前言
这是做的一个多模块切换的一个案例,也是第一会这样大量的使用表单,大概有7,8个模块,这里用其中的一个模块来做展示
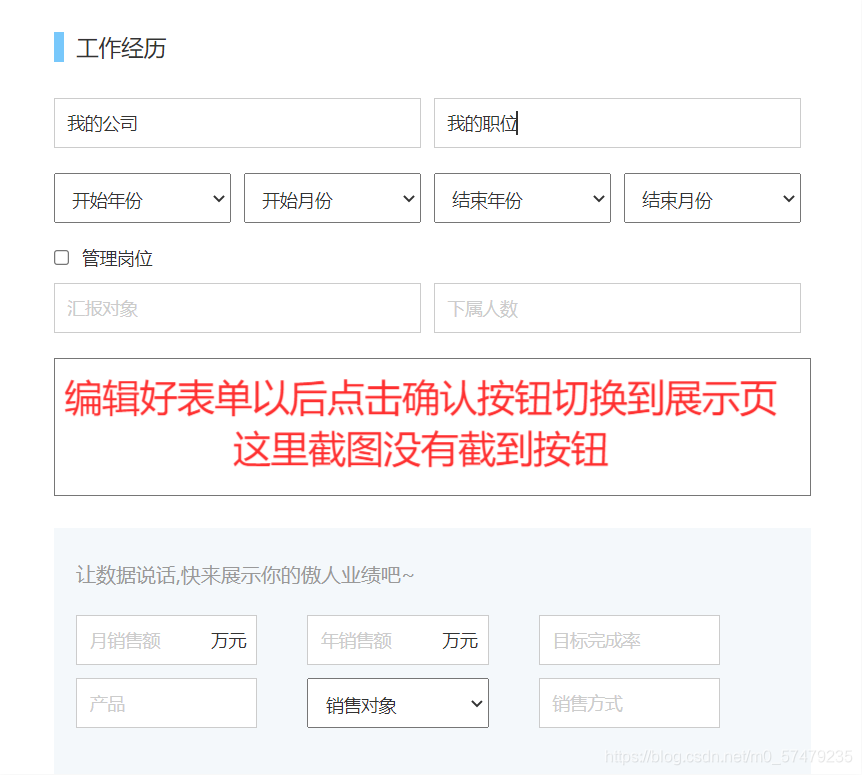
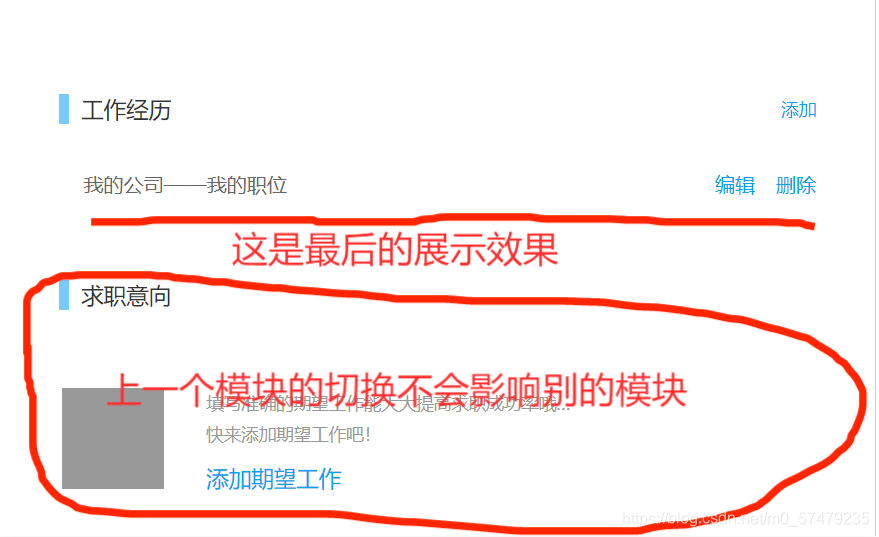
以下三张图片对应的就是三个模块了
- 这是第一个展示面

- 这是第二个编辑页

- 这是呈现数据的页面

实现过程
1、每一个模块就是一个组件
<script>// 这里定义一个默认值,作为第一个显示的模块state={cls='tj'}
</script>
<div className="module1"><div className=`module1_1 ${cls}`>第一个添加模块(当calss名为tj的时候显示)</div><div className=`module1_2 ${cls}`>第一个编辑模块(当calss名为bj的时候显示)</div><div className=`module1_3 ${cls}`>第一个展示模块(当calss名为zs的时候显示)</div>
</div>
2、先把所有3个模块全部隐藏,再利用一个动态class名实现模块的切换
/*
样式文件
需要用另一个class名限制一下,不然3个组件的切换就会失效*/
.module1{div {display: none;}.module1_1 {&.tj{display: block;}}.module1_2 {&.bj{display: block;}}.module1_3 {&.zs{display: block;}}
}
总结
1、大量的数据提交,修改,重置,数据的深拷贝和数据还原是关键,可以提炼
2、一个功能就是一个事件,复用起来很方便,不要为一次的省事而作叠加。
3、input 框 value和defaultValue 属性不可以一起使用,会发生冲突
4、获取值一般都是value , 多选框需要通过checked
5、多个模块的状态控制(互不关联),一般情况下是这么设置的
{
module1:false,
module2:false,
module3:false,
}
如果把每一个模块都写成单独的组件,直接用一个状态就可以了






)







)




