1.需要去vue-i18n官网下载js文件
https://unpkg.com/vue-i18n@8.21.0/dist/vue-i18n.js
2.将js文件下载后放置在创建的lang文件夹中

3.紧接着创建需要翻译的配置文件如zh.js(中文)、en.js(英文)、tcc.js(繁体)且配置需要翻译的字段
zh.js(中文)
export default {index: {title: '首页',game: '游戏',bas: '背景音乐'}
}en.js(英文)
export default {index: {title: 'index',game: 'game',bas: 'bgcMusic'}
}tcc.js(繁体)
export default {index: {title: '首頁',game: '遊戲',bas: '背景音樂'}
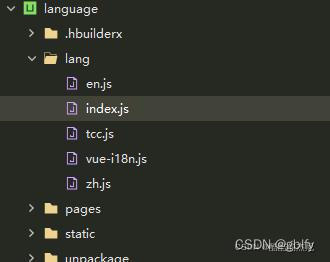
}4.在lang文件夹下新建一个index.js来使用他们
import LangEn from './en.js'
import LangChs from './zh.js'
import LangTcc from './tcc.js'
import Vue from 'vue'
import VueI18n from './vue-i18n'
Vue.use(VueI18n)
const system_info = uni.getStorageSync('system_info')
if (!system_info) {// 获取设备信息uni.getSystemInfo({success: function (res) {uni.setStorageSync('system_info', res);}})
}const cur_lang = system_info.language == 'en' ? 'en' : system_info.language == 'zh_CN' ? 'zh_CN' : 'tcc'const i18n = new VueI18n({locale: cur_lang || 'zh_CN', // 默认选择的语言messages: { 'en': LangEn,'zh_CN': LangChs,'tcc': LangTcc}})export default i18n5.lang文件夹结构如下

6.在main.js引入使用
import Vue from 'vue'
import App from './App'Vue.config.productionTip = falseApp.mpType = 'app'import i18n from './lang/index'
Vue.prototype._i18n = i18n
const app = new Vue({i18n,...App
})
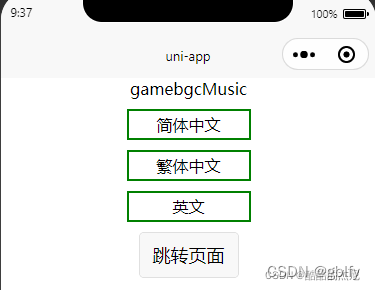
app.$mount()7.在vue页面中测试使用
<template><view class="content"><view class="text-area"><text>{{ i18n.game }}</text><text>{{ i18n.bas }}</text></view><view class="ttt" v-for="(item,index) in language" @tap="change(index)" :key="index">{{item}}</view><button style="margin-top: 20rpx;" @click="aaa">跳转页面</button></view>
</template><script>export default {data() {return {title: 'Hello',language: ['简体中文','繁体中文','英文']}},computed: { i18n () { return this.$t('index') } },onLoad() {},methods: {change(index) {console.log('语言切换')const system_info = uni.getStorageSync('system_info')index == 0 ? system_info.language = this._i18n.locale = 'zh_CN' : index == 1 ? system_info.language = this._i18n.locale = 'tcc' : system_info.language = this._i18n.locale = 'en'uni.setStorageSync('system_info',system_info)uni.reLaunch({url: 'index'})},aaa(){uni.navigateTo({url: '/pages/aa/aa'})}}}
</script><style>.content {display: flex;flex-direction: column;align-items: center;justify-content: center;}.ttt{border: 4rpx solid green;padding: 6rpx 20rpx;margin-top: 20rpx;width: 200rpx;text-align: center;}
</style>8.首页成功切换三种语言


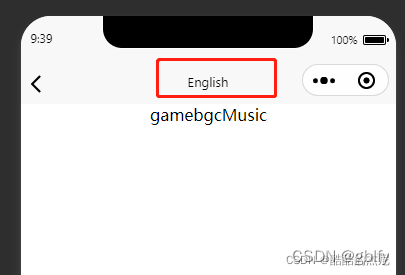
9.切换页面语言还是保留当前选中的语言格式,且可以自定义小程序标题栏文字国际化和tabbar国际化

10.跳转页测试代码如下
<template><view class="content"><view class="text-area"><text>{{ i18n.game }}</text><text>{{ i18n.bas }}</text></view></view>
</template><script>export default {onLoad() {let abc = uni.getStorageSync('system_info')abc.language == "zh_CN" ? this.title = '中文' : abc.language == "en" ? this.title = 'English' : this.title = '繁體'},onReady() {uni.setNavigationBarTitle({title: this.title});},data() {return {title: ''}},computed: {i18n () { return this.$t('index') } },methods: {aaa(){uni.navigateTo({url: '/pages/aa/aa'})}}}
</script><style>.content {display: flex;flex-direction: column;align-items: center;justify-content: center;}.logo {height: 200rpx;width: 200rpx;margin-top: 200rpx;margin-left: auto;margin-right: auto;margin-bottom: 50rpx;}.text-area {display: flex;justify-content: center;}.title {font-size: 36rpx;color: #8f8f94;}
</style>)


















