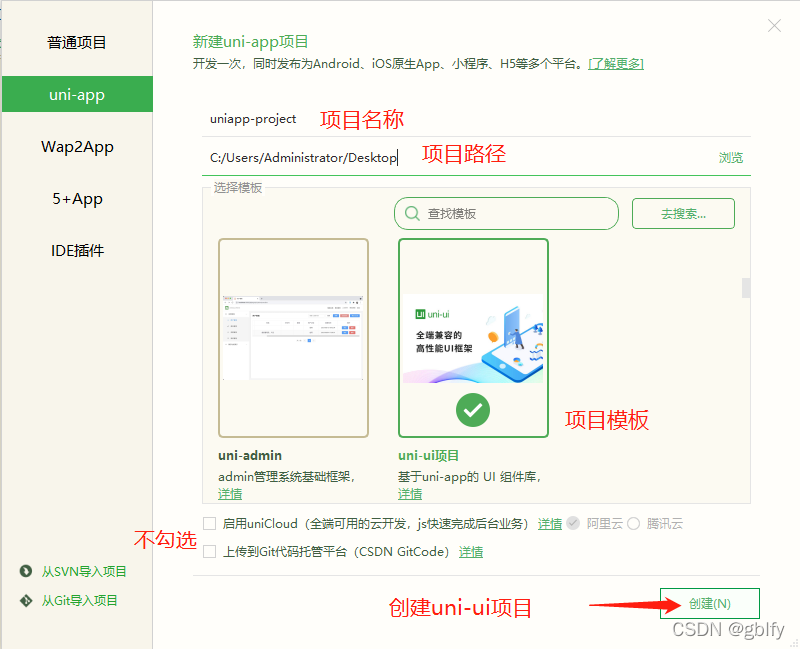
3.1. 创建项目

- 高版本选择页面

- 低版本选择页面


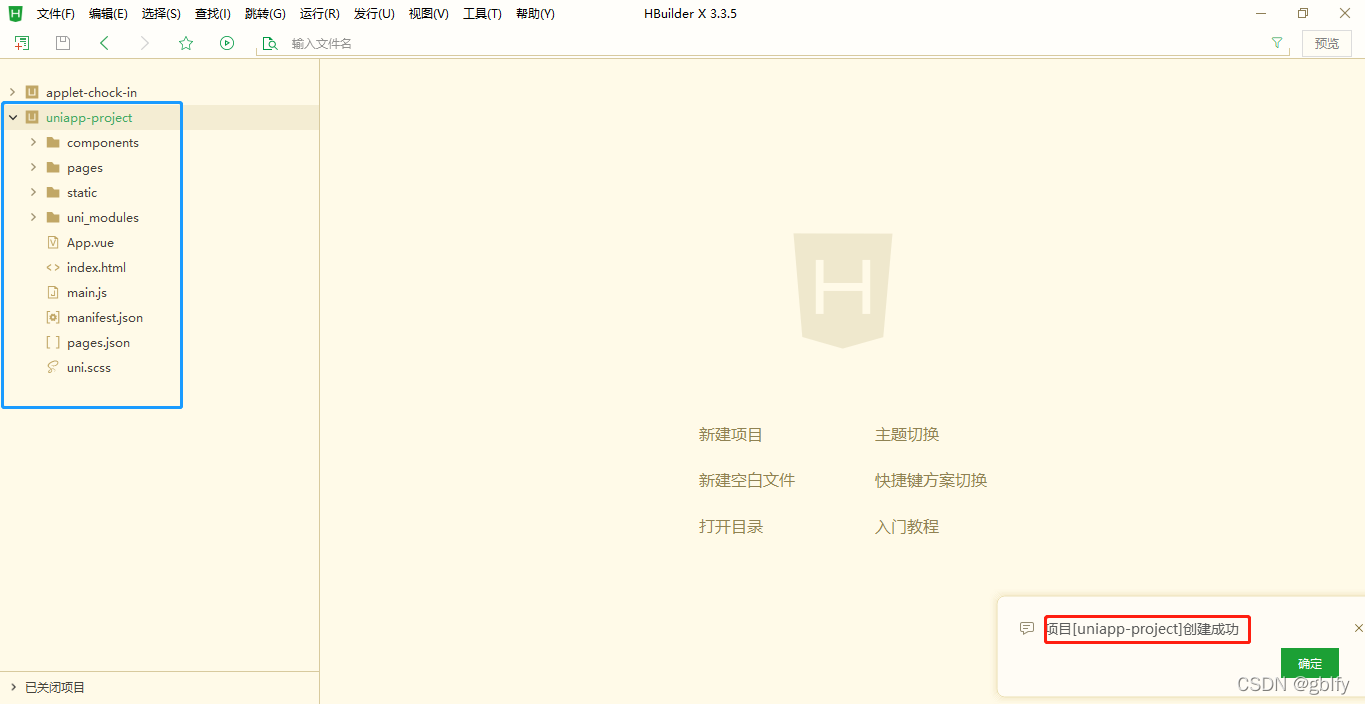
3.2. 项目目录介绍
├─pages // 页面存放文件夹,等同于 微信小程序中的 pages
│ └─index // 默认生成的页面
├─static // 静态资源存放文件夹
└─uni_modules // uni-app组件目录
│ └─uni-xxx // uni-app 所提供的业务组件,等同于 微信小程序中的组件
├─App.vue // 应用配置文件,用来配置全局样式、生命周期函数等,等同于 微信小程序中的app.js
└─main.js // 项目入口文件
├─mainfest.json // 配置应用名称、appid、logo、版本等打包信息,
└─pages.json // 配置页面路径、窗口样式、tabBar 等页面类信息,等同于 微信小程序中的app.json
└─uni.scss // uni-app内置的常用样式变量

 移动WEB开发)





)
![[sitemap 索引情况提示] 根据 sitemap 的规则[0],当前页面 [pages/index/index] 将被索引](http://pic.xiahunao.cn/[sitemap 索引情况提示] 根据 sitemap 的规则[0],当前页面 [pages/index/index] 将被索引)

正式建立创新战略合作伙伴关系)

)





)
