


文章目录
- 一、手机号+密码
- 二、前端
- 2.1. 点击登陆流程
- 2.2. 点击登录源码
- 三、后端登录
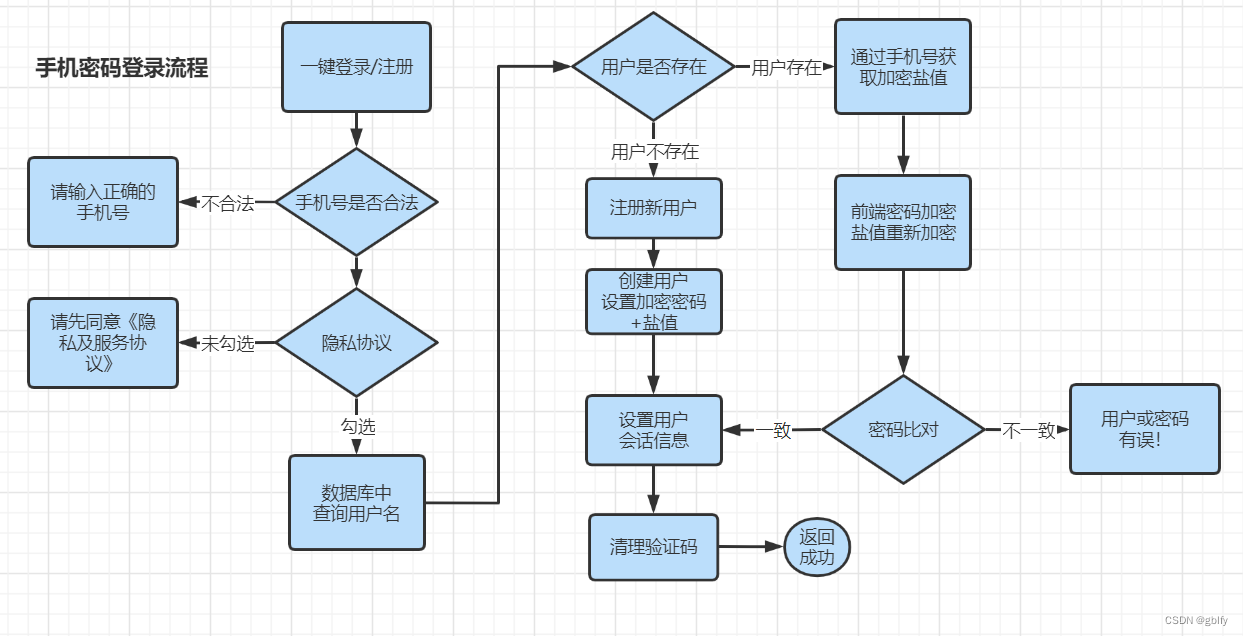
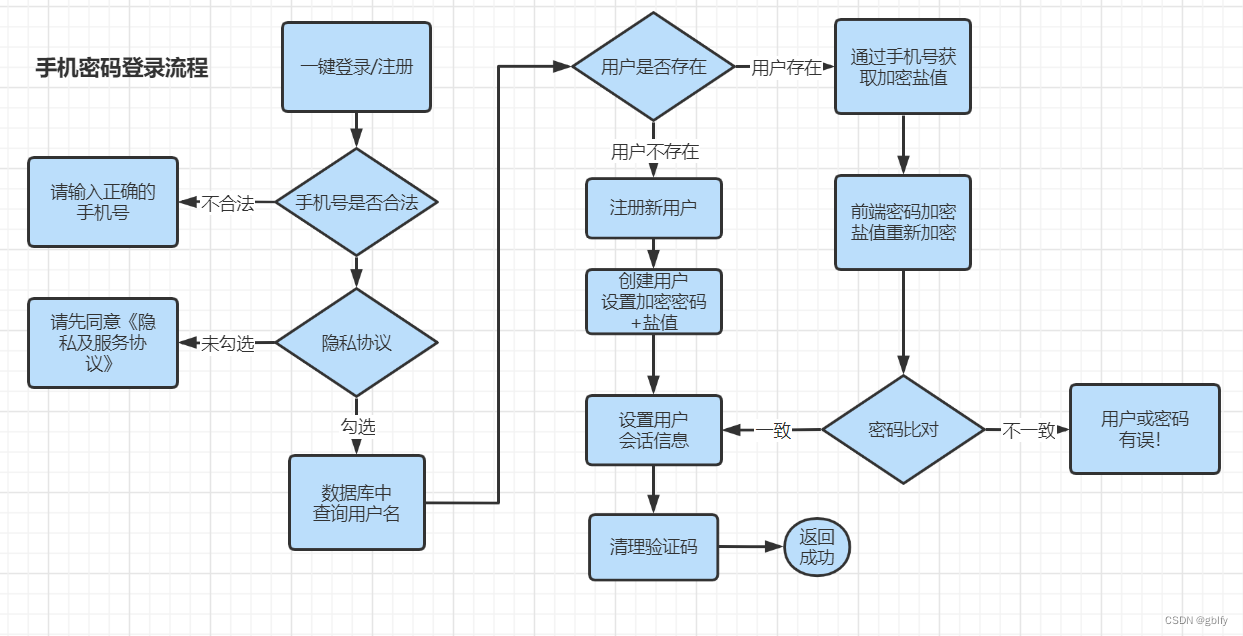
- 3.1. 登录流程图
- 3.2. 流程简述
- 3.3. 手机号验证码登录流程
一、手机号+密码

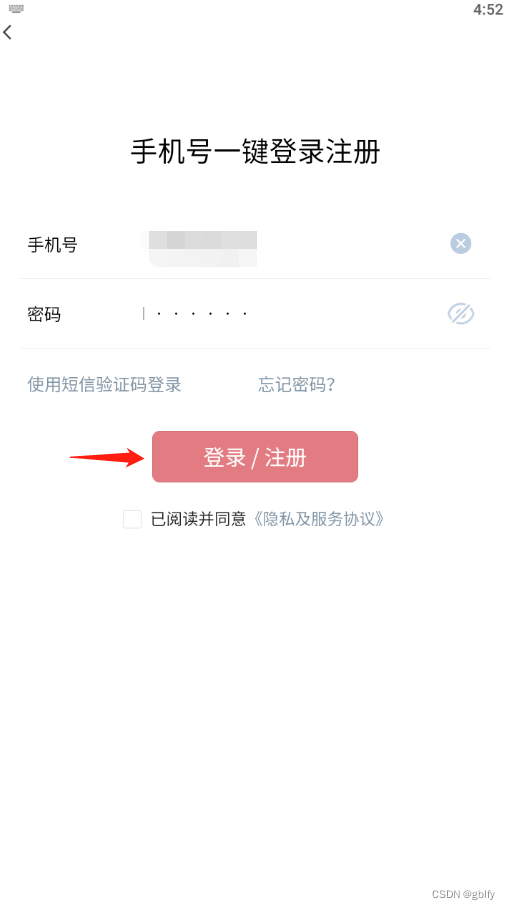
二、前端
2.1. 点击登陆流程
- 1.先校验手机号是否合法?不合法,则提示“请输入正确的手机号”
- 2.再校验是否勾选隐私协议,未勾选,则提示“请先同意《隐私及服务协议》”
- 3.校验通过后,根据选择的登录类型进行判断,最后,则调用后端手机号验证码登录接口
- 4.后端返回结果
- 4.1.成功,则保存用户信息+token信息
- 4.2.失败:则提示后端返回的提示语
2.2. 点击登录源码
loginOrRegist() {var me = this;var mobile = me.mobile;// 提交前,手机号校验var reg = /^1[0-9]{10,10}$/;if (!mobile || !reg.test(mobile)) {uni.showToast({title: '请输入正确的手机号',icon: 'none'})return}if (!this.agree) {uni.showToast({title: '请先同意《隐私及服务协议》',icon: 'none'});return;}var serverUrl = app.globalData.serverUrl;// 手机号密码~登录/注册if (!this.logintype) {var password = me.password;if (app.isStrEmpty(password)) {uni.showToast({title: "密码不能为空",icon: "none"});return;}// uni.showLoading()// 调用后端登录注册uni.request({method: "POST",url: serverUrl + "/user/mobileAndPasswordRegistLogin",data: {"mobile": mobile,"password": password},success(result) {var status = result.data.status;// uni.hideLoading();if (status == 200) {var userInfo = result.data.data;console.log("密码->userInfo", userInfo)app.setUserInfoSession(userInfo);app.setUserSessionToken(userInfo.userToken);// 登录成功,关闭当前页// me.close();uni.reLaunch({url: "../me/me"})} else if (status != 200) {uni.showToast({title: result.data.msg,icon: "none",duration: 3000});}}});}// 手机号验证码~登录/注册if (this.logintype) {var verifyCode = me.verifyCode;console.log("verifyCode", verifyCode)if (app.isStrEmpty(verifyCode)) {uni.showToast({title: "请填写验证码",icon: "none"});return;}// 调用后端登录注册uni.request({method: "POST",url: serverUrl + "/user/login",data: {"mobile": mobile,"smsCode": verifyCode},success(result) {var status = result.data.status;// uni.hideLoading();if (status == 200) {var userInfo = result.data.data;console.log("验证码->userInfo", userInfo)app.setUserInfoSession(userInfo);app.setUserSessionToken(userInfo.userToken);// 登录成功,关闭当前页// me.close();uni.reLaunch({url: "../me/me"})} else if (status != 200) {uni.showToast({title: result.data.msg,icon: "none",duration: 3000});}}});}}
三、后端登录
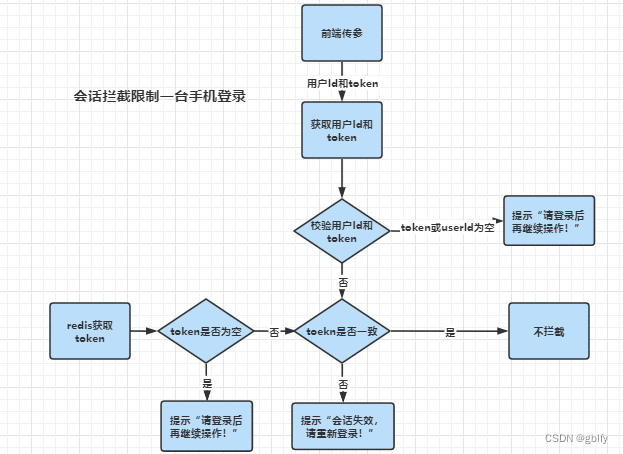
3.1. 登录流程图
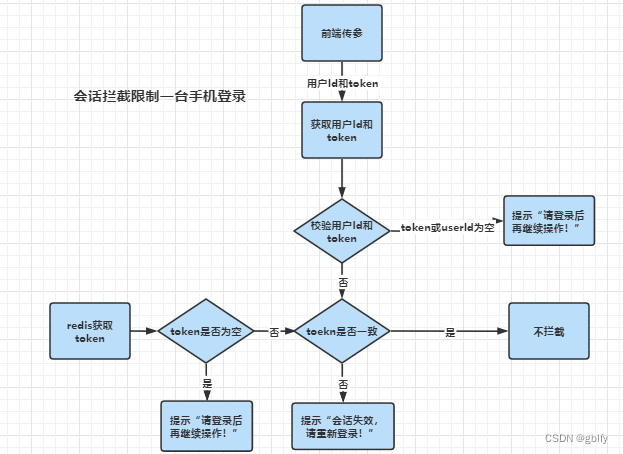
会话拦截限制一台手机登录(流程图)

3.2. 流程简述
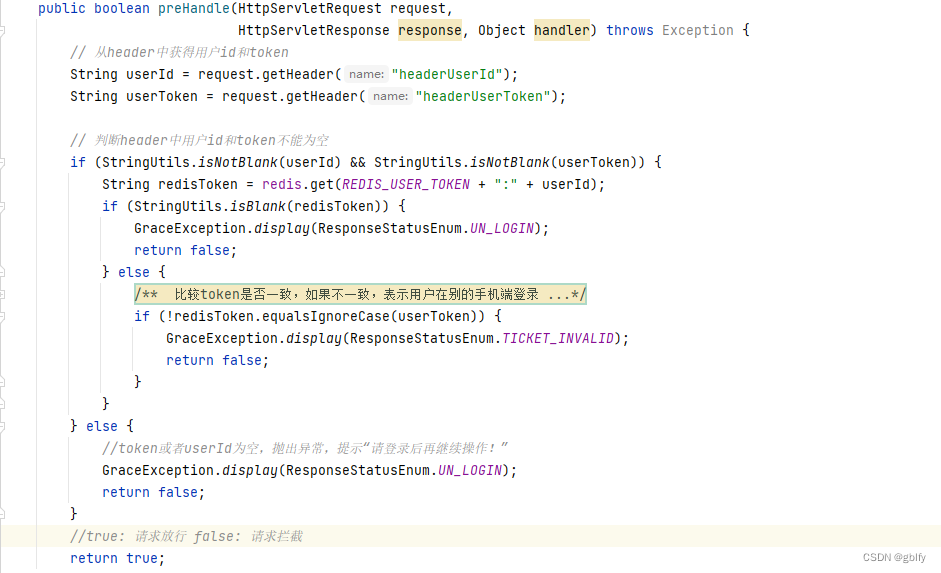
- 1.前端传递userId和token
- 2.后端接收userId和token
- 3.校验userId和token是否为空
- 4.校验任一为空,则提示“请登录后再继续操作!”
- 5.不为空,通过UserId从redis中获取token
- 6.redis中的token与传参token校验是否一致
- 7.不一致,第一台登录的会“会话失效,请重新登录!”
- 8.一致继续操作
备注:由于登录不拦截,因此当第二台手机登录时,token会将第一台手机的登录token进行覆盖


3.3. 手机号验证码登录流程
- 1.查询数据库,判断用户是否存在
- 1.1 如果用户为空,表示没有注册过,则为null,需要注册信息入库(md5+盐值)
- 1.2 如果用户不为空,表示已经注册过
- 1.2.1.根据手机号获取加密盐值
- 1.2.2.前端密码+加密盐值md5加密
- 1.2.3.加密密码和数据库密码比对,不一致,则提示“用户或密码有误!”;一致,则继续。
- 2.保存用户会话信息到redis
- 3.回用户信息,包含token令牌
/*** 账号密码一键登录注册** @param mobileAndPasswordRegistLoginBO* @param request* @return* @throws Exception*/@PostMapping("mobileAndPasswordRegistLogin")public GraceJSONResult mobiletAndPasswordRegistLogin(@Valid @RequestBody MobileAndPasswordRegistLoginBO mobileAndPasswordRegistLoginBO,HttpServletRequest request) throws Exception {String mobile = mobileAndPasswordRegistLoginBO.getMobile();String password = mobileAndPasswordRegistLoginBO.getPassword();// 1.查询数据库,判断用户是否存在Users user = userService.queryMobileIsExist(mobile);//当用户和密码不为空时,进行密码判断if (user != null && StringUtils.isNotBlank(password)) {if (!MD5Utils.comparePasswordsForEquality(user.getSalt(), user.getPassword(), password)) {return GraceJSONResult.errorCustom(ResponseStatusEnum.ERROR_MOBILE_OR_PASSWORD);}}//用户不存在则,新增用户信息if (user == null) {// 如果用户为空,表示没有注册过,则为null,需要注册信息入库user = userService.createUser(mobile, password);}// 2. 如果不为空,可以继续下方业务,可以保存用户会话信息String uToken = UUID.randomUUID().toString();redis.set(REDIS_USER_TOKEN + ":" + user.getId(), uToken);// 3.返回用户信息,包含token令牌UsersVO usersVO = new UsersVO();BeanUtils.copyProperties(user, usersVO);usersVO.setUserToken(uToken);return GraceJSONResult.ok(usersVO);}


















