之前我有总结过一篇经典面试题:浏览器从输入URL到页面渲染过程,接下里我将对某些知识点进行更细致的解析。
浏览器从输入URL到页面渲染过程 系列文章:
(二):浏览器从输入URL到页面渲染过程 ——页面渲染流程
——————————————————————————————————————————————————————————
浏览器从输入URL到页面渲染过程 —— 浏览器的进程与线程
我们在使用浏览器的过程中,经常会为了方便,同时打开好几个tab页面,那么这时候 浏览器是如何处理这些页面的呢?(本文以chrome浏览器为例说明)
- 打开一个页面出现五个进程
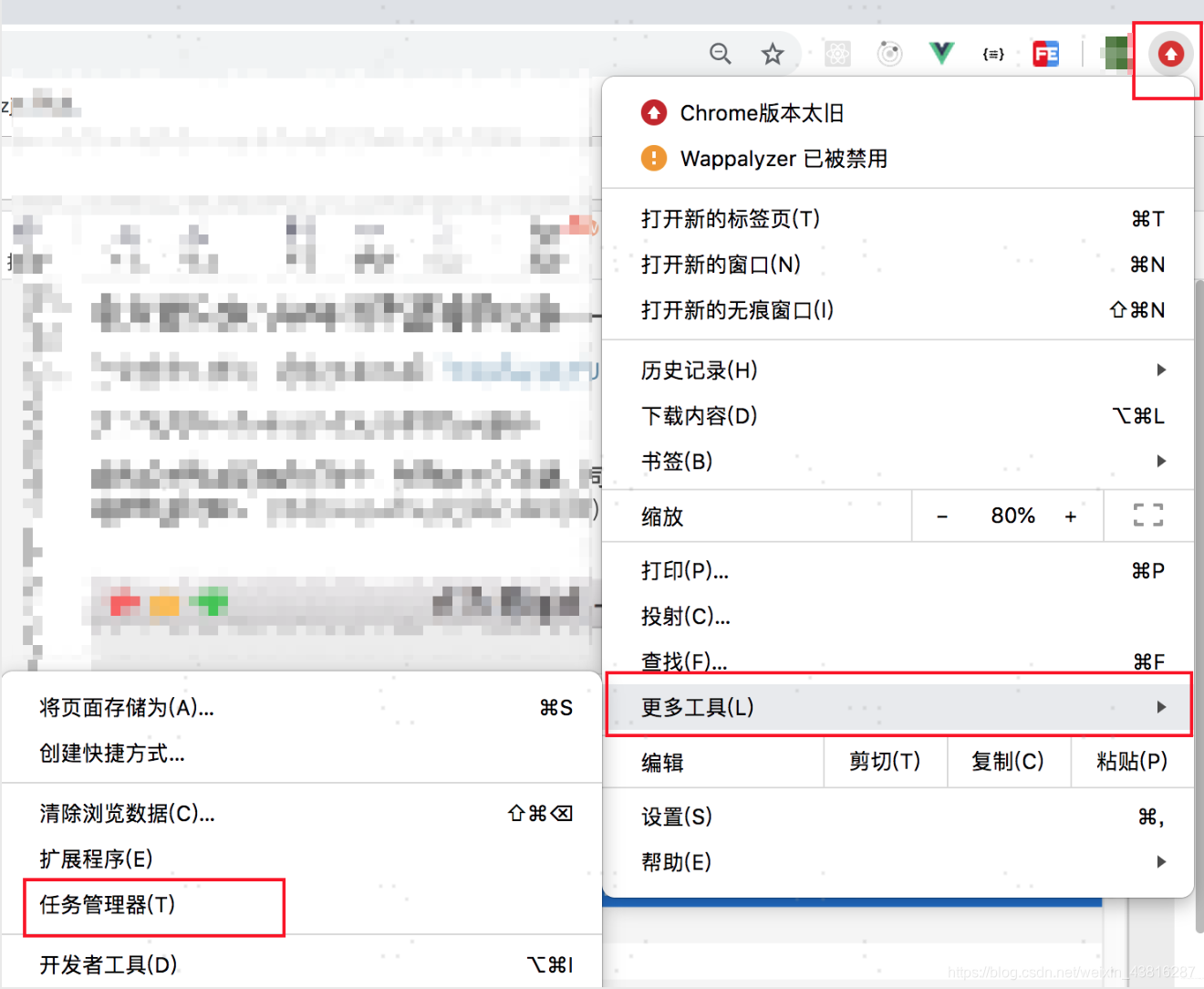
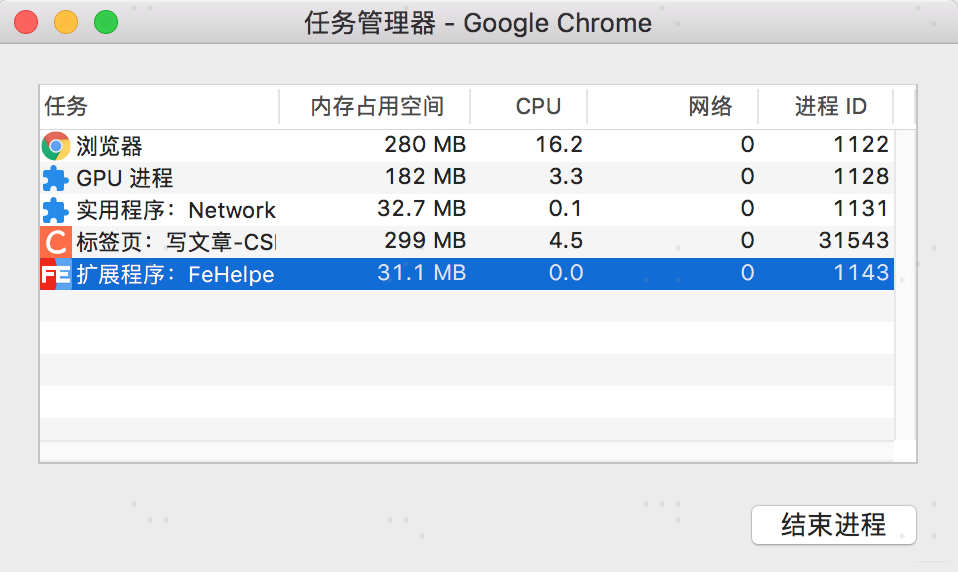
当我在浏览器打开csdn写文章的tab页,然后通过的 菜单栏->更多工具->任务管理器 可以看到,浏览器为我们开辟了五个进程。



我们仅仅是打开一个标签页面,为什么会出现五个进程呢?
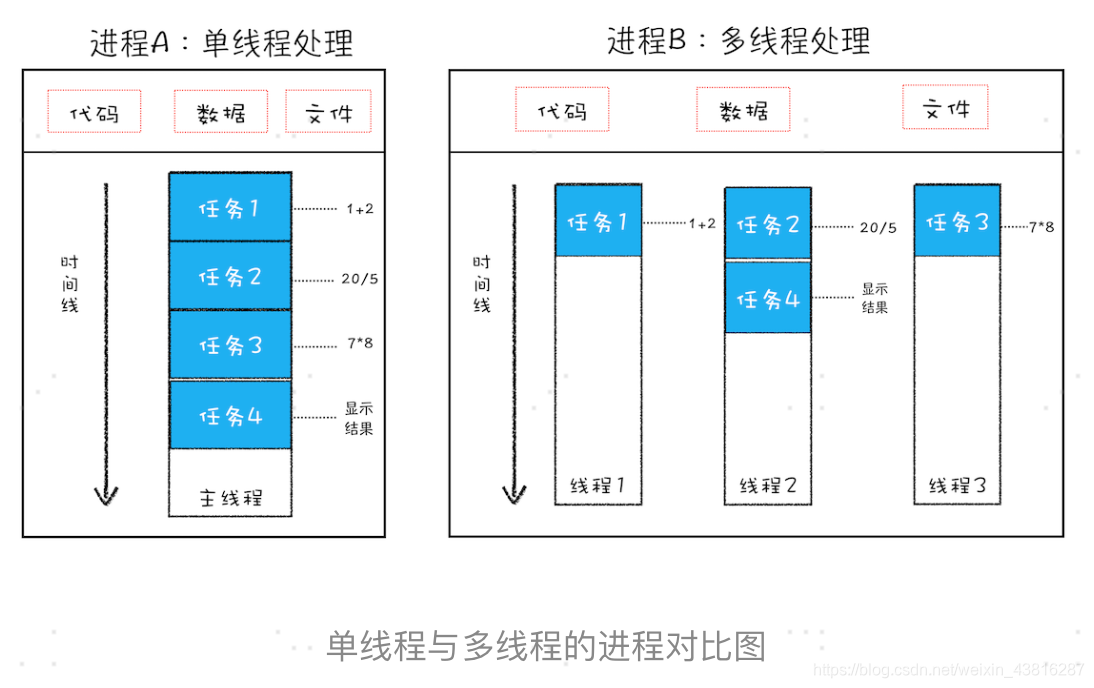
进程/线程:一个进程就是一个程序的运行实例——启动一个程序的时候,操作系统会为该程序创建一块内存,用来存放代码、运行中的数据和一个执行任务的主线程,我们把这样的一个运行环境叫进程。一个进程可以拥有多个线程,但一个线程只对应一个进程。
我们通过一个例子进行说明:计算 num =(1+2)+(2-3)+(1+3)的值。
首先我们开辟一个进程,用于计算表达式 num =(1+2)+(2-3)+(1+3)的值,具体让谁来计算呢,当然是进程的小弟(线程)了。进程可以选择只分配一个小弟(线程)来做这件事情,这个小弟拿到这个任务后,它先计算出 1+2 的值,再计算出 2-3 的值,再计算出1+3的值,最后将这三个值讲起来,获得最终结果。但是进程发现,如果其中一个步骤出错了,程序就不会往下进行了,且前面三个步骤没有必然的联系,完全可以派三个小弟(线程)同时来做这件三件事情,最后其中一个小弟负责收尾工作,效率提升的可不止亿点点。

当我们打开一个标签页时,首先我们需要进行分配资源进行网络请求,获取数据,然后对数据进行处理,最后进行页面渲染工作。因此,我们分别来解读一下任务管理器中的五个进程:
浏览器进程: 主要负责界面显示、用户交互、子进程管理,同时提供存储等功能。
GPU 进程: 其实,Chrome 刚开始发布的时候是没有 GPU 进程的。而 GPU 的使用初衷是为了实现 3D CSS 的效果,只是随后网页、Chrome 的 UI 界面都选择采用 GPU 来绘制,这使得 GPU 成为浏览器普遍的需求。最后,Chrome 在其多进程架构上也引入了 GPU 进程。
网络进程: 主要负责页面的网络资源加载。
渲染进程: 核心任务是将 HTML、CSS 和 JavaScript 转换为用户可以与之交互的网页,排版引擎 Blink 和 JavaScript 引擎 V8 都是运行在该进程中,默认情况下,Chrome 会为每个 Tab 标签创建一个渲染进程。
插件进程(扩展程序): 主要是负责插件的运行,因插件易崩溃,所以需要通过插件进程来隔离,以保证插件进程崩溃不会对浏览器和页面造成影响。
这么做有什么好处呢?
最原始浏览器是以单进程为主体思想运行的,当我们打开一个tab页时,相当于所有的操作只有一个人在做,只有他忙完了所有事情,我们才能看到最终结果,弊端也很明显了:
1、不稳定性:很多播放器或者动画需要借助插件得以完成,如果其中一个插件执行错误了,或者我们的渲染引擎出错,那整个进程就崩溃掉了。
2、不流畅性:所有页面的渲染模块、JavaScript 执行环境以及插件都是运行在同一个线程中的,这就意味着同一时刻只能有一个模块可以执行,如果我们的代码出现了死循环,拿它就会独占运行内存,导致浏览器长时间得不到响应。
3、不安全性:不管是插件还是脚本,他们一旦开始执行,就会获得我们电脑的操作权,那我们的个人信息安全就没有保证可言了。
所以,发展到现在,我们的浏览器进入了多进程多线程时代:
1、解决不稳定性:由于进程是相互隔离的,所以当一个页面或者插件崩溃时,影响到的仅仅是当前的页面进程或者插件进程,并不会影响到浏览器和其他页面,这就完美地解决了页面或者插件的崩溃会导致整个浏览器崩溃,也就是不稳定的问题。
2、解决不流畅性:JavaScript 也是运行在渲染进程中的,所以即使 JavaScript 阻塞了渲染进程,影响到的也只是当前的渲染页面,而并不会影响浏览器和其他页面,因为其他页面的脚本是运行在它们自己的渲染进程中的。所以当我们再在 Chrome 中运行上面那个死循环的脚本时,没有响应的仅仅是当前的页面。
3、解决不安全性:采用多进程架构的额外好处是可以使用安全沙箱,你可以把沙箱看成是操作系统给进程上了一把锁,沙箱里面的程序可以运行,但是不能在你的硬盘上写入任何数据,也不能在敏感位置读取任何数据,例如你的文档和桌面。Chrome 把插件进程和渲染进程锁在沙箱里面,这样即使在渲染进程或者插件进程里面执行了恶意程序,恶意程序也无法突破沙箱去获取系统权限。
值得注意的一点就是:虽然一个进程里可以包含多个线程,但是,这要一个线程崩溃了,这个进程就会被卡死了,就和promise.all一样。但有时我们也会遇到,一个tab页卡死了,整个浏览器都卡住了。那是不是多进程就没有起到作用呢?其实不是的——通常情况下是一个页面使用一个进程,但是,有一种情况,叫"同一站点"(根域名 + 协议),比如:
https://blog.csdn.net
https://www.csdn.net:8888
都是属于同一站点,因为它们的协议都是https,而根域名也都是csdn.net。Chrome的默认策略是,每个标签对应一个渲染进程。但是如果从一个页面打开了新页面,而新页面和当前页面属于同一站点时,那么新页面会复用父页面的渲染进程。如果几个页面符合同一站点,那么他们将被分配到一个渲染进程里面去。所以,这种情况下,一个页面崩溃了,会导致同一站点的页面同时崩溃,因为他们使用了同一个渲染进程。
为什么要让他们跑在一个进程里面呢?
因为在一个渲染进程里面,他们就会共享JS的执行环境,也就是说A页面可以直接在B页面中执行脚本。



















