CSS3引入了一种新的布局模式——Flexbox布局,即伸缩布局盒模型(Flexible Box),用来提供一个更加有效的方式制定、调整和分布一个容器里项目布局,即使它们的大小是未知或者动态的,这里简称为Flex。
Flexbox布局常用于设计比较复杂的页面,可以轻松的实现屏幕和浏览器窗口大小发生变化时保持元素的相对位置和大小不变,同时减少了依赖于浮动布局实现元素位置的定义以及重置元素的大小。
Flexbox布局在定义伸缩项目大小时伸缩容器会预留一些可用空间,让你可以调节伸缩项目的相对大小和位置。例如,你可以确保伸缩容器中的多余空间平均分配多个伸缩项目,当然,如果你的伸缩容器没有足够大的空间放置伸缩项目时,浏览器会根据一定的比例减少伸缩项目的大小,使其不溢出伸缩容器。综合而言,Flexbox布局功能主要具有以下几点:
第一,屏幕和浏览器窗口大小发生改变也可以灵活调整布局;
第二,可以指定伸缩项目沿着主轴或侧轴按比例分配额外空间(伸缩容器额外空间),从而调整伸缩项目的大小;
第三,可以指定伸缩项目沿着主轴或侧轴将伸缩容器额外空间,分配到伸缩项目之前、之后或之间;
第四,可以指定如何将垂直于元素布局轴的额外空间分布到该元素的周围;
第五,可以控制元素在页面上的布局方向;
第六,可以按照不同于文档对象模型(DOM)所指定排序方式对屏幕上的元素重新排序。也就是说可以在浏览器渲染中不按照文档流先后顺序重排伸缩项目顺序。
Flexbox规范版本众多,浏览器对此语法支持度也各有不同,接下来的内容以最新语法版本为例向大家展示:
1.创建一个flex容器
任何一个flexbox布局的第一步是需要创建一个flex容器。为此给元素设置display属性的值为flex。在Safari浏览器中,你依然需要添加前缀-webkit,
.flexcontainer{ display: -webkit-flex; display: flex; }
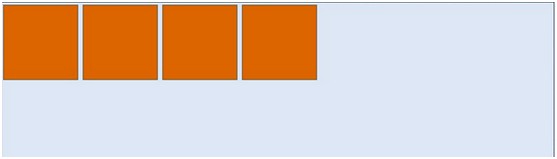
2.Flex项目显示
Flex项目是Flex容器的子元素。他们沿着主要轴和横轴定位。默认的是沿着水平轴排列一行。你可以通过flex-direction来改变主轴方向修改为column,其默认值是row。

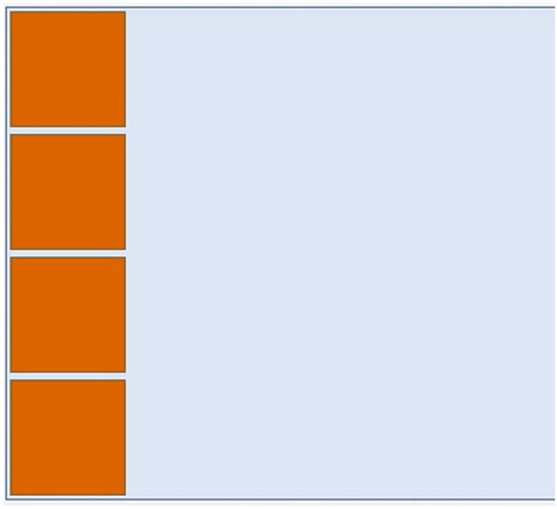
3.Flex项目列显示
.flexcontainer{ display: -webkit-flex; display: flex; -webkit-flex-direction: column; flex-direction: column; }

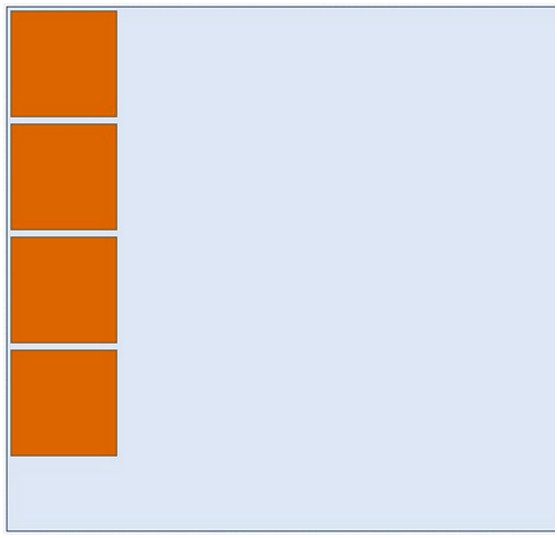
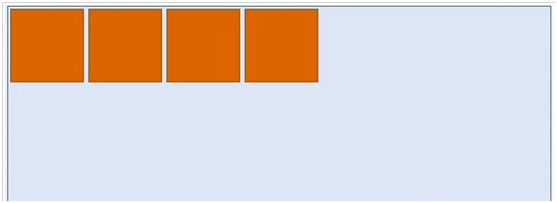
4.Flex项目移动到顶部
如何实现将flex项目移动到顶部的效果,关键点:取决于主轴的方向。justify-content属性定义了项目在主轴上的对齐方式。align-items属性定义项目在交叉轴上如何对齐。 如果主轴是水平的方向,通过align-items设置;如果主轴是垂直的方向,通过justify-content设置。
.flexcontainer{ -webkit-flex-direction: column; flex-direction: column; -webkit-justify-content: flex-start; justify-content: flex-start; }

.flexcontainer{ display: -webkit-flex; display: flex; -webkit-flex-direction: row; flex-direction: row; -webkit-align-items: flex-start; align-items: flex-start; }

(未完待续,下一节)











...)




)


