一、 有关Design System
之前的文章《使用Adobe XD建立Design System》中介绍了什么是Design System,它有什么用,在设计的哪个阶段使用以及如何用Adobe XD来搭建。这篇文章主要侧重在UI风格已确定的设计后期,用Sketch工具来搭建一个Design System。
二、如何使用Sketch搭建Design System?
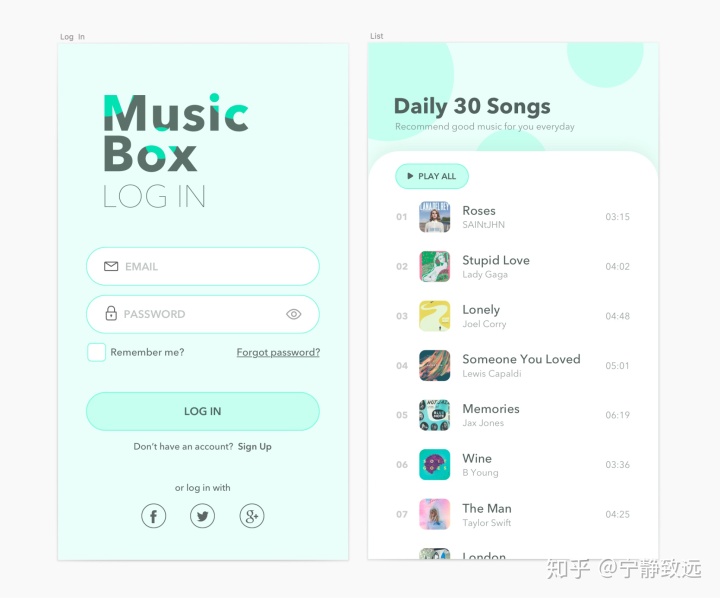
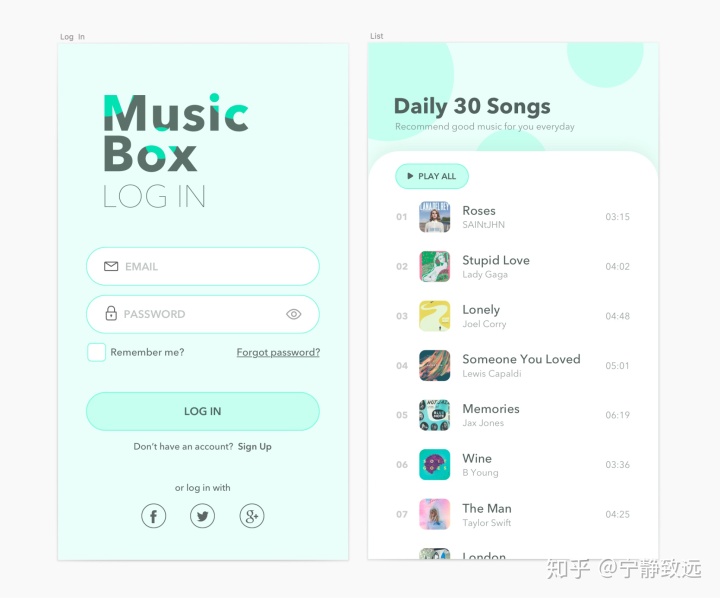
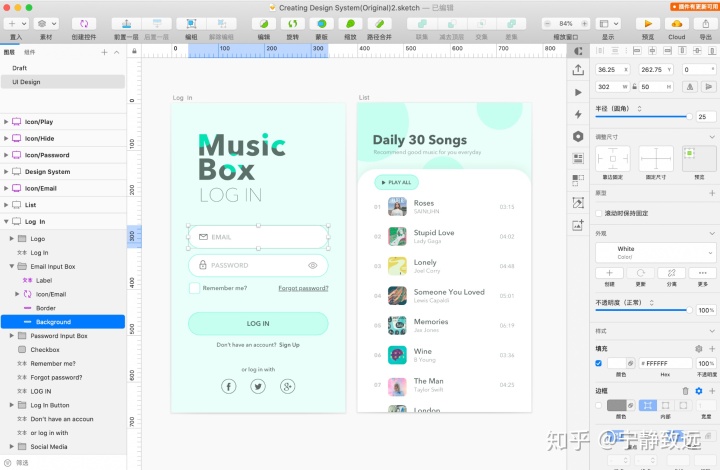
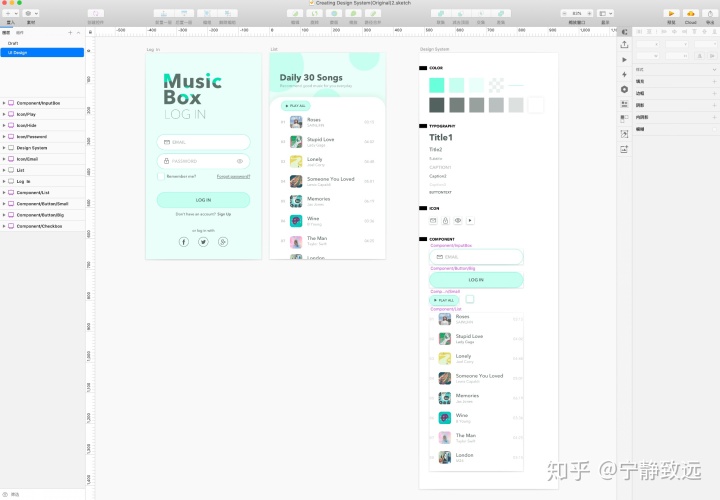
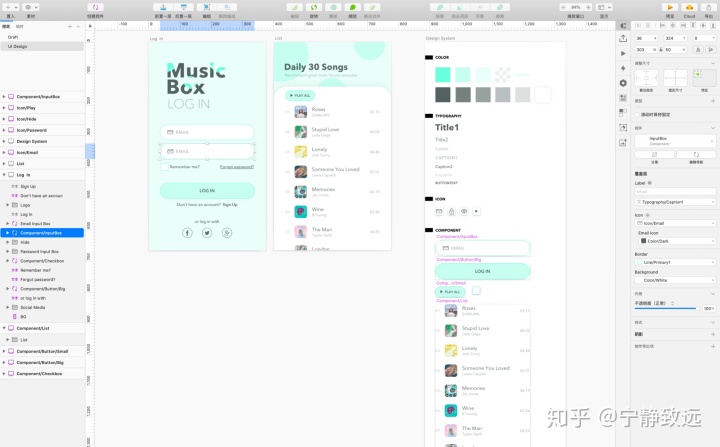
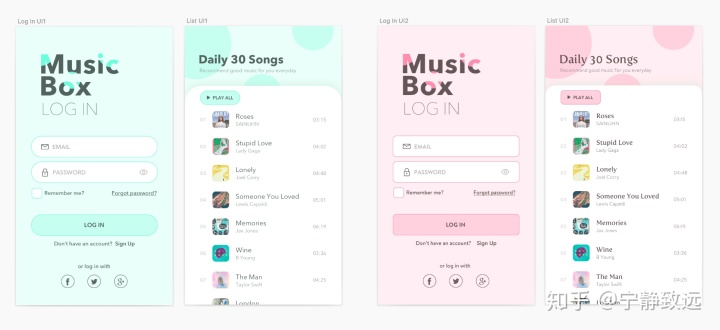
一个基本的Design System包括颜色库,字符样式库,图标库和组件库。我们依旧使用Music App的例子介绍如何用Sketch创建这些库。Music App的UI已确定,如下所示。

STEP 1: 创建颜色库
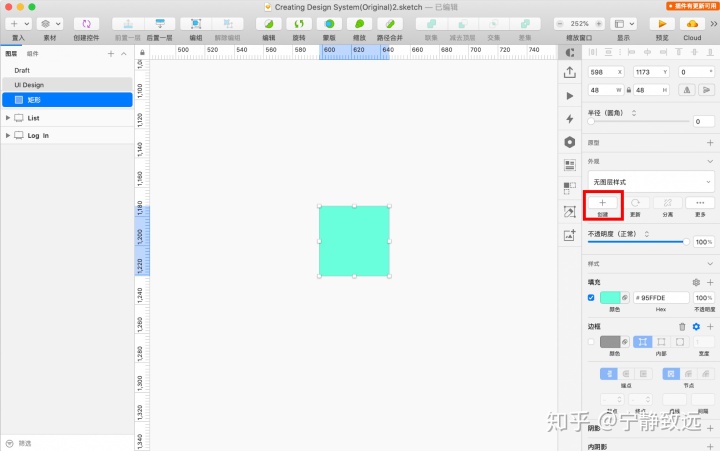
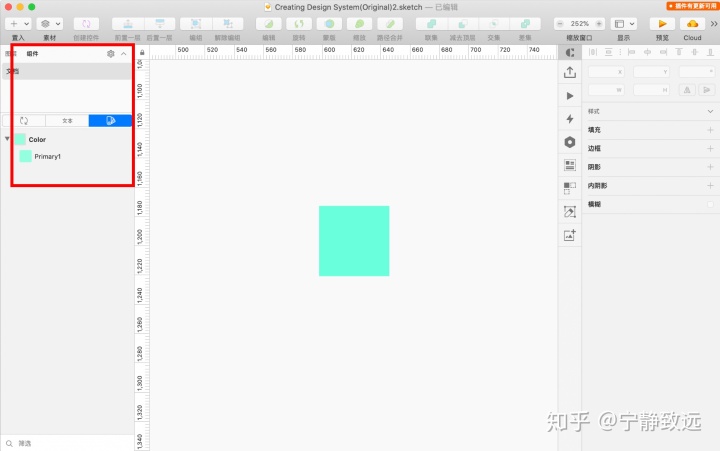
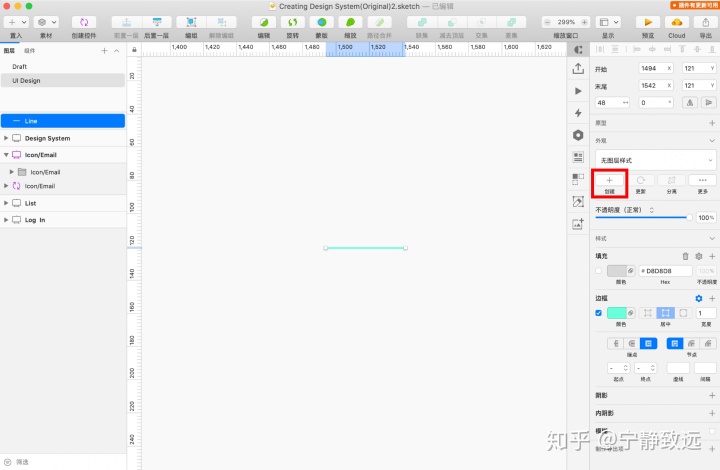
首先创建一个正方形,选择UI稿中的颜色值,点击右边栏的外观面板中的创建按钮,

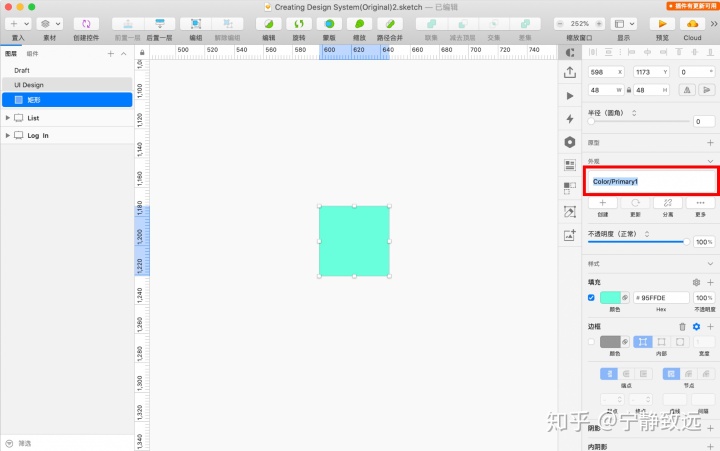
为此外观命名,因为是颜色库,因此都以Color开头。这个设为主色,因此命名为Primary1,名字中间的“/”将颜色库自动生成树状层级结构,如果有多个“/”就有多级层级结构。这个规律适合所有的外观和组件的创建。

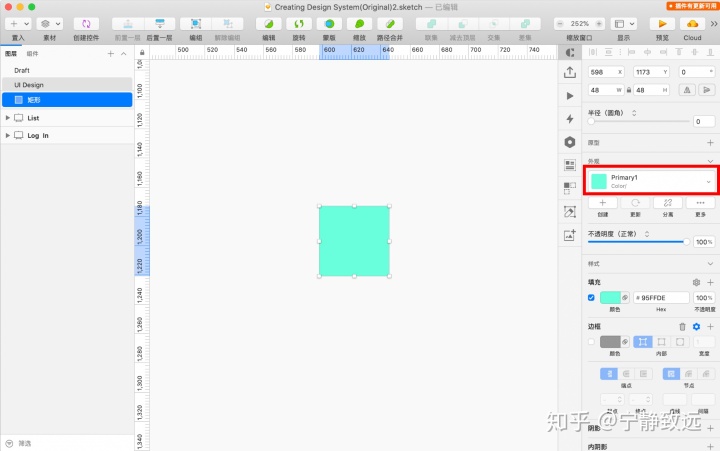
按回车键后就创建好了一个颜色外观。

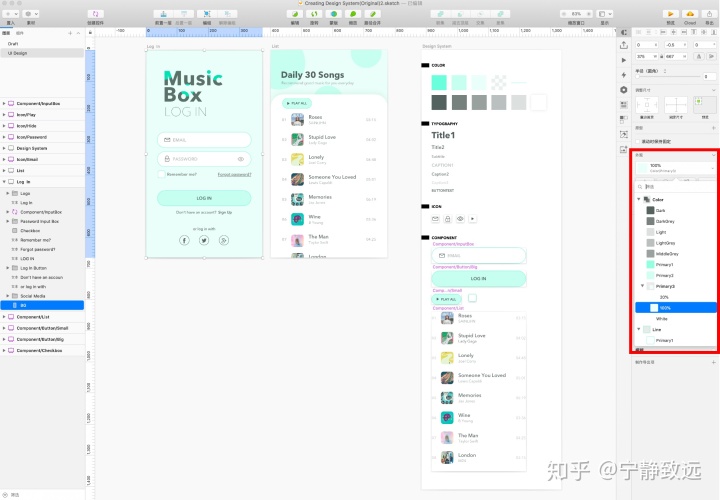
可在左边栏的组件页签>颜色tab下查看到已建好的颜色。

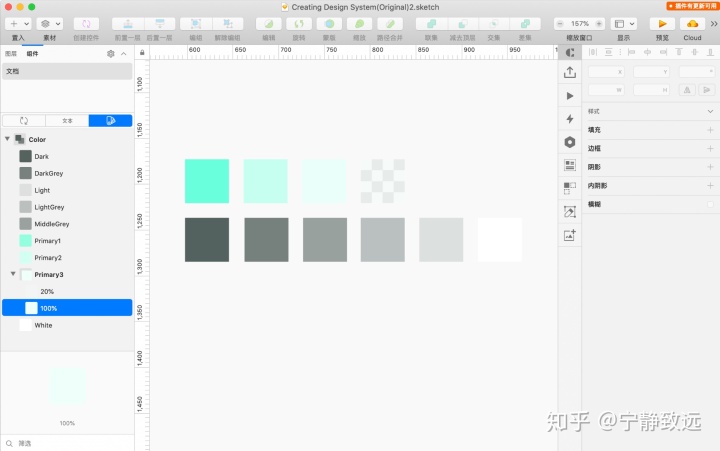
为所有要用到的颜色建立外观,建好的颜色库如下所示。因为设计会用到20%半透明度的Primary3颜色作为专辑封面的有色半透遮罩。因此将其命名为Color/Primary3/20%,而将完全不透明的颜色命名为Color/Primary3/100%,之后在左侧的颜色库中可看到Primary3下又分成100%和20%两个层级。像上面所说的,层级通过用“/”命名即可实现。

可在左边栏的组件页签>颜色tab下查看到已建好的颜色。

因为UI稿上输入框和按钮控件都有1px描边,也需要加入到外观库中。

在当前图层上画一条1px宽的线,颜色选择Primary1的颜色。点击外观中的创建。

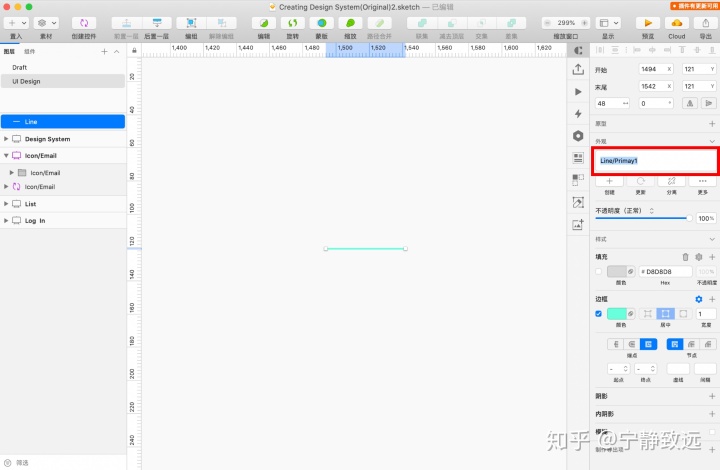
描边样式区别于填充样式,采用Line开头,因为颜色是Primary1,因此命名为Line/Primary1。

按回车就建立好了描边样式。

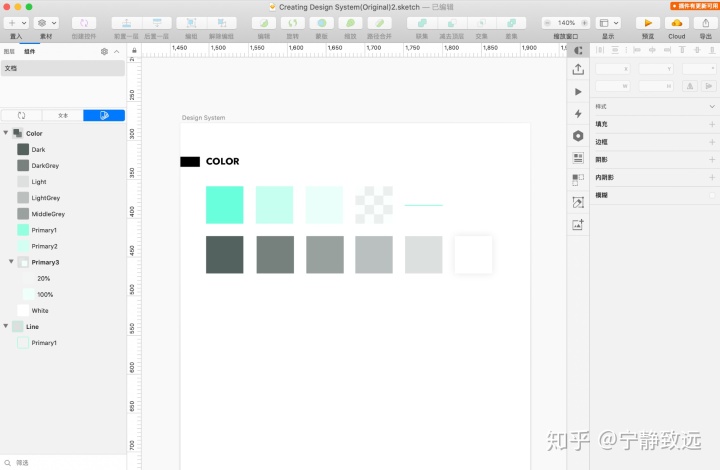
我们在当前图层建立一个新画板Design System,把所有的填充颜色和描边颜色都放在一起,便于未来集中管理。至此,颜色库就搭建好了。

STEP 2: 创建字体库
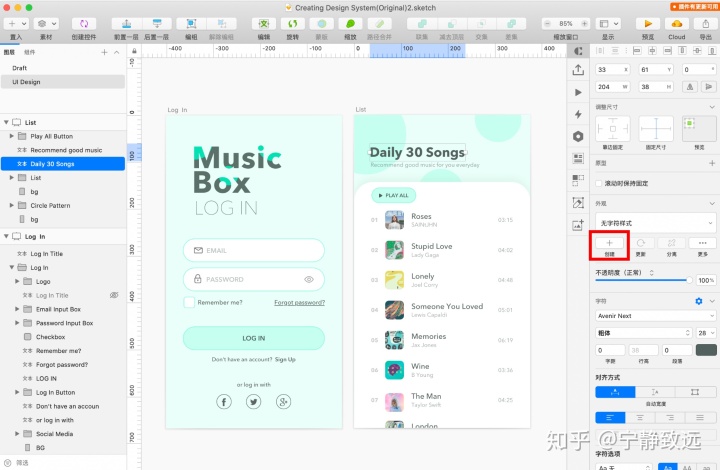
选中UI稿上的文字,点击右边栏的外观面板中的创建按钮,

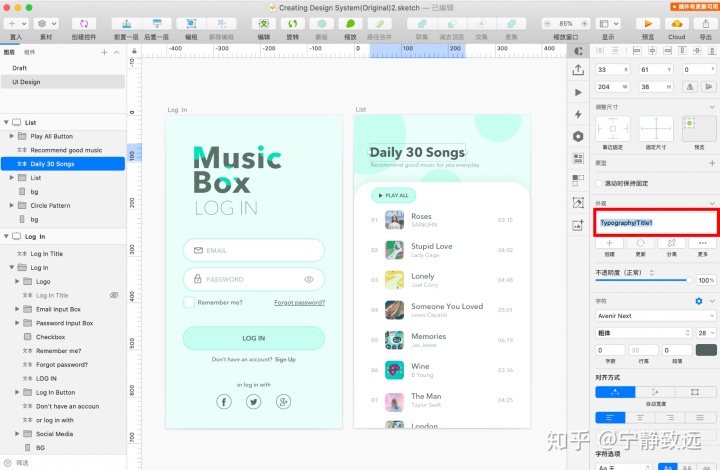
为此外观命名,因为是字体样式库,因此都以Typography开头,命名为Typography/Title1,按回车。

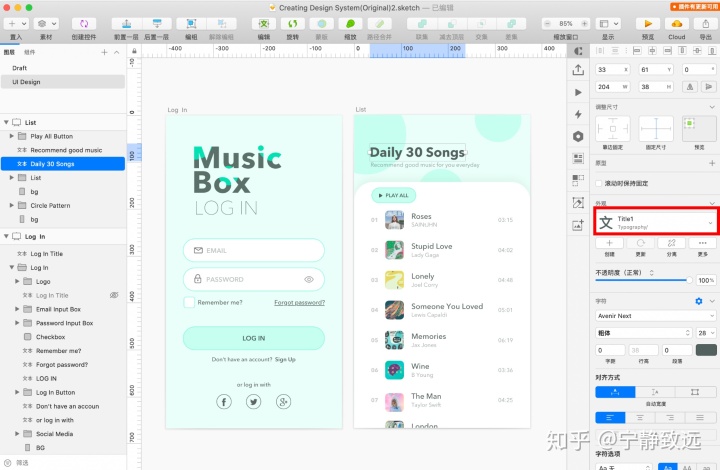
按回车键后就创建好了一个字体样式外观。

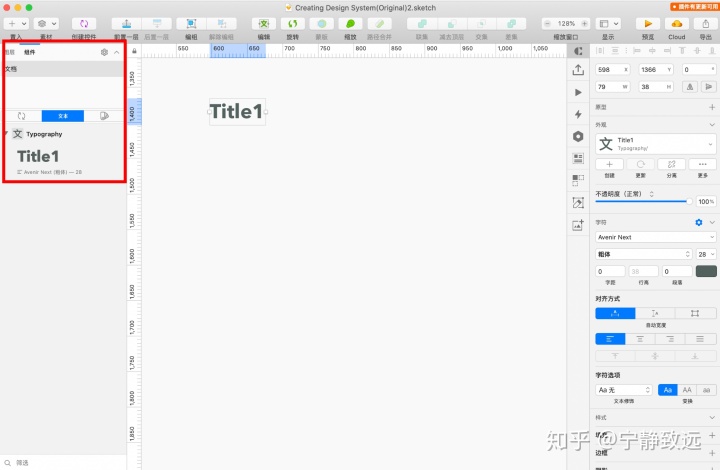
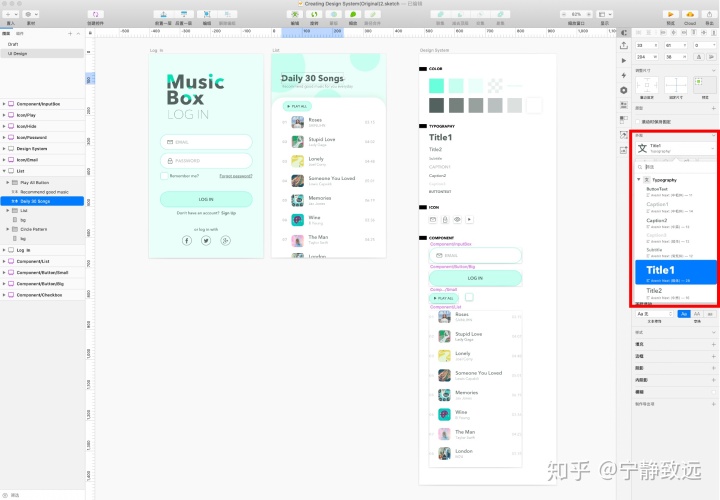
可在左边栏的组件页签>文本tab下查看到已建好的字体样式。在当前图层中也置入一个外观为Typography/Title1的文本,文本内容改为Title1,便于集中管理所有的字体样式。

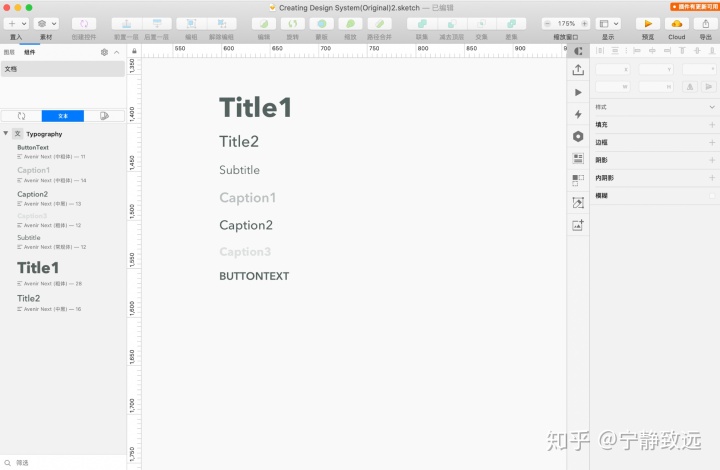
为所有要用到的字体样式建立外观,建好的字体样式库如下图左边栏所示。

我们把所有的字体样式也放入Design System画板中。至此,字体库也搭建好了。

STEP 3: 创建图标库
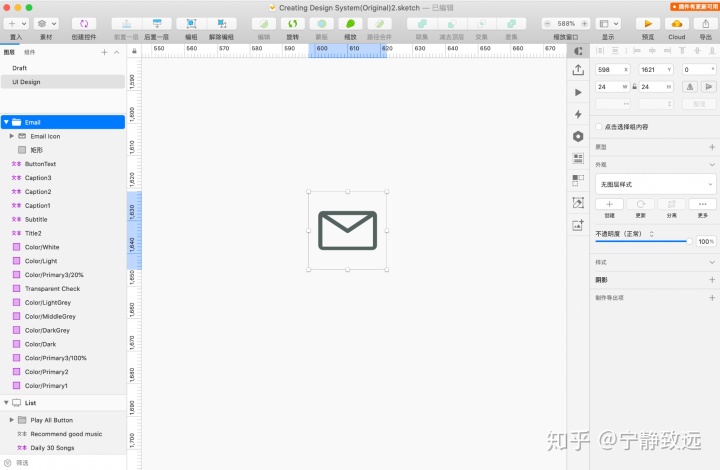
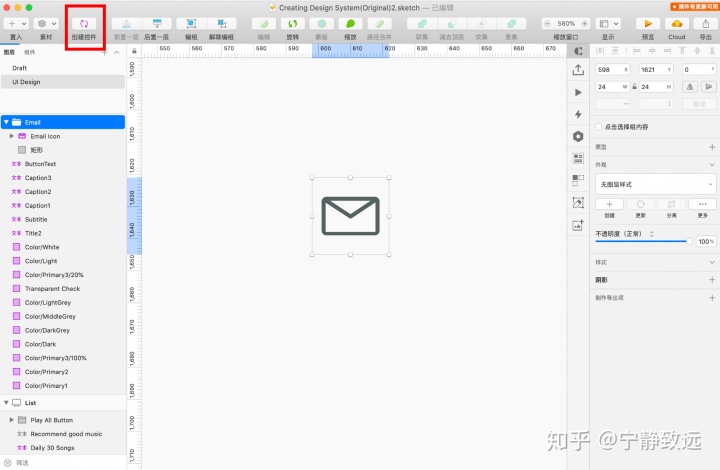
首先选中UI稿上的Email图标,

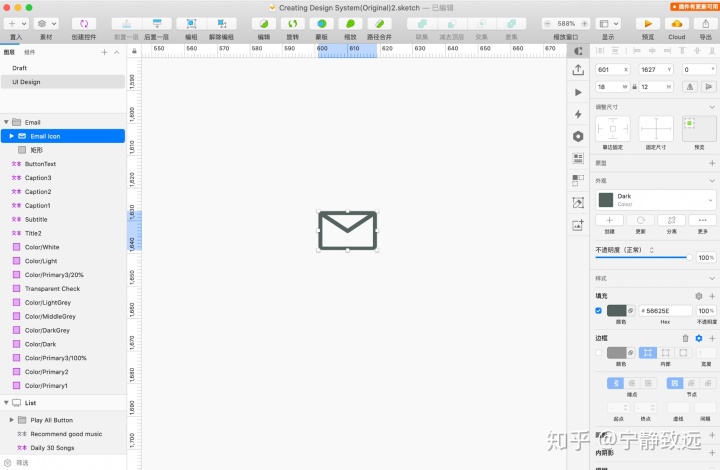
选中Email Icon图标实体后,在右侧的外观选择Color/Dark,这样颜色外观的属性就会附着在Email图标上,以后置入Email图标副本时可以随时选择库中其他的颜色外观。

选中Email图标,点击上方工具栏的“创建控件”,

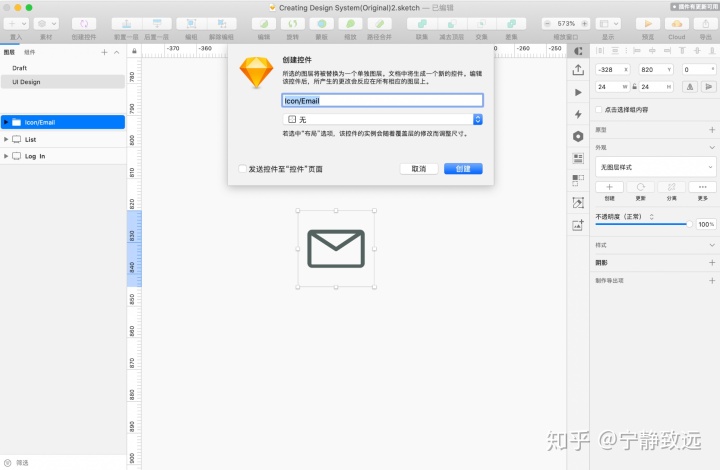
选中Email图标,点击上方工具栏的“创建控件”,因为是图标库,因此都以Icon开头,命名为Icon/Email。如果勾选“发送控件至控件页面”,则图层tab下会新增“控件”图层,新建的图标或控件都聚合在此图层上。如果不勾选,则控件会在当前图层页生成。此例我选择不勾选,这样控件和UI都在一个页面,方便改控件的同时就能看到UI同步改变了,达到所见即所得的效果。

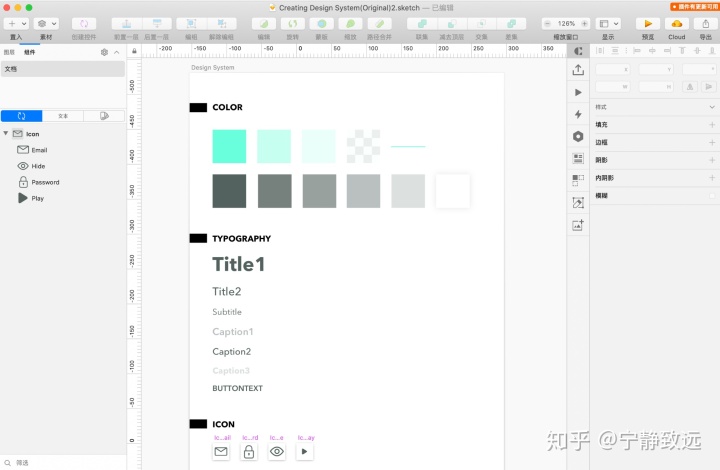
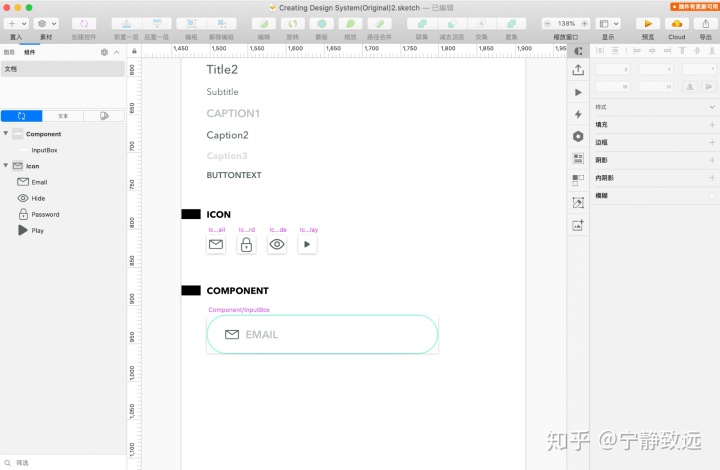
所有的控件都可以在左边栏组件页签>控件库tab下找到。把所有控件都移动到Design System画板上的Icon栏,至此图标库就创建好了。

STEP 4: 创建控件库
基本控件是由形状、颜色库中的颜色和字体样式库搭建而成,复合控件是由若干基本控件+形状+颜色+字体样式组合而成。通过这种方式创建的基本控件和复合控件,可以通过只修改Design System里的颜色、字体和形状等,就可以改变所有控件的样子和UI页的样貌,非常高效!我们刚创建好的图标就是一种基本控件。现在来看看如何创建复合控件。
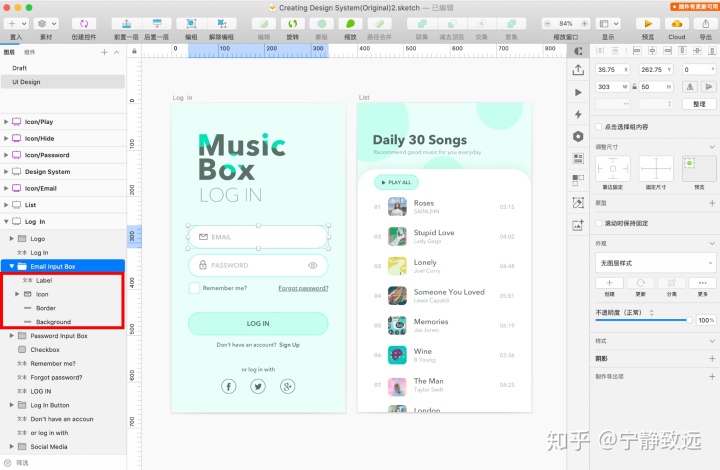
在UI稿中选择要添加为控件的输入框。

将输入框的组成元素分别重命名,这样做成控件后,复用时覆盖的字段名就是这些名字。这么做是为了以后复用时理解更高效。后面还会再阐述这一点。

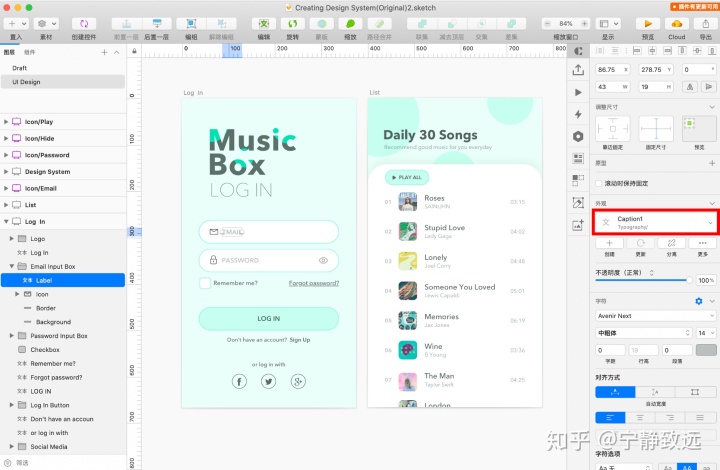
选中Label,在右侧外观面板选择相应的字体样式Typography/Caption1。

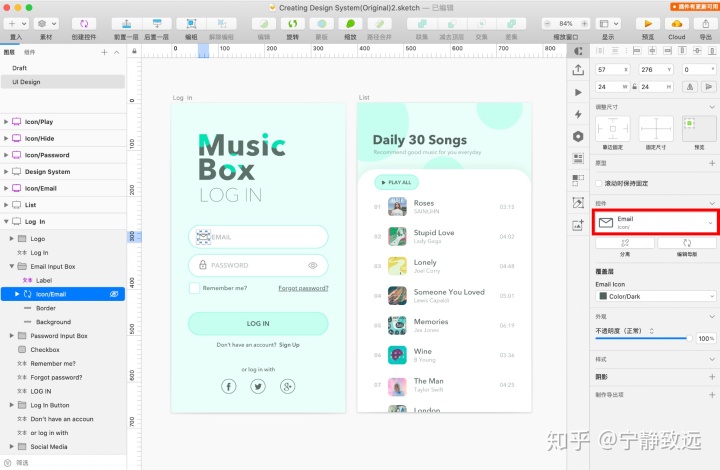
置入Icon/Email,替换原来的Email图标。

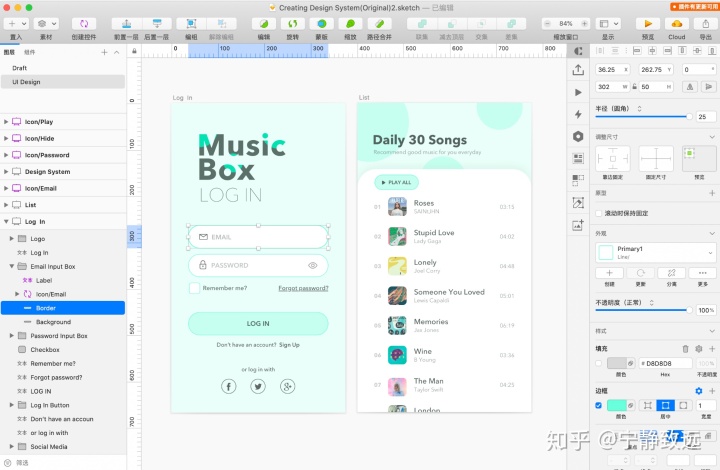
选中Border,在右侧外观面板选择相应的描边颜色Line/Primary1。

选中Background,在右侧外观面板选择相应的填充颜色Color/White。

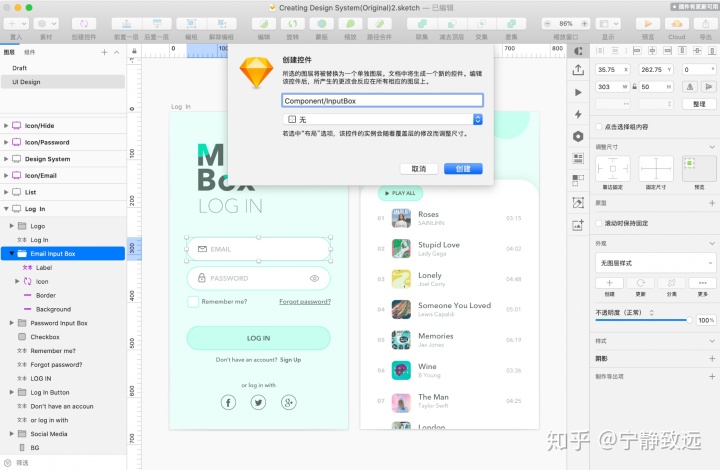
最后把Icon/Email重命名为Icon。选择输入框整体,点击上方工具栏的“创建控件”。因为是控件类,所以以Component开头,命名为Component/InputBox。

把创建好的InputBox移动到Design System的Component栏。

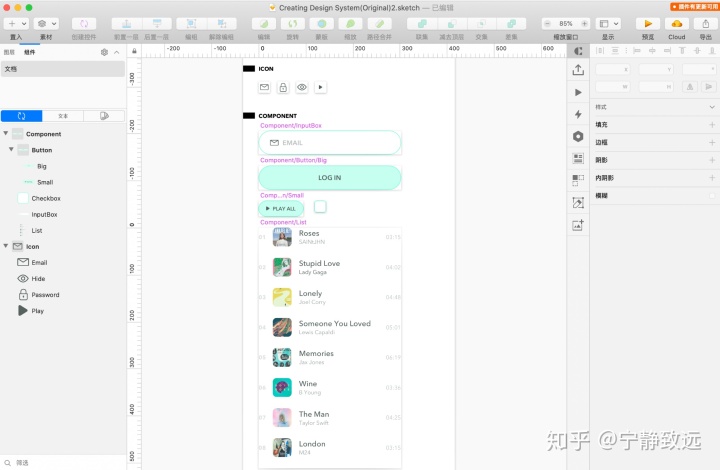
按此方法创建其他控件。至此,控件库就搭建好了。

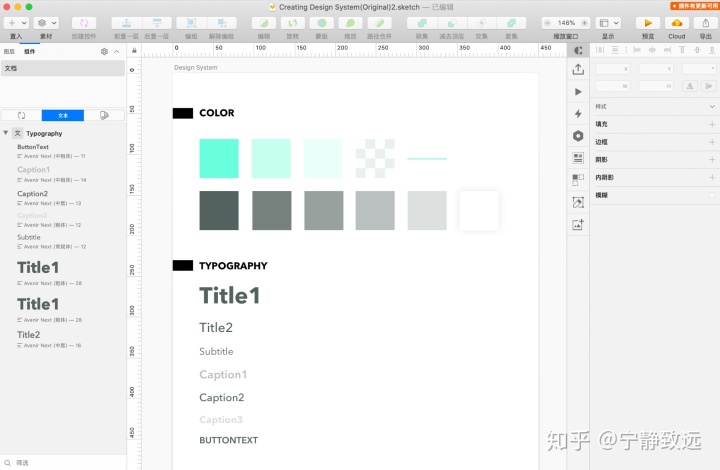
下图是Design System的全貌,我们把它和UI页面并排放置。

STEP 5: 用搭建好的Design System的元素替换UI稿上的所有元素
STEP 5.1: 用Design System中定义好的颜色应用于所有UI页上非控件类且非字体类的元素的颜色。例如选中Log In页背景“BG”,然后在右侧外观面板选择Color/Primary3/100%,之后一但调整Primary3的颜色,“BG”的颜色也会同步变化。用这个方法处理完所有这类元素。

STEP 5.2: 用Design System中定义好的字体样式应用于所有UI页上的字体类元素。例如选中List页的“Daily 30 Songs”,然后在右侧外观面板选择Typography/Title1。之后一但调整Title1的样式,“Daily 30 Songs”的样式也会同步变化。用这个方法处理完所有这类元素。

STEP 5.2: 置入Design System中已定义好的图标(Icon),替换所有UI页上的图标类元素。因为此例中Icon主要都是内嵌于控件的,所以这步就可以省略了。
STEP 5.3: 置入Design System中已定义好的控件(Component),替换所有UI页上的控件类元素,再进行修改。我们用密码框举例。然后用此法处理完所有UI上这类元素。
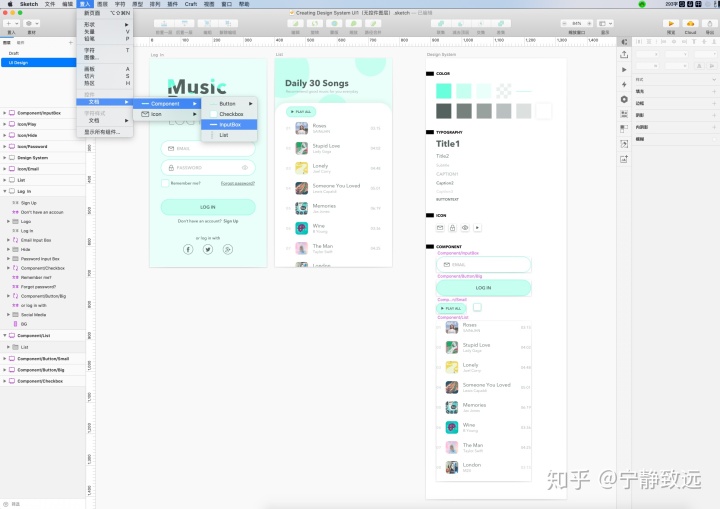
菜单“置入”>“(控件)文档”,选择Component/InputBox。

置入后的样子如下,得改造成密码输入框应有的样子。

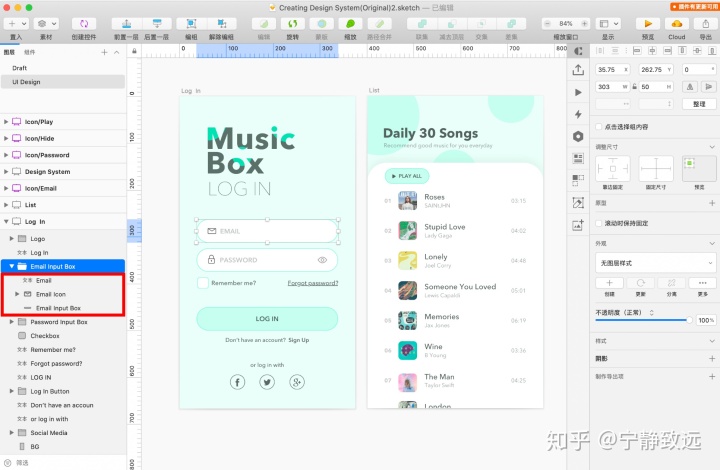
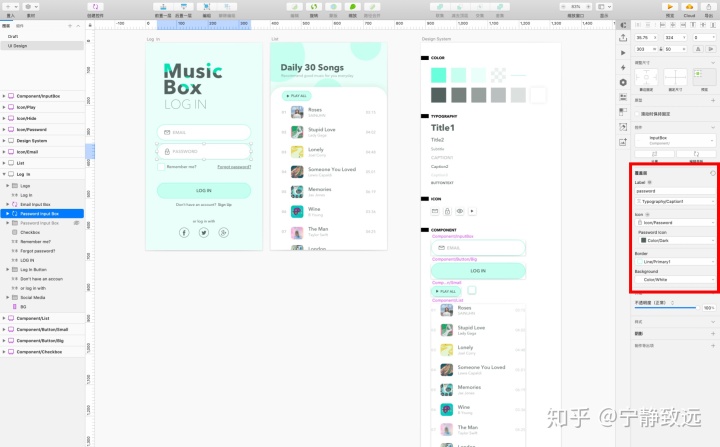
改名为Password Input Box,保持选中态,右侧会出现覆盖层面板,然后把文本改写成password,图标替换成Icon/Password即可。面板中的Label,Icon,Border,Background小标题,就是本文前面提到的在创建控件前给每个图层重新命的名字。由此可见好的命名,让修改覆盖层变得更加简单。

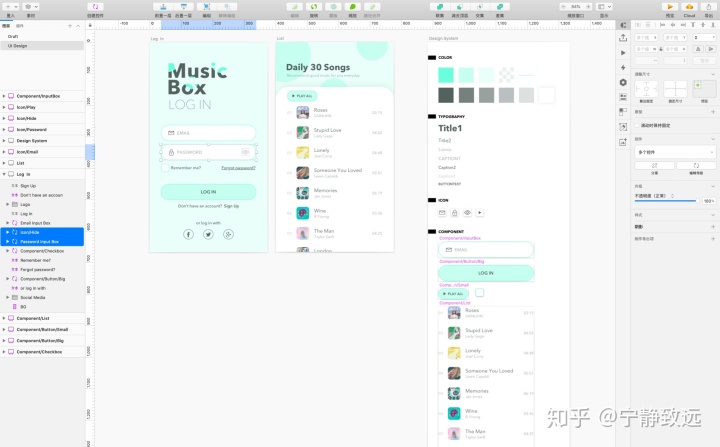
最后将Icon/Hide置入,替换原来的Hide图标。

三、利用Design System高效改变UI
如果未来需求有变化,例如希望UI变成粉色调,字体再夸张活泼些,大圆角变成小圆角。面对这种变化,如果没有Design System就需要一个个页面调整,费时费力。而有了Design System,只需要调整Design System面板上的颜色、字体、控件等元素,就可以同步修改所有UI页面,省时省力。
STEP 1: 修改颜色。
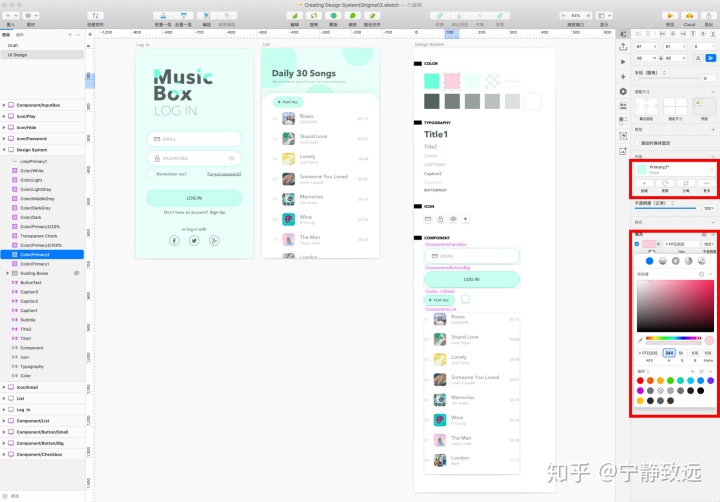
选中Design System面板下Color栏的一个颜色,然后调整成粉色。此时外观面板下的Color/Primary2右上角会多一个“*”代表颜色有改变,此时点击下方的“更新”按钮,确定将Primary2的颜色调整为粉色。

点完“更新”后,会发现Design System面板和UI稿上所有应用过Primary2的地方,全都变成了粉色。

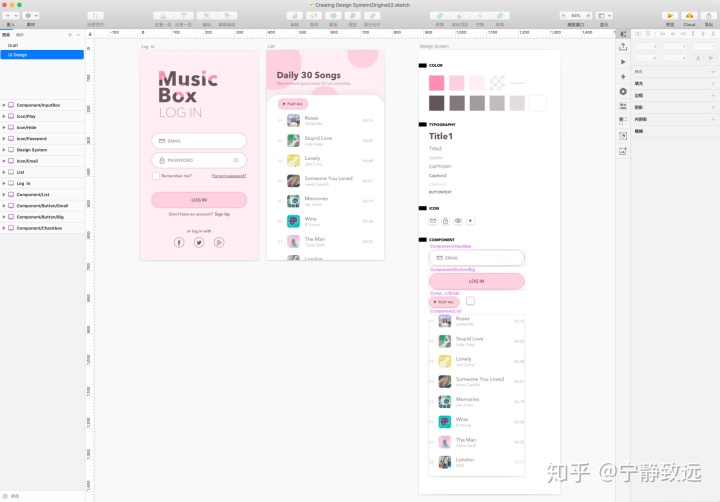
用这个方法把Color下的所有颜色调整为粉调。然后把Typography中的所有字体重新选择Color中的已有颜色,并进行“更新”外观操作。最终结果如下:

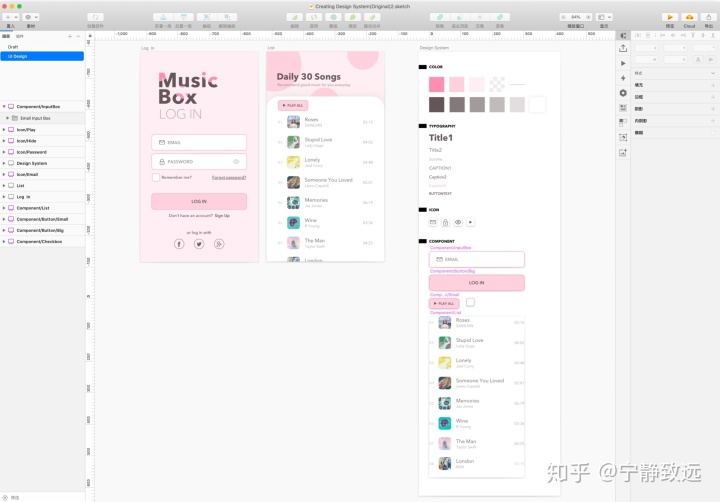
然后将Component栏的输入框和按钮控件的圆角半径改小为8px,改后不用更新,立即生效。

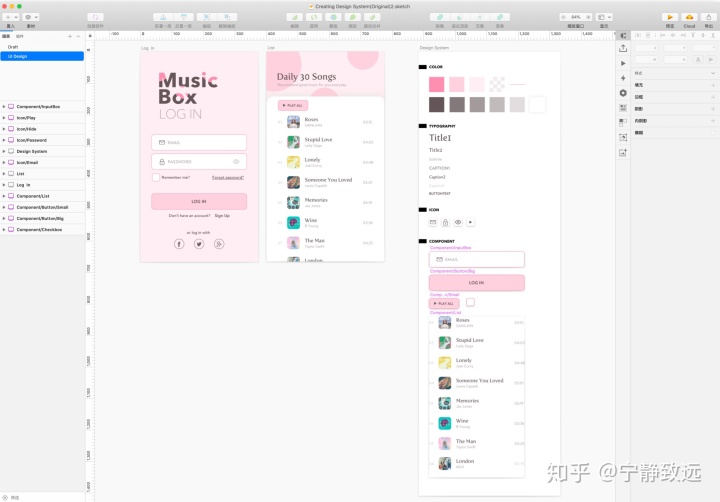
最后将Title1和Title2的字体样式改为Fertigo Pro,其他字体样式改为Brandon Text,更加活泼俏皮一点。最后效果如下显示:

对比下前后UI稿,是不是变化还不小~

四、结语
我们用Sketch为Music App搭建了一个Design System,接下来可以用它去为Music App快速输出更多新页面。虽然创建的过程比较耗时耗力,但是这是一件一劳永逸的事情。即使以后做全新的项目,也可以在旧的Design System基础上进行改造,变成全新风格和元素,再搭建新页面。这样做也比每次都从零做起做UI要快很多。希望本文分享的方法可以加速大家的UI设计进程。










![java sdp_[java,SDP] java 7 SDP 技术/Socket Direct Protocol 2](http://pic.xiahunao.cn/java sdp_[java,SDP] java 7 SDP 技术/Socket Direct Protocol 2)








